SourceTree的基本使用---基本介绍/本地开发
转载自https://www.cnblogs.com/tian-xie/p/6264104.html
1. SourceTree是什么
- 拥有可视化界面的项目版本控制软件,适用于git项目管理
- window、mac可用
2. 获取项目代码
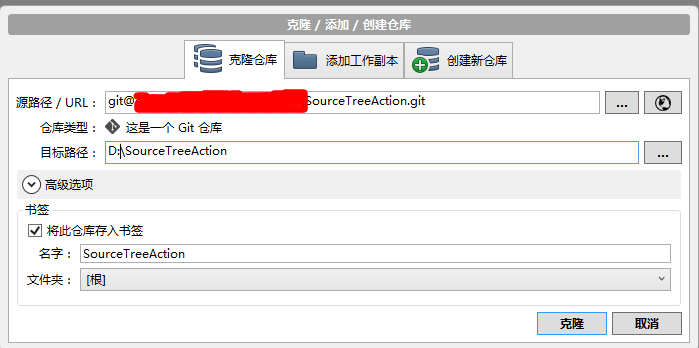
1. 点击克隆/新建

2. 在弹出框中输入项目地址,http或者ssh地址都可以

如果箭头指向的仓库类型表明“这不是一个标准的Git仓库”,可能是有以下原因
1) 项目地址获取错误
2) 没有项目访问权限
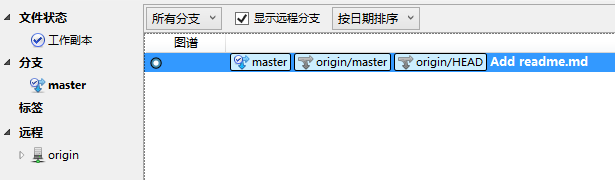
3. 点击“克隆”,等待项目克隆完成,完成后,左侧只有一个分支master

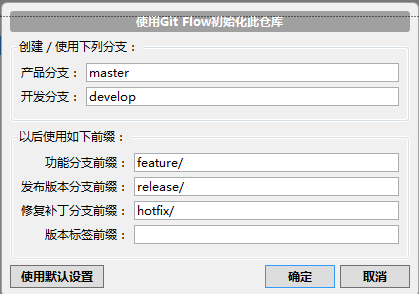
克隆完成后,得到的是发布后的master源码,如果想要获取最新的正在开发中的源码,需要对项目流进行初始化,点击“Git工作流”


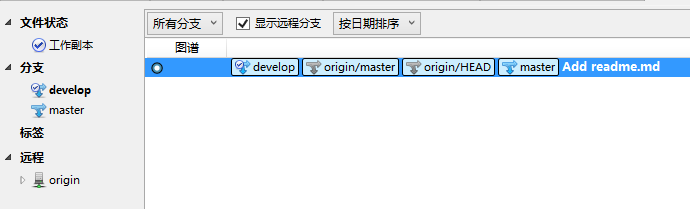
直接点“确定”,获取develop分支源码

开发任务都是在develop分支上完成的
4. 分支共有5种类型
1) master,最终发布版本,整个项目中有且只有一个
2) develop,项目的开发分支,原则上项目中有且只有一个
*(最终保留到最后的,只有以上两个分支,以下的分支都是临时性的)
3) feature,功能分支,用于开发一个新的功能
4) release,预发布版本,介于develop和master之间的一个版本,主要用于测试
5) hotfix,修复补丁,用于修复master上的bug,直接作用于master
5. master和develop上文中已介绍过,当开发中需要增加一个新的功能时,可新建feature分支,用于增加新功能,并且不影响开发中的develop源码,当新功能增加完成后,完成feature分支,将新功能合并到develop中,更新develop上的代码
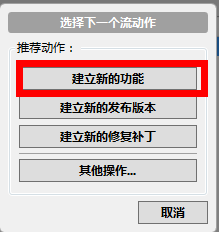
1) 新建feature。首先当前开发分支指向develop,点击“Git工作流”


选择“建立新的分支”

