serverless 项目配置及创建helloworld应用(二)
阅读目录
一:学习使用AWS Lambda来作为服务器引擎
在开发应用中,我们一般采用 AWS Lambda 来作为 Serverless服务背后的计算引擎。AWS Lambda 是一种函数即服务的计算服务,简单的来说就是开发人员可以直接编写运行在云上的函数,功能及服务,由云服务器供应商提供操作系统、运行环境、网关等一系列的基础环境。我们只需要编写我们的业务代码即可。
我们不需要考虑可扩展、部署等一系列的问题,Amazon运维工程师已经帮助我们打造了一系列的基础设施。并且它是按流量收钱的。
1. AWS Lambda 是如何收费的?
我们知道AWS Lambda 是按流量来收费的,如果没有使用流量是不需要钱的,那么它是怎么样来收费的呢?如果想对一个运行的函数收费,那肯定会考虑这几个方面,运行时间、CPU、内存占用、硬盘等几个主要条件。那么对于应用程序代码来讲,一个应用占用的硬盘空间我们可以忽略不计。
因此AWS会采用的是 运行时间 + 内存的计算方式来计算收费的。
内存(MB) 每个月的免费套餐秒数 每100ms的价格(USD) 128 3,200,000 0.000000208
192 2,133,333 0.000000313
256 1,600,000 0.000000417
... ... ...
1024 400,000 0.000001667
如下图所示:

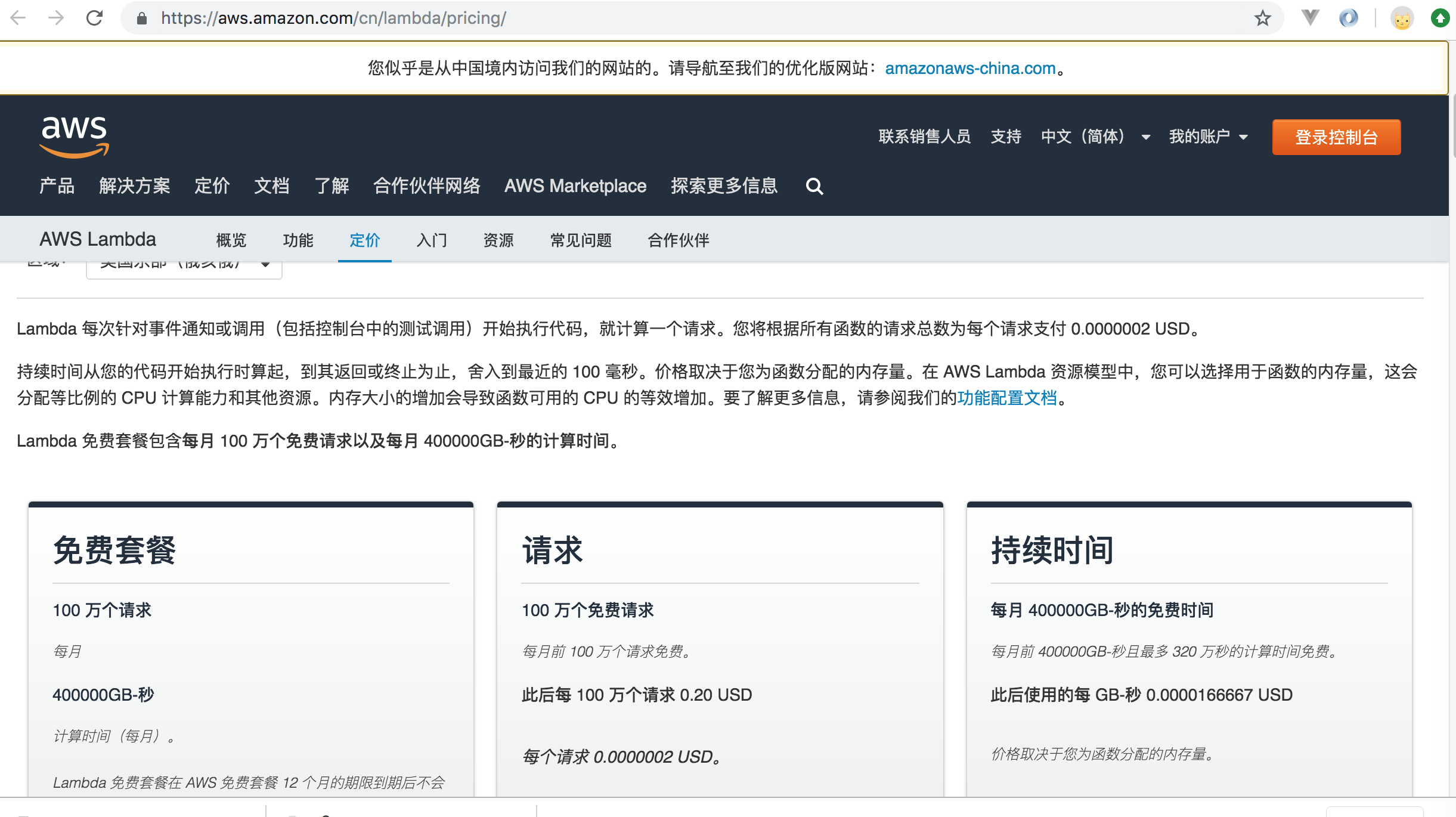
具体可以看下AWS官网收费的 (https://aws.amazon.com/cn/lambda/pricing/)
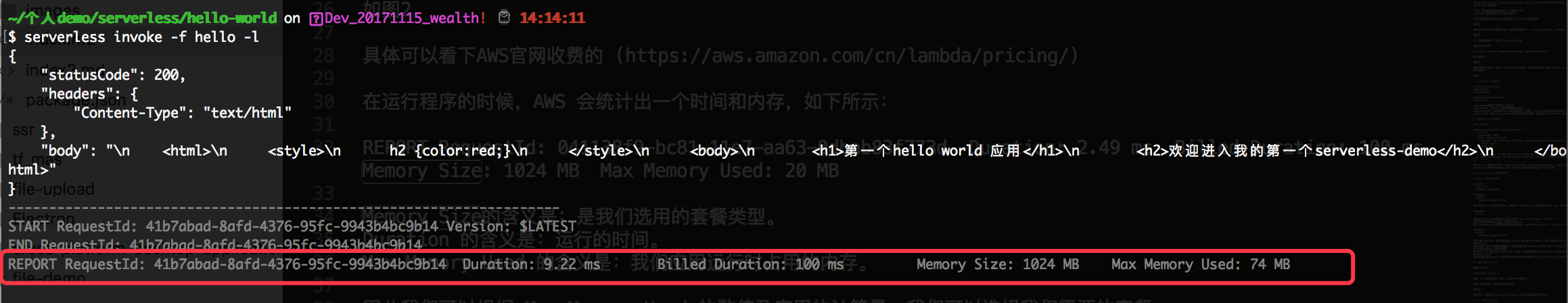
在运行程序的时候,AWS 会统计出一个时间和内存,如下所示:
REPORT RequestId: 041138f9-bc81-11e7-aa63-0dbab83f773d Duration: 2.49 ms Billed Duration: 100 ms Memory Size: 1024 MB Max Memory Used: 20 MB
如下图所示:

Memory Size的含义是:是我们选用的套餐类型。
Duration 的含义是:运行的时间。
Max Memory Used 的含义是:我们应用运行时占用的内存。
因此我们可以根据 Max Memory Used 的数值及应用的计算量,我们可以选择我们需要的套餐。
比如我们现在选用的是1024M的套餐,如果运行了是320次的话,那么一共使用了320G的流量,假如上面我们的程序运行的时间是2.49ms,也会被当做100ms来计算的, 那么假如我们的320次计算一共花了1s的时间,也就是 10 * 100ms,由于1024MB的套餐,每100ms需要 0.000001667 美元,因此我们需要支付的总费用就是 10 * 320 * 0.000001667 = 0.0053344刀,即使转成人民币也就是不到 4 毛钱的 0.03627392。
那么相对来说是非常的便宜了。并且AWS Lambda 每个月也有免费的套餐的。因此在很长的一段时间内,我们的费用是很低的或不需要一分钱。
具体我们可以下AWS官网介绍(https://aws.amazon.com/cn/lambda/pricing/). 如下图所示:

二:使用serverless环境搭建
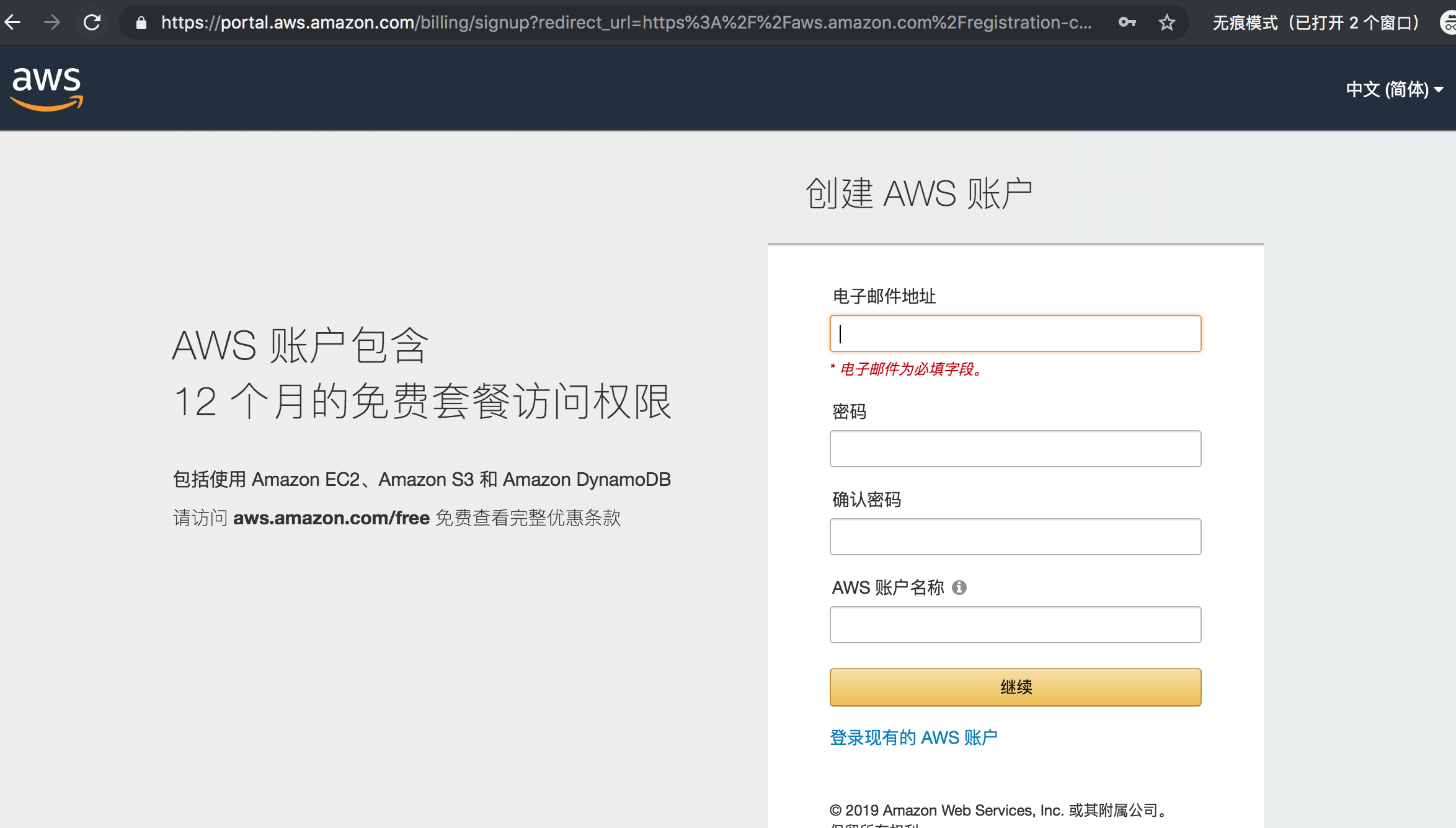
在实践demo之前,我们需要注册一个AWS账号,AWS提供了一年的免费使用。去官网注册下(https://aws.amazon.com/cn/)如下图所示:
注意:申请过程中,尽量不要绑定真正的信用卡了,具体原因我也不多解释,反正我是不敢绑定真正的信用卡,具体原因看人家怎么说(https://www.v2ex.com/amp/t/433538)。但是我们可以绑定一个 visa 虚拟的信用卡,我特意申请了中国建设银行信用卡,然后办理了一个虚拟信用卡。然后绑定虚拟信用卡,然后AWS会扣1美元来确认你该信用卡是否正确,最后你完成注册,会发4位短信验证码到我们手机上,我拿到验证码是输入,注册就成功了。我们现在就可以使用AWS里面的云服务了。
2.1 安装 serverless
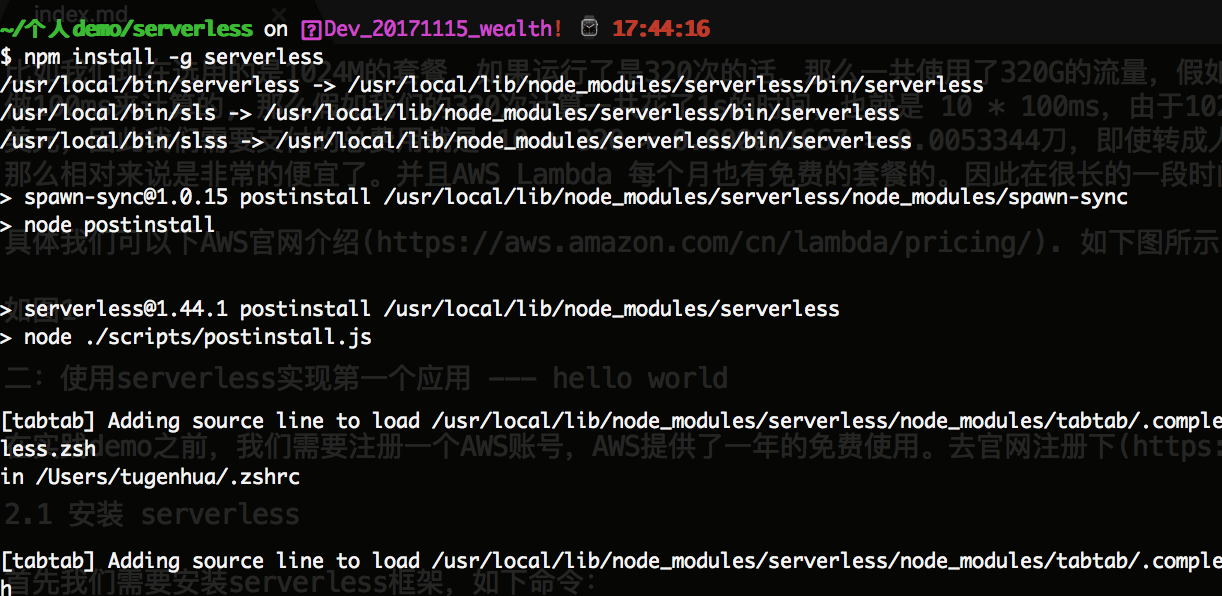
首先我们需要安装serverless框架,如下命令:
npm install -g serverless
如下所示:

2.2 设置AWS凭证
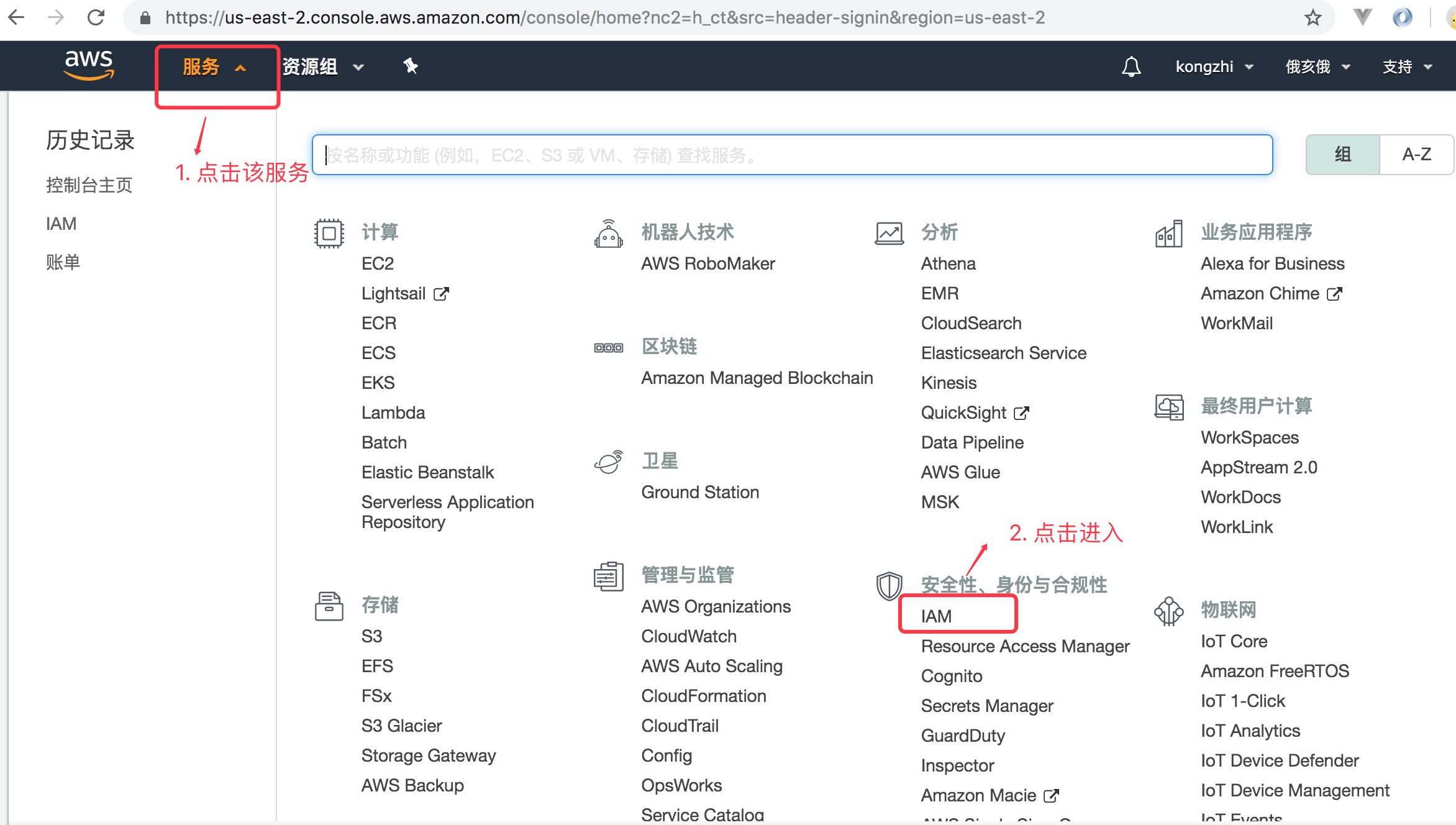
1. 登录AWS账号,然后点击进入IAM,如下图所示:

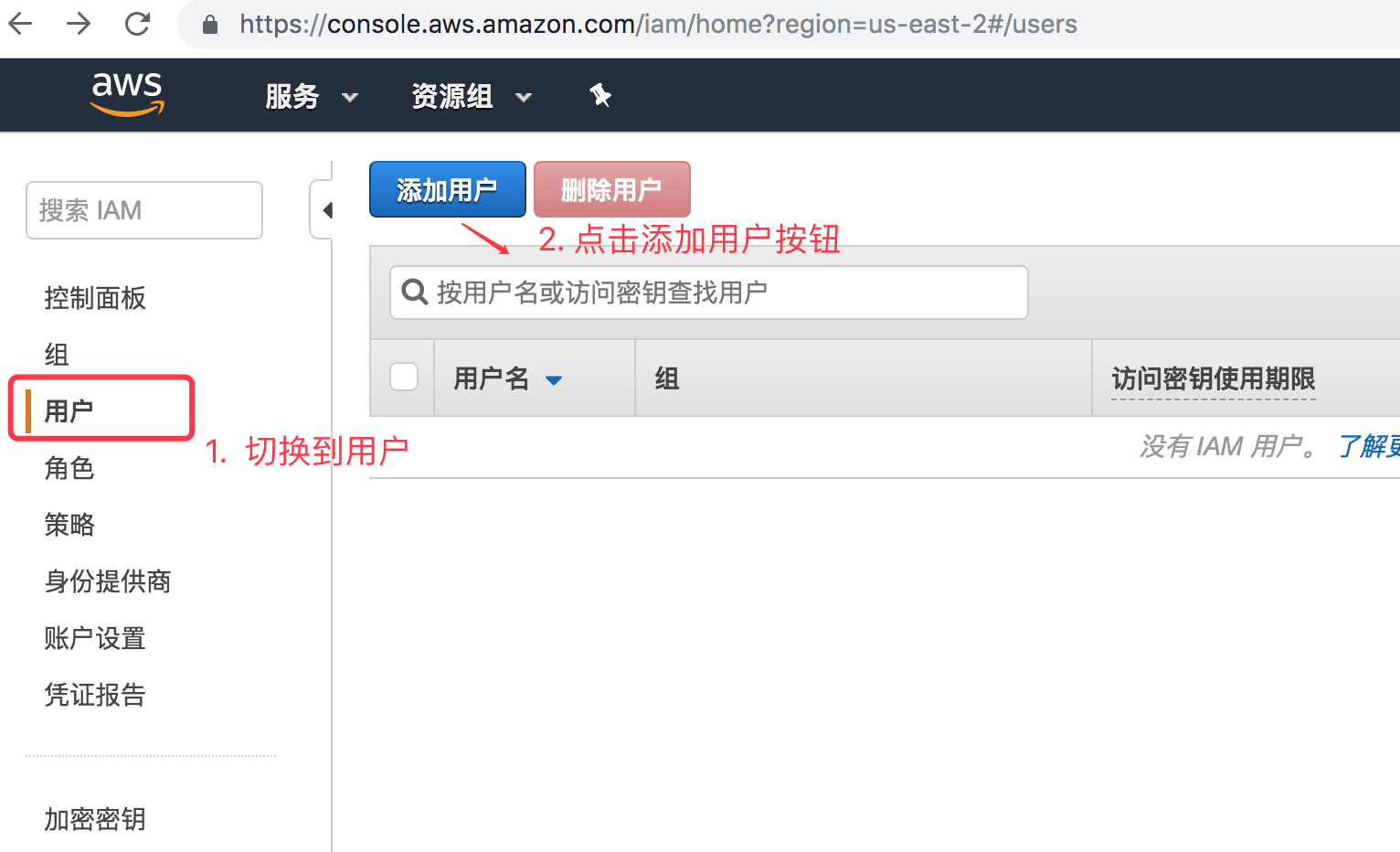
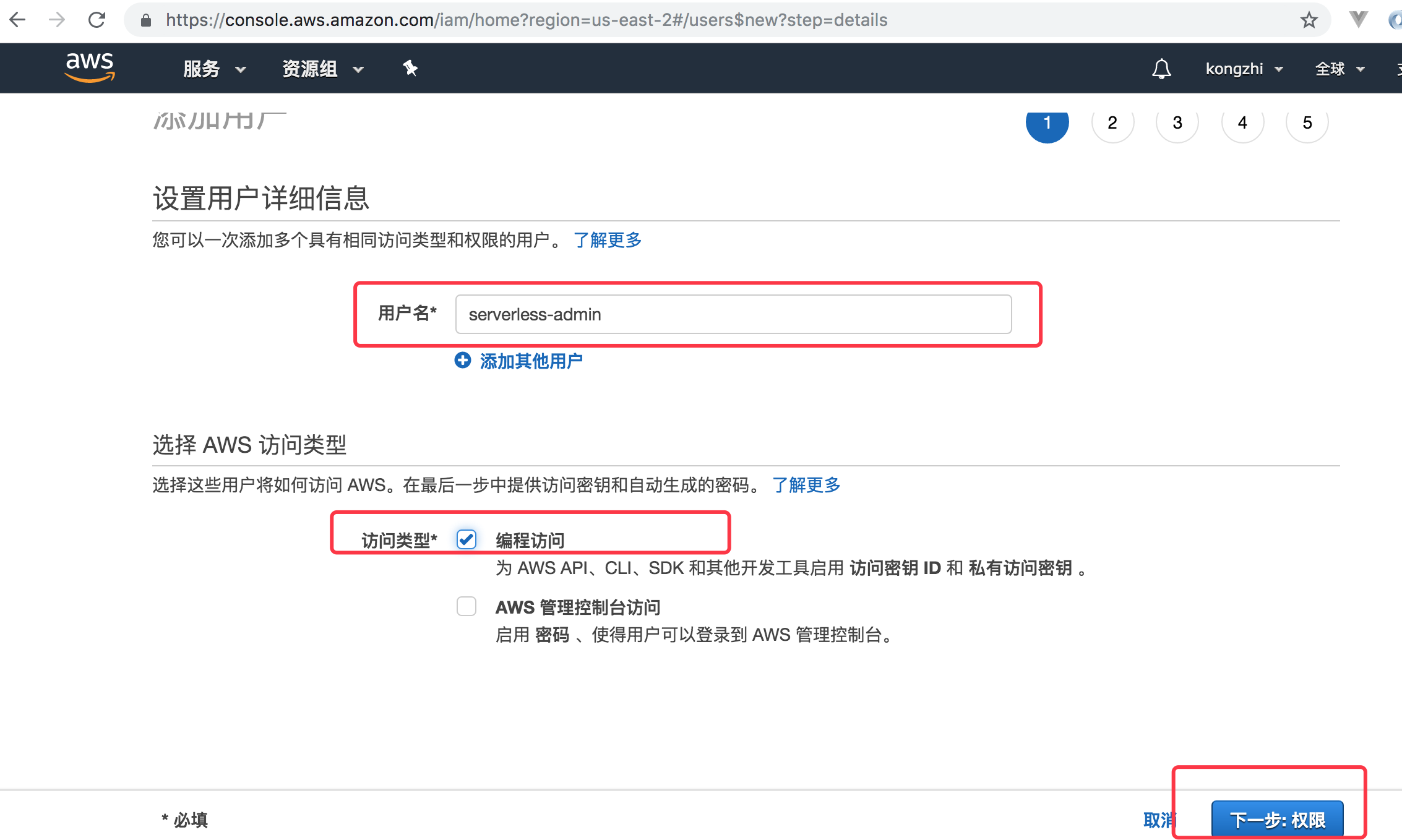
2. 点击用户,然后添加用户,比如叫 serverless-admin, 并且在 【选择AWS访问类型】里,勾选上 编程访问,如下图所示:


3. 点击 "下一步权限" 按钮,选择 【直接附加现有策略】,勾选 AdministratorAccess, 然后创建用户。如下图所示:

注意:AdministratorAccess 权限,所以尽量不要泄漏你的密钥出去。
如下我们需要添加新密钥和密钥值,如下所示:

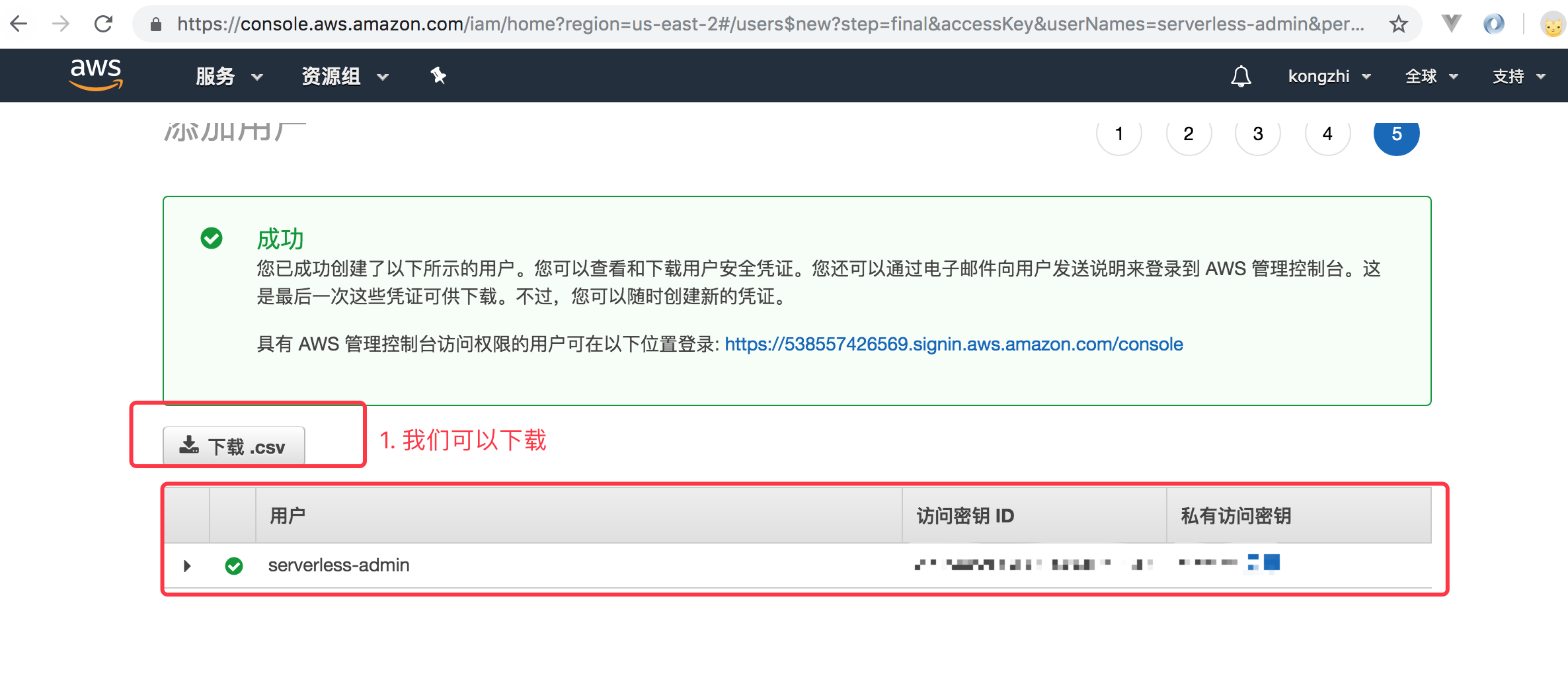
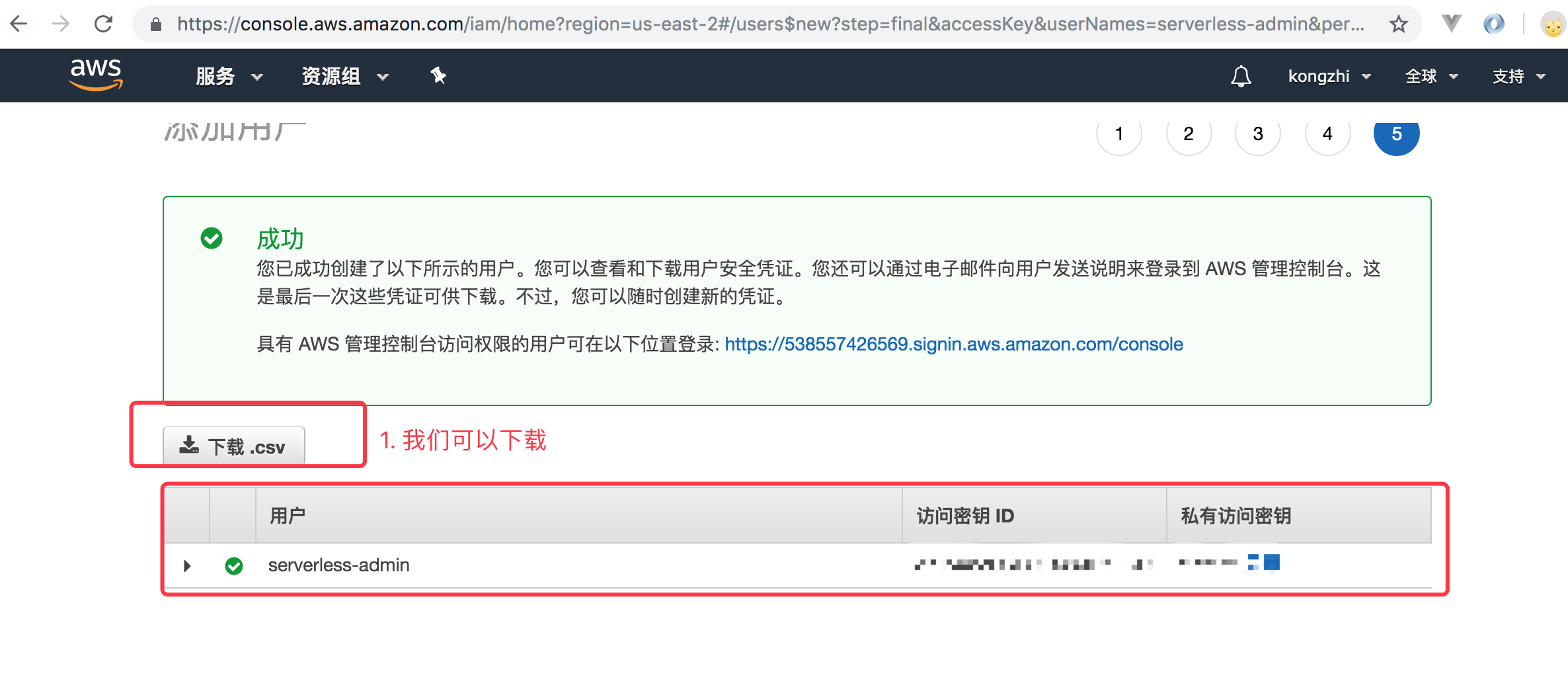
我们需要输入一个密钥和值即可。然后继续下一步等操作后,最后我们会出现如下的页面,从下面我们可以看到,我们可以看到我们当前的用户,访问密钥ID, 私有访问密钥等信息,如下图所示:
最后我们可以导出证书后,我们需要保存好证书即可。接着我们使用官方的命令,将会自动生成配置到 ~/.aws/credentials
如下命令:
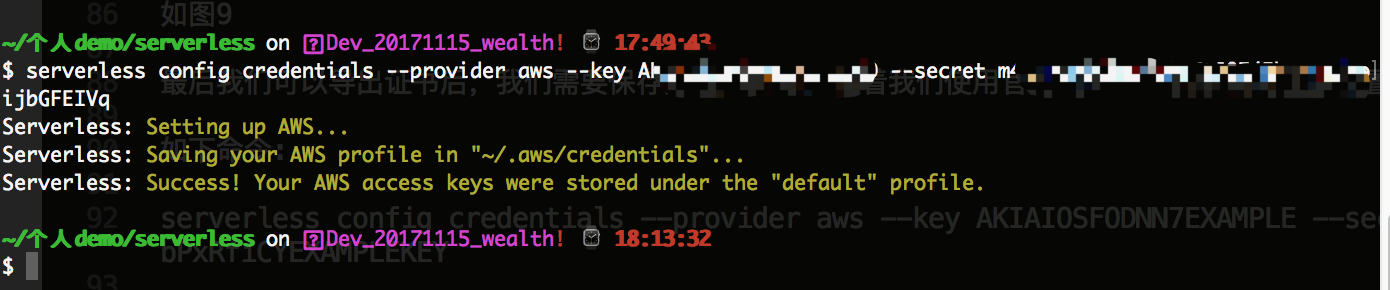
serverless config credentials --provider aws --key AKIAIOSFODNN7EXAMPLE --secret wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
--key:应该就是我们刚刚生成的 "访问密钥 ID".
--secret: 就是我们的 “私有访问密钥”。
可以对应的我们如下图所示的"访问密钥 ID" 和 "私有访问密钥":

然后我们可以在命令中使用命令后,会自动生成配置到 ~/.aws/credentials, 如下所示:

三:创建我们的第一个应用,hello world 服务
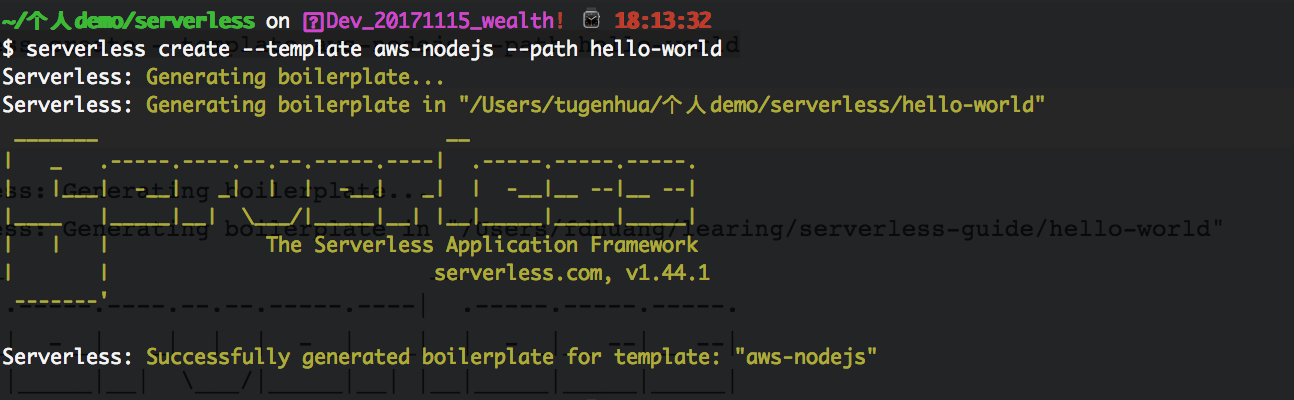
serverless create --template aws-nodejs --path hello-world
如下图所示:

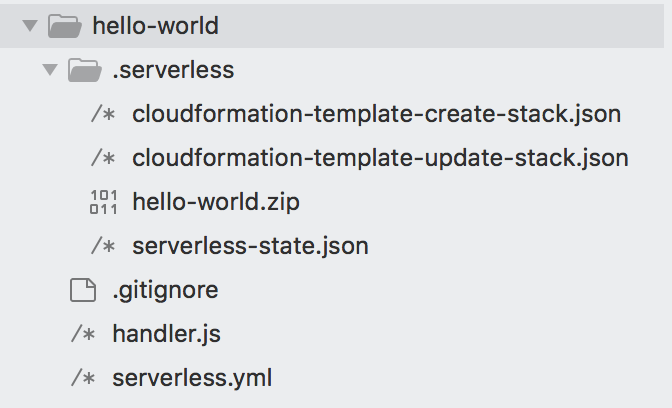
因此在我项目目录下,会生成 hello-world 文件夹,该文件夹包含两个文件:handler.js 和 serverless.yml。 如下图所示:

1. .gitignore 代码如下:
# package directories
node_modules
jspm_packages # Serverless directories
.serverless
.gitignore里面有3个忽略项,分别如下:
node_modules, 是Node.js包管理安装后的目录。
jspm_packages: jspm是javascript包管理器,它是基于 SystemJS这种通用模块加载器之上的包管理器。
.serverless: 它是一个serverless部署时的打包生成目录,当我们执行 serverless deploy 时才会生成。
2. handler.js 代码如下:
'use strict';
module.exports.hello = async (event) => {
return {
statusCode: 200,
body: JSON.stringify({
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
}, null, 2),
};
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// return { message: 'Go Serverless v1.0! Your function executed successfully!', event };
};
handler.js 是通过如上命令 serverless create --template aws-nodejs --path hello-world 中的 --template aws-nodejs 参数生成出来的js文件,如上hello函数代码就是返回一个json文件。
3. serverless.yml 的内容如下:
service: hello-world provider:
name: aws
runtime: nodejs10.x functions:
hello:
handler: handler.hello
该文件是serverless的描述文件,服务名为:hello-world, 服务器提供商为:aws, 运行环境为:nodejs10.x
functions:
hello:
这样的,如上hello是调用时的名称。如代码:serverless invoke -f hello -l 这样的语法来触发hello函数。如果我们的hello改成 helloxxx, 那么我们调用的函数命令就变成:serverless invoke -f helloxxx -l
functions:
hello:
handler: handler.hello
如上代码:handler: 是不能乱改的。handler.hello 这个的含义:点号(.)前面的handler是文件名,也就是我们说的 handler.js,点号后面的 hello 是默认的函数名,也就是说我们的 handler.js中的 module.exports.hello 这个导出的函数名。如果我们现在把handler.js 重命名为 handler2.js 的话,那么我们需要把 serverless.yml里面的内容改成:handler: handler2.hello. 同理如果我们把handler.js中的hello函数改成其他名称的话,那么serverless.yml的调用名也要改了。
4. 部署 hello-world
使用如下命令:
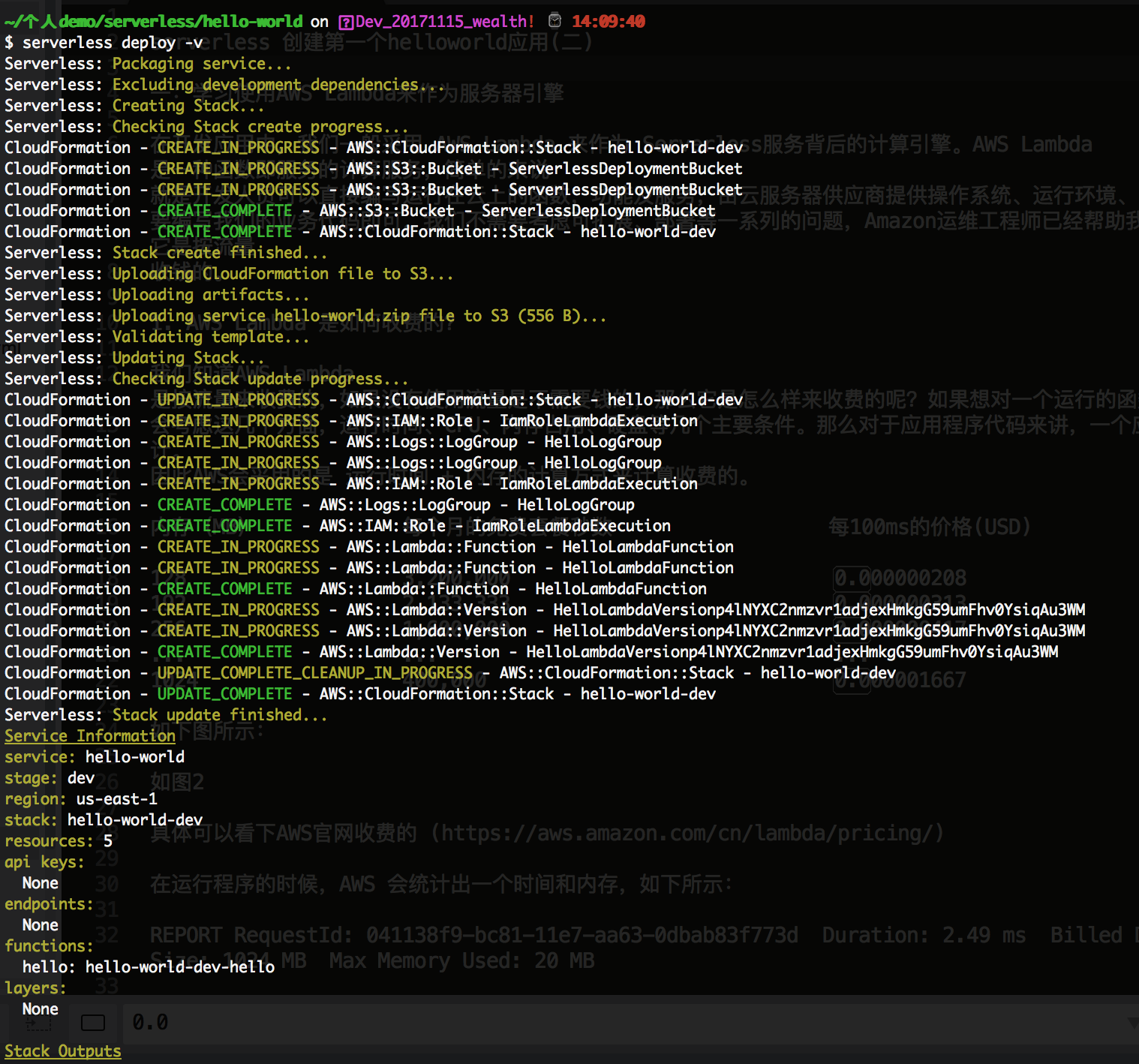
serverless deploy -v
注意:-v 不是显示版本,而是 --verbose 详细信息
在如上命令运行后,我们打印的日志如下:

如上命令,当我们执行 serverless deploy 命令之后就会变成如下目录:
|----- hello-world
| |--- .serverless
| | |--- cloudformation-template-create-stack.json
| | |--- cloudformation-template-update-stack.json
| | |--- hello-world.zip
| | |--- serverless-state.json
| |--- .gitignore
| |--- handler.js
| |--- serverless.yml
如下所示:

hello-world.zip 是项目代码文件打包后的压缩文件。
serverless-state.json 是服务部署后的信息,包含服务名称,服务提供商等信息。
5. 调用服务
然后我们需要通过如下命令来触发下该函数,命令如下所示:
serverless invoke -f hello -l
运行命令后如下所示:

然后我们服务器会返回如上结果,如上返回的结果就是我们项目下的 handler.js 中的hello函数返回的代码。也就意味着,我们的第一个服务已经成功上线了。
如上命令解释:
invoke 是调用服务的意思。
-f 是表示 function 名的含义
-l 是表示log(日志)的含义
如上 serverless 我们也可以写成它的缩写形式 sls,
-d 表示传入的data(数据)
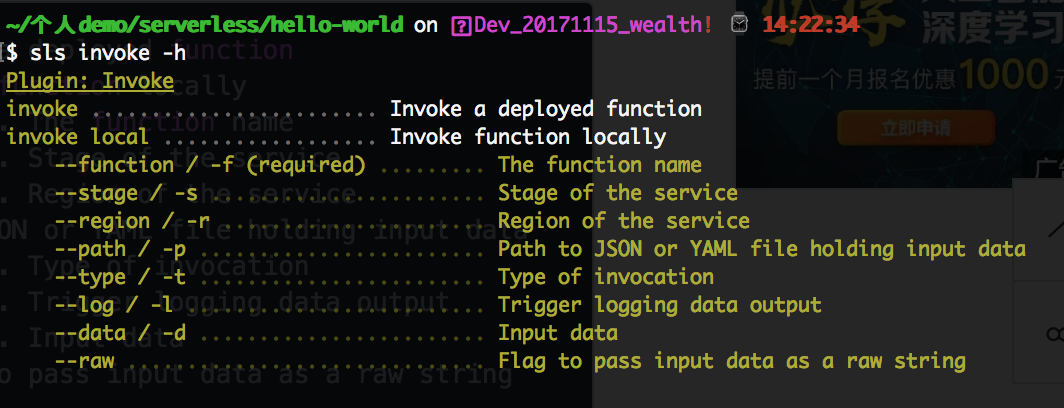
更多的 invoke 解释,我们只需要使用命令: sls invoke -h 查看即可:

serverless 项目配置及创建helloworld应用(二)的更多相关文章
- Shiro的Web项目配置(转)
Shiro的Web项目配置 一 shiro的学习 二 shiro的java客户端配置 三 关于权限的一些问题 一 shiro的学习 官网和张开涛博客 二 shiro的java客户端配置 1.在web. ...
- linux下配置python环境 django创建helloworld项目
linux下配置python环境 1.linux下安装python3 a. 准备编译环境(环境如果不对的话,可能遇到各种问题,比如wget无法下载https链接的文件) yum groupinstal ...
- 跟着刚哥学习Spring框架--创建HelloWorld项目(一)
1.Spring框架简介 Spring是一个开源框架,Spring是在2003年兴起的一个轻量级的开源框架,由Rod johnson创建.主要对JavaBean的生命周期进行管理的轻量级框架,Spri ...
- 【项目管理和构建】十分钟教程,eclipse配置maven + 创建maven项目(三)
[项目管理和构建]十分钟教程,eclipse配置maven + 创建maven项目(三) 上篇博文中我们介绍了maven下载.安装和配置(二),这篇博文我们配置一下eclipse,将它和maven结合 ...
- (转)Android Studio系列教程一下载与安装 背景Android Studio VS Eclipse准备下载创建HelloWorld项目
背景 相信大家对Android Studio已经不陌生了,Android Studio是Google于2013 I/O大会针对Android开发推出的新的开发工具,目前很多开源项目都已经在采用,Goo ...
- eclipse配置maven + 创建maven项目(三)
上篇博文中我们介绍了maven下载.安装和配置(二),这篇博文我们配置一下eclipse,将它和maven结合,并我们创建一个maven的项目. 准备工作 在eclipse配置maven之前需要我们做 ...
- 创建 HelloWorld 项目
在 Eclipse 的导航栏中点击 File →New →Android Application Project ,此时会弹出创建 Android 项目的对话框.其中 Application Name ...
- eclipse配置maven + 创建maven项目
登录|注册 努力+坚持,而且还很年轻 目录(?)[+] 在现实的企业中,以低成本.高效率.高质量的完成项目,不仅仅需要技术大牛,企业更加需要管理大牛,管理者只懂技术是远远不够的.当 ...
- Intellij IDEA创建的Web项目配置Tomcat并启动Maven项目
本篇博客讲解IDEA如何配置Tomcat. 大部分是直接上图哦. 点击如图所示的地方,进行添加Tomcat配置页面 弹出页面后,按照如图顺序找到,点击+号 tomcat Service -> L ...
随机推荐
- JTextpane 加入的行号
最近项目需求,在需求JTextPane加入行号等信息,网上找了半天才发现JTextArea加入行号信息.copy正在研究在线程序.他发现自己能够做出改变来改变JTextPane显示行号. 代码: pa ...
- 关于J2SE/Jsp/Sping/Hibernate/Struts2的视频下载
我是一名程序猿,从大学就開始学计算机.后来參加了编程工作.如今我认为若要做一名程序猿须要具备三个条件,这三个条件也是衡量一个人能否够成为程序猿的条件. 1.对计算机拥有浓厚的兴趣. 2.良好的逻辑思维 ...
- 图像块的访问(填充 padding,步长 stride,窗 Window/kernel/filter)
无填充是有填充的特例(填充为 1). utilities(matlab)-- 图像分块(image2cols.cols2image)(未填充) 1. 一个图像块 ⇒ 返回一个值 输出矩阵的大小: ou ...
- ASP.NET Page执行顺序(ASP.NET生命周期)
此部分说明的生命周期只有部分: ---引用MSDN 阶段 说明 页请求 页请求发生在页生命周期开始之前.用户请求页时,ASP.NET 将确定是否需要分析和编译页(从而开始页的生命周期),或者是否可以在 ...
- 狄拉克函数(Dirac delta function)
1. 定义 δ(x)={∞0if x=0if x≠0 这样定义的目的在于使如下的积分式成立: ∫∞−∞δ(x)dx=1 2. 重要性质 sifting property ∫∞−∞f(x)δ(x−μ)d ...
- WinEdt && LaTex(四)—— 自定义新命令(newcommand、def)
1. 新建命令 使用如下的命令:\newcommand{name}[num]{definition}: 该命令(newcommand)有两个参数,第一个 name 是你想要建立的命令的名称,第二个def ...
- OpenGl中使用着色器的基本步骤及GLSL渲染简单示例
OpenGL着色语言(OpenGL Shading Language,GLSL)是用来在OpenGL中着色编程的语言,是一种具有C/C++风格的高级过程语言,同样也以main函数开始,只不过执行过程是 ...
- JDBC数据源DBCP源代码情景分析
在之前的一篇博文从JDBC到commons-dbutils 中,我曾经写到,对于获取数据库连接,有一个解决方案,那就是数据源.业界用到的比较普遍的开源数据源解决方案有很多,DBCP是其中一种,今天,我 ...
- Robot Framework安装指南
安装软件下载列表: 2012年5月15日更新 1.python 2.7http://www.python.org/download/http://www.python.org/ftp/python/2 ...
- 【多线程】python界面阻塞,白屏,not responding解决的简单例子
x = 0 QWidget. self.thread = Worker() self.xLable = QLabel( self.spinBox = QSpinBox() self.spinBox.s ...
