(转) Arcgis for js加载百度地图
http://blog.csdn.net/gisshixisheng/article/details/44853709
概述:
在前面的文章里提到了Arcgis for js加载天地图,在本节,继续讲解如何在Arcgis for js中加载百度地图。
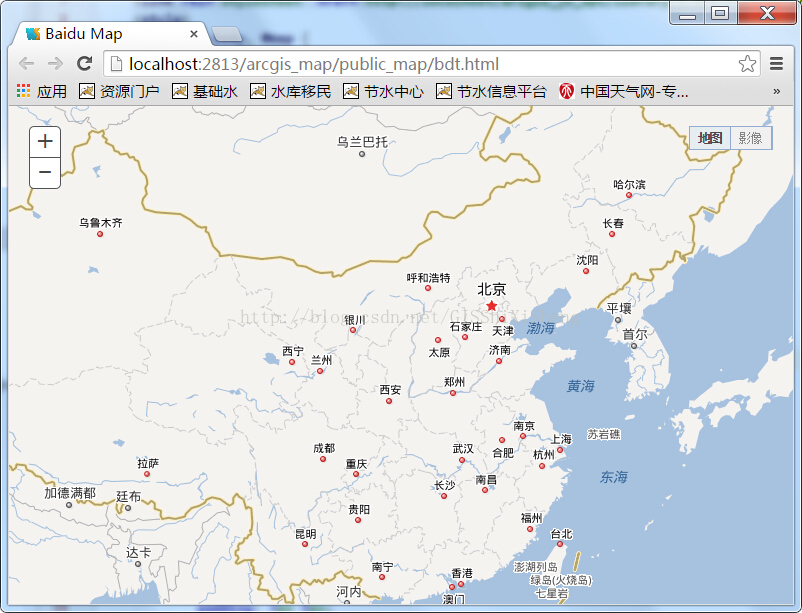
效果:

地图

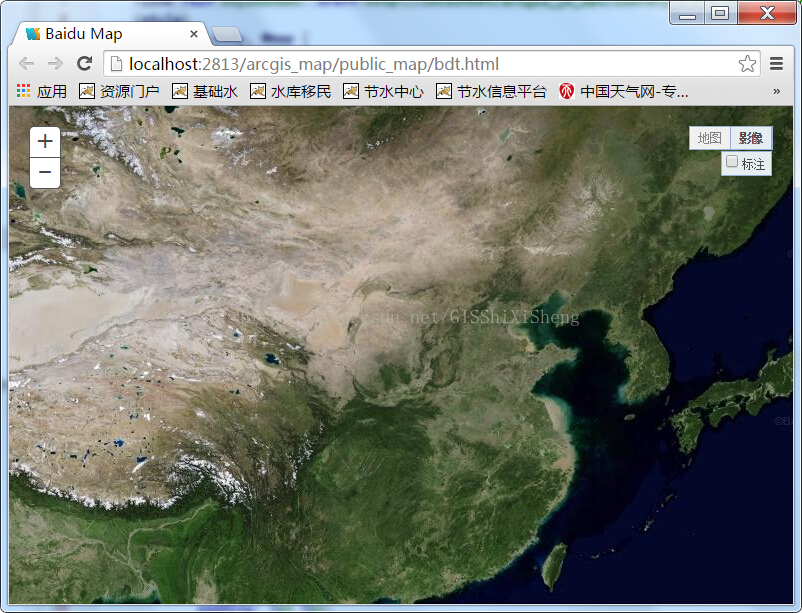
影像-无标注
影像-有标注
实现:
第一,在此感谢http://www.cnblogs.com/chenyuming507950417/p/3343729.html这篇文章的主人,给了我很大的启发与帮助,因为一直在找相关的参数,都不对,只有这个参数是没有问题的。
第二,百度地图可调用的有地图切片,影像切片,以及道路等POI切片,我将之用TiledMapServiceLayer做了扩展,成了BDAnoLayer,BDVecLayer,BDimgLayer三个图层,其代码如下:
BDAnoLayer.js
- define(["dojo/_base/declare",
- "esri/layers/tiled"],
- function (declare) {
- return declare(esri.layers.TiledMapServiceLayer, {
- constructor: function () {
- this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
- this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
- this.scale = [591657527.591555,295828763.795777,147914381.897889,73957190.948944,36978595.474472,18489297.737236,9244648.868618,
- 4622324.434309,2311162.217155,1155581.108577,577790.554289,288895.277144,144447.638572,72223.819286,
- 36111.9096437,18055.9548224,9027.977411,4513.988705,2256.994353,1128.497176];
- this.resolution = [156543.033928,78271.5169639999,39135.7584820001,19567.8792409999,9783.93962049996,4891.96981024998,2445.98490512499,
- 1222.99245256249,611.49622628138,305.748113140558,152.874056570411,76.4370282850732,38.2185141425366,19.1092570712683,9.55462853563415,
- 4.77731426794937,2.38865713397468,1.19432856685505,0.597164283559817,0.298582141647617];
- this.tileInfo = new esri.layers.TileInfo({
- "rows": 256,
- "cols": 256,
- "compressionQuality": 90,
- "origin": {
- "x": -20037508.3427892,
- "y": 20037508.3427892
- },
- "spatialReference": this.spatialReference,
- "lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
- { "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
- { "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
- { "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
- { "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
- { "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
- { "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
- { "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
- { "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
- { "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
- { "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
- { "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
- { "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
- { "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
- { "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
- { "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
- { "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
