js-内置对象及相关语法
1:如图(视频截取的)

- this指的是当前标签的对象。
- var ary=new Array("mark","jay","leslie");
- for(x in ary){
- document.write(x+“==”);
- document.write(ary[x] + “<br/>”);
- }
- 运行结果如下://相当于,x是下标值
- 0==mark
- 1==jay
- 2==leslie
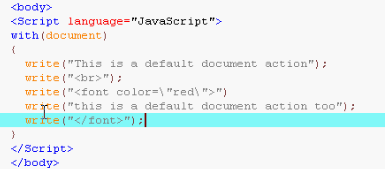
with:以下代码就相当于给每个write前加一个document

new:
- var today = new Date();
- alert(today.getDate());
2:window(其中的open方法已禁止)
window.status="haha";该行内容会在窗口的坐下角状态栏显示,如图

window.open("1.html");弹出一个新的窗口。已经禁止使用了,因为广告太多。
如下图

js-内置对象及相关语法的更多相关文章
- 4月5日--课堂笔记--JS内置对象
JavaScript 4.5 一. JS内置对象 1.数组Array a)创建语法1:var arr=new Array(参数); i. 没有参数:创建一个初始容量为0的数组 ii. ...
- js课程 3-9 js内置对象定时器和超时器怎么使用
js课程 3-9 js内置对象定时器和超时器怎么使用 一.总结 一句话总结:定时器: 1.定义 sobj=setInterval(func,1000); 2.清除 cl ...
- js课程 2-8 js内置对象有哪些
js课程 2-8 js内置对象有哪些 一.总结 一句话总结:JS中内置了17个对象,常用的是Array对象.Date对象.正则表达式对象.string对象.Global对象. 1.js常用对象有哪些? ...
- JS 内置对象 String对象
JS内置对象 String对象:字符串对象,提供了对字符串进行操作的属性和方法. Array对象:数组对象,提供了数组操作方面的属性和方法. Date对象:日期时间对象,可以获取系统的日期 ...
- JS内置对象有哪些?
JS内置对象分为数据封装类对象和其他对象 数据封装类对象:String,Boolean,Number,Array,和Object; 其他对象:Function,Arguments,Math,Date, ...
- JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
一.JavaScript中的所有事物都是对象:字符串.数组.数值.函数... 1.每个对象带有属性和方法 JavaScript允许自定义对象 2.自定义对象 a.定义并创建对象实例 b.使用函数来定义 ...
- 5月15日上课笔记-js中 location对象的属性、document对象、js内置对象、Date事件对象、
location的属性: host: 返回当前主机名和端口号 定时函数: setTimeout( ) setInterval() 二.document对象 getElementById(); 根据ID ...
- JS内置对象的原型不能重定义?只能动态添加属性或方法?
昨天马上就快下班了,坐在我对面的同事突然问我一个问题,我说“爱过”,哈哈,开个玩笑.情况是这样的,他发现JS的内置对象的原型好像不能通过字面量对象的形式进行覆盖, 只能动态的为内置对象的原型添加属性或 ...
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- js内置对象的常用属性和方法(Array | String | Date | Math)
js内置对象:Array String Math Date <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- idea和eclipse互相导入方法
1.eclipse maven项目导入idea 只需要在pom.xml文件中加入如下图 为了加载项目里的一些配置文件(例如.xml和.properties文件) 2.idea maven 项目导入ec ...
- 6.range filter进行范围过虑
主要知识点 掌握range filter的用法 range filter就是查找一个范围内的数据,相当于sql中的betwen语法,以下是几个示例: 1.为帖子数据增加浏览量的字段 ...
- vue+better-scroll 下拉刷新,上拉加载更多
better-scroll 来做下拉刷新和 上拉加载 特别方便. 安装好vue脚手架和better-scroll 之后 直接复制粘贴就可以看到效果了 <template> <div ...
- seleniumd对象的操作方法,属性,keys
这是通过find方法找到的页面元素,此对象提供了多种方法,让我们可以与页面元素进行交互,例如点击.清空. 目录: 1. 方法 2. 属性 3. keys 方法 clear()清空 如果当前元素中有文本 ...
- Java POI Excel 导入导出
这个东西很容易懂,不是特别难,难就难在一些复杂的计算和Excel格式的调整上. 近期写了一个小列子,放上来便于以后使用. POI.jar下载地址:http://mirror.bit.edu.cn/ap ...
- detecting locked tables mysql (locked by LOCK TABLE)
detecting locked tables mysql (locked by LOCK TABLE) up vote15down votefavorite 7 I would like to kn ...
- Windows安装php Oracle扩展
前言 去IOE的浪潮下,很多大型公司古董级的系统还在使用IOE设备.新东家有些年头的系统都是使用Oracle数据库,为了省事,新架构下的业务直接通过编程语言API操作Oracle数据库,安装相关扩展对 ...
- x$bh视图
首先,这篇文章是基于如下ORACLE版本. BANNER ------------------------------------------------ Oracle Database 10g En ...
- .NET Web API - 去掉讨厌的$id并且强制返回json格式
// 只返回json字符串,屏蔽自动选择xml格式的可能性,同时去掉讨厌的$id var json = config.Formatters.JsonFormatter; json.Serializer ...
- HDU 5241 上海大都会 F题
留意到,每一种语言的情况其实是独立的,也就是说,每一种语言的集合的包含的情况都是符合要求的.一种语言在图上可以有32种情况(由数据2知),所以,总的数就是32^n import java.util.* ...
