Qt 学习之路 2(29):绘制设备
Qt 学习之路 2(29):绘制设备
绘图设备是继承QPainterDevice的类。QPaintDevice就是能够进行绘制的类,也就是说,QPainter可以在任何QPaintDevice的子类上进行绘制。现在,Qt 提供了若干这样的类:
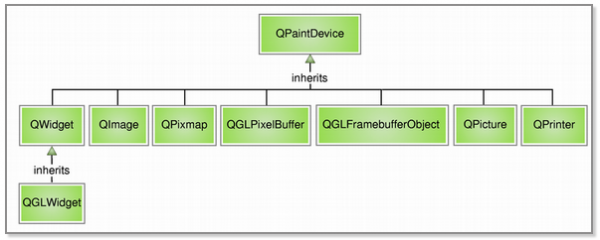
Qt4:

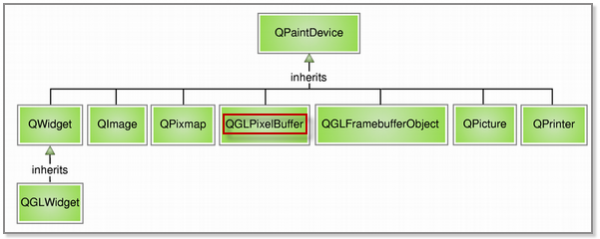
Qt5:

上面的是 Qt4 的相关类图,下面是 Qt5。这两部分大致相同,只是在 Qt5 中,QGLPixelBuffer已经被废弃。本章我们关注的是QPixmap、QBitmap、QImage和QPicture这几个类。另外的部分,QWidget就是所有组件的父类,我们已经在前面的章节中使用过,这里不再赘述。QGLWidget和QGLFramebufferObject,顾名思义,就是关于 OpenGL 的相关类。在 Qt 中,我们可以方便地结合 OpenGL 进行绘制。由于这部分需要牵扯到 OpenGL 的相关内容,现在也不再深入。在我们选择的几个类中,大多与图像密切相关。
QPixmap专门为图像在屏幕上的显示做了优化;QBitmap是QPixmap的一个子类,它的色深限定为1,你可以使用QPixmap的isQBitmap()函数来确定这个QPixmap是不是一个QBitmap。QImage专门为图像的像素级访问做了优化。QPicture则可以记录和重现QPainter的各条命令。下面我们将分两部分介绍这四种绘图设备。
QPixmap继承了QPaintDevice,因此,你可以使用QPainter直接在上面绘制图形。QPixmap也可以接受一个字符串作为一个文件的路径来显示这个文件,比如你想在程序之中打开 png、jpeg 之类的文件,就可以使用QPixmap。使用QPainter::drawPixmap()函数可以把这个文件绘制到一个QLabel、QPushButton或者其他的设备上面。正如前面所说的那样,QPixmap是针对屏幕进行特殊优化的,因此,它与实际的底层显示设备息息相关。注意,这里说的显示设备并不是硬件,而是操作系统提供的原生的绘图引擎。所以,在不同的操作系统平台下,QPixmap的显示可能会有所差别。
QPixmap提供了静态的grabWidget()和grabWindow()函数,用于将自身图像绘制到目标上。同时,在使用QPixmap时,你可以直接使用传值的形式,不需要传指针,因为QPixmap提供了“隐式数据共享”。关于这一点,我们会在以后的章节中详细描述。简单来说,就是一般对于大型数据(图像无疑就是这种“大型数据”),为性能起见,通常会采用传指针的方式,但是由于QPixmap内置了隐式数据共享,所以只要知道传递QPixmap。
前面说过,QBitmap继承自QPixmap,因此具有QPixmap的所有特性。不同之处在于,QBitmap的色深始终为 1。色深这个概念来自计算机图形学,是指用于表现颜色的二进制的位数。我们知道,计算机里面的数据都是使用二进制表示的。为了表示一种颜色,我们也会使用二进制。比如我们要表示 8 种颜色,需要用 3 个二进制位,这时我们就说色深是 3。因此,所谓色深为 1,也就是使用 1 个二进制位表示颜色。1 个位只有两种状态:0 和 1,因此它所表示的颜色就有两种,黑和白。所以说,QBitmap实际上是只有黑白两色的图像数据。由于QBitmap色深小,因此只占用很少的存储空间,所以适合做光标文件和笔刷。
下面我们来看同一个图像文件在QPixmap和QBitmap下的不同表现:
{
QPainter painter(this);
QPixmap pixmap("qt-logo.png");
QBitmap bitmap("qt-logo.png");
painter.drawPixmap(10, 10, 250, 125, pixmap);
painter.drawPixmap(270, 10, 250, 125, bitmap);
QPixmap whitePixmap("qt-logo-white.png");
QBitmap whiteBitmap("qt-logo-white.png");
painter.drawPixmap(10, 140, 250, 125, whitePixmap);
painter.drawPixmap(270, 140, 250, 125, whiteBitmap);
}
|
1
2
3
4
5
6
7
8
9
10
11
12
|
void paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pixmap("qt-logo.png");
QBitmap bitmap("qt-logo.png");
painter.drawPixmap(10, 10, 250, 125, pixmap);
