web前端学习基础知识(1)
下载Atom插件和主题安装和配置
1.官网 https://atom.io/
2.百度网盘上http://pan.baidu.com/s/1ntszCgT
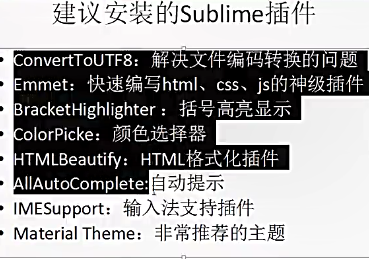
安装subline以及插件的安装,再去了解它的背景


Sublime3 : 需要安装第三方的包。一般
Atom :继承度非常好
->vs code :智能提示非常强大
Webstorm10 :大项目,建议使用webstorm



什么是浏览器?
帮助用户浏览网页的软件
360双核浏览器 trident; blink
,qq浏览器,谷歌浏览器等
浏览器的内核?
Ie; trident; blink;safari;webkit;ff:gecko;chrome;opera;
什么是服务器和服务器程序?
浏览器浏览页面背后的秘密
浏览器接收用户操作->浏览器封装http请求->连接服务器:DNS解析->发送请求request->服务器接收请求->处理请求->返回响应报文->浏览器收回响应报文->渲染页面呈现

HTTP协议
黄贯中 一念之间 can’t bring me down 年少无知,这是我姿势
HongKong Kowloon
Lighten Up 点亮你 反向鸡汤
求知若饥,虚心若愚 study hungary,study foolish.
Keep try , hold ur point,don’t settle.永远不停的尝试,
We can’t connect dots looking forward,but we can only connect them looking backwards.
乔布斯斯坦福的演讲
演讲15--18分钟的原则

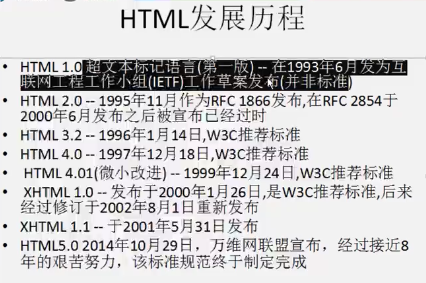
HTML :网页结构
CSS :页面样式表现
JavaScript :交互行为

又如一个人:(HTML)人体结构 ,(CSS)人的衣服鞋子等 ,(JS)人的奔跑跳跃等
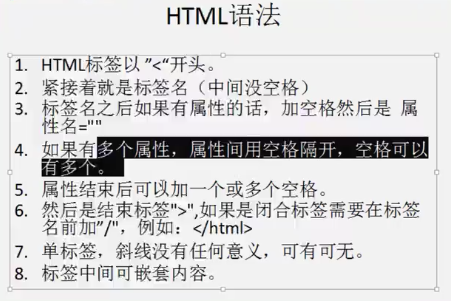
HTML 页面结构和语法





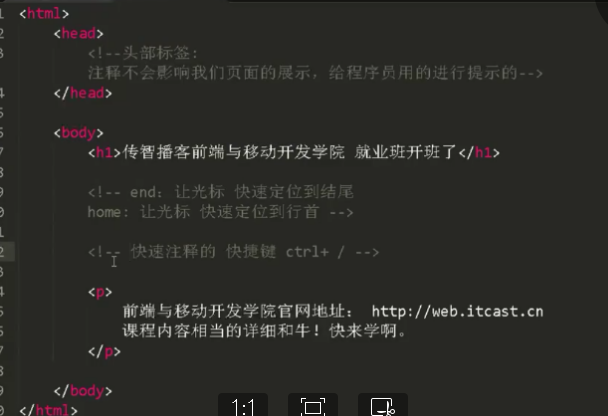
Html:4t +tab
Html:xt +tab 生成xtml过渡期的标签
目前所有的新的大型的网站都是用html的标准
以后用都可以直接写 :html:5+tab 会自动生成


使用UTF-8是都能兼容的,不会出现乱码。
Ctrl+shift+d能够快速复制一行代码
Ctrl+斜线 :自动注释,再按会解释
Link标签的用法
设置DNS欲解析



H1---H6标签,相对于当前文档的重要性依次降低。注意h1标签在整个页面中做好用一次(其实也可以超,但是不利于搜索SEO)h2以后的这些标签可以在一个页面中 有多个,但是不要滥用,滥用会导致网页的SEO受影响,搜索引擎会认为我们作弊。


URL编码
为什莫要有url编码?
如果我写的是一个中文的网页要在阿拉伯国家的电脑上进行显示
需要将非ASCII码(英文国家的,如
)转换成ASCII码
中文字符会转化怎样的?
Url编码 :将url中的ASCII码转化为%ascii码
Html中的标签
<p> 段落标签 </p> 能够根据页面大小自适应,自动调节高度,p标签之间不会共占一行,会段与段之间有隔开
<hr>水平线标记
是单标签,(单独出现,当是单标签,不需要闭合的时候,根本不需要写成<hr/>所以平时写成<hr>即可啦)

