.Net 单例模式(Singleton)
每台计算机可以有若干个打印机,但只能有一个Printer Spooler, 以避免两个打印作业同时输出到打印机中。每台计算机可以有若干传真卡,但是只应该有一个软件负责管理传真卡,以避免出现两份传真作业同时传到传真卡中的情况。每台计算机可以有若干通信端口,系统应当集中管理这些通信端口,以避免一个通信端口同时被两个请求同时调用。
问题描述:
单例模式 Singleton Pattern
问题解决:
(1)单例模式简介:
Singleton模式要求一个类有且仅有一个实例,并且提供了一个全局的访问点。这就提出了一个问题:如何绕过常规的构造器,提供一种机制来保证一个类只有一个实例?客户程序在调用某一个类时,它是不会考虑这个类是否只能有一个实例等问题的,所以,这应该是类设计者的责任,而不是类使用者的责任。
单例模式特点:
(1.1)一个类有且仅有一个实例
(1.2)类提供一个全局的访问点
(2)单例模式的实现:
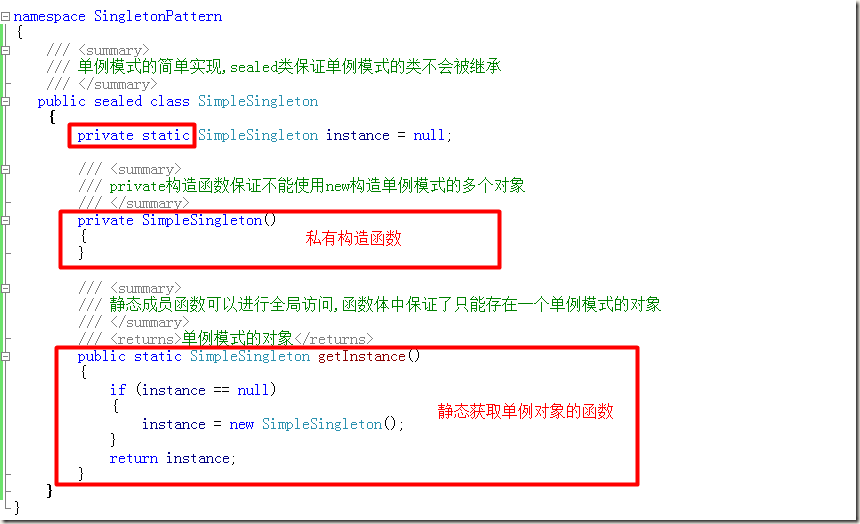
(2.1)简单实现:

上述实现的优点:
(1)直到对象要求时,才进行实例的初始化,这种实现方法称为:“惰性实例化”,惰性实例化,避免了程序启动时创建不必要的Singleton。
上述实现的缺点:
(1)这种实现对于多线程环境并不安全,可能实例化多个对象,例如可能存在两个线程进行instance==null的判断,然后创建两个单例对象,这就违背了单例模式的设计意图。
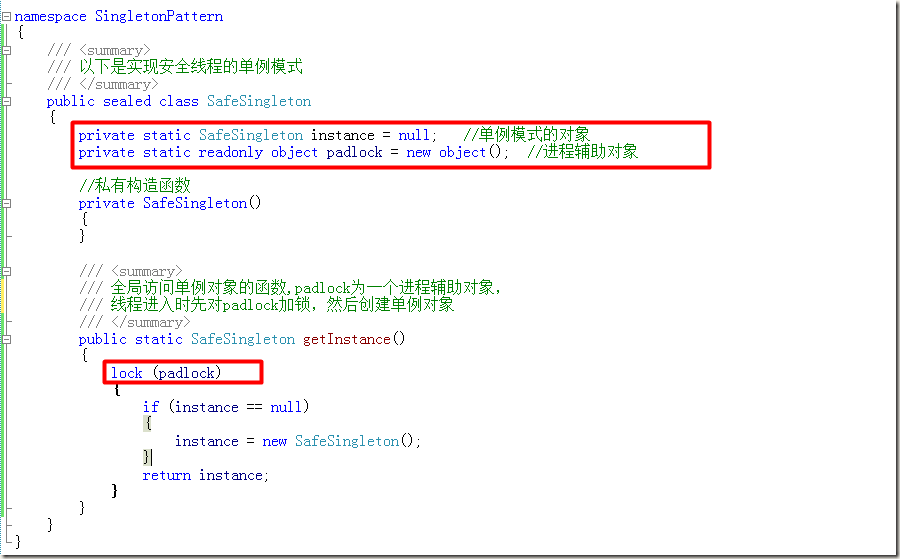
(2.2)安全的线程:

以上的实现保证了单例对象在多线程的情况下只会创建一个,但是padlock增加了额外的开销
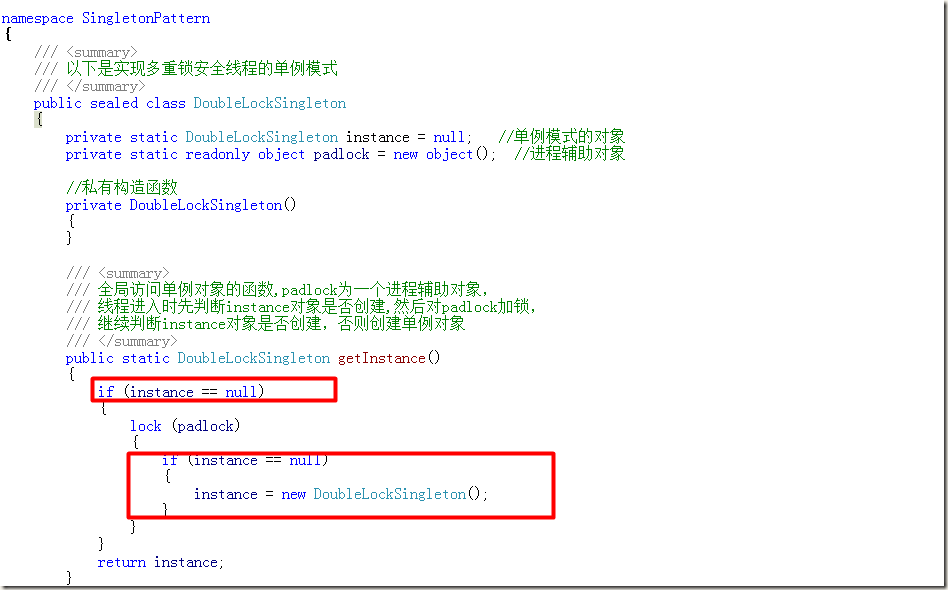
(2.3)双重锁定

这种实现方式对多线程来说是安全的,同时线程不是每次都加锁,只有判断对象实例没有被创建时它才加锁,有了我们上面第一部分的里面的分析,我们知道,加锁后还得再进行对象是否已被创建的判断。它解决了线程并发问题,同时避免在获取 Instance 的调用中都出现独占锁定。它还允许您将实例化延迟到第一次访问对象时发生。实际上,应用程序很少需要这种类型的实现。大多数情况下我们会用静态初始化。这种方式仍然有很多缺点:无法实现延迟初始化。
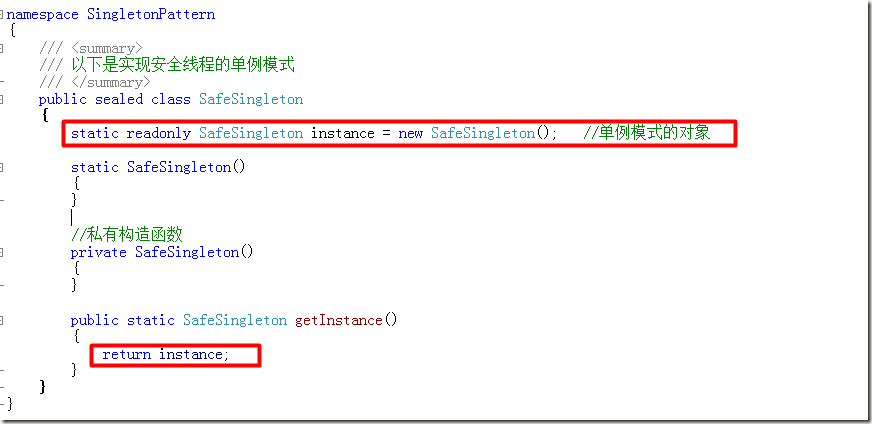
(2.4)静态初始化

此实现中,将在第一次引用类的任何成员创建实例,该类标记为 sealed 以阻止发生派生,而派生可能会增加实例。此外,变量标记为 readonly,这意味着只能在静态初始化期间(此处显示的示例)或在类构造函数中分配变量。它仍然可以用来解决 Singleton 模式试图解决的两个基本问题:全局访问和实例化控制。公共静态属性为访问实例提供了一个全局访问点。此外,由于构造函数是私有的,因此不能在类本身以外实例化 Singleton 类;因此,变量引用的是可以在系统中存在的唯一的实例。
由于 Singleton 实例被私有静态成员变量引用,因此在类首次被对 Instance 属性的调用所引用之前,不会发生实例化。这种方法唯一的潜在缺点是,您对实例化机制的控制权较少。在 Design Patterns 形式中,您能够在实例化之前使用非默认的构造函数或执行其他任务。由于在此解决方案中由 .NET Framework 负责执行初始化,因此您没有这些选项。在大多数情况下,静态初始化是在 .NET 中实现 Singleton 的首选方法。