- { "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
- { "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
- { "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
- ]
- });
- this.loaded = true;
- this.onLoad(this);
- },
- getTileUrl: function (level, row, col) {
- var zoom = level - 1;
- var offsetX = parseInt(Math.pow(2, zoom));
- var offsetY = offsetX - 1;
- var numX = col - offsetX, numY = (-row) + offsetY ;
- var num = (col + row) % 8 + 1;
- return "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x="+numX+"&y="+numY+"&z="+level+"&styles=sl&udt=20141015";
- }
- });
- });
BDVecLayer.js
- define(["dojo/_base/declare",
- "esri/layers/tiled"],
- function (declare) {
- return declare(esri.layers.TiledMapServiceLayer, {
- constructor: function () {
- this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
- this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
- this.scale = [591657527.591555,295828763.795777,147914381.897889,73957190.948944,36978595.474472,18489297.737236,9244648.868618,
- 4622324.434309,2311162.217155,1155581.108577,577790.554289,288895.277144,144447.638572,72223.819286,
- 36111.9096437,18055.9548224,9027.977411,4513.988705,2256.994353,1128.497176];
- this.resolution = [156543.033928,78271.5169639999,39135.7584820001,19567.8792409999,9783.93962049996,4891.96981024998,2445.98490512499,
- 1222.99245256249,611.49622628138,305.748113140558,152.874056570411,76.4370282850732,38.2185141425366,19.1092570712683,9.55462853563415,
- 4.77731426794937,2.38865713397468,1.19432856685505,0.597164283559817,0.298582141647617];
- this.tileInfo = new esri.layers.TileInfo({
- "rows": 256,
- "cols": 256,
- "compressionQuality": 90,
- "origin": {
- "x": -20037508.3427892,
- "y": 20037508.3427892
- },
- "spatialReference": this.spatialReference,
- "lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
- { "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
- { "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
- { "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
- { "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
- { "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
- { "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
- { "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
- { "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
- { "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
- { "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
- { "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
- { "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
- { "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
- { "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
