highcharts例子
直接看代码
<script language="JavaScript">
$(document).ready(function() {
$.ajax({
type:'post',
url:'<%=basePath%>charts/getData?type=column',
success:function(result){
result=eval(result);
var chart={
type:'column'
}
var title = {
text: '班级统计'
};
var xAxis = {
categories: ['one', 'two', 'three', 'four', 'five']
};
var yAxis = {
title: {
text: '比例'
}
};
var plotOptions = {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true
}
};
var series= result;
var credits = {
enabled: false
};
var json = {}; json.chart=chart;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.credits = credits;
json.plotOptions = plotOptions;
$('#container').highcharts(json); },
error:function(){
alert(2);
} });
}); </script>
后台代码:
@RequestMapping(value="getData",method=RequestMethod.POST)
public void getData(HttpServletRequest request,HttpServletResponse response,String type){
List list = new ArrayList();
HighCharts hc = new HighCharts();
HighCharts hc2 = new HighCharts();
List lt = new ArrayList();
List lt2 = new ArrayList();
hc.setName("test");
hc2.setName("wolf");
hc.setType("line");
hc2.setType("line");
Random rd=new Random();
for (int i=0;i<10;i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", "test1");
map.put("y", rd.nextInt(100));
map.put("percentage", (i+1)*0.3*100);
lt.add(map);
}
for (int i=0;i<10;i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("name", "test1");
map.put("y", rd.nextInt(100));
map.put("percentage", (i+1)*0.3*100);
lt2.add(map);
}
hc.setData(lt);
hc2.setData(lt2);
list.add(JSONObject.toJSON(hc));
list.add(JSONObject.toJSON(hc2)); try { response.getWriter().print(list);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
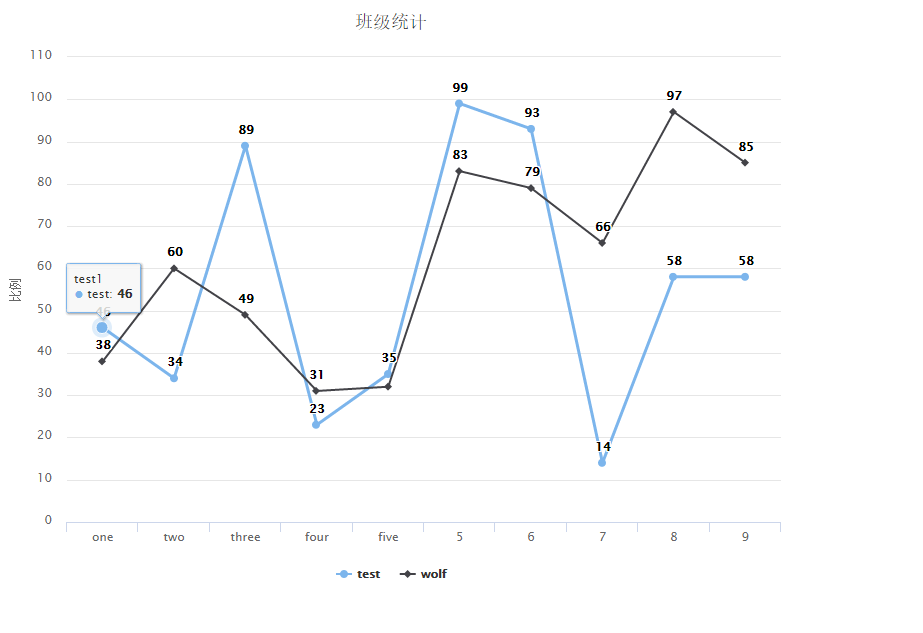
效果图:

再后台代码中如果设置
hc.setType("column");
hc2.setType("column");
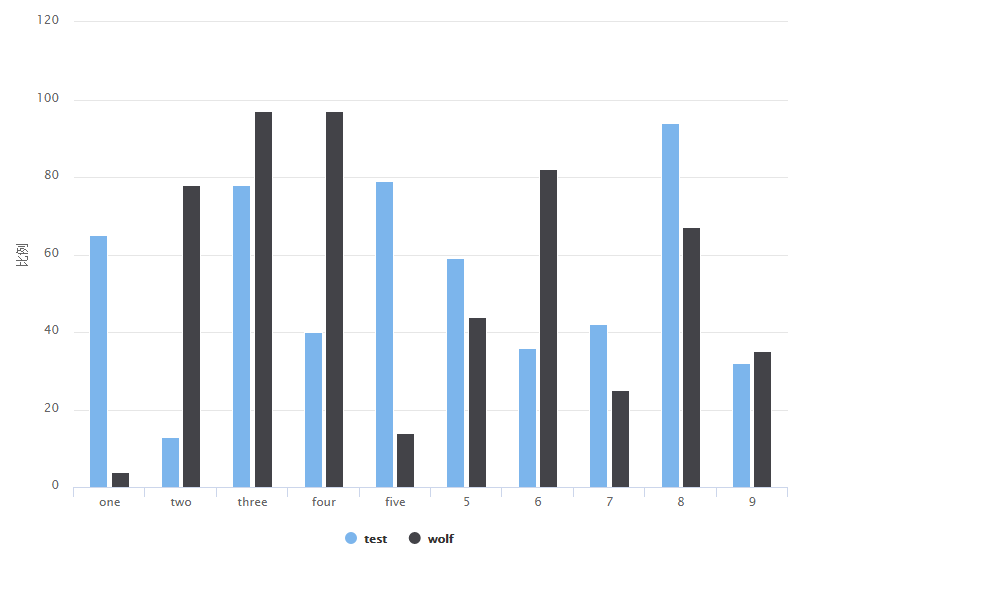
则展示的是直方图:

当然也可以改为pie,显示饼状图,但因为饼状图只适合显示单个数组的情况,结果两个会重合,因此饼状图是最简单的图表。
注意:在后台代码中如果不设置type,则默认为line,此时,js中的chart中的type生效,所以type生效的顺序是数据中的type(后台代码,也是series)>js中chart的type。
例如:在后台设置
hc.setType("column");
hc2.setType("column");
然后在js的chart中设置
chart={
type:'line'
}
结果仍为柱状图:

highcharts例子的更多相关文章
- 【highchart】经典问题
摘要 记录遇到的一些问题和解决方案 时差 数据容量 多表联动 1. 时差 问题描述 highcharts 默认是标准 UTC 时间,而国内默认是东八区时间,所以会有8个小时的时差 解决方法 使用hig ...
- HighCharts -教程+例子
Highchart简介: Highcharts是一款免费开源的纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表, Highcharts目前支持直线图 ...
- android highcharts 柱状图例子
android提供achartengine api 只能做简单的,如果是复杂的图表,个人的想法结合highcharts来完成:减小工作量,官方提供的例子也非常丰富. 通过android webview ...
- 一个Highcharts的例子
关键字:Highcharts <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Typ ...
- 无聊写了一个最简单的MVC4+Highcharts连数据库例子
乱搞了个数据库 后面发现没定INT类型 直接将ID当数据显示了 效果图: 前端 @{ Layout = null; } <!DOCTYPE html> <html> <h ...
- highcharts钻取例子
<!doctype html> <html lang="en"> <head> <script type="text/javas ...
- highCharts提示框不显示的问题
使用HighCharts插件进行数据展示的时候,鼠标放在数据处没有提示框,或者只有头尾2个提示框,其他提示框不显示,为什么会这样? 1.查看是否使用了tooltip属性,该属性的enabled默认为t ...
- highcharts基本配置和使用highcharts做手机端图标
使用highcharts三个理由:1>手机适配2>大数据的支持3>svg的优势缺点:不开源.学习资料少 官方有基本的常规用法,一般都是基于jquery写的例子,也可以自己封装函数,用 ...
- Highcharts——让你的网页上图表画的飞起
Highcharts是一款纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表,Highcharts目前支持直线图.曲线图.面积图.柱状图.饼图.散点图等多达 ...
随机推荐
- android keystore的生成和使用
android要求所有的程序必须有签名,否则就不会安装该程序.在我们开发过程中,adt使用debug keystore,在 preference->android->buid中设置.deb ...
- sql语句学习(NOT EXISTS 和 NOT IN )
NOT EXISTS SELECT a.*FROM t_user aWHERE a.id_card LIKE '%3203821995100%'AND NOT EXISTS ( SELECT id F ...
- ZEAL--可以查看所有软件API的软件
windows平台上最强大的可以查看所有API的软件,从此再也不用去各个网站上扒了,而且有时还有Greate Wall 点我下载
- COGS——C1176. [郑州101中学] 月考
http://cogs.pro/cogs/problem/problem.php?pid=1176 [题目描述] 在上次的月考中Bugall同学违反了考场纪律还吃了处分,更可气的是在第二天的校会时 间 ...
- 断路器-Hystrix的深入了解
前言 高可用相关的技术以及架构,对于大型复杂的分布式系统,是非常重要的.而高可用架构中,非常重要的一个环节,就是如何将分布式系统中的各个服务打造成高可用的服务,从而足以应对分布式系统环境中的各种各样的 ...
- HDU 3644
模拟退火算法.... 这道题,呃.我怎么感觉他就是随机的.同一个代码,时而AC,时而WA.其实还真的是随机的.呵呵呵呵呵...因为下降火太快了,没办法,而降得慢又会...TLE,虽然精度提高了. 敢问 ...
- PowerDesigner里面将表中name列值拷贝到comment列
完整版见https://jadyer.github.io/2015/06/03/powerdesigner-copy-name-to-comment/ /** * PowerDesigner里面将表中 ...
- Red Hat Linux分辨率调整
在/etc/X11下手动产生xorg.conf文件, # vi /etc/X11/xorg.conf 文件中内容如下: ##Add the following codes: Section " ...
- 第14章3节《MonkeyRunner源代码剖析》 HierarchyViewer实现原理-HierarchyViewer实例化
既然要使用HierarchyViewer来获取控件信息,那么首先我们看下在脚本中.我们是怎么获得HierarchyViewer的,看以下一段脚本代码: 1 device = MonkeyRunner. ...
- SQL SERVER读书笔记:JOIN
nested loop join:适用于小数据集,有索引的情况.不占用内存,不用tempdb. merge join:大数据,要排序,多对多,用tempdb: hash join:对大数据集,少用户使 ...
