#学习笔记#e2e学习使用(二)
前言:
《#学习笔记#e2e学习使用(一)》主要记录了Vue项目的创建到e2e环境的搭建,以及期间遇到的各种问题和解决方法。本文建立在基础测试环境搭建完毕能正确运行的情况下,编写测试代码,进行测试。
一、编写测试代码、运行e2e测试
1、简单的demo.js
实现打开 bing,搜索 "what is microsoft",保存成截图然后退出。【点击进入原博】
VSCode打开项目文件夹,在/test/e2e/specs 目录下新建测试文件:demo.js。内容如下:
module.exports = {
'Find the answer.': function (client) {
// 定义 Bing 页面中的节点
const searchInput = '#sb_form_q'
const searchBtn = '#sb_form_go'
const question = 'what is microsoft'
// 启动浏览器并打开 bing.com
client.url('http://bing.com').maximizeWindow()
// 确保 “body” 和输入框可以使用
client.expect.element('body').to.be.present
client.expect.element(searchBtn).to.be.visible
client.pause(2000) // 等待两秒
// 输入“what is microsoft” 然后搜索
client.setValue(searchInput, question)
client.click(searchBtn)
client.pause(2000)
// 截一张图然后保存到“reports/answer.png”
client.expect.element('body').to.be.present
client.saveScreenshot('reports/answers.png')
client.end()
}
}
账户转换:由于root账户不能启动Google Chrome,故先转换为普通用户——user1
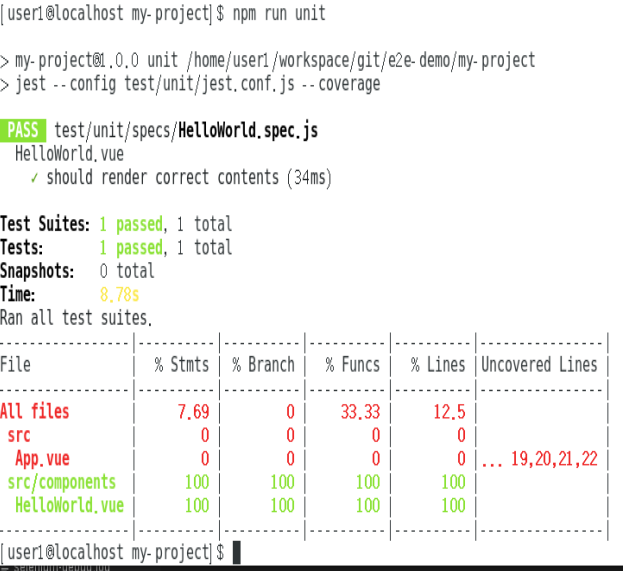
先运行单元测试:npm run unit
报错:

用户user1没有此项目(文件夹)的写入权限。
解决方法:为user1设置文件夹的写入权限。
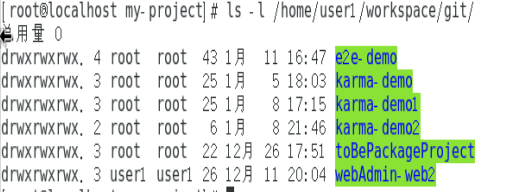
#chmod -R 777 /home/user1/workspace/git //设置写入权限
#ls -l /home/user1/workspace/git //查看文件夹状态

注:该项目my-project 在e2e-demo目录下。
再次运行单元测试:npm run unit

运行e2e测试:npm run e2e
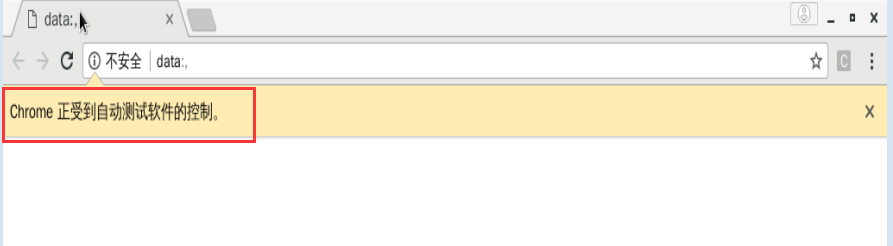
测试结果:打开了Chrome浏览器,但是又报了错。


