(六)Redux进阶
1 UI组件与容器组件的拆分
UI组件(傻瓜组件):只负责页面显示,没有任何逻辑
容器组件(聪明组件):并不去管UI到底长成什么样,关注的是整个业务逻辑
2 无状态组件
一个普通的函数就是无状态组件 开销比较低
而class..extends..要执行一些生命周期函数
结论:当定义一个UI组件 没有逻辑操作的时候一般使用无状态组件。
3 Redux中 发送异步请求获取数据
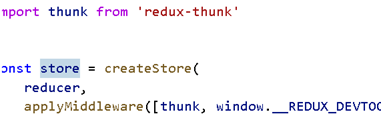
4 使用Redux-thunk中间件进行ajax请求发送
Redux-thunk可以把复杂的异步请求逻辑放到action里处理 而不是都写到组件里。

这时action已经不是一个对象了,可以是一个函数

而且函数返回的第一参数是dispatch
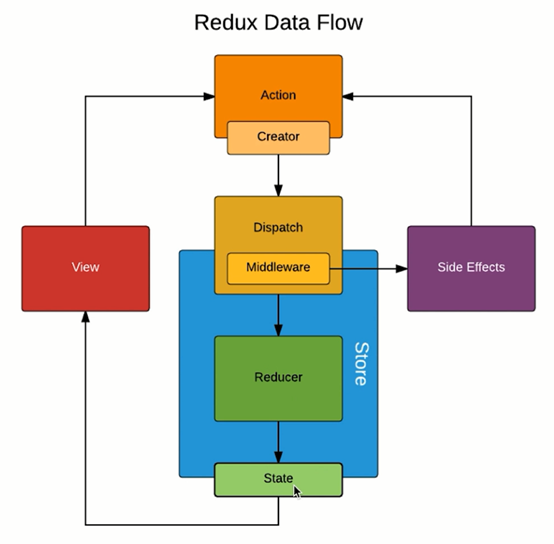
5 到底什么是redux的中间件

redux中间件的中间指的是action和store之间
以前action只能是一个对象,派发给store
现在使用了redux-thunk后 action可以是一个函数
实际上的中间件就是对dispatch的一个升级和封装
最原始的就是把对象传递给store,现在使用redux-thunk后
调用dispatch方法,如果传入的是一个对象,那和之前一样,
假设传入的是一个函数, 会让你函数先执行,执行完的时候,需要调用store时候再去调用
市场上的两种中间件:
redux-thunk是把异步请求放到action里面
redux-sage是把异步请求放到单独的文件里面去处理
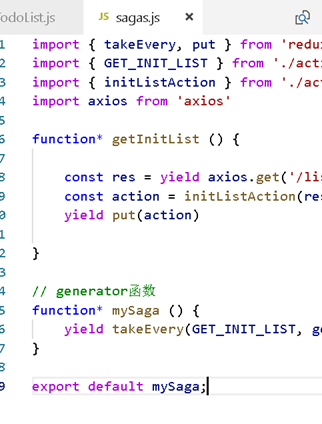
6 Redux-saga中间件的使用

把异步逻辑拆分到saga里面去。
8 react-redux的使用
这个包帮助我们在react中更加方便的使用redux
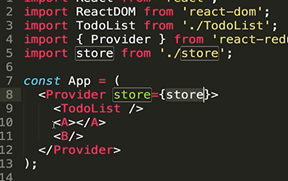
1.Provider

这个组件之下所有的组件都有store了
在子组件中,之前:

之后:

(让组件和store做连接)
再进一步:

口诀:
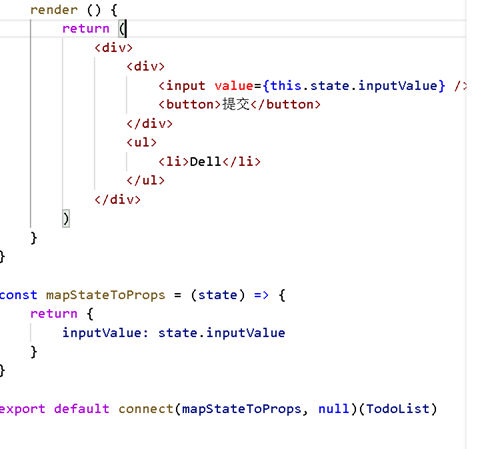
connect是连接 TodoList和store做连接,通过mapStateToProps这个映射关系
再进异步:


Provider 提供器
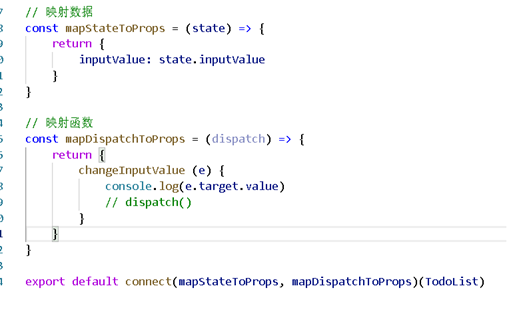
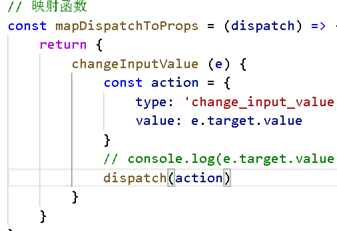
然后通过connect方法做连接
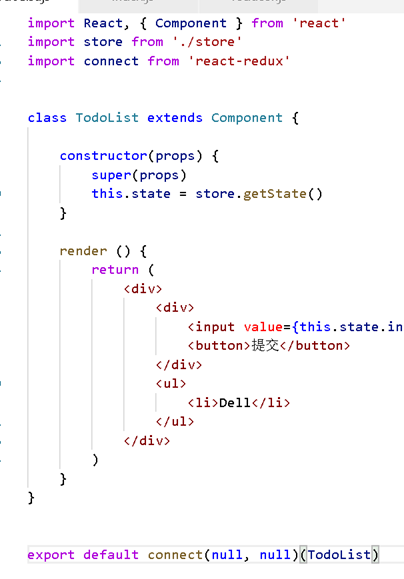
10 使用React-redux完成TodoList功能
todolist是一个UI组件

但是connect把他包装后使其变成了一个容器组件
(六)Redux进阶的更多相关文章
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- redux进阶 --- 中间件和异步操作
你为什么需要异步操作? https://stackoverflow.com/questions/34570758/why-do-we-need-middleware-for-async-flow-in ...
- Redux进阶(一)
State的不可变化带来的麻烦 在用Redux处理深度复杂的数据时会有一些麻烦.由于js的特性,我们知道当对一个对象进行复制时实际上是复制它的引用,除非你对这个对象进行深度复制.Redux要求你每次你 ...
- Redux进阶(像VUEX一样使用Redux)
更好的阅度体验 前言 redux的问题 方案目标 如何实现 思考 前言 Redux是一个非常实用的状态管理库,对于大多数使用React库的开发者来说,Redux都是会接触到的.在使用Redux享受其带 ...
- Redux进阶(Immutable.js)
更好的阅读体验 更好的阅度体验 Immutable.js Immutable的优势 1. 保证不可变(每次通过Immutable.js操作的对象都会返回一个新的对象) 2. 丰富的API 3. 性能好 ...
- Redux 进阶之 react-redux 和 redux-thunk 的应用
1. react-redux React-Redux 是 Redux 的官方 React 绑定库. React-Redux 能够使你的React组件从Redux store中读取数据,并且向 stor ...
- MongoDB学习笔记六:进阶指南
[数据库命令]『命令的工作原理』MongoDB中的命令其实是作为一种特殊类型的查询来实现的,这些查询针对$cmd集合来执行.runCommand仅仅是接受命令文档,执行等价查询,因此,> db. ...
- Redux进阶(Redux背后的Flux)
简介 Flux是一种搭建WEB客户端的应用架构,更像是一种模式而不是一个框架. 特点 单向数据流 与MVC的比较 1.传统的MVC如下所示(是一个双向数据流模型) 用户触发事件 View通知Contr ...
- .NetCore下使用Prometheus实现系统监控和警报 (六)进阶Grafana集成自定义收集指标
Prometheus中包含了很多收集指标,那么我们怎来在Grafana中来使用呢? 接下来我们还是以之前自定义的来演示如图:我们在Prometheus中已经可以看到这个之前我们自定义的类型了 关于Gr ...
随机推荐
- RabbitMQ学习笔记(1)----RabbitMQ简介与安装
·1. 什么是RabbitMQ? RabbitMQ是流行的开源消息队列系统,用erlang语言开发.RabbitMQ是AMQP(高级消息队列协议)的标准实现. 而AMQP协议则是指:即Advanced ...
- nginx1.15.8源码安装
useradd www -s /sbin/nologin -M yum -y install gcc pcre-devel openssl-devel cd /usr/local/src wget ...
- ES6之用let,const和用var来声明变量的区别
var(掌握) 不区分变量和常量 用var声明的变量都是变量,都是可变的,我们可以随便对它进行运算操作.这样当多个人进行同一个项目时,区分变量和常量会越来越难,一不小心就会把设计为常量的数据更改了 ...
- 利用 ST-LINK Utility软件下载程序
先在电脑上安装STM32 ST-LINK Utility,软件安装一路Next就可以了,安装好软件之后界面如下: 下载程序只需要使用3个图标就可以了 第一个图标Connect to the ta ...
- OO第三单元总结——JML规格设计
• 1.JML语言的理论基础.应用工具链情况 JML(Java Modeling Language)—— java建模语言,是一种行为接口规范语言( behavioral interface spec ...
- linux 文件的权限说明
1.开头 d:表示问文件夹 ( directory ) -:表示普通二进制文件 ( 压缩包.文件 等等 ) l:表示软连接文件 ( link 硬链接或软链接 ) 2.权限 ( 3 个为一组 ) r:读 ...
- URAL 1517 Freedom of Choice
Freedom of Choice Time Limit: 2000ms Memory Limit: 32768KB This problem will be judged on Ural. Orig ...
- javascript-js中技巧集合
1.值的转换 在JavaScript中,一共有两种类型的值:原始值(primitives)和对象值(objects).原始值有:undefined, null, 布尔值(booleans), 数字(n ...
- maven打包可运行的jar包(包含依赖工程)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- Ruby中写换行
Ruby中写换行 print("Hello,\nRuby\n!\n") print("Hello, Ruby ! ") 这两个竟然是一样的:就是说,可以直接回车 ...
