BootStrap学习(一)——BootStrap入门
1、环境搭建
中文官网下载地址:http://www.bootcss.com/
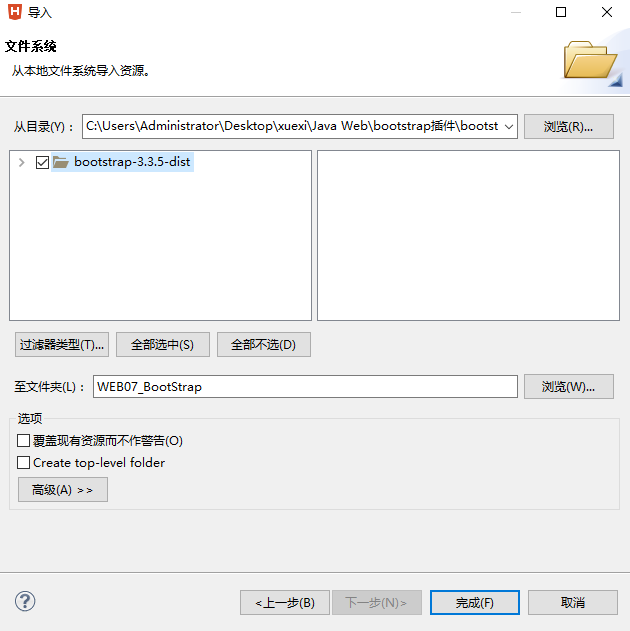
右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下:

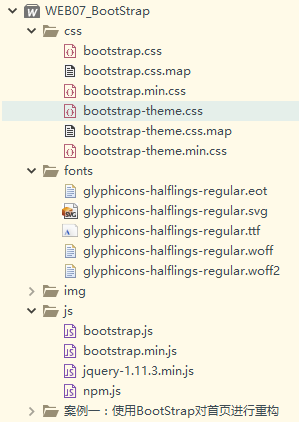
完成后,WEB项目下的css、img、js就出现相应文件,说明导入成功。
然后导入较新版本的JQuery库,目录结构如下:

至此环境搭建完成。
3、BootStrap基本模板
<!DOCTYPE html>
<html lang="zh-CN"> <head>
<meta charset="utf-8">
<!--声明文档兼容模式,表示使用IE浏览器的最新模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap基本模板</title> <!-- 引入Bootstrap核心样式文件 -->
<link href="../../css/bootstrap.min.css" rel="stylesheet">
</head> <body>
<h1>你好,世界!</h1> <!-- 引入jQuery核心js文件 -->
<script src="../../js/jquery-1.11.3.min.js"></script>
<!-- 引入BootStrap核心js文件 -->
<script src="../../js/bootstrap.min.js"></script>
</body> </html>
BootStrap学习(一)——BootStrap入门的更多相关文章
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- bootstrap学习笔记--bootstrap安装环境
Bootstrap 安装是非常容易的.此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助. 下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 ...
- bootstrap学习笔记--bootstrap排版类的使用
标题 Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式,这个和一般的html没啥区别.请看下面的实例: <h1>测试1 h1</h1> <h2& ...
- bootstrap学习笔记--bootstrap布局方式
Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备.平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑.台式电脑)上的组件和网格. 移动设备优 ...
- bootstrap学习笔记--bootstrap概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- bootstrap学习笔记--bootstrap网格系统
移动设备优先 移动设备优先是 Bootstrap 3 的最显著的变化. 在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备. 现在不一 ...
- bootstrap学习笔记 Bootstrap 列表组
本文将介绍列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素ul 添加class list-group 向li添加class list-group-ite ...
- 【转载】BootStrap表格组件bootstrap table详解
(转载,来源“脚本之家”,作者不详) 一.Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1.直接下载源码,添加到项目里面来.由于Bootstr ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
随机推荐
- POJ 3628 01背包 OR 状压
思路: 1.01背包 先找到所有奶牛身高和与B的差. 然后做一次01背包即可 01背包的容积和价格就是奶牛们身高. 最后差值一减输出结果就大功告成啦! 2. 搜索 这思路很明了吧... 搜索的确可以过 ...
- 话说普通的TPlink ip地址是192.168.1.2 在LAN里有台电脑共享打印机 ip 是192.168.0.2 计算机名为j02 然后我把这台电脑加到DMZ里,让根路由器同一网段的可以访问 但添加打印机的时候 提示 计算机名重复 后来在需要添加打印机电脑的hosts文件里加了 192.168.1.2 j02 式了一样不行 话说,这个打印机该怎么添加
开启端口映射,从外网访问内网的文件共享: 已经在路由器里开了远端WEB管理设了端口,另外端口映射局域网里的一台电脑,比如WEB端口设的是8080,映射192.168.1.100到4877端口,现在我想 ...
- RabbitMQ学习笔记(1)----RabbitMQ简介与安装
·1. 什么是RabbitMQ? RabbitMQ是流行的开源消息队列系统,用erlang语言开发.RabbitMQ是AMQP(高级消息队列协议)的标准实现. 而AMQP协议则是指:即Advanced ...
- Ubuntu_18.04安装网易云音乐
首先到网易云音乐官网下载网易云音乐,ubuntu版的,安装. 这时候的图标打不开,缺少libcanberra sudo apt install libcanberra-gtk-module 安装完了配 ...
- There are multiple modules with names that only differ in casing.
client?4c0e:153 ./src/components/Paginate.vue There are multiple modules with names that only differ ...
- github删除项目or仓库
1. 登录 github (要注册账号) 2. 登录后点击右上侧头像,选择 Your profile . 3. 选择Repositories,可以查看已有的库,选择要删除的库进入. 4. 选择Sett ...
- Codeforces 675B Restoring Painting
链接:传送门 题意:给出3 × 3的方块,其中任意2 × 2的方块和左上角2 × 2的和相等,还给出9个格子中的4个--a,b,c,d ,在1~n中选择一些数(可重复)填入剩下5个格子中,问有多少种填 ...
- [读书笔记] R语言实战 (六) 基本图形方法
1. 条形图 barplot() #载入vcd包 library(vcd) #table函数提取各个维度计数 counts <- table(Arthritis$Improved) count ...
- Consider defining a bean of type 'XX.XX.XX.XX.mapper.XXMapper' in your configuration.
今天构建一个springboot 项目,采用mybatis+mysql 然后就出现了这种错误....浪费我半天时间 Description: Field loginLogMapper in com.g ...
- %02x与%2x之间的区别
输出最小宽度用十进制整数来表示输出的最少位数.若实际位数多于定义的宽度,则按实际位数输出,若实际位数少于定义的宽度则补以空格或0(当最小宽度数值以0开头时). X 表示以十六进制形式输出02表示不足两 ...
