position(static-relative-absolute-fixed),margin(top-right-bottom-left),top-right-bottom-left
最近写css遇到一些问题,所以准备写下来捋一下思路。
1.position=satic下看margin的使用。(top-right-bottom-left在这种case下无效)
1-1)margin
a,margin值为具体的px
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
border: 1px solid blue;
padding-left: 100px;/*设置父元素的padding为了明显子元素的包含块区域*/
background: darkgoldenrod;
}
.inner{
width: 200px;
height: 200px;
background: red;
margin-left: 100px;/*相对于包含块移动,static的包含块为父元素的content边界以内。准确说是相对于元素自身移动
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
</body>
</html>
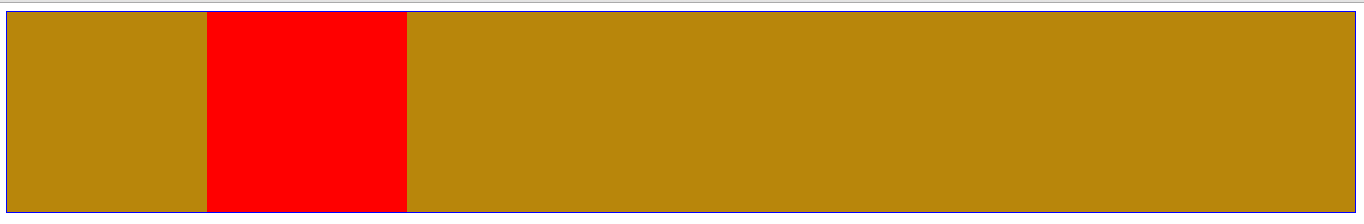
结果如图,

b,margin值为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 800px;
border: 1px solid blue;
padding-left: 100px;
background: darkgoldenrod;
}
.inner{
width: 200px;
height: 200px;
background: red;
margin-left: 50%;
}
.half{
width: 500px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
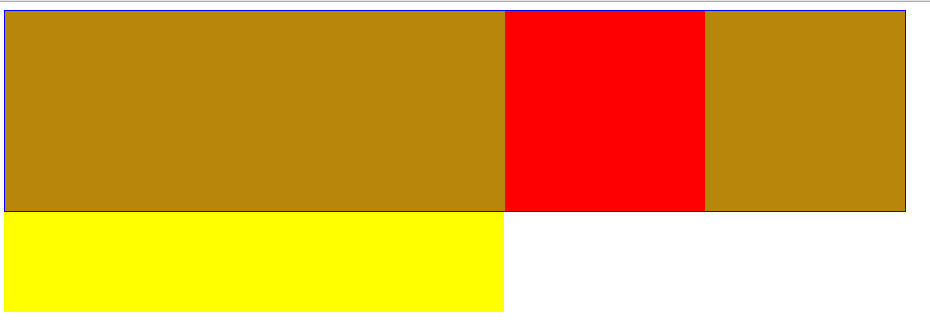
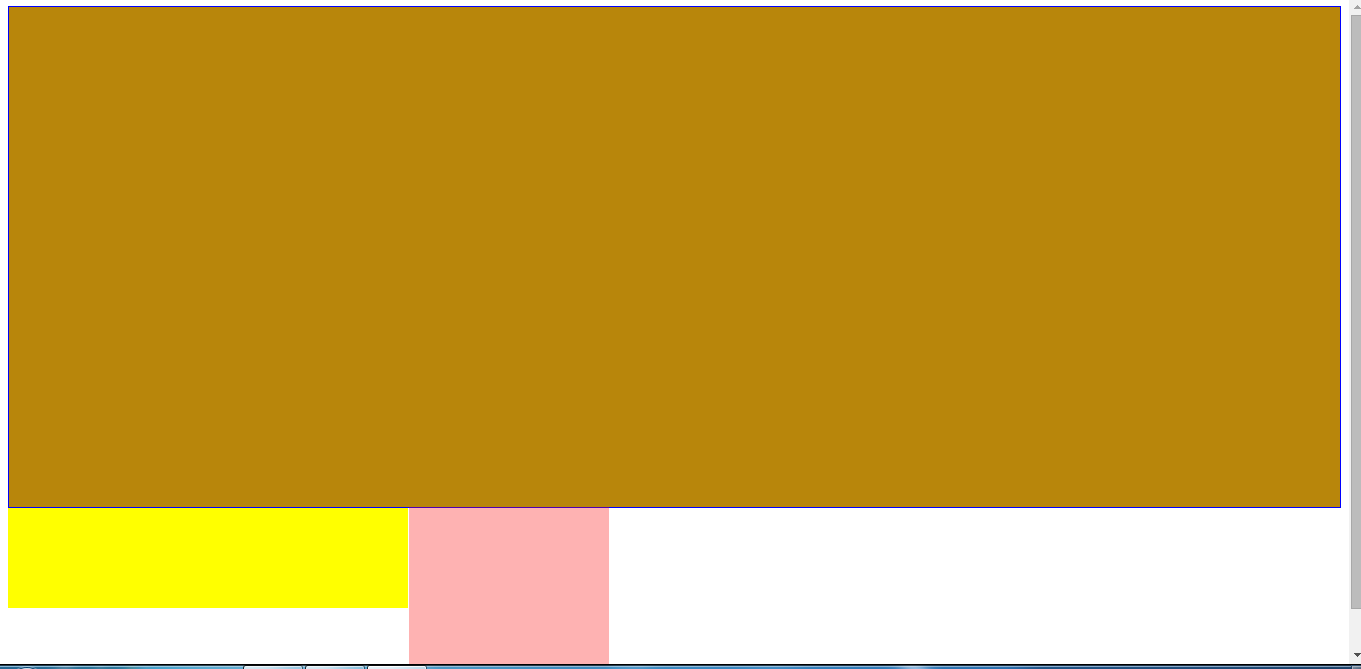
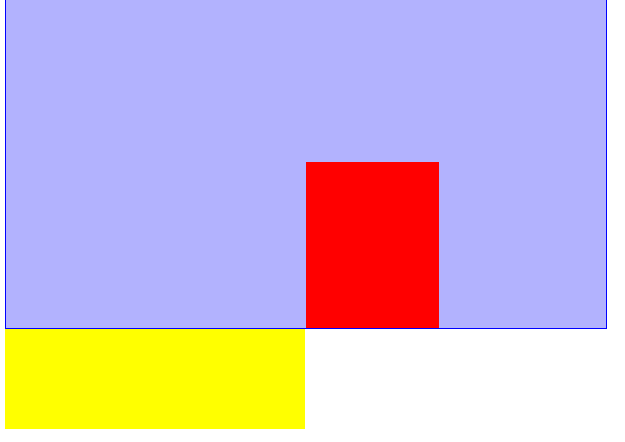
margin仍然是相对于包含块移动(因为包含块包裹着子元素,准确来说是相对于子元素本身移动),移动的值是父元素的宽度的百分比(如,50%),不是父元素这个盒子的宽度。
结果如下图,为了明显移动的情况,我在底部添加了一个宽度50%的div做对比。

