使用JQuery将前端form表单数据转换为JSON字符串传递到后台处理
一般地,我们在处理表单(form表单哦)数据时,传输对象或字符串到后台,Spring MVC或SpringBoot的Controller接收时使用一个对象作为参数就可以被正常接收并封装到对象中。这种方式前端处理表单数据时可以这样处理:
$('#form').serialize()
//或者
$('#form').serializeArray()
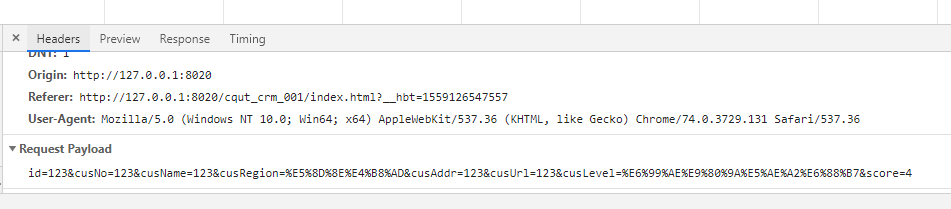
这种方式传输的数据格式可以在F12中看到是这样的:

使用AJAX发送到后台后,后台使用一个对象作为Controller层内某个方法的参数即可完成自动封装。
但是,我现在后台的需求是需要接收一个string类型的参数,然后自己写方法(利用反射机制)封装对象。就像下面这样:
@RequestMapping("/home/{service}/{method}")
public ResponseMessageBase home(@PathVariable(value = "service") String serviceName,
@PathVariable(value = "method") String methodName, @RequestBody String json, HttpServletRequest request) {
return MsgProcessor.process(serviceName, methodName, json, request.getSession());
}
这时就需要传递一个JSON格式的字符串,比如:

这时候,前端的处理方式如下,注意:contentType是必须的:
var fields = $('#ff').serializeArray();
var obj = {}; //声明一个对象
$.each(fields, function(index, field) {
obj[field.name] = field.value; //通过变量,将属性值,属性一起放到对象中
})
$.ajax({
type: "post",
url: "http://localhost:8080/home/testService/test",
async: true,
contentType: 'application/json',
dataType: 'JSON',
// data:$('#ff').serialize(),//这两种方式都不能直接将表单数据转换为json格式
// data:$('#ff').serializeArray(),
data: JSON.stringify(obj),//将对象转为json字符串
success: function(obj) {
}
});
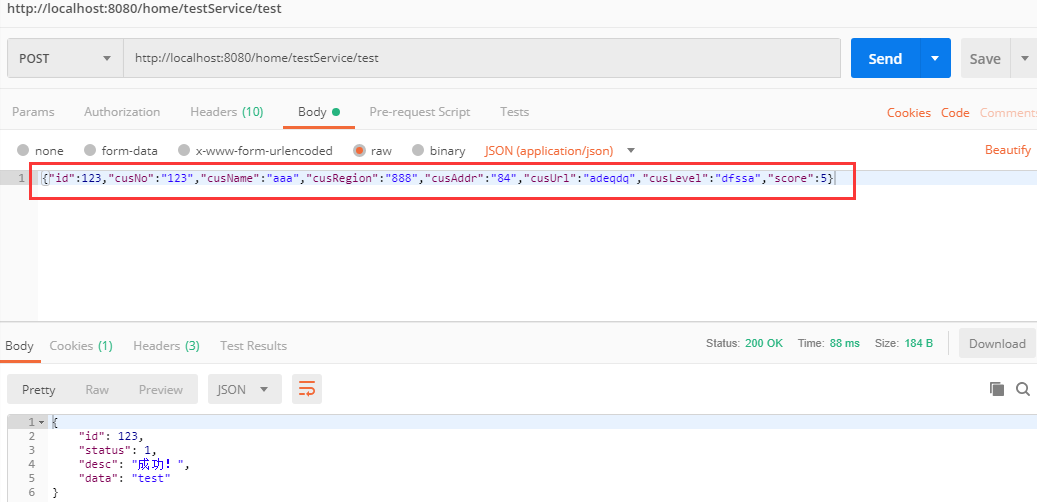
这样,通过F12可以看到传递的就是json字符串:

参考:
serializeArray()与serialize()的区别
jQuery Ajax中参数data传入string类型,请求数据多一个冒号的分析
serializeArray()获取的表单参数转化成json格式的对象
AJAX的serializeArray()方法将表单元素以JSON字符串格式出入后台
jQuery中serializeArray方法的使用及对象与字符串的转换
使用JQuery将前端form表单数据转换为JSON字符串传递到后台处理的更多相关文章
- JQuery将form表单值转换成json字符串函数
由于后台接口限定,必须要将表单内容转换成json字符串提交,因此写了一个将form表单值转成json字符串的函数. 前提:页面引入了JQuery 下面直接上代码 一.代码 / ...
- jquery自动将form表单封装成json的具体实现
前端页面:<span style="font-size:14px;"> <form action="" method="post&q ...
- 基于JQuery的前端form表单操作
Jquery的前端表单操作: jquery提供了良好的方法封装,在一些基本的操作的时候,能节省很多的麻烦,其中,在具体使用时,form表单的数据提交是最频繁也最常见的前后数据交换方式,所以在前 ...
- jQuery实现form表单序列化转换为json对象功能示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Jquery如何序列化form表单数据为JSON对象
jquery提供的serialize方法能够实现. $("#searchForm").serialize();但是,观察输出的信息,发现serialize()方法做的是将表单中的数 ...
- form表单数据进行json转换
$.fn.serializeJson = function() { var o = {}; var a = this.serializeArray(); $.each(a, function() { ...
- Jquery如何序列化form表单数据为JSON对象 C# ADO.NET中设置Like模糊查询的参数 从客户端出现小于等于公式符号引发检测到有潜在危险的Request.Form 值 jquery调用iframe里面的方法 Js根据Ip地址自动判断是哪个城市 【我们一起写框架】MVVM的WPF框架(三)—数据控件 设计模式之简单工厂模式(C#语言描述)
jquery提供的serialize方法能够实现. $("#searchForm").serialize();但是,观察输出的信息,发现serialize()方法做的是将表单中的数 ...
- 将表单数据转换为json代码分享
<body> <form action="#" method="post" id="form1"> <inpu ...
- js使用工具将表单封装成json字符串传到后台,js截取字符串(学生笔记)
<script src="js/jquery.min.js"></script> <script src="https://cdn.boot ...
随机推荐
- 从USB闪存驱动器启动 Hiren的BootCD --制作U盘启动盘
从USB闪存驱动器启动 Hiren的BootCD 原文 http://www.hirensbootcd.org/usb-booting/ 本文基本上是翻译而来 要从USB闪存驱动器启动Hiren的B ...
- Elasticsearch之插件扩展
Elasticsearch之插件介绍及安装 Elasticsearch之head插件安装之后的浏览详解 Elasticsearch之kopf插件安装之后的浏览详解 Elasticsearch-2.4. ...
- java匿名内部类使用场景列举
示例一: package com; interface Operation { double operateTwoIntNum(int a, int b); } p ...
- C# 依据KeyEventArgs与组合键字符串相互转换
/// 快捷键相关的类 /// </summary> public static class HotKeyInfo { /// <summary> /// 依据KeyEvent ...
- leetCode解题报告5道题(十)
题目一:Valid Number Validate if a given string is numeric. Some examples: "0" => true &quo ...
- jquery中prop()和attr()的使用
jquery1.6+出现的prop()方法. • 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法. • 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法. • ...
- Mysql5.7.19压缩版安装步骤及踩过的坑
安装Mysql5.7.19压缩版 一:下载压缩包 1.从MySQL官网下载MySQL Community Server 5.7.19,此版本为免费版. 2.下载完成之后解压缩,打开之后文件夹如下: ...
- 2016最热门的PHP框架(一共五款)
摘要: 兄弟连IT教育作为全国最大的PHP培训机构,迄今已有10年的教育历史.6大特色课程:PHP编程.安卓培训.JAVAEE+大数据.UI设计.HTML5培训.云计算架构师,在目前IT市场特别火,每 ...
- python3 打印九九乘法表
打印九九乘法表 # !/usr/bin/env python # -*- coding:utf-8 -*- # Author:Hiuhung Wan for i in range(1, 10): fo ...
- Day2:模块初识
一.模块(库) 别人写好的一堆功能,封装起来,你直接导入就可以用,就不用自己再写一次,使用import方法 二.分类:标准库与第三方库 标准库:免安装,导入即可使用,最常用的一些功能 第三方库:需要下 ...