- { "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
- { "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
- { "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
- { "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
- { "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
- ]
- });
- this.loaded = true;
- this.onLoad(this);
- },
- getTileUrl: function (level, row, col) {
- var zoom = level - 1;
- var offsetX = parseInt(Math.pow(2, zoom));
- var offsetY = offsetX - 1;
- var numX = col - offsetX, numY = (-row) + offsetY ;
- var num = (col + row) % 8 + 1;
- return "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x="+numX+"&y="+numY+"&z="+level+"&styles=pl&scaler=1&udt=20141103";
- }
- });
- });
BDimgLayer.js
- define(["dojo/_base/declare",
- "esri/layers/tiled"],
- function (declare) {
- return declare(esri.layers.TiledMapServiceLayer, {
- constructor: function () {
- this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
- this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
- this.scale = [591657527.591555,295828763.795777,147914381.897889,73957190.948944,36978595.474472,18489297.737236,9244648.868618,
- 4622324.434309,2311162.217155,1155581.108577,577790.554289,288895.277144,144447.638572,72223.819286,
- 36111.9096437,18055.9548224,9027.977411,4513.988705,2256.994353,1128.497176];
- this.resolution = [156543.033928,78271.5169639999,39135.7584820001,19567.8792409999,9783.93962049996,4891.96981024998,2445.98490512499,
- 1222.99245256249,611.49622628138,305.748113140558,152.874056570411,76.4370282850732,38.2185141425366,19.1092570712683,9.55462853563415,
- 4.77731426794937,2.38865713397468,1.19432856685505,0.597164283559817,0.298582141647617];
- this.tileInfo = new esri.layers.TileInfo({
- "rows": 256,
- "cols": 256,
- "compressionQuality": 90,
- "origin": {
- "x": -20037508.3427892,
- "y": 20037508.3427892
- },
- "spatialReference": this.spatialReference,
- "lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
- { "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
- { "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
- { "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
- { "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
- { "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
- { "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
- { "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
- { "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
- { "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
- { "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
- { "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
- { "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
