C#实现按键精灵的'找图' '找色' '找字'的功能
找图:
在一张大图中截取一个矩形小图,然后在任意包含该小图的图片中找到该小图的坐标位置
#region 找图
/// <summary>
/// 查找图片,不能镂空
/// </summary>
/// <param name="subPic"></param>
/// <param name="parPic"></param>
/// <param name="searchRect">如果为empty,则默认查找整个图像</param>
/// <param name="errorRange">容错,单个色值范围内视为正确0~255</param>
/// <param name="matchRate">图片匹配度,默认90%</param>
/// <param name="isFindAll">是否查找所有相似的图片</param>
/// <returns>返回查找到的图片的中心点坐标</returns>
List<System.Drawing.Point> FindPicture(string subPic, string parPic, System.Drawing.Rectangle searchRect, byte errorRange, double matchRate = 0.9, bool isFindAll = false)
{
List<System.Drawing.Point> ListPoint = new List<System.Drawing.Point>();
var subBitmap = new Bitmap(subPic);
var parBitmap = new Bitmap(parPic);
int subWidth = subBitmap.Width;
int subHeight = subBitmap.Height;
int parWidth = parBitmap.Width;
int parHeight = parBitmap.Height;
if (searchRect.IsEmpty)
{
searchRect = new System.Drawing.Rectangle(0, 0, parBitmap.Width, parBitmap.Height);
}
var searchLeftTop = searchRect.Location;
var searchSize = searchRect.Size;
System.Drawing.Color startPixelColor = subBitmap.GetPixel(0, 0);
var subData = subBitmap.LockBits(new System.Drawing.Rectangle(0, 0, subBitmap.Width, subBitmap.Height), ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
var parData = parBitmap.LockBits(new System.Drawing.Rectangle(0, 0, parBitmap.Width, parBitmap.Height), ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
var byteArrarySub = new byte[subData.Stride * subData.Height];
var byteArraryPar = new byte[parData.Stride * parData.Height];
Marshal.Copy(subData.Scan0, byteArrarySub, 0, subData.Stride * subData.Height);
Marshal.Copy(parData.Scan0, byteArraryPar, 0, parData.Stride * parData.Height);
var iMax = searchLeftTop.Y + searchSize.Height - subData.Height;//行
var jMax = searchLeftTop.X + searchSize.Width - subData.Width;//列
int smallOffsetX = 0, smallOffsetY = 0;
int smallStartX = 0, smallStartY = 0;
int pointX = -1; int pointY = -1;
for (int i = searchLeftTop.Y; i < iMax; i++)
{
for (int j = searchLeftTop.X; j < jMax; j++)
{
//大图x,y坐标处的颜色值
int x = j, y = i;
int parIndex = i * parWidth * 4 + j * 4;
var colorBig = System.Drawing.Color.FromArgb(byteArraryPar[parIndex + 3], byteArraryPar[parIndex + 2], byteArraryPar[parIndex + 1], byteArraryPar[parIndex]);
;
if (ColorAEqualColorB(colorBig, startPixelColor, errorRange))
{
smallStartX = x - smallOffsetX;//待找的图X坐标
smallStartY = y - smallOffsetY;//待找的图Y坐标
int sum = 0;//所有需要比对的有效点
int matchNum = 0;//成功匹配的点
for (int m = 0; m < subHeight; m++)
{
for (int n = 0; n < subWidth; n++)
{
int x1 = n, y1 = m;
int subIndex = m * subWidth * 4 + n * 4;
var color = System.Drawing.Color.FromArgb(byteArrarySub[subIndex + 3], byteArrarySub[subIndex + 2], byteArrarySub[subIndex + 1], byteArrarySub[subIndex]);
sum++;
int x2 = smallStartX + x1, y2 = smallStartY + y1;
int parReleativeIndex = y2 * parWidth * 4 + x2 * 4;//比对大图对应的像素点的颜色
var colorPixel = System.Drawing.Color.FromArgb(byteArraryPar[parReleativeIndex + 3], byteArraryPar[parReleativeIndex + 2], byteArraryPar[parReleativeIndex + 1], byteArraryPar[parReleativeIndex]);
if (ColorAEqualColorB(colorPixel, color, errorRange))
{
matchNum++;
}
}
}
if ((double)matchNum / sum >= matchRate)
{
Console.WriteLine((double)matchNum / sum);
pointX = smallStartX + (int)(subWidth / 2.0);
pointY = smallStartY + (int)(subHeight / 2.0);
var point = new System.Drawing.Point(pointX, pointY);
if (!ListContainsPoint(ListPoint, point, 10))
{
ListPoint.Add(point);
}
if (!isFindAll)
{
goto FIND_END;
}
}
}
//小图x1,y1坐标处的颜色值
}
}
FIND_END:
subBitmap.UnlockBits(subData);
parBitmap.UnlockBits(parData);
subBitmap.Dispose();
parBitmap.Dispose();
GC.Collect();
return ListPoint;
}
#endregion
找字:
找字比较困难了呢,因为文字是一种镂空的图像,不像上述找的是非镂空图像,代码:
定义结构体:

1 struct NumBody
2 {
3 public int num;//数字
4 public int matchNum;//匹配的个数
5 public int matchSum;
6 public double matchRate;//匹配度
7 public System.Drawing.Point point;
8 public List<System.Drawing.Point> bodyCollectionPoint;//该数字所有像素在大图中的坐标
9 }


1 #region 找字
2
3 /// <summary>
4 /// 找文字,镂空的图片文字
5 /// </summary>
6 /// <param name="subPic"></param>
7 /// <param name="parPic"></param>
8 /// <param name="searchRect"></param>
9 /// <param name="errorRange"></param>
10 /// <param name="matchRate"></param>
11 /// <param name="isFindAll"></param>
12 /// <returns></returns>
13 List<NumBody> FindText(string subPic, string parPic, System.Drawing.Rectangle searchRect, byte errorRange, double matchRate = 0.9, bool isFindAll = false)
14 {
15
16 List<NumBody> ListPoint = new List<NumBody>();
17 var subBitmap = new Bitmap(subPic);
18 var parBitmap = new Bitmap(parPic);
19 int subWidth = subBitmap.Width;
20 int subHeight = subBitmap.Height;
21 int parWidth = parBitmap.Width;
22 int parHeight = parBitmap.Height;
23 var bgColor = subBitmap.GetPixel(0, 0);//背景红色
24 if (searchRect.IsEmpty)
25 {
26 searchRect = new System.Drawing.Rectangle(0, 0, parBitmap.Width, parBitmap.Height);
27 }
28 var searchLeftTop = searchRect.Location;
29 var searchSize = searchRect.Size;
30 var subData = subBitmap.LockBits(new System.Drawing.Rectangle(0, 0, subBitmap.Width, subBitmap.Height), ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
31 var parData = parBitmap.LockBits(new System.Drawing.Rectangle(0, 0, parBitmap.Width, parBitmap.Height), ImageLockMode.ReadOnly, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
32 var byteArrarySub = new byte[subData.Stride * subData.Height];
33 var byteArraryPar = new byte[parData.Stride * parData.Height];
34 Marshal.Copy(subData.Scan0, byteArrarySub, 0, subData.Stride * subData.Height);
35 Marshal.Copy(parData.Scan0, byteArraryPar, 0, parData.Stride * parData.Height);
36 var iMax = searchLeftTop.Y + searchSize.Height - subData.Height;//行
37 var jMax = searchLeftTop.X + searchSize.Width - subData.Width;//列
38 System.Drawing.Color startPixelColor = System.Drawing.Color.FromArgb(0, 0, 0);
39 int smallOffsetX = 0, smallOffsetY = 0;
40 int smallStartX = 0, smallStartY = 0;
41 int pointX = -1; int pointY = -1;
42
43
44 for (int m = 0; m < subHeight; m++)
45 {
46 for (int n = 0; n < subWidth; n++)
47 {
48 smallOffsetX = n;
49 smallOffsetY = m;
50 int subIndex = m * subWidth * 4 + n * 4;