.Net 单例模式(Singleton)的更多相关文章
- 设计模式之单例模式——Singleton
设计模式之单例模式--Singleton 设计意图: 保证类仅有一个实例,并且可以供应用程序全局使用.为了保证这一点,就需要这个类自己创建自己的对象,并且对外有 ...
- 【白话设计模式四】单例模式(Singleton)
转自:https://my.oschina.net/xianggao/blog/616385 0 系列目录 白话设计模式 工厂模式 单例模式 [白话设计模式一]简单工厂模式(Simple Factor ...
- ooad单例模式-Singleton
单例模式Singleton 主要作用是保证在Java应用程序中,一个类Class只有一个实例存在. 比如建立目录 ...
- iOS单例模式(Singleton)写法简析
单例模式的意思就是只有一个实例.单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例.这个类称为单例类. 1.单例模式的要点: 显然单例模式的要点有三个:一是某个类只能有一个实例: ...
- 浅谈设计模式--单例模式(Singleton Pattern)
题外话:好久没写blog,做知识归纳整理了.本来设计模式就是个坑,各种文章也写烂了.不过,不是自己写的东西,缺少点知识的存在感.目前还没做到光看即能记住,得写.所以准备跳入设计模式这个大坑. 开篇先贡 ...
- 设计模式之——单例模式(Singleton)的常见应用场景
单例模式(Singleton)也叫单态模式,是设计模式中最为简单的一种模式,甚至有些模式大师都不称其为模式,称其为一种实现技巧,因为设计模式讲究对象之间的关系的抽象,而单例模式只有自己一个对象,也因此 ...
- 设计模式之单例模式(Singleton Pattern)
单例模式 单例模式(Singleton Pattern)在java中算是最常用的设计模式之一,主要用于控制控制类实例的数量,防止外部实例化或者修改.单例模式在某些场景下可以提高系统运行效率.实现中的主 ...
- 设计模式(4) -- 单例模式(Singleton)
设计模式(4) -- 单例模式(Singleton) 试想一个读取配置文件的需求,创建完读取类后通过New一个类的实例来读取配置文件的内容,在系统运行期间,系统中会存在很多个该类的实例对象,也就是说 ...
- IOS单例模式(Singleton)
IOS单例模式(Singleton) 单例模式的意思就是只有一个实例.单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例.这个类称为单例类. 1.单例模式的要点: 显然单例模 ...
- java设计模式之 单例模式 Singleton
static 的应用 单例模式 Singleton 单例:保证一个类在系统中最多只创建一个实例. 好处:由于过多创建对象实例,会产生过多的系统垃圾,需要GC频繁回收,由于GC会占用较大的系统资源,所有 ...
随机推荐
- iOS:MBProgressHUD的基本使用
下载地址:https://github.com/jdg/MBProgressHUD/ //方式1.直接在View上show HUD = [[MBProgressHUD showHUDAddedTo:s ...
- C#中的访问修饰符
1. 简述 private. protected. public. internal 修饰符的访问权限.private : 私有成员, 在类的内部才可以访问.protected : 保护成员,该类内部 ...
- solr6.6 配置拼音分词
参考:solr6.6 配置同义词 1.下载拼音分析包 下载地址:pinyin.zip 解压后放在core下面的lib文件夹下面: 2.修改managed-schema配置文件 <fieldTyp ...
- 主流浏览器CSS3和HTML5兼容性
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准.就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已 ...
- @value
通过name来获取bean对象. 这一点eclipse就没有intelliJ好,拉到方法内部上面就不现实方法名了,这里是上面调用的方法的内部. 处理内部属性: 然后就在这里抛出异常了: 我们打个deb ...
- Django——如何在Django模板中注入全局变量?——part1
问题:TEMPLATE_CONTEXT_PROCESSORS代表着什么? 问题描述:无法在项目的settings.py文件中找到TEMPLATE_CONTEXT_PROCESSORS. ——————— ...
- android logo设计
应用程序图标 (Icon)应当是一个 Alpha 通道透明的32位 PNG 图片.由于安卓设备众多,一个应用程序图标需要设计几种不同大小,如: LDPI (Low Density Screen,120 ...
- 关于继承Fragment后重写构造方法而产生的错误
在android开发中.写了一个关于继承Fragment的类时,假设有重载构造函数时.会提示"Avoid non-default constructors in fragments: use ...
- window.onload 、body.onload 以及 jQuery 等dom加载完成后执行脚本的区别
1.关于window.onload 和 body.onload 的区别 当我们将onload 事件写在body元素上时,真正执行的其实是window对象的onload事件.因素HTMl页面中没有win ...
- HTML5特性
HTML5规范围绕如何使用新增标记定义了大量Javascript API,其中一些API与DOM重叠,定义了浏览器应该支持DOM拓展. 1.与类相关的扩充 HTML5新增了getElementsByC ...