painter.drawPixmap(270, 10, 250, 125, bitmap);
QPixmap whitePixmap("qt-logo-white.png");
QBitmap whiteBitmap("qt-logo-white.png");
painter.drawPixmap(10, 140, 250, 125, whitePixmap);
painter.drawPixmap(270, 140, 250, 125, whiteBitmap);
}
|
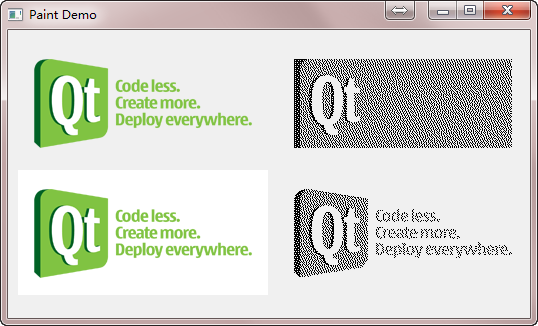
先来看一下运行结果:

这里我们给出了两张 png 图片。qt-logo.png 具有透明背景,qt-logo-white.png 具有白色背景。我们分别使用QPixmap和QBitmap来加载它们。注意看它们的区别:白色的背景在QBitmap中消失了,而透明色在QBitmap中转换成了黑色(“黑色”,记住,QBitmap只有两种颜色:黑色和白色);其他颜色则是使用点的疏密程度来体现的。
QPixmap使用底层平台的绘制系统进行绘制,无法提供像素级别的操作,而QImage则是使用独立于硬件的绘制系统,实际上是自己绘制自己,因此提供了像素级别的操作,并且能够在不同系统之上提供一个一致的显示形式。

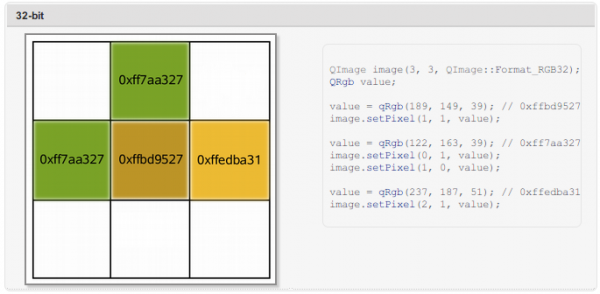
QImage与QPixmap相比,最大的优势在于能够进行像素级别的操作。我们通过上面的示意图可以看到,我们声明一个 3 x 3 像素的QImage对象,然后利用setPixel()函数进行颜色的设置。你可以把QImage想象成一个 RGB 颜色的二维数组,记录了每一像素的颜色。值得注意的是,在QImage上进行绘制时,不能使用QImage::Format_Indexed8这种格式。
最后一种QPicture是平台无关的,因此它可以使用在多种设备之上,比如 svg、pdf、ps、打印机或者屏幕。回忆下我们曾经说的QPaintDevice,实际上是说可以由QPainter进行绘制的对象。QPicture使用系统分辨率,并且可以调整QPainter来消除不同设备之间的显示差异。如果我们要记录下QPainter的命令,首先要使用QPainter::begin()函数,将QPicture实例作为参数传递进去,以便告诉系统开始记录,记录完毕后使用QPainter::end()命令终止。代码示例如下:
QPainter painter;
painter.begin(&picture); // 在 picture 进行绘制
painter.drawEllipse(10, 20, 80, 70); // 绘制一个椭圆
painter.end(); // 绘制完成
picture.save("drawing.pic"); // 保存 picture
|
1
2
3
4
5
6
|
QPicture picture;
QPainter painter;
painter.begin(&picture); // 在 picture 进行绘制
painter.drawEllipse(10, 20, 80, 70); // 绘制一个椭圆
painter.end(); // 绘制完成
picture.save("drawing.pic"); // 保存 picture
|
如果我们要重现命令,首先要使用 QPicture::load() 函数进行装载:
picture.load("drawing.pic"); // 加载 picture
QPainter painter;
painter.begin(&myImage); // 在 myImage 上开始绘制
painter.drawPicture(0, 0, picture); // 在 (0, 0) 点开始绘制 picture
painter.end(); // 绘制完成
|
1
2
3
4
5
6
|
QPicture picture;
picture.load("drawing.pic"); // 加载 picture
QPainter painter;
painter.begin(&myImage); // 在 myImage 上开始绘制
painter.drawPicture(0, 0, picture); // 在 (0, 0) 点开始绘制 picture
painter.end(); // 绘制完成
|
我们也可以直接使用QPicture::play()进行绘制。这个函数接受一个QPainter对象,也就是进行绘制的画笔。
Qt 学习之路 2(29):绘制设备的更多相关文章
- Qt 学习之路 2(7):MainWindow 简介
Qt 学习之路 2(7):MainWindow 简介 豆子 2012年8月29日 Qt 学习之路 2 29条评论 前面一篇大致介绍了 Qt 各个模块的相关内容,目的是对 Qt 框架有一个高屋建 ...