51 var color = System.Drawing.Color.FromArgb(byteArrarySub[subIndex + 3], byteArrarySub[subIndex + 2], byteArrarySub[subIndex + 1], byteArrarySub[subIndex]);
52 if (!ColorAEqualColorB(color, bgColor, errorRange))
53 {
54 startPixelColor = color;
55 goto END;
56 }
57 }
58 }
59
60 END:
61 for (int i = searchLeftTop.Y; i < iMax; i++)
62 {
63 for (int j = searchLeftTop.X; j < jMax; j++)
64 {
65 //大图x,y坐标处的颜色值
66 int x = j, y = i;
67 int parIndex = i * parWidth * 4 + j * 4;
68 var colorBig = System.Drawing.Color.FromArgb(byteArraryPar[parIndex + 3], byteArraryPar[parIndex + 2], byteArraryPar[parIndex + 1], byteArraryPar[parIndex]);
69 ;
70
71 List<System.Drawing.Point> myListPoint = new List<System.Drawing.Point>();
72 if (ColorAEqualColorB(colorBig, startPixelColor, errorRange))
73 {
74 smallStartX = x - smallOffsetX;//待找的图X坐标
75 smallStartY = y - smallOffsetY;//待找的图Y坐标
76 int sum = 0;//所有需要比对的有效点
77 int matchNum = 0;//成功匹配的点
78 for (int m = 0; m < subHeight; m++)
79 {
80 for (int n = 0; n < subWidth; n++)
81 {
82 int x1 = n, y1 = m;
83 int subIndex = m * subWidth * 4 + n * 4;
84 var color = System.Drawing.Color.FromArgb(byteArrarySub[subIndex + 3], byteArrarySub[subIndex + 2], byteArrarySub[subIndex + 1], byteArrarySub[subIndex]);
85 if (color != bgColor)
86 {
87 sum++;
88 int x2 = smallStartX + x1, y2 = smallStartY + y1;
89 int parReleativeIndex = y2 * parWidth * 4 + x2 * 4;//比对大图对应的像素点的颜色
90 var colorPixel = System.Drawing.Color.FromArgb(byteArraryPar[parReleativeIndex + 3], byteArraryPar[parReleativeIndex + 2], byteArraryPar[parReleativeIndex + 1], byteArraryPar[parReleativeIndex]);
91 if (ColorAEqualColorB(colorPixel, color, errorRange))
92 {
93 matchNum++;
94 }
95 myListPoint.Add(new System.Drawing.Point(x2, y2));
96 }
97 }
98 }
99
100 double rate = (double)matchNum / sum;
101 if (rate>= matchRate)
102 {
103 Console.WriteLine((double)matchNum / sum);
104 pointX = smallStartX + (int)(subWidth / 2.0);
105 pointY = smallStartY + (int)(subHeight / 2.0);
106 var point = new System.Drawing.Point(pointX, pointY);
107 if (!ListTextBodyContainsPoint(ListPoint, point, 1))
108 {
109 ListPoint.Add(new NumBody() { point = point, matchNum = matchNum,matchSum=sum, matchRate = rate, bodyCollectionPoint = myListPoint });
110 }
111 SearchNumbersByMatchNum(ref ListPoint);
112 if (!isFindAll)
113 {
114 goto FIND_END;
115 }
116 }
117 }
118 //小图x1,y1坐标处的颜色值
119 }
120 }
121 FIND_END:
122 subBitmap.UnlockBits(subData);
123 parBitmap.UnlockBits(parData);
124 subBitmap.Dispose();
125 parBitmap.Dispose();
126 GC.Collect();
127 return ListPoint;
128 }

