几个月来使用mobx代替redux的一些总结
遇到的一些小坑
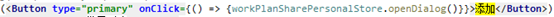
React组件内部想要调用store里的action方法,得如下图,否则不会调用(这个现在看来好像不对,待重新检验)

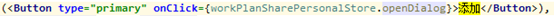
而不能如下图

组件中调用改变store的action后,状态变化并不会立刻反应到组件中,而后面的代码却又依赖于这个状态变化
- 若后面的代码依赖于这个状态变化,可以通过setTiemout延迟后面代码的执行(不推荐)
- 继上,也可以考虑把后面依赖store变化的代码也移到action中去
组件卸载时,store中的各值不会被清掉而继续保留
复用代码的一些小手段
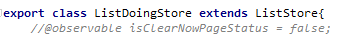
把公共的store存到一个CommonStore里,其他store extend它即可,如图

mobx可以对什么做出反应(mobx核心)
必须得是Reaction或Derivations依赖的且必须是可观察属性的改变才会作出反应,非依赖的可观察属性或所有非可观察属性变量的值的改变无影响
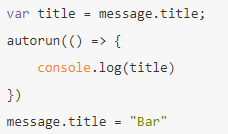
如下图把可观察属性的值赋给另一个变量,这个变量仅仅是值的复制,是非可观察属性,对他的改变不会做出反应

- 若@boservable装饰符加在一个指向对象的变量上,那么可观察属性一定是指这个根对象中的字段(而非字段对应的值),若一个根对象中嵌套多层对象,子对象所属于的字段和每个子对象包含的所有字段都会成为可观察属性,但代表根对象的那个变量不会成为可观察属性,所以对这个变量本身重新赋值,mobx不会做出反应
- 若@boservable装饰符加在一个指向原生类型或数组的变量,那么这个变量就是可观察属性,直接改变整个数组mobx也会做出反应
- 只是引用了根对象上的一个子对象(子对象是可观察属性)却不使用任何子对象上的属性,也不会使组件re-render,如图

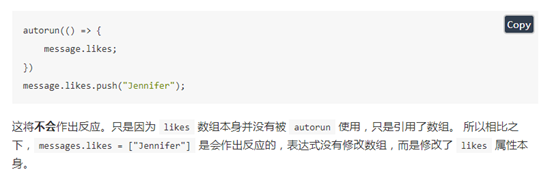
- 在写异步acting的回调函数中改变可观察属性的值也不会引起rerun
如何创建可随时动态反应的对象
使用extendObservable工具函数(不推荐,有很多坑)
像下图mobx不会做出反应,因为autorun定义在调用extendObservable之前,想要做出反应,autorun需要定义在调用extendObservable之后才行

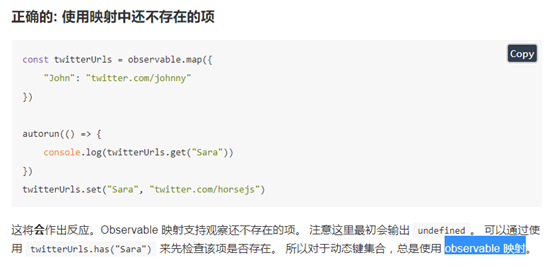
使用observable 映射(推荐)