- { "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
- { "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
- { "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
- { "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
- { "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
- { "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
- { "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
- ]
- });
- this.loaded = true;
- this.onLoad(this);
- },
- getTileUrl: function (level, row, col) {
- var zoom = level - 1;
- var offsetX = parseInt(Math.pow(2, zoom));
- var offsetY = offsetX - 1;
- var numX = col - offsetX, numY = (-row) + offsetY ;
- var num = (col + row) % 8 + 1;
- return "http://shangetu" + num + ".map.bdimg.com/it/u=x="+numX+";y="+numY+";z="+level+";v=009;type=sate&fm=46&udt=20141015";
- }
- });
- });
从上面的getTileUrl可以看到,三者返回的url的地址是有区别的,在上述那边博文里面提到的url已经失效,为了得到最新的地址,我做了如下工作:
1、用百度地图JS API调用并显示百度地图,代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
- <style type="text/css">
- body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
- </style>
- <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script>
- <title>地图展示</title>
- </head>
- <body>
- <div id="allmap"></div>
- </body>
- </html>
- <script type="text/javascript">
- // 百度地图API功能
- var map = new BMap.Map("allmap"); // 创建Map实例
- map.centerAndZoom(new BMap.Point(116.404, 39.915), 5); // 初始化地图,设置中心点坐标和地图级别
- map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
- map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
- map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
- </script>
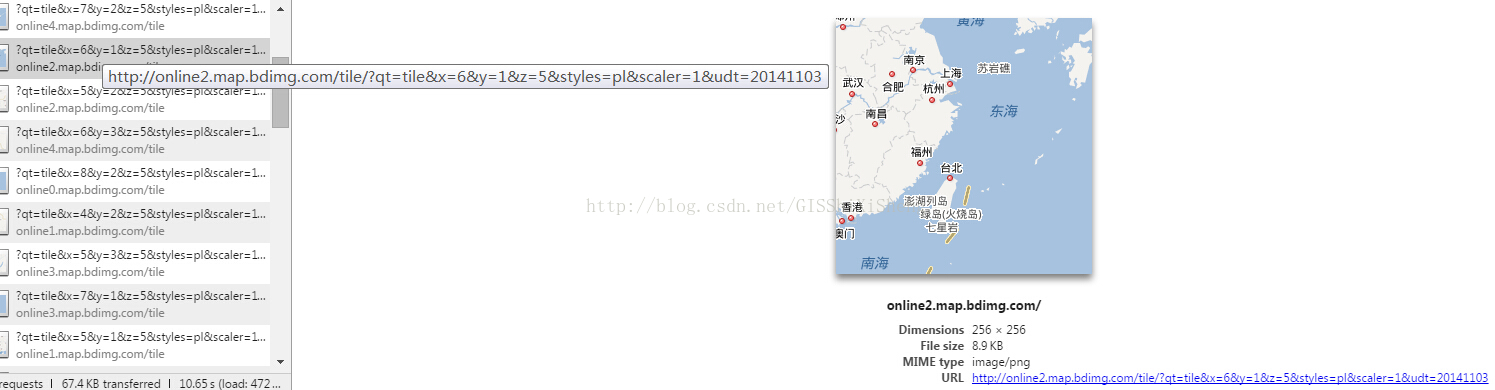
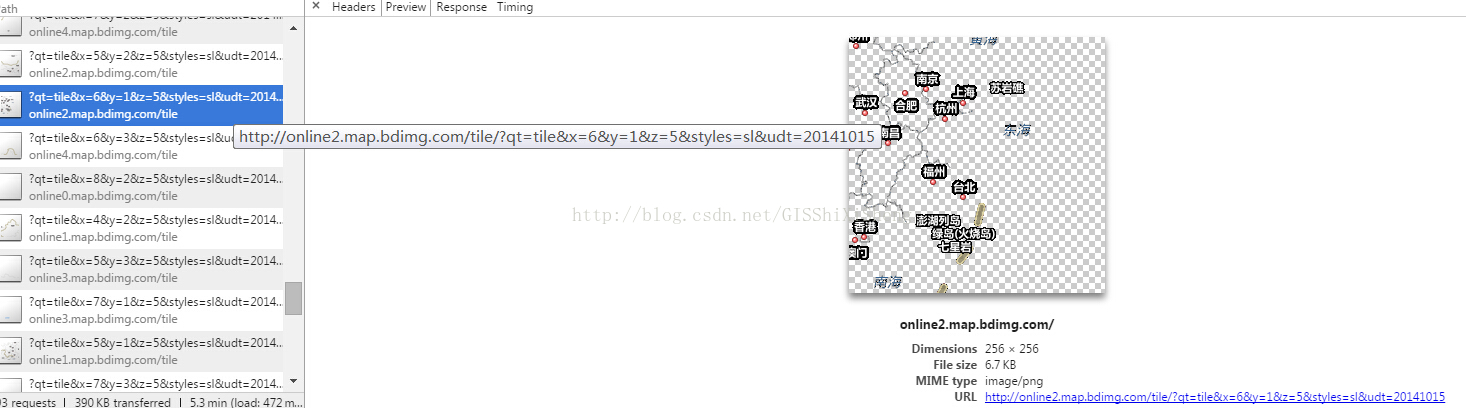
2、F12打开Chrom调试——NetWork——左边找一张切片,右边切换至Preview面板

地图url

影像url

poi url
如此,URL即为切片的Url,其中online后面的数字2即为代码中的num,x为代码中的numX,y为numY,z为缩放级别。
第三,调用显示
调用显示比较简单,代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Baidu Map</title>
- <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css">
- <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css">
- <style>
- html, body, #map {
- height: 100%;
- margin: 0;
- padding: 0;
- }
- .base-map-ano{
- position: absolute;
- right: 0pt;
- top:18pt;
- background: #e6edf1;
- border: #96aed1 1px solid;
- padding: 4px 5px;
- padding-left: 0px;
- padding-top: 0px;
- display: none;
- font-weight: normal;
- }
- .base-map{
- position: absolute;
- right: 15pt;
- top:15pt;
- background: #f0f0f0;
- border: #96aed1 1px solid;
- width: auto;
- height: auto;
- z-index: 99;
- font:normal 11px "宋体",Arial;
- color:#868686;
- }
- .base-map-switch{
- padding: 4px 8px;
- float: left;
- }
- .base-map-switch-active{
- background:#e6edf1;
- font-weight: bold;
- color: #4d4d4d;
- }
- .base-map-switch:hover{
- cursor: pointer;
- }
- .base-map-switch-center{
- border: 1px #96aed1 solid;
- border-top:none;
- border-bottom:none;
- }
- </style>
- <script type="text/javascript">
- dojoConfig = {
- parseOnLoad: true,
- packages: [{
- name: 'bdlib',
- location: this.location.pathname.replace(/\/[^/]+$/, "")+"/js/bdlib"
- }]
- };
- </script>
- <script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
- <script src="js/jquery-1.8.3.js"></script>
- <script>
- var map,showMap,anoCtrl;
- require(["esri/map",
- "bdlib/BDVecLayer",
- "bdlib/BDImgLayer",
- "bdlib/BDAnoLayer",
- "esri/layers/FeatureLayer",
- "esri/geometry/Point",
- "esri/SpatialReference",
- "dojo/domReady!"],
- function (Map,
- BDVecLayer,
- BDImgLayer,
- BDAnoLayer,
- FeatureLayer,
- Point,
- SpatialReference
- ){
- map = new Map("map", {
- logo: false
- });
- var vecMap = new BDVecLayer();
- var imgMap = new BDImgLayer();
- var anoMap = new BDAnoLayer();
- map.addLayer(vecMap);
- map.addLayers([imgMap,anoMap]);
- imgMap.hide(),anoMap.hide();
- var pt = new Point(7038512.810510807, 2629489.7975553474, new SpatialReference({ wkid: 102100 }));
- map.centerAndZoom(pt, 5);
- showMap = function(layer){
- //设置按钮样式
- var baseMap = ["vec","img"];
- for(var i= 0, dl=baseMap.length;i<dl;i++){
- $("#"+baseMap[i]).removeClass("base-map-switch-active");
- }
- $("#"+layer).addClass("base-map-switch-active");
- //设置显示地图
- switch(layer){
- case "img":{//影像
- vecMap.hide();
- imgMap.show();
- $("#ano").show();
- break;
- }
- default :{//地图
- vecMap.show();
- imgMap.hide(),anoMap.hide();
- $("#ano").hide();
- $("#chkAno").attr("checked",false);
- break;
- }
- }
- };
- anoCtrl = function(){
- if($("#chkAno").attr("checked")){
- anoMap.show();
- }
- else{
- anoMap.hide();
- }
- }
- });
- </script>
- </head>
- <body>
- <div id="map">
- <div class="base-map">
- <div id="vec" class="base-map-switch base-map-switch-active" onclick="showMap('vec')">地图</div>
- <div id="img" class="base-map-switch base-map-switch-center" onclick="showMap('img')">影像
- <div id="ano" class="base-map-ano">
- <input id="chkAno" type="checkbox" name="chkAno" value="chkAno" onchange="anoCtrl()"/>标注
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
(转) Arcgis for js加载百度地图的更多相关文章
- Arcgis for js加载百度地图
看转:https://blog.csdn.net/qq_41046162/article/details/80248281 通过学习了一段时间的arcgis for js,让我来讲一下如何在arcgi ...
- ArcMap和ArcGIS Pro加载百度地图
前面发布了两篇我用ArcBruTile开发用于ArcMap加载百度地图的插件ArcBruTileBaidu,放在网上后评论和反响还不错,还有两位大学同学通过百度搜索居然搜到我本人!文章和技术介绍也被网 ...
- ARCGIS FLEX API加载google地图、百度地图、天地图(转)
http://www.cnblogs.com/chenyuming507950417/ Flex加载google地图.百度地图以及天地图作底图 一 Flex加载Google地图作底图 (1)帮助类G ...
