Django——9 博客小案例的实现
Django 博客小案例的实现
主要实现博客的增删改查功能
- 主页index.html --> 展示添加博客和博客列表的文字,实现页面跳转
- 添加页add.html --> 输入文章标题和内容,并讲数据提交到数据库中
- 列表页list.html -->将数据库中所有博客展示到视图函数中,点击文章标题可以查看文章的详情,附带编辑和删除的功能
- 详情页detail.hrml --> 显示文章的标签和内容
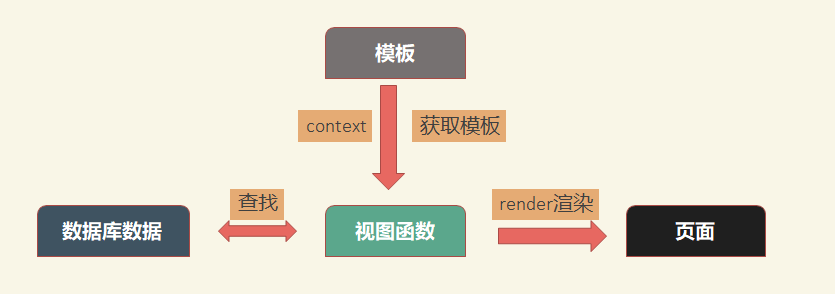
数据库传入到模板框图

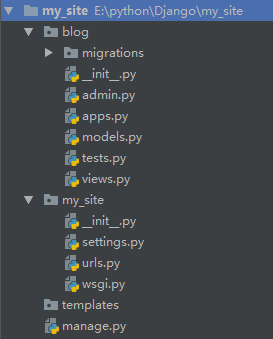
现在创建项目:
新建项目:django-admin startproject project_name
同步到pycharm后,设置settings
ALLOWED_HOSTS = ['*'] INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog'
] TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'my_site',
'USER': 'pywjh',
'PASSWORD': 'pywjh',
'HOST': '127.0.0.1',
'PORT': ''
}
}
配置models.py文件
from django.db import models # Create your models here. class Blog(models.Model):
title = models.CharField(max_length=100)
content = models.TextField() def __str__(self):
return 'Blog<title=%s, content=%s>'%(
self.title, self.content
)
再配置__init__文件
import pymysql
pymysql.install_as_MySQLdb()
再新建APP python manage.py startapp blog
新建templates模板文件

在templates中新建文件夹blog及各个文件

demo_base,html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} {% endblock %}</title>
</head>
<body>
{% block bodyblock %} {% endblock %} </body>
</html>
demo_add.html
{% extends 'blog/demo_base.html' %}
{% block title %}
添加博客
{% endblock %}
{% block bodyblock %}
<h1>添加新文章</h1>
<form action="" method="POST"> {% csrf_token %}
标题<input type="text" autocomplete="off" id="title"
placeholder="请输入标题" name='title'> <br> <br><br>
内容 <textarea name="content" id="content"
placeholder="请输入内容" cols="30" rows="10"></textarea>
<button type="submit">发布博客</button>
</form>
{% endblock %}
demo_index.html
{% extends 'blog/demo_base.html' %}
{% block title %}
首页
{% endblock %}
{% block bodyblock %}
<tr>
<td><a href="#">添加文章</a></td>
<td><a href="#">文章列表</a></td>
</tr>
{% endblock %}
demo_detail.html
{% extends 'blog/demo_base.html' %}
{% block title %}
文章详情
{% endblock %}
{% block bodyblock %}
<h1>文章标题</h1>
文章内容
{% endblock %}
demo_list.html
{% extends 'blog/demo_base.html' %}
{% block title %}
文章列表
{% endblock %}
{% block bodyblock %}
<h1 style="margin-left: 100px">文章列表</h1>
<table width="400px">
<thead style="font-size:20px">
<tr>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th><a href="">文章1</a></th>
<th><a href="">编辑</a> | <a href="">删除 </a></th>
</tr>
<tr>
<th><a href="">文章2</a></th>
<th><a href="">编辑</a> | <a href="">删除 </a></th>
</tr>
</tbody>
</table>
{% endblock %}
先讲模板渲染出来,配置好urls和views
将demo_index修改
{% extends 'blog/demo_base.html' %}
{% block title %}
首页
{% endblock %}
{% block bodyblock %}
<tr>
<td><a href="{% url 'blog_add' %}">添加文章</a></td>
<td><a href="{% url 'blog_list' %}">文章列表</a></td>
</tr>
{% endblock %}
urls.py
from django.urls import path
from . import views urlpatterns = [
path('index/', views.index, name='blog_index'),
path('add/', views.add, name='blog_add'),
path('list/', views.list, name='blog_list'),
path('detail/<blog_id>/', views.detail, name='blog_detail'),
path('detele/<blog_id>/', views.detele, name='blog_detele'),
path('edit/<blog_id>/', views.edit, name='blog_edit'),
]
vews.py
from django.shortcuts import render, redirect, reverse
from .models import Blog
from django.http import HttpResponse # Create your views here. def index(request):
return render(request, 'blog/demo_index.html') def add(request):
if request.method == 'GET':
return render(request, 'blog/demo_add.html')
elif request.method == 'POST':
title = request.POST.get('title')
content = request.POST.get('content')
Blog(title=title, content=content).save()
return redirect(reverse('blog_add'))
else:
return HttpResponse('操作有误') def list(request):
lis = Blog.objects.all()
return render(request, 'blog/demo_list.html', context={
'blog_list': lis
}) def detail(request, blog_id):
blog = Blog.objects.filter(id=blog_id).first()
if blog:
return render(request, 'blog/demo_detail.html', context={
'blog': blog
})
return HttpResponse('输入有误') def detele(request, blog_id):
blog = Blog.objects.filter(id=blog_id)
if blog:
blog.delete()
return redirect(reverse('blog_list'))
else:
return HttpResponse('操作有误') def edit(request, blog_id):
blog = Blog.objects.filter(id=blog_id).first()
if blog:
if request.method == 'POST':
title = request.POST.get('title')
content = request.POST.get('content')
Blog.objects.filter(id=blog_id).update(title=title, content=content)
return redirect(reverse('blog_add'))
return render(request, 'blog/demo_edit.html', context={
'blog': blog
})
return HttpResponse('操作异常')
demo_index.html
{% extends 'blog/demo_base.html' %}
{% block title %}
首页
{% endblock %}
{% block bodyblock %}
<tr>
<td><a href="{% url 'blog_add' %}">添加文章</a></td>
<td><a href="{% url 'blog_list' %}">文章列表</a></td>
</tr>
{% endblock %}
demo_add.html
{% extends 'blog/demo_base.html' %}
{% block title %}
添加博客
{% endblock %}
{% block bodyblock %}
<h1>添加新文章</h1>
<form action="" method="POST"> {% csrf_token %}
标题<input type="text" autocomplete="off" id="title"
placeholder="请输入标题" name='title' value="{{ blog.title }}"><a style="margin-left: 63px;" href="{% url 'blog_list' %}">博客查阅</a> <br> <br><br>
内容 <textarea name="content" id="content"
placeholder="请输入内容" cols="30" rows="10">{{ blog.content }}</textarea>
<button type="submit">发布博客</button>
</form>
{% endblock %}
demo_list.html
{% extends 'blog/demo_base.html' %}
{% block title %}
文章列表
{% endblock %}
{% block bodyblock %}
<h1 style="margin-left: 100px">文章列表</h1>
<table width="400px">
<thead style="font-size:20px">
<tr>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<h4 style="margin-left: 222px"><a href="{% url 'blog_add' %}"> 撰写博客</a></h4>
{% for blog in blog_list %}
<tr>
<th><a href="{% url 'blog_detail' blog.id %}">{{ blog.title }}</a></th>
<th><a href="{% url 'blog_edit' blog.id %}">编辑</a>
| <a href="{% url 'blog_detele' blog.id %}">删除 </a></th>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
demo_detail.html
{% extends 'blog/demo_base.html' %}
{% block title %}
文章详情
{% endblock %}
{% block bodyblock %}
<h1>{{ blog.title }}</h1>
{{ blog.content }}
{% endblock %}
demo_edit.html
{% extends 'blog/demo_base.html' %}
{% block title %}
添加博客
{% endblock %}
{% block bodyblock %}
<h1>添加新文章</h1>
<form action="" method="POST"> {% csrf_token %}
标题<input type="text" autocomplete="off" id="title"
placeholder="请输入标题" name='title' value="{{ blog.title }}"> <br> <br><br>
内容 <textarea name="content" id="content"
placeholder="请输入内容" cols="30" rows="10">{{ blog.content }}</textarea>
<button type="submit">发布博客</button>
</form>
{% endblock %}
效果:

点击文章列表

点击撰写博客

点击编辑

点击删除

Django——9 博客小案例的实现的更多相关文章
- Django 09 博客小案例
Django 09 博客小案例 urls.py from django.urls import path from . import views urlpatterns = [ path('index ...
- 个人博客小案例(纯Django搭建)
在看这篇文章的时候,必须有django基础,如果没有点击访问 一.环境配置 新建项目并做配置项目创建,创建APP并注册 创建模板并配置相应的路径,点击下载模板,配置方法点击访问 创建静态文件并配置,点 ...
- 潭州课堂25班:Ph201805201 django框架 第九课 模型补充 博客小案例 (课堂笔记)
聚合查询: 分组查询: annotate() 方法 例:查询某学院学生人数,(一对多查询) 以字典的形式输出 annotate(统计 ‘关联学生字段 出现的次,).字典形式(键,值) 例:查询每项课程 ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- Django 系列博客(十三)
Django 系列博客(十三) 前言 本篇博客介绍 Django 中的常用字段和参数. ORM 字段 AutoField int 自增列,必须填入参数 primary_key=True.当 model ...
- Django 系列博客(十二)
Django 系列博客(十二) 前言 本篇博客继续介绍 Django 中的查询,分别为聚合查询和分组查询,以及 F 和 Q 查询. 聚合查询 语法:aggregate(*args, **kwargs) ...
- Django 系列博客(十)
Django 系列博客(十) 前言 本篇博客介绍在 Django 中如何对数据库进行增删查改,主要为对单表进行操作. ORM简介 查询数据层次图解:如果操作 mysql,ORM 是在 pymysql ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(二)
Django搭建自己的博客网站(二) 这里主要讲构建系统数据库Model. Django搭建博客网站(一) model 目前就只提供一个文章model和一个文章分类标签model,在post/mode ...
随机推荐
- ALSA声卡驱动中的DAPM详解之三:如何定义各种widget
上一节中,介绍了DAPM框架中几个重要的数据结构:snd_soc_dapm_widget,snd_soc_dapm_path,snd_soc_dapm_route.其中snd_soc_dapm_pat ...
- 【Codeforces】 Round #374 (Div. 2)
Position:http://codeforces.com/contest/721 我的情况 开始还是rank1,秒出C.(11:00机房都走光了,我ma到11:05才走,只打了一个小时) 结果.. ...
- 让DIV在屏幕上下左右居中
转自:http://blog.sina.com.cn/s/blog_65d41dff0100v0iz.html 其实解决的思路是这样的:首们需要position:absolute;绝对定位.而层的定位 ...
- PCB 内层负片散热PAD Symbols尺寸更改方法
如下图这是我们熟悉的内层负片散热PAD Symbols,我们CAM制作时,为了满足PCB工厂生产制作能力,,会优化散热PAD尺寸,让热PAD的尺寸符合制作规范要求,通常我们只关注散热PAD的3个指标即 ...
- asp.net core 2.0 Json结果的格式
asp.net core 2.0 默认返回的结果格式是Json, 并使用json.net对结果默认做了camel case的转化(大概可理解为首字母小写). 这一点与老.net web api 不一样 ...
- centos语言设置
. echo $LANG可以查看当前使用的系统语言 . 在终端输入 locale命令,如有zh cn 表示已经安装了中文 . 安装中文语言包yum groupinstall chinese-suppo ...
- Python3之切片的道理
list的切片有三个参数:起点,终点,步长 list[::-1] 相当于起点为最后的一个,终点为第一个,然后一次减少一个 更多的看下面的测试 >>> a = [0,1,2,3,4,5 ...
- Appium Python API 汇总
最近在学习Python自动化,网络搜集而来,留着备用, 方便自己也方便他人.感谢总结的人! 1.contexts contexts(self): Returns the contexts within ...
- C# 统计字符串出现的个数
string str1 = "123AAA456AAAA789AAAAAAA1011"; string str2 = "123456789AAA23456789AAAA3 ...
- Shell基本运算符
原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 expr,expr 最常用. expr 是一款表达式计算工具,使用它能完成表达式的求值操作. 例如,两个数相加(注意使用 ...