Html文档空白合并
文档中的多个空格,换行会合并成一个

Br标签 :可以强制段落进行换行,不受换行和合并的影响
空格 :&npsp 代表一个空格

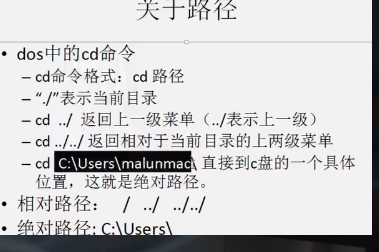
例如进入C盘某一目录

Demo文件夹下有01abc和02efd ,01abc下有hello,层级关系如下

- txt访问a.txt 相对关系:。。。/。。。/a.txt
- txt 访问C。Txt 相对关系:01abc/hello/c.txt
web前端学习基础知识(1)的更多相关文章
- Web前端之基础知识
学习web前端开发基础技术须要掌握:HTML.CSS.Javascript 1.HTML是网页内容的载体 内容就是网页制作者放在页面上想要让用户浏览的信息,能够包括文字.图片.视频等. 2.CSS样式 ...
- 初学者入门web前端 C#基础知识:数组与集合
对于初学者,想要入门web前端,要有足够的信念和坚持,不然只会越走越远,我现在就深深的体会到. 我本是一个很拒绝代码的人,以前想过UI设计,但是在这段学习时间里,发现其实只要认真,代码并不是很难 所以 ...
- web前端零基础入门学习!前端真不难!
现在互联网发展迅速,前端也成了很重要的岗位之一,许多人都往前端靠拢,可又无能为力,不知所措,首先我们说为什么在编程里,大家都倾向于往前端靠呢?原因很简单,那就是,在程序员的世界里,前端开发是最最简单的 ...
- 最适合2018年自学的web前端零基础系统学习视频+资料
这份资料整理花了近7天,如果感觉有用,可以分享给更有需要的人. 在看接下的介绍前,我先说一下整理这份资料的初衷: 我的初衷是想帮助在这个行业发展的朋友和童鞋们,在论坛博客等地方少花些时间找资料,把有限 ...
- web前端学习python之第一章_基础语法(二)
web前端学习python之第一章_基础语法(二) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- web前端学习python之第一章_基础语法(一)
web前端学习python之第一章_基础语法(一) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
随机推荐
- (27)Spring Boot Junit单元测试【从零开始学Spring Boot】
Junit这种老技术,现在又拿出来说,不为别的,某种程度上来说,更是为了要说明它在项目中的重要性. 那么先简单说一下为什么要写测试用例 1. 可以避免测试点的遗漏,为了更好的进行测试,可以提高测试效率 ...
- elasticsearch 权威指南聚合阅读笔记(七)
count(1) select clssId,count(1) from student group by classId { "size":0, "aggs" ...
- 【ACM】hdu_zs1_1001_水仙花数_201307271504
水仙花数 Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other)Total Submissio ...
- servlet理解
可得到一个结论:该JSP页面中的每个字符都由test1_jsp.java文件的输出流生成. 根据上面的JSP页面工作原理图,可以得到如下四个结论: — JSP文件必须在JSP服务器内运行. — JSP ...
- 【微信小程序】:小程序,新场景
前言: 我们频繁进入的地方,是场景. 手机.是场景:浏览器.是场景.事实上,微信,也是场景-- 微信要做的是占领很多其它用户时间.占领很多其它应用场景.占领很多其它服务入口.这是商业本质想去垄断要做的 ...
- 王立平--Http中Get() 与 Post()的差别?
Http协议是基于TCP协议的,而TCP协议是一种有连接.可靠的传输协议.假设丢失的话,会重传.所以这种话,就 不会有数据的丢失了. 而Http协议有三种方法.Get,Post,Head方法.可是用的 ...
- POJ2228 Naptime 环形DP
题目大意:牛在第i个小时睡觉能够恢复U[i]点体力.睡觉时第一小时不恢复体力.一天的N小时连着下一天的1小时.求能够恢复体力的和的最大值. 定义DP[i][j][0]为前i个小时休息了j个小时,i小时 ...
- 让ubuntu支持GBK编码AAAAA
Eclipse 添加GBK编码 首先Windows->Preferences, 然后选择General下面的Workspace. Text file encoding选择Other GBK, 如 ...
- 【POJ 1703】 Find them,Catch them
[题目链接] http://poj.org/problem?id=1703 [算法] 并查集 + 拆点 [代码] #include <algorithm> #include <bit ...
- 最全三大框架整合(使用映射)——applicationContext.xml里面的配置
applicationContext.xml: <?xml version="1.0" encoding="UTF-8"?> <beans x ...