特别注意:有了这个方法还是不能找到你要的文字的。要先处理文字,下面举例:
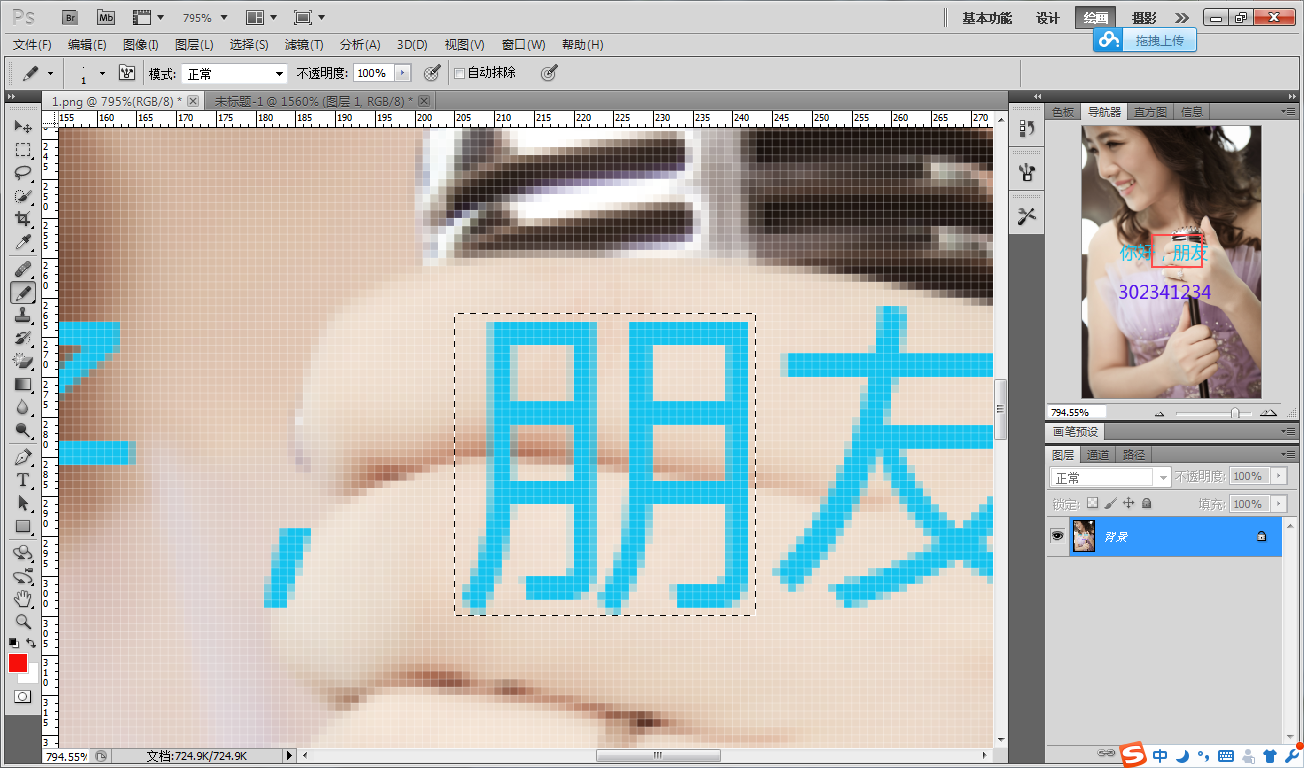
例如在这张图片上找到朋友的朋字的坐标位置:

1:打开你的PS,先将图片放大,看到像素方块为止,然后将朋字的范围圈选住,注意稍微比字圈选的大一点,像这样:

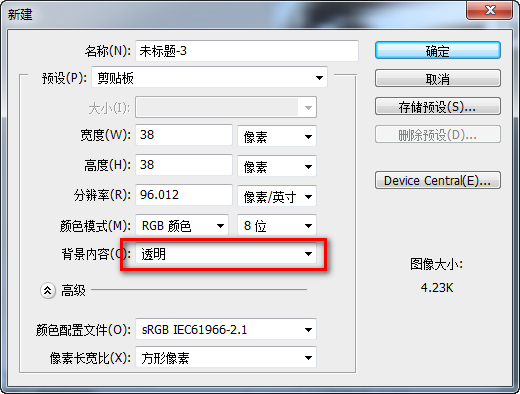
2:按住CTRL+C,然后CTRL+N,出现对话框:(教教大家使用PS^_^)

3:将背景内容选择透明,按确定,再按CTRL+V复制图像

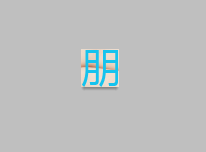
4:将这个图片放大到看到像素为止,将所有非字体的位置全部用铅笔工具涂上同一种颜色,

