CSS垂直水平居中方法总结
在布局的时候经常能用到居中,在此总结一下
html结构:
<div class="wrap">
<div class="content"></div>
</div>
1.水平居中:margin:auto;
.wrap{
width: 400px;
height: 400px;
background-color: lightblue;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
/*margin:auto只能水平居中*/
margin: auto;
}
此方法简单只需一行代码,但是只能水平居中,至于为什么垂直居中不起作用呢:默认宽度继承父级宽度,而高度不能继承可以由内容撑开,居中计算时是相对父级计算因此垂直居中不起作用
效果如下:

2.垂直居中:table-cell
width: 400px;
height: 400px;
background-color: lightblue;
/* 将父元素的display设置为table-cell*/
display: table-cell;
vertical-align: middle;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
}
这里要强调一点就是display:table-cell是对父元素设置的,在表格单元中,vertical-align属性会设置单元格框中的单元格内容的对齐方式。这里设置为middle居中对齐,有兴趣的小伙伴也可以试试其他值如:top,bottom等。
效果如下:

3.一个水平居中,一个垂直居中放在一起是不是就可以垂直水平居中了
.wrap{
width: 400px;
height: 400px;
background-color: lightblue;
display: table-cell;
vertical-align: middle;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
margin: auto;
}
效果图:
 bingo就是这么完美
bingo就是这么完美
4.绝对定位(高度未知)
.wrap{
width: 400px;
height: 400px;
background-color: lightblue;
/*父元素相对定位*/
position: relative;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
/*子元素绝对定位*/
position: absolute;
/*子元素分别相对top,left偏移50%*/
top:50%;
left: 50%;
/*子元素相对自身top,left分别移动-50%*/
transform: translate(-50%,-50%);
}
效果图:

上面两种方法优点在于可以在高度未知的情况下使用,下面这种方法就要知道子元素高度
5.绝对定位(已知子元素宽高的情况下) 调整负margin值
.wrap{
width: 400px;
height: 400px;
background-color: lightblue;
/*父元素相对定位*/
position: relative;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
/*子元素绝对定位*/
position: absolute;
/*子元素分别相对top,left偏移50%*/
top:50%;
left: 50%;
/*子元素相对自身top,left分别移动负100像素*/
margin-top:-100px;
margin-left:-100px;
}
效果图与上面一种方法一样就不在放了。
6.弹性盒模型:display:flex;
.wrap{
width: 400px;
height: 400px;
background-color: lightblue;
display:flex;
}
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
margin:auto;
}
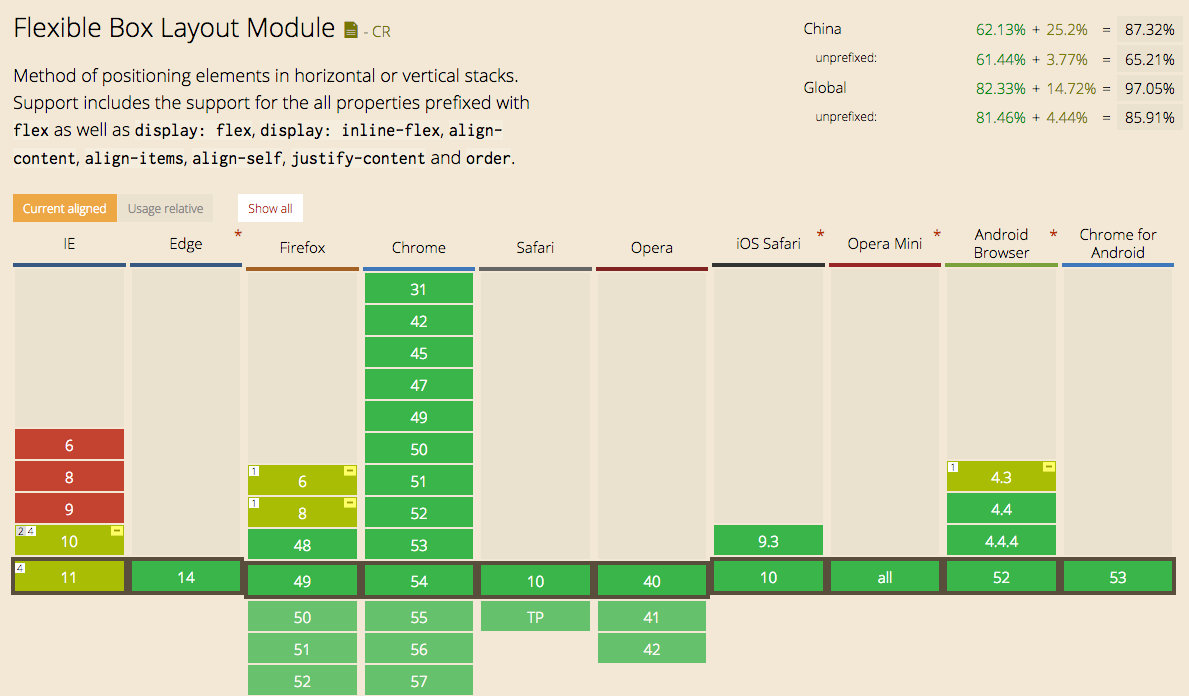
flex兼容性问题可参考下图:

7.单行文本居中:line-height
html结构:
<div class="content">一切都是最好的安排</div>
css样式:
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
line-height: 200px;
}
效果图:

8.多行文本就不能用line-height了,还可以用上面table-cell方法来使多行文本居中
.content{
width: 200px;
height: 200px;
background-color: lightcoral;
display:table-cell;
vertical-align:middle;
}
可以直接在div(.content)中输入文本或者文本输入在一个标签里
更新与2016-12-30
9.text-align:center+inline-block文本居中
text-align属性用于控制文字的对其与显示,从其渲染与解析上来看,其主要是用来控制inline水平元素或inline-block元素的对齐与显示的,例如嵌套行内标签的文字、图片、input表单控件等;而对block水平的元素是没有作用的。
*{
margin:;
padding:;
}
div{
width:400px;
height:400px;
background-color: #00AA88;
}
ul{
font-size:;
/*因为li标签inline-block后li之间默认有3px间隙,font-size设为0去除间隙*/
text-align: center;
}
li{
font-size: 16px;
display: inline-block;
border:1px solid #000;
}
效果如下:

稍加修改可以作为分页标签来使用。
CSS垂直水平居中方法总结的更多相关文章
- CSS垂直水平居中方法整理
CSS定位中常常用到垂直居中,比如覆盖层上的弹框. 兼容性比较好的方法: <!DOCTYPE html PUBliC "-//W3C//DTD XHTML 1.0 Transition ...
- 关于css垂直水平居中的几种方式
css中元素的垂直水平居中是比较常见及较常使用的,在这里向大家介绍一下几种方式. 1.水平居中 margin: 0 auto; 效果图: 而文字的垂直水平居中也比较简单,加上line-height: ...
- css 垂直+水平居中
垂直+水平居中是一个老生常谈的问题了,现在就固定高度和不固定高度两种情况去讨论 1.父盒子固定高度[定位] 实现1: father-box: position:relative child-box:p ...
- CSS之垂直水平居中方法
//居中方法1 position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 346px; height ...
- css 垂直水平居中总结
一.前言: 垂直居中有很多方式,我们要做的不是写出完美代码,而是在合适的情况下根据需求选择合适方式. 主要方式: line-height 绝对定位 表格 display:table-cell 主要需求 ...
- css垂直水平居中方案
1. 水平居中 如果是inline元素:在父元素上面设置text-align:center; 如果是block元素:设置宽度和margin:0 auto; 如果是多块级元素:在父元素上面设置text- ...
- (转载)css垂直水平居中的整理
方法一 .demo1 { width:180px; height:180px; line-height:180px; *font-size:160px; border:1px solid #ddd; ...
- CSS垂直水平居中
小小的总结一下:行内元素水平居中用text-align: center;块级元素水平居中用margin-left: auto; margin-right: auto; 首先讨论一下单行时的情况. 毫无 ...
- div块元素垂直水平居中方法总结
1.已知块级元素的宽和高,使用绝对定位+外边距设定水平垂直居中. 父元素position:relative,子元素position:absolute;top:50%;left:50%;margin-t ...
随机推荐
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- SB Admin 2 学习笔记1
需要掌握能够搭建起一个 dashboard 的能力, 因为很少有运维开发团队有专职的前端, bootstrap 也要讲个基本法. SB Admin 2, 一个免费的 bootstrap theme, ...
- Oracle 在线重定义表分区
==================原始表================原始表=====================原始表 create table BUILDING_temp(building ...
- MySQL 5.7 安装教程
自序:最近又要重新用上Mysql,在有道笔记找了以前自己记录怎么安装mysql5.7的笔记,发现那个时候记得笔记比较随意,看的比较费劲,现在决定重新在博客记录一下,以便以后自己查阅的时候更加方便. 1 ...
- Sublime Text 基础配置
作为一个码农,总有一款自己喜爱的编辑器.现今,我最喜欢的编辑器便是Sublime Text 3.其实很早便用了这款编辑器,大概是在两年前就开始用了吧.可总没有好好去学习下,很多很多功能不知道.今天下午 ...
- C#操作XML之读取数据
List<Ztree> ZTreeList = new List<Ztree>(); XDocument MenuConfigDoc = XDocument.Load(&quo ...
- LINQ
lambda表达式: LINQ to Object: 参考:http://www.cnblogs.com/leon-y-liu/articles/3575009.html LINQ to XML: u ...
- hdu 5901 count prime & code vs 3223 素数密度
hdu5901题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5901 code vs 3223题目链接:http://codevs.cn/problem ...
- FOJ 2181 快来买肉松饼
链接:http://acm.fzu.edu.cn/problem.php?pid=2181 思路:乍一看以为是并查集,仔细想了下又找不到让函数结束的条件,所以就看了其他人的搜索大法 #include ...
- Andriod学习笔记2:“Your content must have a ListView whose id attribute is 'android.R.id.list'”问题的解决办法
问题描述 activity_main.xml代码如下: <?xml version="1.0" encoding="utf-8"?> <Lin ...