- 使用{…obj, /*在这加新属性*/}这种方式改变对象(推荐)
几个月来使用mobx代替redux的一些总结的更多相关文章
- 你需要Mobx还是Redux?
在过去一年,越来越多的项目继续或者开始使用React和Redux开发,这是目前前端业内很普遍的一种前端项目解决方案,但是随着开发项目越来越多,越来越多样化时,个人又有了不同的感受和想法.是不是因为已经 ...
- Mobx与Redux区别
Mobx的实现思想和Vue几乎一样,所以其优点跟Vue也差不多:通过监听数据(对象.数组)的属性变化,可以通过直接在数据上更改就能触发UI的渲染,从而做到MVVM.响应式.上手成本低.开发效率高,在数 ...
- Mobx总结以及mobx和redux区别
Mobx解决的问题 传统react使用的数据管理库为Redux.Redux要解决的问题是统一数据流,数据流完全可控并可追踪.要实现该目标,便需要进行相关的约束 Redux由此引出dispatch ac ...
- redux、immutablejs和mobx性能对比(三)
四.我的结论 通过第三部分的数据数据分析,我觉得我们可以得到以下结论: 无论是在开发环境还是测试环下页面的首次加载速度结果都是:redux>immutablejs>mobx,但是他们之间的 ...
- 在react项目中使用redux or mobx?
主要比较参数: 库体积,打包项目体积 开发体验 性能对比 在对比参数前首先分析一下redux和mobx的设计模式,redux和mobx都没有使用传统的mvc/mvvm形式,而且他们使用flux结构也略 ...
- 【译】Redux 还是 Mobx,让我来解决你的困惑!
原文地址:Redux or MobX: An attempt to dissolve the Confusion 原文作者:rwieruch 我在去年大量的使用了 Redux,但我最近都在使用 Mob ...
- Redux/Mobx/Akita/Vuex对比 - 选择更适合低代码场景的状态管理方案
近期准备开发一个数据分析 SDK,定位是作为数据中台向外输出数据分析能力的载体,前端的功能表现类似低代码平台的各种拖拉拽.作为中台能力的载体,SDK 未来很大概率会需要支持多种视图层框架,比如Vue2 ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- mobx源码解读1
mobx是redux的代替品,其本身就是一个很好的MVVM框架.因此花点力气研究一下它. 网上下最新的2.75 function Todo() { this.id = Math.random() mo ...
随机推荐
- SIFT算法总结:用于图像搜索
原始文章链接:http://bubblexc.com/y2011/163/ 原文链接:http://blog.csdn.net/cserchen/article/details/5606859 关于三 ...
- CSV文件模块的使用
---恢复内容开始--- 1.CSV模块使用流程 1.导入模块 impport CSV 2.打开文件(xxx.csv) with open('xxx.csv','a',encoding='utf-8' ...
- FastFDS常用命令
1.启停fastdfs相关服务 #start fastdfs 启动服务 /usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart /usr/loca ...
- C++基础 (8) 第八天 数组指针 模板指针 C语言中的多态 模板函数
1昨日回顾 2 多态的练习-圆的图形 3多态的练习-程序员薪资 4员工管理案例-抽象类和技术员工的实现 employee.h: employee.cpp: technician.h: technici ...
- HDU 1385 Minimum Transport Cost( Floyd + 记录路径 )
链接:传送门 题意:有 n 个城市,从城市 i 到城市 j 需要话费 Aij ,当穿越城市 i 的时候还需要话费额外的 Bi ( 起点终点两个城市不算穿越 ),给出 n × n 大小的城市关系图,-1 ...
- HDU 1021 Fibonacci Again( 同余水 )
链接:传送门 题意:现在给出 Fibonacci numbers: F(0) = 7, F(1) = 11, F(n) = F(n-1) + F(n-2) (n>=2).问第 n 项能不能整除 ...
- 探索Python的多态是怎么实现的
多态是指通过基类的指针或者引用,在运行时动态调用实际绑定对象函数的行为. 对于其他如C++的语言,多态是通过在基类的函数前加上virtual关键字,在派生类中重写该函数,运行时将会根据对象的实际类型来 ...
- xml01 验证
xml 验证 拥有正确的格式的xml是"形势良好"的xml 通过DTD验证的xml是"合法的"xml
- 工具-VS常用快捷键
项目管理: Ctrl+Shift+N: 新建项目 Ctrl+Shift+O: 打开项目 Ctrl+Shift+S: 全部保存 Shift+Alt+C: 新建类 Ctrl+Shift+A: 新建项 Sh ...
- Android scrollTo() scrollBy() Scroller解说及应用
版本号:1.0 日期:2014.6.17 2014.6.18 版权:© 2014 kince 转载注明出处 scrollTo() .scrollBy()及 Scroller在视图滑动中常常使用 ...
