GridLayout网格布局
网格布局特点:
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.ceil(组件个数/rows)。
Math.ceil(double x):传回不小于x的最小整数值。比如行数为3,组件数为13个,则Math.ceil(13/3)=5,即第一行,第二行组件数各为5个,剩下的组件放在最后一行。
l 若组件数超过网格设定的个数,则布局管理器会自动增加网格个数,原则是保持行数不变。
|
构造方法摘要 |
|
GridLayout(): 创建具有默认值的网格布局,即每个组件占据一行一列。 |
|
GridLayout(int rows, int cols) : 创建具有指定行数和列数的网格布局。Rows为行数,cols为列数。 |
|
GridLayout(int rows, int cols, int hgap, int vgap) : 创建具有指定行数、列数以及组件水平、纵向一定间距的网格布局。 |
|
方法摘要 |
|
|
int |
getColumns() :获取此布局中的列数。 |
|
int |
getHgap():获取组件之间的水平间距。 |
|
int |
getRows() :获取此布局中的行数。 |
|
int |
getVgap() :获取组件之间的垂直间距。 |
|
void |
removeLayoutComponent(Component comp) :从布局移除指定组件。 |
|
void |
setColumns(int cols) :将此布局中的列数设置为指定值。 |
|
void |
setHgap(int hgap):将组件之间的水平间距设置为指定值。 |
|
void |
setRows(int rows):将此布局中的行数设置为指定值。 |
|
void |
setVgap(int vgap) :将组件之间的垂直间距设置为指定值。 |
|
toString():返回此网格布局的值的字符串表示形式。 |
|
实例一:
//GridLayoutDemo.Java
import javax.swing.*;
import java.awt.*;
public class GridLayoutDemo extends JFrame {
public GridLayoutDemo() {
setLayout(new GridLayout(0,2)); //设置为网格布局,未指定行数
setFont(new Font("Helvetica", Font.PLAIN, 14));
getContentPane().add(new JButton("Button 1"));
getContentPane().add(new JButton("Button 2"));
getContentPane().add(new JButton("Button 3"));
getContentPane().add(new JButton("Button 4"));
getContentPane().add(new JButton("Button 5"));
}
public static void main(String args[]) {
GridLayoutDemo f = new GridLayoutDemo();
f.setTitle("GridWindow Application");
f.pack();
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLocationRelativeTo(null); //让窗体居中显示
}
}
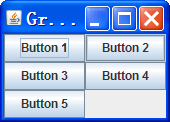
程序结果如下图所示:

实例二:布局一个简单的计算器
思路:对窗体应用边界布局,在NORTH上放置一个文本框,在CENTER上放置一个面板,面板上放置计算器的相应按钮
//GridFrame.Java
import java.awt.*;
import javax.swing.*;
class GridFrame extends JFrame{
//定义面板,并设置为网格布局,4行4列,组件水平、垂直间距均为3
JPanel p=new JPanel(new GridLayout(4,4,3,3));
JTextArea t=new JTextArea(); //定义文本框
//定义字符串数组,为按钮的显示文本赋值
//注意字符元素的顺序与循环添加按钮保持一致
String str[]={"7","8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"};
public GridFrame(String s){
super(s); //为窗体名称赋值
setLayout(new BorderLayout()); //定义窗体布局为边界布局
JButton btn[]; //声明按钮数组
btn=new JButton[str.length]; //创建按钮数组
//循环定义按钮,并添加到面板中
for(int i=0;i<str.length;i++){
btn[i]=new JButton(str[i]);
p.add(btn[i]);
}
//将文本框放置在窗体NORTH位置
getContentPane().add(t,BorderLayout.NORTH);
//将面板放置在窗体CENTER位置
getContentPane().add(p,BorderLayout.CENTER);
setVisible(true);
setSize(250,200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null); //让窗体居中显示
}
public static void main(String[] args){
GridFrame gl=new GridFrame("网格布局计算机!");
}
}
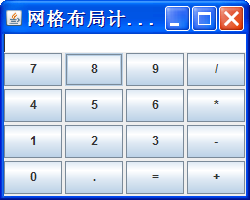
程序执行结果如下图:

注意:这里一定要体会通过字符串数组和循环添加按钮的方法,以后添加菜单以及事件处理均采用这种方法,这种方法的好处在于,如果需要修改按钮顺序,直接修改字符串就可以了。而不需要改动添加按钮的代码。
GridLayout网格布局的更多相关文章
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- Android零基础入门第32节:新推出的GridLayout网格布局
原文:Android零基础入门第32节:新推出的GridLayout网格布局 本期主要学习的是网格布局是Android 4.0新增的布局,和前面所学的TableLayout表格布局 有点类似,不过他有 ...
- Android之GridLayout网格布局
1.相关属性 GridLayout网格布局是4.0之后引入的布局方式! android:columnCount="4" //设置列数(4列) android:rowCount=&q ...
- GridLayout(网格布局)
常用属性: 排列对齐: ①设置组件的排列方式: android:orientation="" vertical(竖直,默认)或者horizontal(水平) ②设置组件的 ...
- android的布局-----GridLayout(网格布局)
学习导图 (一)简介 网格布局由GridLayout所代表,在android4.0之后新增加的布局管理器,因此需要android4.0之后的版本中使用,如果在更早的平台使用该布局管理器,则需要导入相应 ...
- java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位
1.FlowLayout流式布局管理器: FlowLayout布局管理器中,组件像水流一样向某方向流动(排列),遇到障碍(边界)就折回,重头开始排列 .在默认情况下,FlowLayout局管理器从左向 ...
- Android——gridLayout(网格布局)
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android=" ...
- 浅谈GridLayout(网格布局)
Android 4.0 布局-->GridLayout 网格布局 以行列单元格的形式展示内部控件排列,可以实现类似计算机键盘效果 ,也可以实现可自动变行的标签群效果 使用GridLayout , ...
- Android中帧布局-FrameLayout和网格布局-GridLayout
帧布局-FrameLayout 一.概念 帧布局中,容器为每个加入其中的空间创建一个空白的区域(成为一帧).每个空间占据一帧,这些帧会按gravity属性自动对齐. 帧布局的效果是将其中的所有空间叠加 ...
随机推荐
- <一> 爬虫的原理
一.爬虫是什么? #1.什么是互联网? 互联网是由网络设备(网线,路由器,交换机,防火墙等等)和一台台计算机连接而成,像一张网一样. #2.互联网建立的目的? 互联网的核心价值在于数据的共享/传递:数 ...
- Java Lock Example – ReentrantLock(java锁的例子)
Welcome to Java Lock example tutorial. Usually when working with multi-threaded environment, we use ...
- Leetcode之Best Time to Buy and Sell Stock
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- CentOS 7 virt-manager 无法连接本地的hypervisor
OS : CentOS 7 Gnome Desktop 问题描写叙述: CentOS 7 下使用yum install virt-manager之后.使用virt-manager无法连接本地的hype ...
- ios移动旋转缩放动画
//移动旋转动画效果 CATransform3D rotate = CATransform3DMakeRotation(70.0 * M_PI / 180.0, 0.0, 0.0, 1.0); CAT ...
- sqlplus中怎么将你全部的操作和结果记录保存到你指定的文件里
[在sqlplus的操作中,非常多时候我们都想把自己的写的sql语句和改动日志或者结果信息做记录] [首先]肯定要正常连接到oralce数据库. [然后] 你用你指定的用户登录到oralce数据库之后 ...
- Fragment为载体可自己主动布局的CardView(GitHub上写开源项目初体验)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持! 开篇废话: 前些天一直在看Android5.0 的Material Desgin,里面新增 ...
- ArcEngine由点生成TIN
这两天替别人写一个三维校园的展示程序.用的是SceneControl二次开发. 须要利用DOM和TIN构建三维地形.如今说下依据高程点生成TIN的过程: (1)依据高程点文件(Excel)生成点sha ...
- Qt信号槽传递自定义类型参数(qRegisterMetaType)
1 #include <QMetaType>//记得包含这个头文件 2 //my_type是我自己定义的类型 3 qRegisterMetaType<my_type>(&quo ...
- URAL 1542. Autocompletion 字典树
给你最多10w个单词和相应的频率 接下来最多1w5千次询问 每次输入一个字符串让你从前面的单词中依照频率从大到小输出最多10个以该字符串为前缀的单词 開始把单词建成了字典树 然后每次询问找到全部满足条 ...
