css中单位的使用
css中许多的属性都需要添加长度,而长度一般由数字和单位构成,如1px,1.5em,2vh;也可以省略单位,如line-height:1.5,表示行高为字体大小的1.5倍;
长度单位一般也分为相对长度和绝对长度。
(一)绝对长度
顾名思义指的是一个固定的值,它并不随着外部环境的改变而改变(屏幕大小,操作系统的不同);
绝对单位中最常用的是px,像素单位,如width:10px,值的是元素宽度为10个像素大小;其他的如cm(厘米)、mm(毫米)、in(英寸)则基本上不会用到,因为在固定的设备上计算最好的单位还是px(像素)。
(二)相对长度
相对指的是要俩事物做对比,即拿一个长度找另一个基准长度作为参照,进行对比;对于在不同的设备上使用时,相对长度还是更合适用的,常用的相对长度单位有:em、ex、ch(相对于数字0的宽度)、rem(相对于html元素的font-size)、vw、vh、vmin、vmax、%。
1、em
em指的是相对于所在元素字体大小的长度单位
<!doctype html>
<html>
<head>
<style>
.wrap{font-size:50px;width:2em;height:2em;}
.box{font-size:20px;width:2em;height:2em;}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
</div>
</div>
</body>
</html>
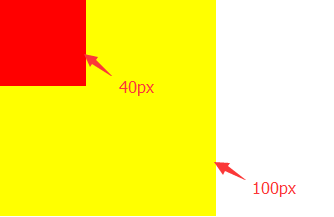
效果如下:

从图中可以看出:当类名为wrap的盒子字体大小为50px的时候,则其宽度为2em=2×50px=100px;同理当类名为box的盒子字体大小为20px的时候,则其宽度为2em=2×20px=40px;
说明:rem相对的是html根元素的字体大小,其他和em用法是一样的;
2、ex
ex指的是相对于英文字母小x的高度
<!doctype html>
<html>
<head>
<style>
.wrap{font-size:50px;width:2ex;height:2ex;background:yellow;}
.box{font-size:20px;width:2ex;height:2ex;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box"></div>
</div>
</body>
</html>
效果如下:

从图中可以看出:当类名为wrap的盒子字体大小为50px的时候,则其宽度为2ex=2×50px×0.54=54px;同理当类名为box的盒子字体大小为20px的时候,则其宽度为2ex=2×20px×0.54=21.6px;当1ex相当于当前元素字体大小的0.54倍。
说明:ch指的是相对于数字0的宽度。
3、vw、vh
vw指的是相对于浏览器窗口的宽度,1vw=视窗宽度的1%;vh指的是相对于浏览器窗口的高度,1vh=视窗高度的1%。
<!doctype html>
<html>
<head>
<style>
.wrap{width:10vw;height:10vh;background:yellow;}
</style>
</head>
<body>
<div class="wrap">
</div>
</body>
</html>
效果如下:

从图中可以看出:当窗口宽度为1365px时, 类名为wrap的盒子其宽度为10×1÷100×1365px=136.5px;当窗口高度为292px时, 类名为wrap的盒子其高度为10×1÷100×292px=29.2px;
4、vmin、vmax
vmin指的是相对于vw和vh中较小的那个,vmax指的是相对于vw和vh中较大的那个。
<!doctype html>
<html>
<head>
<style>
.wrap{width:10vmax;height:10vmax;background:yellow;}
.box{width:10vmin;height:10vmin;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
</div>
</div>
</body>
</html>
效果如下:

从图中可以看出:当类名为wrap的盒子其宽度为vmax,单位取vw,宽度为10×1÷100×1365px=136.5px; 类名为box的盒子其宽度为vmin,单位取vh,宽度为10×1÷100×292px=29.2px;
5、%
指的是相对于父级元素的长度的百分比。
<!doctype html>
<html>
<head>
<style>
.wrap{width:400px;height:200px;background:yellow;}
.wrap .box{width:25%;height:100%;background:red;}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
</div>
</div>
</body>
</html>
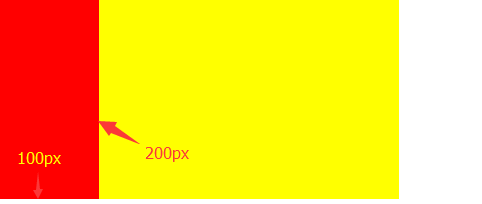
效果如下:

从图中可以看出:当类名为wrap的父类盒子其宽度为400px,高度为200px时; 类名为box的子类盒子其宽度为25%×400px=100px, 高度为100%×200px=200px。
css中单位的使用的更多相关文章
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- css中单位em和rem的区别
在css中单位长度用的最多的是px.em.rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定 ...
- css中单位px、pt、em和rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? px :像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的.(引自CSS ...
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- css中单位em和rem
一.介绍 1.em w3cschool中给出css中尺寸单位如下: 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字体尺寸. 2em 等于当前字体尺寸的两倍. 例 ...
- CSS中单位px和em,rem的区别
PX特点: 1 IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- 彻底弄懂css中单位px和em的区别(转)
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em,那么两者有什么区别,又各自有什么优劣呢? 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了e ...
- css中单位px,em,rem的区别
1,px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. 2,em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认 ...
- 弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小 ...
随机推荐
- django分页功能,templatetags的应用
django 将不会将得到的html代码自动转化 from django.utils.html import format_html html =''' <a href='http://www. ...
- Hotel 旅馆 题解(From luoguBlog)
考试前深陷分块泥潭所以刚开始以为是分块. 然而这题数据水到暴力卡常都能AC 正解:万物皆可线段树 节点存储区间长度.区间最长连续空房长度.从左往右最长连续空房长度.从右往左最长连续空房长度. 维护后三 ...
- 【剑指Offer】33、丑数
题目描述: 把只包含质因子2.3和5的数称作丑数(Ugly Number).例如6.8都是丑数,但14不是,因为它包含质因子7. 习惯上我们把1当做是第一个丑数.求按从小到大的顺序的第N个丑数 ...
- [转载]查看Linux系统硬件信息实例详解
linux查看系统的硬件信息,并不像windows那么直观,这里我罗列了查看系统信息的实用命令,并做了分类,实例解说. cpu lscpu命令,查看的是cpu的统计信息. blue@blue-pc:~ ...
- 【[Offer收割]编程练习赛11 C】岛屿3
[题目链接]:http://hihocoder.com/problemset/problem/1487 [题意] 中文题 [题解] 岛屿的数目对应了这个图中联通块的数目; 面积则对应有多少个方块; 周 ...
- Java代码模拟http请求的两种方式
z这里用百度地图的逆地理编码接口为例, 第一种方式:(通过jdk中的java.net包) 引入工具类 import java.net.URL; import java.net.URLConnectio ...
- 嵌入式linux实现NAT端口映射
场景: 1.嵌入式linux系统内已经在2个网卡,分别为eth0(内网物理网卡,ip地址:192.168.1.4)以及ppp1(VPN客户端通过PPTP协议拨号生成的虚拟网卡,ip地址:192.168 ...
- 关于 图论·并查集·HDU1232&1856
其核心是追溯其根数和链接两个数,而HDU 1856要多一步,每一个根数要标记自己和自己子数的个数,因此用结构体.注意:1856 用C写没超时,用C++写超时了╮(╯﹏╰)╭ 接下来是题目和代码: 畅通 ...
- java陷阱之Array.asList
List<Integer> numbers= Arrays.asList(new Integer[] {1,2,3}); numbers.add(3); 运行这段代码会抛出 java.la ...
- [bzoj3038/3211]上帝造题的七分钟2/花神游历各国_线段树
上帝造题的七分钟2 bzoj-3038 题目大意:给定一个序列,支持:区间开方:查询区间和. 注释:$1\le n\le 10^5$,$1\le val[i] \le 10^{12}$. 想法:这题还 ...