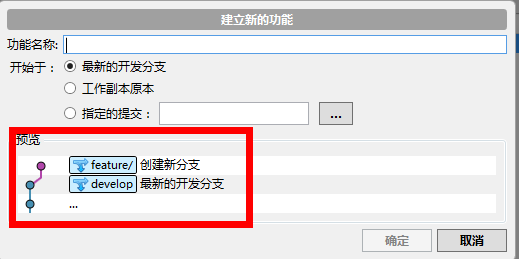
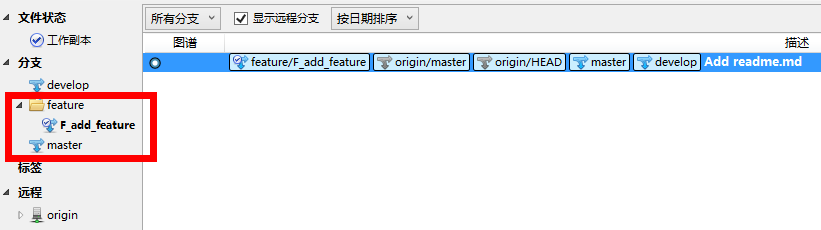
在预览中可看到,feature分支是从develop分出的,输入功能名称,点击确定,项目结构中增加feature分支,并且当前开发分支指向新建的feature分支

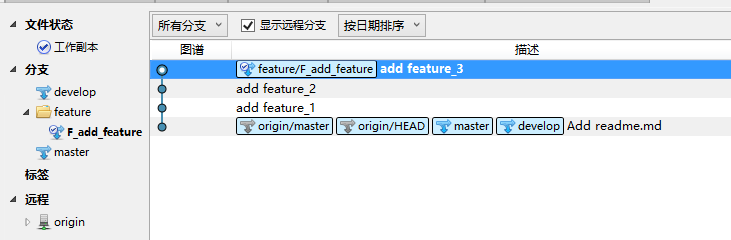
2) 在F_add_feature分支下进行开发任务,并提交

以上操作分别增加了feature_1、feature_2、feature_3文件,共提交3次,现项目文件夹下共三个文件

当切换为develop分支后,会发现,在develop下并没有新增的三个文件,说明在feature下进行操作,并不影响develop分支源码
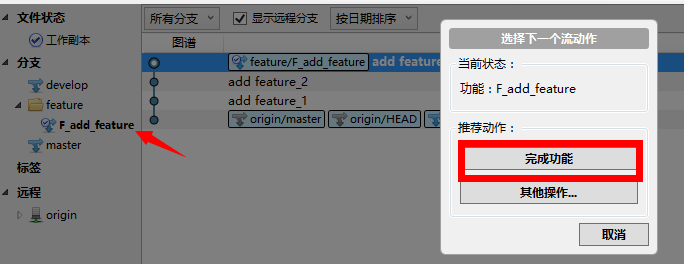
3) 完成feature开发后,将feature中的源码合并到develop分支。将当前分支指向F_add_feature分支,点击“Git工作流”,选择“完成功能”


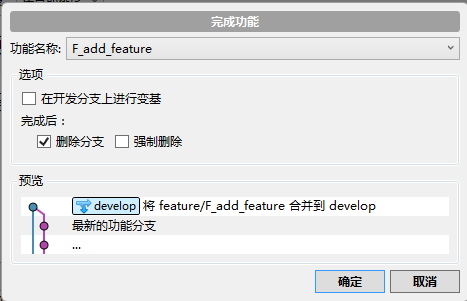
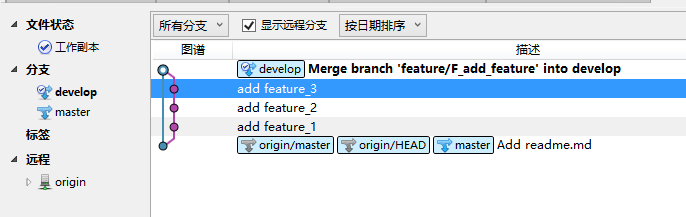
预览中,表明feature分支将合并到develop,点击确定,进行提交合并,合并成功后

