php自建静态博客步骤
进入博客目录新建index.php页面
<?php
require “XXXX/index.html”;//引入html页面
是否能进入localhost/xxx/index.php
注意,php5开始,已经废弃使用此函数,如需使用,请降低php的版本!
$con = mysql_connect("localhost", "root", "root"); //@加在前面屏蔽错误 建立一个公共文件,common.php,写入本代码if (!$con) {die("无法连接数据库:".mysql_error());}mysql_query("set names utf8"); //设置数据编码mysql_select_db('blog'); //选择数据库
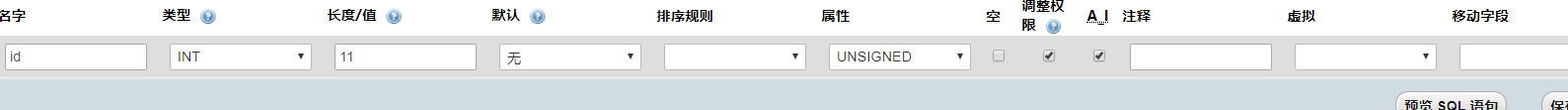
进入mysql建立表
注意id字段——————属性非负,A_I自动递增
//测试数据库是否连接
//$result=mysql_query("select * from article");
//echo $result;
显示 表明已连接
表明已连接
$result=mysql_query("select * from article");是一个资源对象,需转成数组
$row=mysql_fetch_assoc($result);
print_r($row);//打印数组
可用while($row=mysql_fetch_assoc($result);){
print_r($row);//循环出多组数组
}
成功打印出之后审查处需要修改的地方,
嵌入
<?php
$result = mysql_query("select * from article");//资源对象,需转换成数组
while ($row = mysql_fetch_assoc($result)) {
?>
文章所在div
<?php } ?>
把原div内容去掉,引入<?php echo $row['title']; ?>,<?php echo $row['content']; ?>,<?php echo date('Y-m-d,H:i:s,$row['time']); ?>
新增内容
新增add.php <a href add.php
include ‘common.php’;
require 'XXXX/add.html';
查看add.html有没有表单提交。按钮类型是否submit
if($_POST){
//print_r($_POST); //查看表单是否提交
$title=$_POST['title']; //接受表单提交过来的值
$content=$_POST['content'];
$time=time();
//执行插入语句
mysql_query(“indsert into article (title,content,time)VALUES(‘$title’,'$content','$time')”);
echo "<script>alert("撰写成功");location.href=‘index.php’;</script>";
}
编辑内容
首页找到编辑按钮,<a href= “edit.php?id=<?php echo $row['id'] ?>"> //给它一个id
新建一个edit.php
include “common.php”;
require “XXXX/edit.htmle”;
$id= $_GET['id'] //接受id
$info = mysql_query(“select * from article where id=‘$id’”);
$article=mysql_fetch_assoc($info); //转成数组
在html页面中对应处value=写<?php echo $article['title']; ?>,<?php echo $article['content']; ?>写在textarea中间
最后确认表单提交三个要素
if($_POST){
//print_r($_POST); //查看表单是否提交
$title=$_POST['title']; //接受表单提交过来的值
$content=$_POST['content'];
$time=time();
执行更新语句
mysql_query("update article set title=‘$title’,content='$content',time='$time' where id ='$id' ");
echo "<script>alert("编辑成功");location.href=‘index.php’;</script>";
}
删除
找到删除按钮对应处添加<a href="del.php?id=<?php echo $row['id'];?>"
创建dl.php
$id=$_GET[‘id’];
mysql_query("delete from article where id='$id'");
echo "<script>alert("删除成功");location.href=‘index.php’;</script>";
php自建静态博客步骤的更多相关文章
- 开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
目录 基本原理 方法1 - 本机Windows下建站 (力荐) 下载安装node.js 用管理员权限打开命令行,安装hexo-cli和hexo 下载安装git 初始化hexo 使用hexo gener ...
- Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- hexo搭建静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- longblogV1.0——我的静态博客发布系统
longblogV1.0——我的静态博客发布系统 环境依赖: python3-markdown 作者:IT小小龙个人主页:http://long_python.gitcafe.com/电子邮箱:lon ...
- 在windows下创建基于github的hexo静态博客
最近边上的人都突然买起了域名搭起了个人网站,渣渣的我介于期末没事干也跟风搭了个静态博客.虽说博客基本不更新T T,嘛嘛回归正题. 首先准备工作: 1)安装nodejs 2)安装msysgit(虽然现在 ...
- 使用Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 默认配置就好 1.2 安装node.js 下载:http://nodejs.org/download/ 安装时直接保持默认配置即可. 2. 配置Github 1.1 ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
- 推荐一个静态博客兼笔记的工具:WDTP
简介 WDTP(山湖录)不止是一款开源免费的GUI桌面单机版静态网站生成器和简单方便的前端开发工具,更是一款跨平台的集笔记.录音.个人知识管理.写作/创作.博客/网站内容与样式管理等功能于一体的多合一 ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
随机推荐
- underscore里面的debounce与throttle
throttle 策略的电梯.保证如果电梯第一个人进来后,15秒后准时运送一次,不等待.如果没有人,则待机. debounce 策略的电梯.如果电梯里有人进来,等待15秒.如果又人进来,15秒等待重新 ...
- Python元类__prepare__方法深入理解
学习元类的时候,对__prepare__不是很理解,书上讲解的也不是很详细,最后通过查看stackoverflow的一些帖子对该方法有了一些理解,记录如下: 先看代码: class member_ta ...
- windows cmd下创建虚拟环境virtualenv
一:虚拟环境virtualenv 如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无 ...
- bootstrap Table从零开始
本文博主将从零开始,一步一步的告诉大家如何在前端用bootstrap Table插件展示一个表格 首先,要下载bootstrap Table插件所必须的js,地址:https://github.c ...
- vcftools安装与使用
官网地址:https://vcftools.github.io/examples.html vcftools的软件下载:https://vcftools.github.io/examples.html ...
- codeforces 1101F Trucks and Cities 区间dp+单调优化 好题
题目传送门 题意简述:(来自洛谷) 有n个城市坐落在一条数轴上,第ii个城市位于位置ai. 城市之间有m辆卡车穿行.每辆卡车有四个参数:si为起点编号,fi为终点编号,ci表示每行驶1个单位长 ...
- 去掉小程序button元素的边框
button::after { display:none }
- C# DictionaryHelper
1 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System ...
- 【总结】sqlmap-tamper编写小结
目的:修改sqlmap中的tamper脚本来绕过代码对特定参数的过滤和转义 环境:win10.phpstudy2016.sqli-labs-master平台 工具:sqlmap.burpsuite 地 ...
- linux下目录、文件显示颜色的设置生效
Centos系统 拷贝/etc/DIR_COLORS文件为当前主目录的 .dir_colors 命令:cp /etc/DIR_COLORS ~/.dir_colors 修改~/.dir_colors中 ...