5:涂完了之后将这张图片保存下来,这张图片就是我们要查找的“朋”字,图片是这样的

6:我们需要的就是第五步的图片和第一张底图,下面见证奇迹的时刻到了。
1 string str1 = @"C:\Users\JimmyBright\Desktop\1.png";
2 string str2 = @"C:\Users\JimmyBright\Desktop\2.png";
3 var xx = FindText(str2,str1,new System.Drawing.Rectangle(0, 0, 400, 600),10);
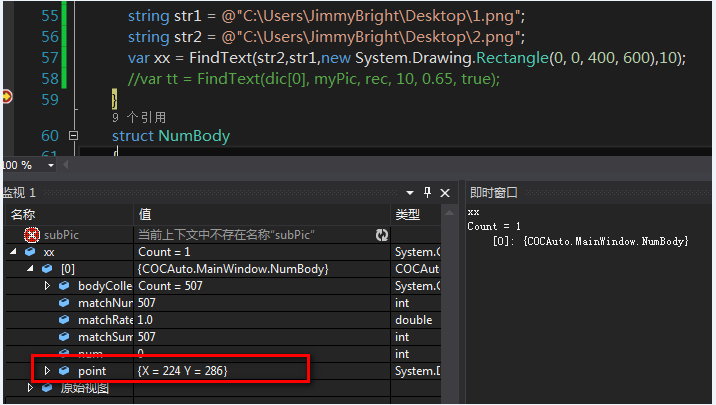
str1是我们的底图,str2是第五步的那张处理后的文字图片,xx就是我们最后需要的文字的位置坐标,我们运行看看。下面截图运行结果:

显然最后我们查找的文字在图片中的坐标为(224,286),大家可以下载那张图片验证
找数:
你以为找到文字就算完了吗?No,找数字才是最困难的,为什么呢?有人会问,数字难道不也是文字吗,不也可以通过PS处理数字达到查找其位置的目的吗?对的,数字也是文字,我们将需要查找的数字0~9全部PS处理,就能查到它们的位置了。但是有一个问题啊,游戏中用数字表示的地方通常是一连串的数字,这些数字里面包含0~9的任意组合。所以我们需要这样处理:
我们从0~9依次查找指定区域,记录每次查找的结果,没查到的数字不必记录,对查到结果的数字再按照X坐标排序,因为在X坐标越小,数字越靠左边。
还有一个严重的问题,例如38,14,这样的数字会很讨厌,为什么呢,我们会再8当中查找3,在4当中查找到1,这会对我们的数字识别产生重大误差,所以下面我也写了一个方法对这个问题做了处理,代码:

1 #region 查找数字
2
3 /// <summary>
4 /// 在指定区域里面查找数字
5 /// </summary>
6 /// <param name="numDic"></param>
7 /// <param name="parPic"></param>
8 /// <param name="searchRect"></param>
9 /// <param name="errorRange"></param>
10 /// <returns></returns>
11 int FindNumbers(Dictionary<int, string> numDic, string parPic, System.Drawing.Rectangle searchRect, byte errorRange=8, double matchRate = 0.9)
12 {
13 //同一个区域找到多个相同的图片
14 List<NumBody> ListBody = new List<NumBody>();
15 foreach (var item in numDic)
16 {
17 var listPoint = FindText(item.Value, parPic, searchRect, errorRange, matchRate, true);
18 foreach (var point in listPoint)
19 {
20 ListBody.Add(new NumBody() { num = item.Key,matchNum=point.matchNum,matchSum=point.matchSum, matchRate=point.matchRate, point = point.point, bodyCollectionPoint = point.bodyCollectionPoint });
21 }
22 }
23
24 SearchNumbersByMatchNum(ref ListBody);
25 var myList = from body in ListBody orderby body.point.X ascending select body;
26 string number = "0";
27 foreach (var item in myList)
28 {
29 number += item.num;
30 }
31 int num = Int32.Parse(number);
32 return num;
33 }
34 /// <summary>
35 /// 搜索同一个数字的时候,出现重叠的地方,用匹配度去过滤掉匹配度低的
36 /// 比如同样是1,在控制匹配度允许下,一个(83,95)和(84,95)这两个点明显是同一个数字
37 /// 此时谁的匹配度低过滤掉谁
38 /// </summary>
39 /// <param name="ListBody"></param>
40 void SearchNumbersByMatchNum(ref List<NumBody> ListBody)
41 {
42 bool isValid = true;
43 for (int i = 0; i < ListBody.Count; i++)
44 {
45 var body = ListBody[i];
46
47 for (int j = i; j < ListBody.Count; j++)
48 {
49
50 var bodyX = ListBody[j];
51 if (!bodyX.Equals(body))
52 {
53 int sameNum = 0;
54 foreach (var item in body.bodyCollectionPoint)
55 {
56 if (bodyX.bodyCollectionPoint.Contains(item))
57 {
58 sameNum++;
59 }
60 }
61 if (sameNum >= 1)//有1个以上点重合,表面图像重叠,删除像素点数少的图像
62 {
63 isValid = false;
64
65 //如果某个数字100%匹配,那就不用比较了,这个数字肯定是对的
66 double maxRate = 1;
67 if (bodyX.matchRate >= maxRate)
68 {
69 ListBody.Remove(body);
70 }
71 else if (body.matchRate>=maxRate)
72 {
73 ListBody.Remove(bodyX);
74 }
75 else
76 {
77 if (bodyX.matchNum >= body.matchNum)//图像包含的所有像素个数
78 {
79 ListBody.Remove(body);
80 }
81 else
82 {
83 ListBody.Remove(bodyX);
84 }
85 }
86 SearchNumbersByMatchNum(ref ListBody);
87 }
88 }
89 }
90 }
91 if (isValid)
92 {
93 return;
94 }
95 }
96
97 #endregion

其他方法:

1 bool ColorAEqualColorB(System.Drawing.Color colorA, System.Drawing.Color colorB, byte errorRange = 10)
2 {
3 return colorA.A <= colorB.A + errorRange && colorA.A >= colorB.A - errorRange &&
4 colorA.R <= colorB.R + errorRange && colorA.R >= colorB.R - errorRange &&
5 colorA.G <= colorB.G + errorRange && colorA.G >= colorB.G - errorRange &&
6 colorA.B <= colorB.B + errorRange && colorA.B >= colorB.B - errorRange;
7
8 }
9 bool ListContainsPoint(List<System.Drawing.Point> listPoint, System.Drawing.Point point, double errorRange = 10)
10 {
11 bool isExist = false;
12 foreach (var item in listPoint)
13 {
14 if (item.X <= point.X + errorRange && item.X >= point.X - errorRange && item.Y <= point.Y + errorRange && item.Y >= point.Y - errorRange)
15 {
16 isExist = true;
17 }
18 }
19 return isExist;
20 }
21 bool ListTextBodyContainsPoint(List<NumBody> listPoint, System.Drawing.Point point, double errorRange = 10)
22 {
23 bool isExist = false;
24 foreach (var item in listPoint)
25 {
26
27 if (item.point.X <= point.X + errorRange && item.point.X >= point.X - errorRange && item.point.Y <= point.Y + errorRange && item.point.Y >= point.Y - errorRange)
28 {
29 isExist = true;
30 }
31 }
32 return isExist;
33 }