4) 需要再增加新的功能时,重复以上操作即可
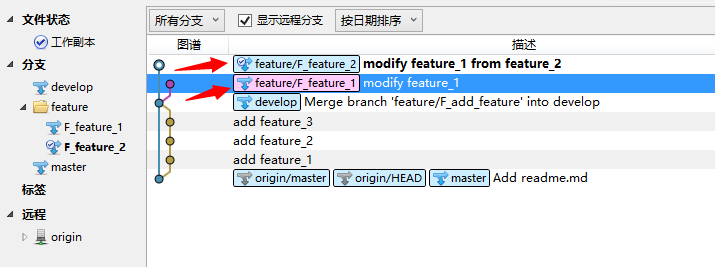
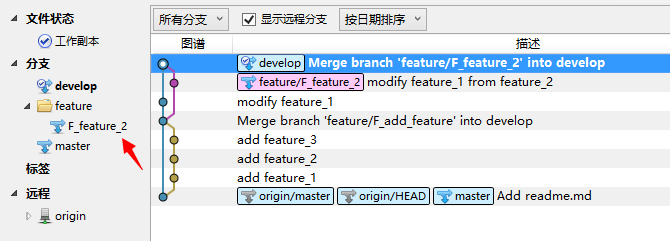
5) 当多人协作开发时,可能会出现,不同人员对同一文件进行操作,从而引起合并冲突,对这种情况进行模拟,在当前新建两个feature,分别对feature_1文件进行修改,然后分别合并

feature_1在feature_1.txt下做如下操作

feature_2在feature_1.txt下做如下操作

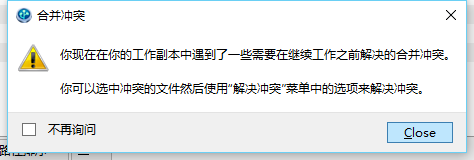
先后合并F_feature_1和F_feature_2,会出现冲突

点击close,查看未提交的更改,提示feature_1.txt出现冲突,

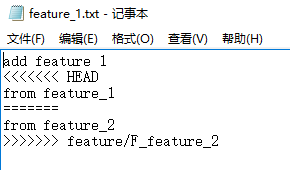
打开feature_1.txt

出现<<<<<<< HEAD、=======、>>>>>>> feature/F_feature_2,HEAD和=号之间表示当前分支下的代码,=号和>>>>>>> feature/F_feature_2之间表示要合并的分支下的代码,>>>>>>> feature/F_feature_2表示了要合并的分支的分支名称,
根据情况区分要保留的代码,要删除的代码,最后再删除<<<<<<< HEAD、=======、和>>>>>>> feature/F_feature_2

将修改的代码再进行一次提交

一旦出现feature合并冲突,要合并的feature分支不会被删除,如F_feature_2,确保合并没有问题后,可手动删除F_feature_2
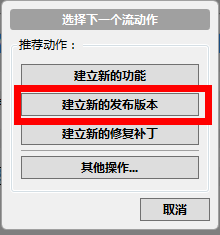
6. 当开发到一定阶段,可以发布测试版本时,可以从develop分支,建立release分支,进入预发布测试阶段。点击“Git工作流”,选择“建立新的发布版本”


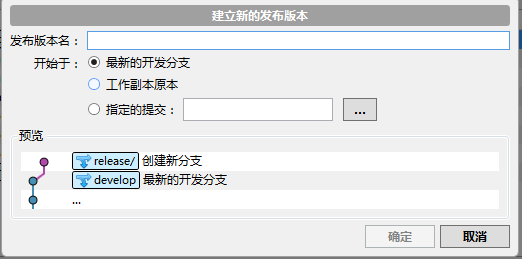
预览中可以看到,release是从develop分出的,输入发布版本名‘R_v1.0’,点击确定

R_v1.0为阶段性发布版本,主要用于发布前进行测试,后续的开发工作仍旧在develop上进行,如果在测试过程中发现问题,直接在release上进行修改,修改完成后进行提交
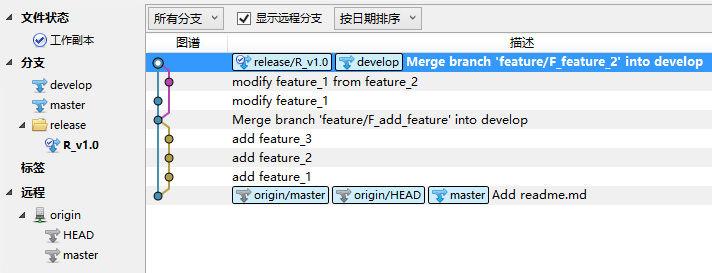
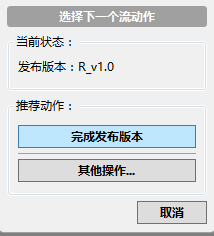
7. 对release分支R_v1.0进行两次修改后,测试完成,可以进行正式发布,在当前分支指向R_v1.0分支下,点击“Git工作流”,选择“完成发布版本”


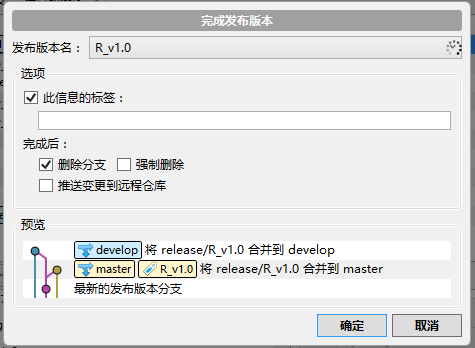
在预览中可以看到,R_v1.0向develop和master分别合并,点击确定,完成正式发布。

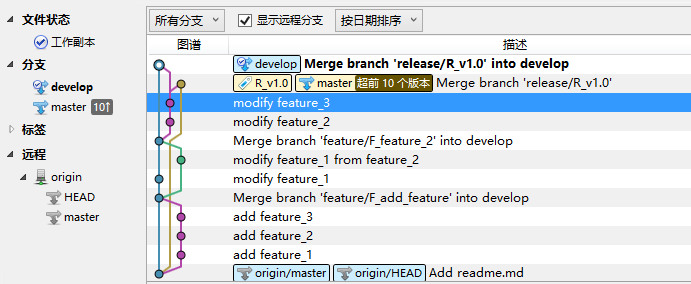
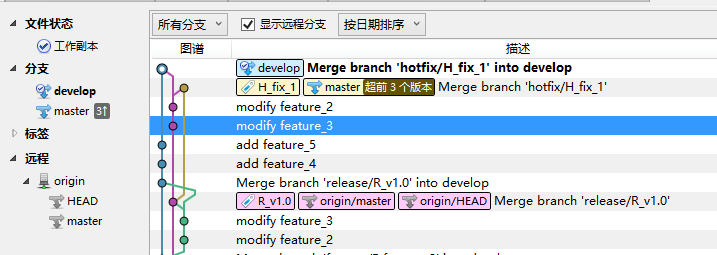
完成合并后,默认指向develop为当前分支,master增加多个版本更新,将master分支推送到origin,完成线上发布
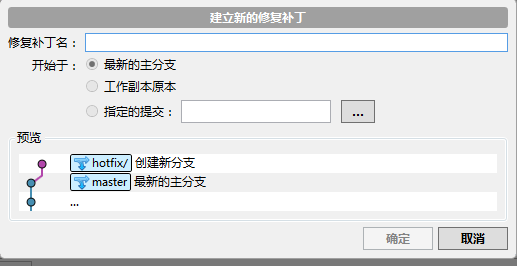
8. 正式版本发布后,develop可继续进行后续开发,当正式版本出现问题时,需要进行问题的修改,可以在master分支建立修改补丁hotfix。将当前分支切换到master,点击“Git工作流”,选择“建立新的修复补丁”


预览中hotfix分支是从master拉去出来的,输入修复补丁名,点确定

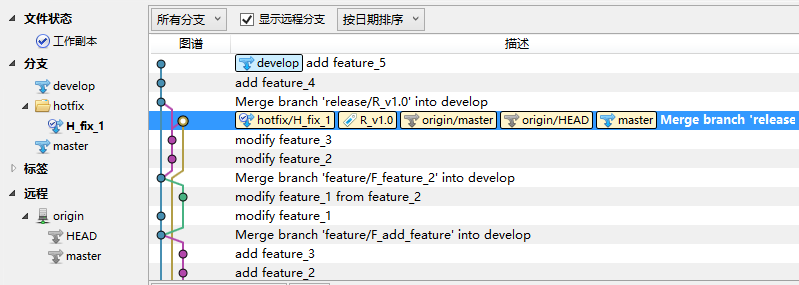
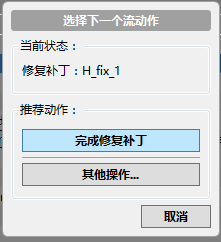
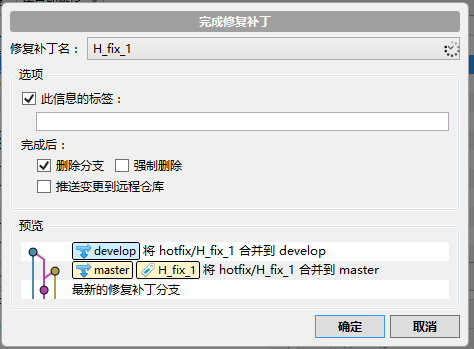
在该分支下进行master的问题修改,修改完成后进行提交。当所有补丁问题修改完成后,点击“Git工作流”,选择“完成修复补丁”


预览中,H_fix_1向master和develop分别合并,点击确定,完成分支合并。

合并完成后,默认当前分支为develop,master分支有版本需要更新,当前分支切换为master,进行推送,完成补丁修复。
9. 在完成发布版本和完成修复补丁时,如果遇到冲突,可仿照上述5进行冲突修改,再进行后续操作
3、实践入门-参与开源 Fork&pull request
- 转自 https://www.jianshu.com/p/be9f0484af9d
(以下以 [https://github.com/octocat/Spoon-Knife] 举例)
3.1. 首先打开上述页面,然后点击右上角“fork”按钮。fork意味着将他人的仓库复制到我们账号中。如果我们想要参与开源项目,首先要fork下别人的项目,然后在我们复制过来的仓库中,对别人的代码做修改。

3.2. fork完之后,我们用上文提到的方法,将自己账号中的[Spoon-Knife]仓库克隆(clone)到本机SourceTree中,并在稍作更改后,推送(push)到自己账号的远程仓库
3.2.1 在SourceTree中建立新仓库,并复制URL

3.2.2 在本地仓库中稍作更改(如图我新建了一个Test)

3.2.3 通过上文方法推送(Push),登陆Github,进入Spoon-Knife仓库,发现test已经上传到我们账号的远程仓库Spoon-Knife当中

3.3. 上传完后,我们点击Github branch旁的绿色按钮

3.4. 之后我们会进入一个Compare页面,这个页面用于比较作者仓库与我们仓库的文件的不同。Base fork:指的是作者仓库目录地址;Head fork:指的是我们账号中fork后所产生的仓库地址。我们点击Create pull request即可


