CSS多列布局(实例)
前言
- 一列布局
- 二列布局
- 三列布局
1 一列布局
- 一列布局:
HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>一列布局</title>
</head>
<body>
<div class="head">head</div>
<div class="main">main</div>
<div class="foot">foot</div>
</body>
</html> CSS部分
div{text-align: center;}
.head{height: 60px;background-color:#fae1e1;}
.main{margin: auto;height:300px;background-color:#e6686a;}
.foot{margin: auto;background-color:red;} - 效果图如下:

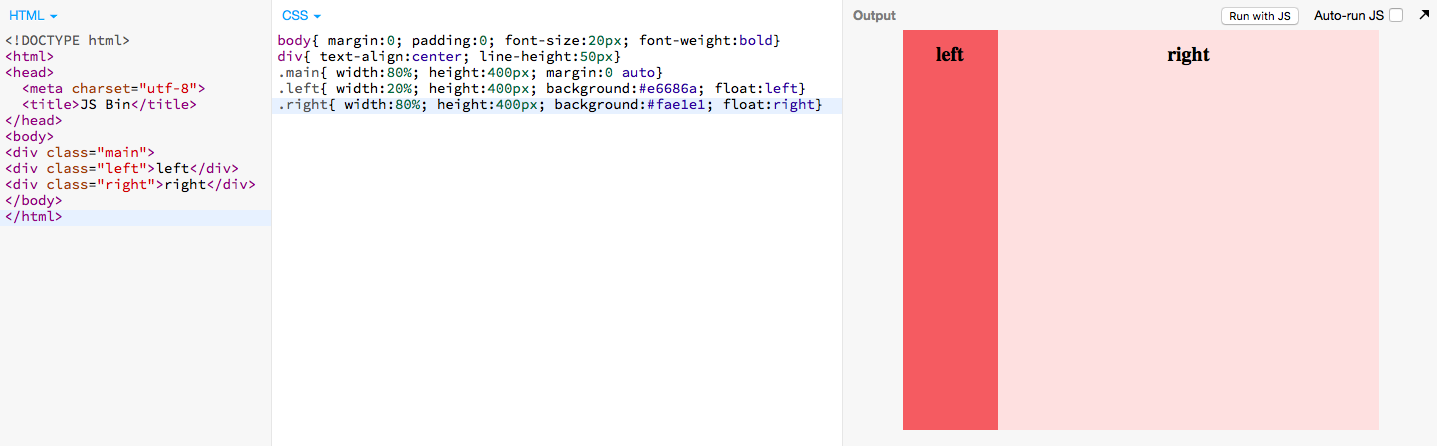
2 二列布局
- 二列布局代码如下(即左右布局),二列布局有多种方法,float+margin(一侧定宽,一侧自动)、position+margin(一侧定宽,一侧自动)、float+负margin(一侧定宽,一侧自动)等,本篇用的是设定两栏的宽度的百分比,随宽度自适应变化代码如下:
HTML部分
<!DOCTYPE html>
<html>
<head>
<title>二列布局</title>
</head>
<body>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html CSS部分
body{ margin:; padding:; font-size:20px; font-weight:bold}
div{ text-align:center; line-height:50px}
.main{ width:%; height:400px; margin: auto}
.left{ width:%; height:400px; background:#e6686a; float:left}
.right{ width:%; height:400px; background:#fae1e1; float:right} 效果图如下:

3 三列布局
- 三列布局(即左中右布局),三列布局有多种方法,float+margin(两侧定宽,中间自适应)、position+margin(两侧定宽,中间自适应)、float+负margin(两侧定宽,中间自适应)、float+position+margin(两侧自动,中间定宽)、position+margin(两侧自动,中间定宽),本篇用的是float+margin(两侧定宽,中间自适应),代码如下:
HTML部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div class="left">left</div>
<div class="center">main</div>
<div class="right">right</div>
</body>
</html> CSS部分
body{ margin:; padding:; font-weight:bold}
div{ line-height:40px}
.left{height:400px; width:200px; position: absolute; left:; top:;background:#fae1e1;}
.right{ height:400px; width:200px; position:absolute; top:;right:;; background:#fae1e1}
.center{ height:400px; margin: 200px; background:#e6686a} - 效果图如下:

CSS多列布局(实例)的更多相关文章
- CSS多列布局
× 目录 [1]列宽 [2]列数 [3]列间距[4]列rule[5]跨列[6]列填充[7]多列 前面的话 CSS新增了多列布局特性,可以让浏览器确定何时结束一列和开始下一列,无需任何额外的标记.简单来 ...
- css两列布局,一边固定宽度,另一边自适应
<!DOCTYPE HTML><HTML> <head> <meta charset="utf-8" ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- css两列布局之基于BFC规则实现
css要实现常见的自适应两列布局的方式方法挺多. 这里讲的是利用设置overflow不为visible时会形成新的BFC来实现.至于什么是BFC,可以搜搜看先,基本都讲的差不多了.等有更多空余时间,专 ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- html5 css多列布局
p{ text-indent: 2em; line-height: 2em;}h4{ -webkit-column-span:all; background: green; ...
- css三列布局之双飞翼pk圣杯
三列布局:两边定宽,中间自适应! 看到这个问题,我第一眼想的就是两边定宽float左右,中间加一个margin宽度自适应或者直接设一个overflow:hidden触发bfc机制,这样也可以,看上去也 ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS多列布局(栅格布局)
一.多列布局 CSS3 可以将文本内容设计成像报纸一样的多列布局,如下实例: 代码如下(具体的解释也在代码中)浏览器支持表格中的数字表示支持该方法的第一个浏览器的版本号. 紧跟在数字后面的 -webk ...
随机推荐
- zabbix4.0搭建(基于CentOS6.8)
环境 服务端:188.188.3.241,系统:centos6.8,mysql:5.7.3,php:5.4.9,nginx:1.12.0 一.nginx编译安装 NGINX_VERSION=1.1 ...
- 25.TF&IDF算法以及向量空间模型算法
主要知识点: boolean model IF/IDF vector space model 一.boolean model 在es做各种搜索进行打分排序时,会先用boolean mo ...
- 6.3.4 使用marshal 模块操作二进制文件
Python 标准库 marshal 也可以进行对象的序列化和反序列化,下面的代码进行了简单演示. import marshal x1 = 30 x2 = 5.0 x3 = [1,2,3] x4 = ...
- ReportNG 替换testng获得测试报告
1.导入reportng相关jar包
- Leetcode 39.组合总数
组合总数 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的数字可以无限 ...
- linux系统监控:记录用户操作轨迹,谁动过服务器
1.前言 我们在实际工作当中,都碰到过误操作.误删除.误修改过配置文件等等事件.对于没有堡垒机的公司来说,要在linux系统上深究到底谁做过配置文件的修改.做过误删除是很头疼的事情,特别是遇到删库跑路 ...
- 小记——GTMD校园网
前言 学校一年前开通了校园网,然鹅信号未覆盖我们住的公寓,又多忍受了一年的小破宽带(10M带宽,100块300个小时) 上个星期,架设了一年的校园网终于通了,然后我们发现——校园网69元一个月,一个用 ...
- PHP array_diff_uassoc()
定义和用法 array_diff_uassoc() 函数使用用户自定义的回调函数 (callback) 做索引检查来计算两个或多个数组的差集.返回一个数组,该数组包括了在 array1 中但是不在任何 ...
- quick-cocos2d-x教程7:程序框架内framework文件夹分析
framework是整个框架执行时的实现代码.所以一定要细致看这个文件夹的文件.我们先从framework文件夹中的init.lua分析起走. init.lua文件里,框架初始化时,会自己主动加载下面 ...
- Java怎样获取Content-Type的文件类型Mime Type
在Http请求中.有时须要知道Content-Type类型,尤其是上传文件时.更为重要.尽管有些办法可以解决,但都不太准确或者繁琐,索性我发现一个开源的类库可以解决相对完美的解决问题,它就是jMime ...