- (转)Arcgis for js加载天地图
http://blog.csdn.net/gisshixisheng/article/details/44494715 综述:本节讲述的是用Arcgis for js加载天地图的切片资源. 天地图的切 ...
- Delphi中用Webbrowser加载百度地图滚轮失效(ApplicationEvents里使用IsChild提前判断是哪个控件的消息)
在Delphi中使用Webbrowser加载百度地图时,点击了其它界面,再回到百度地图中,即使点击了鼠标,再用滚轮也不能缩 放地图,除非点地图里面的自带的控件,之后才能缩放,原因是因为其它窗体控件获得 ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
- 关于ios 程序加载百度地图lib,出现链接错误:找不到符号 (null): _OBJC_CLASS_$_BMKMapManager的解决办法
报告的错误信息 ld: warning: ignoring file /Users/5012/Documents/sphuang/IOS_project/baidu_map/ShareLocation ...
- 在bootstrap modal 中加载百度地图的信息窗口失效解决方法
这个问题其实很傻,解决方法没有任何技术含量,只是记录下工作中发生的事. 前阵子给一个汽车集团客户做了一个经销商查询系统,其中一个功能是使用地图标注经销商店面地址,并且实现导航功能. 页面演示地址:ht ...
- Vue中加载百度地图
借助百度地图的 LocalSearch 和 Autocomplete 两个方法 实现方式:通过promise以及百度地图的callback回调函数 map.js 1 export function M ...
随机推荐
- linux修改mysql表结构
增加字段: alter table [tablename] add [字段名] [字段类型] first(首位); alter table [tablename] add [字段名] [字段类型] a ...
- 【codeforces 515B】Drazil and His Happy Friends
[题目链接]:http://codeforces.com/contest/515/problem/B [题意] 第i天选择第i%n个男生,第i%m个女生,让他们一起去吃饭; 只要这一对中有一个人是开心 ...
- [APIO2014] [Uoj103] [Bzoj3676] Palindromes回文串 [Manacher,后缀数组]
用Manacher算法枚举回文子串,每次在后缀数组排序后的后缀数组中二分,因为用某一后缀和其他子串分别求匹配的长度,匹配长度在排序后该后缀的两侧具有单调性(匹配长度为min{H[x]|i<=x& ...
- jenkins 构建被中断 脚本却还在执行
JobA + git clean -df 构建被中断 被 XXX 终止 Finished: ABORTED 再次jenkins调用JobA 后台进程中 出现了两个JobA的脚本同时执行,导致一些莫名其 ...
- hdu 4280
题意:求XY平面上最左边的点到最右边的点的最大流. 分析:数据量大,EK算法TLE,要用SAP算法.SAP算法用的是 http://www.cnblogs.com/kuangbin/archive/2 ...
- MFC 小知识总结四
1 PlaySound 播放WAV格式的音乐 This function plays a sound specified by a file name, resource, or system ev ...
- CSS之实现二级菜单动态出现
一直觉得二级菜单的出现效果仅仅有js才干控制.今天研究了一下阿里巴巴站点的首页,才发现,原来二级菜单的动态显示也能够使用CSS来控制,原来对CSS是静态的东西一直是误解它了,CSS也能够实现动态的效果 ...
- android 用java代码设置布局、视图View的宽度/高度或自适应
在achat项目中,对话内容的长宽设置为自适应.可是假设文本内容太多,则宽度几乎相同布满,若自己说的和对方说的都非常多内容.则满屏都是文字.则不easy分辨出是来自别人说的还是自己说的.那么须要对本身 ...
- Java时间转换
package com.fh.util; import java.sql.Timestamp; import java.text.DateFormat; import java.text.ParseE ...
- WPF学习笔记——设置ListBox选中项的背景颜色
ListBox的选中项,在我这个WIN7里面,是亮蓝色,颜色是如此之浓厚,差不多遮盖了前景的字体! 太不协调了.可是怎么设置呢?设置触发器,又是IsMouseOver,又是IsFocused,在谷歌里 ...