- Qt 学习之路 2(44):QFileSystemModel
Home / Qt 学习之路 2 / Qt 学习之路 2(44):QFileSystemModel Qt 学习之路 2(44):QFileSystemModel 豆子 2013年2月21日 Qt ...
- Qt 学习之路 2(39):遍历容器
Qt 学习之路 2(39):遍历容器 豆子 2013年1月16日 Qt 学习之路 2 29条评论 上一节我们大致了解了有关存储容器的相关内容.对于所有的容器,最常用的操作就是遍历.本章我们将详细了解有 ...
- Qt 学习之路 2(12):菜单栏、工具栏和状态栏
Home / Qt 学习之路 2 / Qt 学习之路 2(12):菜单栏.工具栏和状态栏 Qt 学习之路 2(12):菜单栏.工具栏和状态栏 豆子 2012年9月10日 Qt 学习之路 2 2 ...
- Qt 学习之路 2(24):Qt 绘制系统简介
Qt 学习之路 2(24):Qt 绘制系统简介 豆子 2012年10月30日 Qt 学习之路 2 77条评论 Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制.整个绘图系统基于Q ...
- Qt 学习之路 2(59):使用流处理 XML
Qt 学习之路 2(59):使用流处理 XML 豆子 2013年7月25日 Qt 学习之路 2 18条评论 本章开始我们将了解到如何使用 Qt 处理 XML 格式的文档. XML(eXtensible ...
- Qt 学习之路 2(33):贪吃蛇游戏(3)
Qt 学习之路 2(33):贪吃蛇游戏(3) 豆子 2012年12月29日 Qt 学习之路 2 16条评论 继续前面一章的内容.上次我们讲完了有关蛇的静态部分,也就是绘制部分.现在,我们开始添加游戏控 ...
- Qt 学习之路 2(32):贪吃蛇游戏(2)
Qt 学习之路 2(32):贪吃蛇游戏(2) 豆子 2012年12月27日 Qt 学习之路 2 55条评论 下面我们继续上一章的内容.在上一章中,我们已经完成了地图的设计,当然是相当简单的.在我们的游 ...
- Qt 学习之路 2(31):贪吃蛇游戏(1)
Qt 学习之路 2(31):贪吃蛇游戏(1) 豆子 2012年12月18日 Qt 学习之路 2 41条评论 经过前面一段时间的学习,我们已经了解到有关 Qt 相当多的知识.现在,我们将把前面所讲过的知 ...
随机推荐
- PHP内核介绍及扩展开发指南—Extensions 的编写
Extensions 的编写 理解了这些运行机制以后,本章着手介绍Extensions 的编写,但凡写程序的人都知道hello world,那好,就从hello world开始. 1.1Hello W ...
- nohup 无发后台运行
用nohup命令让Linux下程序永远在后台执行 [ 2006-5-13 22:31:54 | By: 牧云 ] Unix/Linux下一般想让某个程序在后台运行,很多都是使用 & 在 ...
- C++——STL容器
序列式容器:vector,list,deque:stack,queue(容器适配器),heap,priority_queue,slist 关联式容器:(底层都是红黑树)set,map,multiset ...
- 17-pow(c++)
C++中有封装的pow()可以直接调用,头文件math,同时对函数进行了重载,支持多种参数格式: double pow (double base , double exponent); float p ...
- 在Python中操作谷歌浏览器
在Python中使用谷歌浏览器,注意以下几点: 1.下载安装的谷歌浏览器Chrome和驱动chromedriver.exe要版本一致. 2.驱动chromedriver.exe要放在Chrome浏览器 ...
- inux内核的编译与安装 (转)
1.查看ubuntu版本号: xdj@xdj-MS-:~$ sudo lsb_release -a [sudo] password for xdj: No LSB modules are availa ...
- C# 操作Excel基础篇(读取Excel、写入Excel)
注意事项:Excel的数据表中最多只能储存65535行数据,超出后,需要将数据分割开来进行储存.同时对于Excel中的乱码象限,是由于编码的错误方式导致引起的! 一.读取Excel数据表,获得Data ...
- poj1840 Eqs(hash+折半枚举)
Description Consider equations having the following form: a1x13+ a2x23+ a3x33+ a4x43+ a5x53=0 The co ...
- Eclipse操作技巧记录
工欲善其事,必先利其器.记录下自己使用的eclipse操作技巧 1.eclipse设置自动提示 window->preference->java->editor->conten ...
- 用ActionBar的ActionProvider的时候报错:cannot be cast to android.view.ActionProvider
在用ActionBar的自定义ActionProvider的时候有时候会遇到以下的报错:
