SpringBoot学习笔记(4)----SpringBoot中freemarker、thymeleaf的使用
1. freemarker引擎的使用
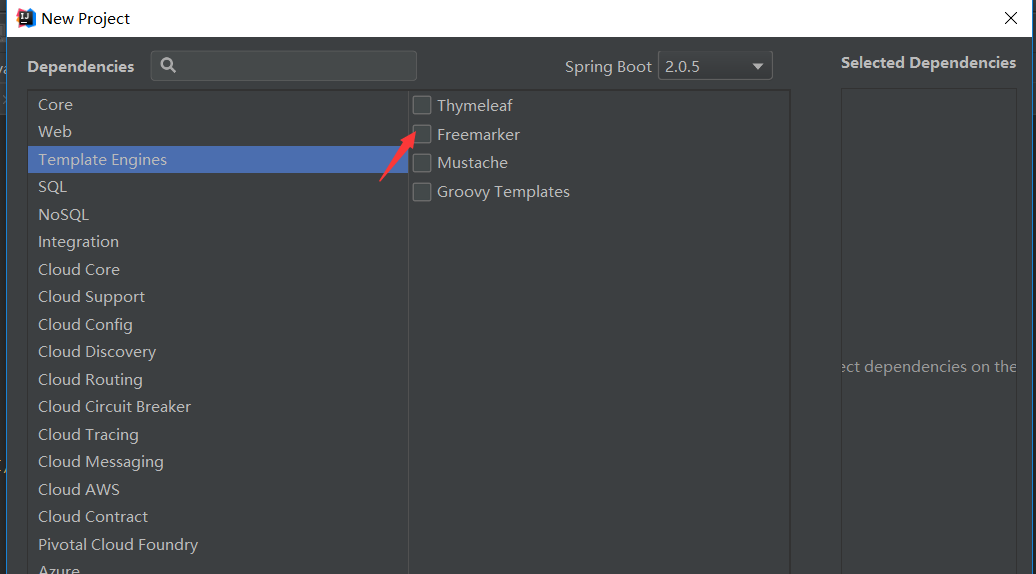
如果你使用的是idea或者eclipse中安装了sts插件,那么在新建项目时就可以直接指定试图模板
如图:

勾选freeMarker,此时springboot项目中就会自动引入freemarker的依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
如果不是idea且eclipse也没有插件,那么就需要手动添加这个依赖到pom文件中。
springboot存放模板和静态文件目录结构如下:

templates中存放模板文件,static中存放一些静态文件,如图片,css,js等
templates在springboot中默认为模板根目录,static默认为静态文件根目录,所以我们在写路径的时候不用将这两个目录路径写到访问目录中。
不需要任何配置,只需要一个controller接口,就可以直接使用controller和模板直接进行交互,直接上代码
IndexController接口:
package com.wangx.boot.controller; import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping; import java.util.Map; @Controller
@RequestMapping("/index")
public class IndexController { @RequestMapping("/index")
public String hello(Map<String,Object> map){
//传递数据到freemaker模板中
map.put("name", "[Angel -- 守护天使]");
return "index"; }
}
freemarker模板文件的默认后缀名为ftl.
index.ftl
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<p>
<!--获取后台传过来的数据-->
<p>${name}</p>
</p>
</body>
</html>
当请求返回index时,springboot会根据这个路径到templates目录下自动匹配这个模板引擎,这样就完成了后台到模板的整合和数据交互。
结果如下:

如果想要访问静态资源时,如图片,直接写上绝对路径<img src="/1.jpg">即可(注意在Controller方法返回值中尽量写相对路径,即不要带/,否则在linux环境下中可能会出错)。
2. thymeleaf
thymeleaf的使用与freemarker很相似,简单的使用只需要将示例1中的ftl改为html文件,取值方式改为thymeleaf即可,这里只展示thymeleaf的html代码,其他的代码跟freemarker一样,只是在创建项目时选择thymeleaf或在pom文件中添加thymeleaf依赖即可。
index.html:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello World!</title>
</head>
<body>
<p th:text="${name}">
<img src="1.jpg">
</p>
</body>
</html>
启动项目,访问http://localhost:8080/index/index,结果与1相同。
这里只是简单的展示怎么整合springboot和模板引擎的整合,模板引擎的具体使用方式请参照官网。
freemarker官方文档:https://freemarker.apache.org/docs/
thymeleaf:官方文档:https://www.thymeleaf.org/
在springboot官方推荐使用的是thymeleaf模板,因为现在的趋势都是前后端分离的架构,所以使用thymeleaf耦合性会更低。
SpringBoot学习笔记(4)----SpringBoot中freemarker、thymeleaf的使用的更多相关文章
- SpringBoot学习笔记(11)-----SpringBoot中使用rabbitmq,activemq消息队列和rest服务的调用
1. activemq 首先引入依赖 pom.xml文件 <dependency> <groupId>org.springframework.boot</groupId& ...
- SpringBoot学习笔记(10)-----SpringBoot中使用Redis/Mongodb和缓存Ehcache缓存和redis缓存
1. 使用Redis 在使用redis之前,首先要保证安装或有redis的服务器,接下就是引入redis依赖. pom.xml文件如下 <dependency> <groupId&g ...
- SpringBoot学习笔记(9)----SpringBoot中使用关系型数据库以及事务处理
在实际的运用开发中,跟数据库之间的交互是必不可少的,SpringBoot也提供了两种跟数据库交互的方式. 1. 使用JdbcTemplate 在SpringBoot中提供了JdbcTemplate模板 ...
- SpringBoot学习笔记(6)----SpringBoot中使用Servlet,Filter,Listener的三种方式
在一般的运用开发中Controller已经大部分都能够实现了,但是也不排除需要自己实现Servlet,Filter,Listener的方式,SpringBoot提供了三种实现方式. 1. 使用Bean ...
- SpringBoot学习笔记(5)----SpringBoot中异常处理的三种方法
对于异常的处理,Spring Boot中提供默认的一个异常处理界面,如下图: 但是在实际的运用开发中,这样的页面显然是不友好的,Spring Boot也提供了自定义异常处理的方式,如下总结三种一场处理 ...
- springboot学习笔记-5 springboot整合shiro
shiro是一个权限框架,具体的使用可以查看其官网 http://shiro.apache.org/ 它提供了很方便的权限认证和登录的功能. 而springboot作为一个开源框架,必然提供了和sh ...
- SpringBoot学习笔记(6) SpringBoot数据缓存Cache [Guava和Redis实现]
https://blog.csdn.net/a67474506/article/details/52608855 Spring定义了org.springframework.cache.CacheMan ...
- springboot学习笔记-6 springboot整合RabbitMQ
一 RabbitMQ的介绍 RabbitMQ是消息中间件的一种,消息中间件即分布式系统中完成消息的发送和接收的基础软件.这些软件有很多,包括ActiveMQ(apache公司的),RocketMQ(阿 ...
- 【转】SpringBoot学习笔记(7) SpringBoot整合Dubbo(使用yml配置)
http://blog.csdn.net/a67474506/article/details/61640548 Dubbo是什么东西我这里就不详细介绍了,自己可以去谷歌 SpringBoot整合Dub ...
随机推荐
- 洛谷P3704 [SDOI2017]数字表格
题目描述 Doris刚刚学习了fibonacci数列.用f[i]f[i] 表示数列的第ii 项,那么 f[0]=0f[0]=0 ,f[1]=1f[1]=1 , f[n]=f[n-1]+f[n-2],n ...
- 达夫设备之js
最近阅读<高性能JavaScript>时,在书中的“达夫设备“ . 对此,有些感悟,同时有些疑问,希望看到的朋友,能帮忙解释下,在此先提前感谢了. 1. 先说自己的理解吧: ”达夫设备“的 ...
- poj 2828 Buy Tickets【线段树 单点更新】
倒着插,先不理解意思,后来看一篇题解说模拟一下 手动模拟一下就好理解了----- 不过话说一直写挫---一直改啊----- 好心塞------ #include <cstdio> #inc ...
- thinkphp5-----模板中函数的使用
1.在模板中使用php函数 在thinkphp的html中,我们经常会遇到一些变量难以直接从php控制端直接处理,这些变量只有在模板中循环输出的时候处理比较合适,这个时候,我们就要在模板中使用函数 1 ...
- 理解UIView的绘制
界面的绘制和渲染 UIView是如何到显示的屏幕上的. 这件事要从RunLoop开始,RunLoop是一个60fps的回调,也就是说每16.7ms绘制一次屏幕,也就是我们需要在这个时间内完成view的 ...
- 密信(MeSince),将取代传统电子邮件
电子邮件发展至今已经有几十年的历史,但仍然是最重要的现代互联网应用之一.在全球范围内,每小时发送的非垃圾邮件数量超过30亿封,从工作场景的使用到个人生活,电子邮件都扮演着不可或缺的角色.但是由于明文电 ...
- FreeCodeCamp初级算法部分学习
Reverse a String 翻转字符串 先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,最后把数组转化成字符串. 你的结果必须得是一个字符串 当你完成不了挑战的时候,记得开大招 ...
- 小学生都能学会的python(编码 and 字符串)
小学生都能学会的python(编码 and 字符串) 一,编码 最早的计算机编码是ASCII. 有英文+数字+特殊字符 8bit => 1byte 没有中文, 后面的编码必须兼容ASCII ...
- SQL的运算符优先级
注: 1.乘除的优先级高于加减: 2.同一优先级运算符从左向右执行: 3.括号内的运算先执行.
- [ReactVR] Render Custom 3D Objects Using the Model Component in React VR
React VR isn't limited to simple 3D primitives. By using the <Model/> Component we can place a ...