2、修改demo.js
暂时测不通,修改测试代码,实现打开百度,设置输入框值等一系列操作。
/test/e2e/specs/demo.js
module.exports = {
'test demo.js': function (browser) {
const devServer = browser.globals.devServerURL
browser
.url(devServer)
// 测试代码-start
.url('http://www.baidu.com') // 打开地址
.waitForElementVisible('body', 1000) // 等待界面显示
.assert.title('百度一下,你就知道') // 断言title为baidu
.assert.visible('input[type=text]') // 断言输入框显示
.setValue('input[type=text]', 'rembrandt van rijn') // 设置输入框的值
.waitForElementVisible('button[name=btnG]', 1000) // 等待按钮显示
.click('button[name=btnG]') // 点击按钮
.pause(1000) // 暂停等待请求
.assert.containsText('ol#rso li:first-child', 'Rembrandt - wikipedia') // 断言包含字符串
//测试代码-end
.end()
}
}
npm run e2e:
控制台执行过程及错误信息如下:
[user1@localhost my-project]$ npm run e2e > my-project@1.0.0 e2e /home/user1/workspace/git/e2e-demo/my-project
> node test/e2e/runner.js
Starting selenium server... started - PID: 28156 [Demo] Test Suite
===================== Running: test demo.js
✔ Element <body> was visible after 162 milliseconds.
✔ Testing if the page title equals "百度一下,你就知道".
✖ Testing if element <input[type=text]> is visible. Element could not be located. - expected "true" but got: "null"
at Object.testDemoJs [as test demo.js] (/home/user1/workspace/git/e2e-demo/my-project/test/e2e/specs/demo.js:39:21)
at _combinedTickCallback (internal/process/next_tick.js:131:7) ERROR: Unable to locate element: "input[type-text]" using: css selector FAILED: 1 assertions failed, errors and 2 passed (40.739s) [Test] Test Suite
===================== Running: default e2e tests
✔ Element <#app> was visible after 180 milliseconds.
✔ Testing if element <.hello> is present.
✔ Testing if element <h1> contains text: "Welcome to Your Vue.js App".
✔ Testing if element <img> has count: 1 OK. 4 assertions passed. (7.808s) _________________________________________________ TEST FAILURE: 1 error during execution, assertions failed, passed. (50.487s) ✖ demo - test demo.js (40.739s)
Testing if element <input[type=text]> is visible. Element could not be located. - expected "true" but got: "null"
at Object.testDemoJs [as test demo.js] (/home/user1/workspace/git/e2e-demo/my-project/test/e2e/specs/demo.js:39:21)
at _combinedTickCallback (internal/process/next_tick.js:131:7) npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-project@1.0.0 e2e: `node test/e2e/runner.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-project@1.0.0 e2e script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:
npm ERR! /home/user1/.npm/_logs/2018-01-15T02_33_09_962Z-debug.log
总共打开了两次浏览器,一次是由demo.js 操纵,一次是由 test.js 操纵。之所以demo.js比 test.js 先运行,是因为它们都用了 waitForElementVisible('XXX', waittime) 等待界面显示时间,test.js是5000(等待5秒),而demo.js是1000(1秒)。
demo.js 先打开了浏览器,显示了vue的helloworld初始界面,然后转到打开http:www.baifu.com,判断了title是否等于“百度一下,你就知道”,再判断input输入框是显示而非隐藏【报错】。错误:未找到元素<input[type=text]>。报错后停止之后代码行的测试,直接执行end() 关闭浏览器。
test.js
// For authoring Nightwatch tests, see
// http://nightwatchjs.org/guide#usage module.exports = {
'default e2e tests': function (browser) {
// automatically uses dev Server port from /config.index.js
// default: http://localhost:8080
// see nightwatch.conf.js
const devServer = browser.globals.devServerURL browser
.url(devServer)
.waitForElementVisible('#app', 5000) // 等待元素app显示
.assert.elementPresent('.hello') // 断言元素'.hello'存在
.assert.containsText('h1', 'Welcome to Your Vue.js App') // 断言'.h1'中包含文本'....'
.assert.elementCount('img', 1) // 断言元素'.img'计数为1
.end()
}
}
先打开默认浏览器显示Vue 初始HelloWorld 界面,分别测试了:
元素<#app>在180毫秒后可见。
测试是否存在元素<.hello>。
测试元素<h1>是否包含文本:“Welcome to Your Vue.js App”。
测试元素<img>是否有计数:1
test.js测试通过,关闭浏览器,报出测试结果。
修改:
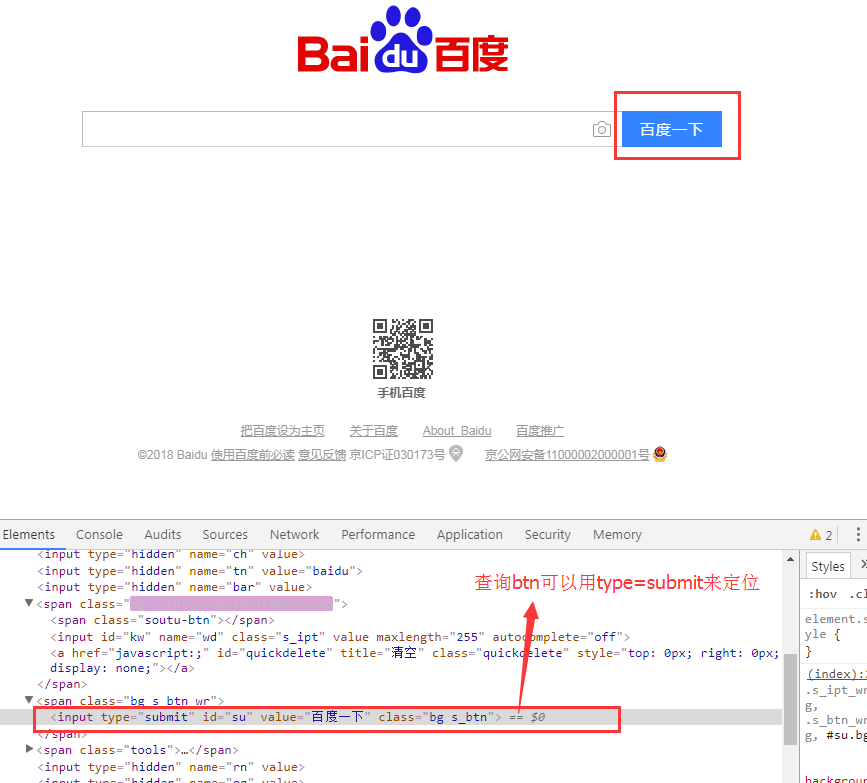
方法:打开百度首页,对照着它的html代码来修改测试代码。
界面对应:

新的 demo.js:
module.exports = {
'test demo.js': function (browser) {
const devServer = browser.globals.devServerURL
browser
.url(devServer)
// 测试代码-start
.url('http://www.baidu.com') // 打开地址
.waitForElementVisible('body', 1000) // 等待界面显示
.assert.title('百度一下,你就知道') // 断言title为baidu
.assert.visible('input[id=kw]') // 断言输入框显示
.setValue('input[id=kw]', 'rembrandt van rijn') // 设置输入框的值
.waitForElementVisible('input[type=submit]', 1000) // 等待按钮显示
.click('input[type=submit]') // 点击按钮
.pause(1000) // 暂停等待请求
.assert.containsText('ol#rso li:first-child', 'Rembrandt - wikipedia') // 断言包含字符串
//测试代码-end
.end()
}
}
运行e2e:#npm run e2e
运行结果:
[user1@localhost my-project]$ npm run e2e > my-project@1.0.0 e2e /home/user1/workspace/git/e2e-demo/my-project
> node test/e2e/runner.js Starting selenium server... started - PID: 30491 [Demo] Test Suite
===================== Running: test demo.js
✔ Element <body> was visible after 173 milliseconds.
✔ Testing if the page title equals "百度一下,你就知道".
✔ Testing if element <input[id=kw]> is visible.
✔ Element <input[type=submit]> was visible after 197 milliseconds.
✖ Testing if element <ol#rso li:first-child> contains text: "Rembrandt - wikipedia". Element could not be located. - expected "Rembrandt - wikipedia" but got: "null"
at Object.testDemoJs [as test demo.js] (/home/user1/workspace/git/e2e-demo/my-project/test/e2e/specs/demo.js:44:21)
at _combinedTickCallback (internal/process/next_tick.js:131:7) ERROR: Unable to locate element: "ol#rso li:first-child" using: css selector FAILED: 1 assertions failed, 1 errors and 4 passed (53.798s) [Test] Test Suite
===================== Running: default e2e tests
✔ Element <#app> was visible after 107 milliseconds.
✔ Testing if element <.hello> is present.
✔ Testing if element <h1> contains text: "Welcome to Your Vue.js App".
✔ Testing if element <img> has count: 1 OK. 4 assertions passed. (6.126s) _________________________________________________ TEST FAILURE: 1 error during execution, 1 assertions failed, 8 passed. (1m 2s) ✖ demo - test demo.js (53.798s)
Testing if element <ol#rso li:first-child> contains text: "Rembrandt - wikipedia". Element could not be located. - expected "Rembrandt - wikipedia" but got: "null"
at Object.testDemoJs [as test demo.js] (/home/user1/workspace/git/e2e-demo/my-project/test/e2e/specs/demo.js:44:21)
at _combinedTickCallback (internal/process/next_tick.js:131:7) npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! my-project@1.0.0 e2e: `node test/e2e/runner.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the my-project@1.0.0 e2e script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in:
npm ERR! /home/user1/.npm/_logs/2018-01-15T03_28_53_431Z-debug.log
错误点:
ERROR: Unable to locate element: "ol#rso li:first-child" using: css selector
对应demo.js 中的 【.assert.containsText('ol#rso li:first-child', 'Rembrandt - wikipedia') // 断言包含字符串】,检查html文本中是否包含元素【ol#rso li:first-child】。原本是想从google的查询结果列表中找到第一个结果(来自wikipedia(维基百科),但是baidu不同于google,baidu不是以ol有序列表的形式展示结果的,而且第一个结果也不是来自维基百科而是来自于百度百科。
浏览器界面:

修改demo.js:
module.exports = {
'test demo.js': function (browser) {
const devServer = browser.globals.devServerURL
browser
.url(devServer)
// 测试代码-start
.url('http://www.baidu.com') // 打开地址
.waitForElementVisible('body', 1000) // 等待界面显示
.assert.title('百度一下,你就知道') // 断言title为baidu
.assert.visible('input[id=kw]') // 断言输入框显示
.setValue('input[id=kw]', 'rembrandt van rijn') // 设置输入框的值
.waitForElementVisible('input[type=submit]', 1000) // 等待按钮显示
.click('input[type=submit]') // 点击按钮
.pause(1000) // 暂停等待请求
.assert.containsText('h3', '伦勃朗·哈尔曼松·凡·莱因_百度百科') // 断言包含字符串
//测试代码-end
.end()
}
}
运行e2e,结果pass:#npm run e2e

3、浏览器显示过程
① 测试入口:/test/e2e/runner.js(引入依赖、浏览器内核并运行脚本demo.js、test.js)
② 启动了selenium server之后,java进程开始执行脚本命令 。
③ 打开浏览器Google Chrome,根据脚本开始操纵浏览器。
④ test.js脚本: 显示Vue默认界面
⑤ demo.js 脚本: 打开网址 http://www.baidu.com ; 输入设定的输入框值,点击按钮查询; 显示查询结果
⑥ 关闭浏览器,关闭web服务器。
以下是简易版浏览器操作界面:

二、测试结果分析
测试报告存储位置:/test/e2e/reports

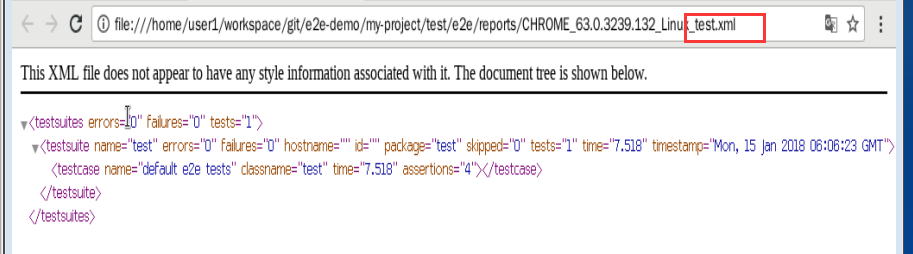
复制文件位置,在浏览器中打开查看:

浏览器粘贴并转到:
- demo.js的测试报告:

- test.js的测试报告:

三、上传到github
过程TODO
github链接:e2eDemo
资料:
#学习笔记#e2e学习使用(二)的更多相关文章
- #学习笔记#e2e学习使用(一)
本文仅限于记录本人学习的过程,以及怎么踩的坑,是如何解决的.逻辑肯定是混乱的,有用之处会抽出共通另行发帖. 最终目标:要运用于Vue项目中,进行功能测试甚至自动化测试. 一.e2e概念 理解:end ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- Java菜鸟学习笔记--数组篇(三):二维数组
定义 //1.二维数组的定义 //2.二维数组的内存空间 //3.不规则数组 package me.array; public class Array2Demo{ public static void ...
- JavaScript学习笔记之数组(二)
JavaScript学习笔记之数组(二) 1.['1','2','3'].map(parseInt) 输出什么,为什么? ['1','2','3'].map(parseInt)//[1,NaN,NaN ...
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十二章:四元数(QUATERNIONS) 学习目标 回顾复数,以及 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader)
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第十二章:几何着色器(The Geometry Shader) 代码工 ...
- 20155234 2016-2017-2第十周《Java学习笔记》学习总结
20155234第十周<Java学习笔记>学习总结 教材学习内容总结 网络编程 在两个或两个以上的设备(例如计算机)之间传输数据.程序员所作的事情就是把数据发送到指定的位置,或者接收到指定 ...
随机推荐
- 采用MQTT协议实现android消息推送(3)选ActiveMQ当服务端
官网: http://activemq.apache.org/ 1.简介 强壮.快速.客户端支持多种语言的mqtt服务端软件. 2.特性 MQTT v3.1.AMQP v1.0.Stomp .Open ...
- java se系列(四) 函数、数组、排序算法、二分法、二维数组
1 函数 1.1 数的概述 发现不断进行加法运算,为了提高代码的复用性,就把该功能独立封装成一段独立的小程序,当下次需要执行加法运算的时候,就可以直接调用这个段小程序即可,那么这种封装形形式的具体表 ...
- Vue如何封装多个全局过滤器到一个文件
#### 在写vue项目时,所用的过滤器很多时,把所有的过滤器方法封装在一个文件中,然后导出,并绑定在vue实例上 1.在src下创建filters文件夹,并新建index.js文件 2. index ...
- shell 语法
1). 条件表达式语法信息 [ 1 -eq 1 ] && echo 1 <-- 表示条件成功,执行相应操作 [ 1 -eq 1 ] || echo 1 ...
- 学习javscript函数笔记(二)
定义: 函数包含一组语句,他们是JavaScript的基础模块单元,用于代码复用.信息隐藏和组合调用.函数用于指定对象的行为. 1.函数对象 JavaScript中的函数就是对象,函数对象连接到Fun ...
- filter 静态资源
package com.itheima.web.filter; import java.io.IOException; import javax.servlet.Filter; import java ...
- Beam编程系列之Apache Beam WordCount Examples(MinimalWordCount example、WordCount example、Debugging WordCount example、WindowedWordCount example)(官网的推荐步骤)
不多说,直接上干货! https://beam.apache.org/get-started/wordcount-example/ 来自官网的: The WordCount examples demo ...
- ubuntu java开发环境jdk安装
1. 下载JDK6安装包,我的为32位系统所以选择jdk-6u35-linux-i586.bin 下载地址:http://www.oracle.com/technetwork/java/javase/ ...
- backbone应用笔记
由于公司手机端web的需要,最近开始用上backbone,之前觉得很难学,也一直没看到前端mvc具体是个啥,后来由于项目紧急,就抽空看了一遍underscore和backbone的源码,收获还是蛮大的 ...
- 修改K3数据是简介方法
如 及时库存里有个别产品库存没有库位 是*号的 这个时候 我们创建一个其他出库单,把这个没有库位的产品输入进去,库位随便写个 如002 保存,审核不了的 会提示负库存 去后台找到此单据号 修改 ...