3.6. 我们点击Create Pull Request即可,系统将自动跳转到等待回复的页面,这里会显示作者是否接受我们的代码更改。

4、SourceTree&Git部分名词解释
- 克隆(clone):从远程仓库URL加载创建一个与远程仓库一样的本地仓库
- 提交(commit):将暂存文件上传到本地仓库(我们在Finder中对本地仓库做修改后一般都得先提交一次,再推送)
- 检出(checkout):切换不同分支
- 添加(add):添加文件到缓存区
- 移除(remove):移除文件至缓存区
- 暂存(git stash):保存工作现场
- 重置(reset):回到最近添加(add)/提交(commit)状态
- 合并(merge):将多个同名文件合并为一个文件,该文件包含多个同名文件的所有内容,相同内容抵消
- 抓取(fetch):从远程仓库获取信息并同步至本地仓库
- 拉取(pull):从远程仓库获取信息并同步至本地仓库,并且自动执行合并(merge)操作,即 ** pull=fetch+merge **
- 推送(push):将本地仓库同步至远程仓库,一般推送(push)前先拉取(pull)一次,确保一致
- 分支(branch):创建/修改/删除分枝
- 标签(tag):给项目增添标签
- 工作流(Git Flow):团队工作时,每个人创建属于自己的分枝(branch),确定无误后提交到master分枝
- 终端(terminal):可以输入git命令行
SourceTree的基本使用---基本介绍/本地开发的更多相关文章
- nodejs服务实现反向代理,解决本地开发接口请求跨域问题
前后端分离项目需要解决第一个问题就是,前端本地开发时如何解决通过ajax请求产生的跨域的问题.一般的做法是通过本地配置nginx反向代理进行处理的,除此之外,还可以通过nodejs来进行代理接口.当然 ...
- react-router-dom和本地服务本地开发 (node、webpack)
场景 使用react 做开发,避免会使用react-router React Router 已经是V4的版本 React Router 目前已经被划分成了三个包:react-router,react- ...
- Mac下docker搭建lamp本地开发环境
1.先在Mac上下载docker:官网下载:下载地址(选择mac版本下载,可能速度较慢) DaoCloud下载:下载地址(速度较快,可能版本较低) 2.装完之后打开: 3.检查一下是否下载成功: $ ...
- Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
前后端分离开发时,有时候会遇到跨域的情况:只在开发的时候存在跨域,项目上线后,由于配置的域名相同,跨域就会不存在. 这个时候,有两种方案可以比较快的解决: 1.利用h5的特性,使用cors,在ngni ...
- 5分钟上手:本地开发环境启动HTTPS
今天我们访问的所有网站几乎都是受HTTPS保护的.如果你的站点还没有,那你应该使用它.使用HTTPS保护服务器也意味着你不能从不是HTTPS服务器向此服务器发送请求.这给使用本地开发环境的开发人员带来 ...
- solidity语言介绍以及开发环境准备
solidity语言介绍以及开发环境准备 Solidity 是一门面向合约的.为实现智能合约而创建的高级编程语言.这门语言受到了 C++,Python 和 Javascript 语言的影响,设计的 ...
- 使用Kubernetes、K3s和Traefik2进行本地开发
作者简介 Vyacheslav,拥有运维和项目管理经验的软件工程师 这篇文章将承接我此前搭建的本地Docker开发环境,具体步骤已经放在在以下网址: https://github.com/Vorone ...
- Docker 也是本地开发的一神器:部署单机版 Pulsar 和集群架构 Redis
原文链接:Docker 也是本地开发的一神器:部署单机版 Pulsar 和集群架构 Redis 一.前言: 现在互联网的技术架构中,不断出现各种各样的中间件,例如 MQ.Redis.Zookeeper ...
- Let's Do 本地开发智能合约
上篇文章我们发了个币,有人抱怨在线(remix)写代码不爽,好吧,那就来看下怎么在本地开发智能合约? 一.安装开发环境 1.安装Node,Node v8.9.4或更高版本 我安装的是: 2.集成开发框 ...
随机推荐
- HTML— 弹出遮盖层
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 【Mac安装,ATX基于uiautomator2】之安装步骤
Mac系统下安装uiaotumator2: 参考网址:<uiautomator2>以及参考github官方文档 注意:下面有坑,如果你没有下面的问题请直接跳转到 1.安装uiaotumat ...
- references non-existing project XXX, launch configuration问题的解决办法
Go to Project->properties In properties window's left pane select "Run/Debug Settings". ...
- 通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素.可以通过 text/HTML.jQuery 或者 JavaScript/DOM 来创建新元素. 在下面的例子中,我们创建若干 ...
- Eclipse 查找
Eclipse 查找 工作空间中查找 Eclipse 查找对话框中可以允许用户在指定工作空间上使用单词或字母模式来查找文件. 或者你可以在指定项目或在 package explorer 视图上选择好指 ...
- JS常用的方法总结
/** * 将参数格式化为对象 * @param urlParams type string * @example * let urlParams = 'name="xiaoliu" ...
- 使用.NET Reflector 查看Unity引擎里面的DLL文件
转载标注来源哦! 原地址在这里!在这里. 当你查看unity里面API的时候.是不是有时候追踪了一两步就碰到DLL文件走不下去了呢?非常是不爽吧. 这样的问题我也是常常碰到.这是人家商业引擎不想让你看 ...
- faceswap
https://github.com/deepfakes/faceswap https://anonfile.com/p7w3m0d5be
- Android--去除EditText边框,加入下划线
<span style="font-family: Arial, Helvetica, sans-serif;"><?xml version="1.0& ...
- 2、easyUI-创建 CRUD可编辑dataGrid(表格)
在介绍这节之前,我们先看一下效果图: 双击可以进入编辑