结束语:以上代码本人实现了找颜色,找图片,找文字,找数字的所有功能,希望对朋友们能有所帮助。
C#实现按键精灵的'找图' '找色' '找字'的功能的更多相关文章
- 原来找字也可以这样用ElseIf FindStr 手机按键精灵 跟大漠的区别
原来找字也可以这样用ElseIf FindStr(646, 1109, 776, 1261, "公告小叉", "FFFFFF-333333", 0.9, in ...
- C# 之屏幕找图
引言 最近,由于工作上的某些原因,又要写类似于外挂的程序,又要用到一个屏幕找图功能,很多程序(eg:按键精灵)都提供了类似的功能,其实在这之前,我也查找过很多类似的C#方法,因为之前有一个试过没有用得 ...
- Delphi下实现全屏快速找图找色
前言 最近有好几个朋友都在问我找图找色的问题,奇怪?于是乎写了一个专门用于找图找色的单元文件“BitmapData.pas”.在这个单元文件中我实现了从文件中导入位图.屏幕截图.鼠标指针截图.在图片上 ...
- 按键精灵 句柄 获得句柄 控制windows窗口 后台
新建一个文本文档,打开,Windows就会给这个文本文档的窗口临时分配唯一的一串数字来标识这个窗体,以区别于其他窗口,这串数字就叫句柄. 因为句柄是临时随机分配的,所以每次虽然是打开同一个文件,但 ...
- 【按键精灵篇】如何做一个自动打开APP进入注册页面自动输入自己手机号
按键精灵,虽然很早听过,但是一直没有真正使用过,所以最近有点时间也简单试一下,通过脚本自动清理APP缓存,打开百家号并自动进入注册页面输入自己的手机号. 软件清单 1. 雷电手机模拟器:https:/ ...
- GitHub Java项目推荐|不需要 ROOT权限的类似按键精灵的自动操作
不需要 ROOT 权限的类似按键精灵的自动操作软件,可以实现自动点击.滑动.输入文字.打开应用等.Auto.js 的大部分用户用它来点赞.签到.刷游戏 项目分析 仓库名称:Auto.js 标星(sta ...
- 转:Android随笔之——使用Root权限实现后台模拟全局按键、触屏事件方法(类似按键精灵)
本文转载自CSDN的jzj1993,原文连接:http://blog.csdn.net/jzj1993/article/details/39158865 有时我们需要使用安卓实现在后台模拟系统按键,比 ...
- 按键精灵与逍遥安卓ADB连接重键方法
1.按键精灵与逍遥安卓ADB连接安装按键精灵与逍遥安卓这两个软件我不用多说了.安装好后把逍遥安卓安装目录下的三个文件adb.exe,AdbWinApi.dll,AdbWinUsbApi.dll 全部复 ...
- 按键精灵如何批量复制文本,再往excel里面一次性粘贴?
原帖地址 http://zhidao.baidu.com/link?url=M2A9E1JF7wAzjtxMQG9uiW_PvP39HVlfwn6zDMzk9m6U05JA37SrgDcrVXg_c9 ...
随机推荐
- [Node.js] Show More Lines in a Node.js Error Stack Trace
Sometimes you are one or two lines short from finding the cause of the error in the stack trace but ...
- vue - config
build/build.js -> config 详细的config配置走向.
- IOS Appstore价格表
- linux下统计程序/函数运行时间(转)
一. 使用time 命令 例如编译一个hello.c文件 #gcc hello.c -o hello 生成了hello可执行文件,此时统计该程序的运行时间便可以使用如下命令 #time ./hello ...
- jquery绑定事件的区别
query中绑定事件有三种方法:以click事件为例 (1)target.click(function(){}); (2)target.bind("click",function( ...
- 判断一个字符串是否为合法IP
输入任意一个字符串,判断是否为合法IP bool IsIPAddress(const char * str){ //先判断形式是否合法, //检查是否只包含点和数字 ; str[i] != '\0'; ...
- svn命令行版本回滚
下面以版本号2011回滚到2010为例,在命令行输入: svn merge --dry-run -r 2011:2010 http://my.repository.com/my/project/tru ...
- NSTimer 增加引用计数, 导致内存泄露,
self.adTimer = [NSTimerscheduledTimerWithTimeInterval:5.0target:selfselector:@selector(handleADIma ...
- 关于SVN提交强制加入注释
一.摘要 场景: 在这次开发项目过程中,团队中总是有人忘记添加注释. 问题: 1:其他成员不知道你提交是什么代码, 给回滚操作带来很多不必要的麻烦. 2:这个工作需要有一个人天天提醒大家在提交代码的时 ...
- 【Akka】在并发程序中使用Future
引言 在Akka中, 一个Future是用来获取某个并发操作的结果的数据结构.这个操作一般是由Actor运行或由Dispatcher直接运行的. 这个结果能够以同步(堵塞)或异步(非堵塞)的方式訪问. ...