2.position=relative.由于top和margin-top的百分比情况下容易导致问题,所以这里讨论时会同时看top和left两个边。
2-1)margin
a,margin值为具体px
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
border: 1px solid blue;
padding-left: 100px;
padding-top: 100px;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
margin-left: 100px;//relative元素的包含块也是父元素的content边界以内区域
margin-top: 100px;
}
/*.half{*/
/*width: 50%;*/
/*height: 100px;*/
/*background: yellow;*/
/*}*/
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<!--<div class="half"></div>-->
</body>
</html>
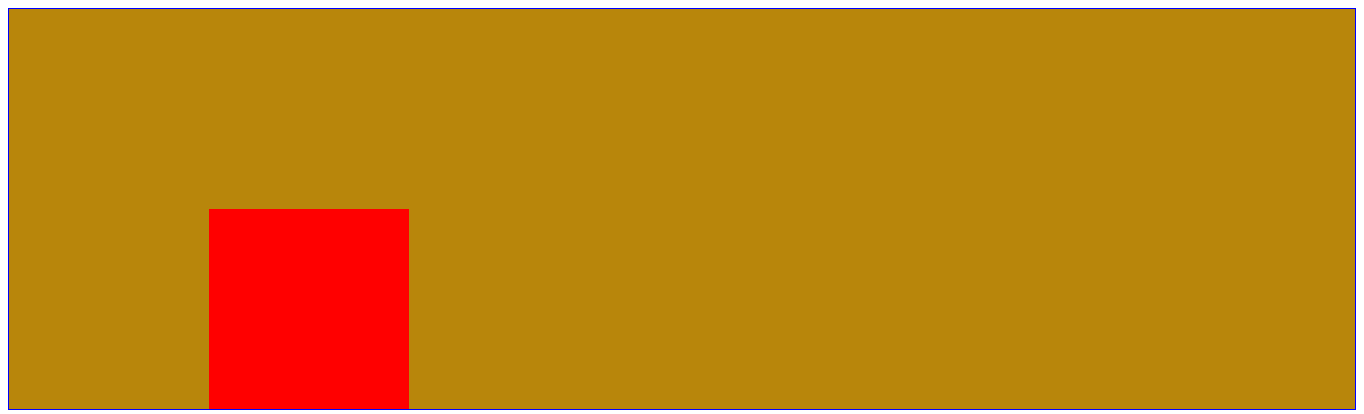
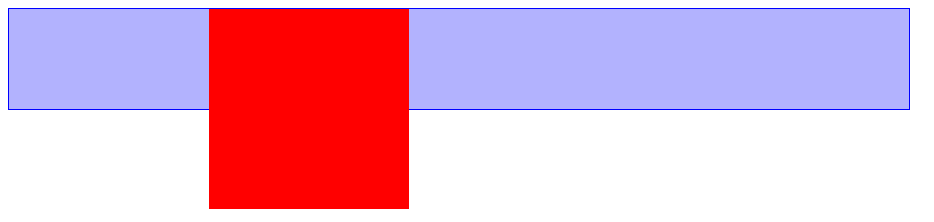
结果如图,margin依然是相对于包含块做移动。准确来说是相对于元素自身移动。

b,margin值为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 800px;
height: 400px;
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
margin-left: 50%;
margin-top: 50%;//父元素height=width(400px)+padding-top(100px)=500px.marin-top相对于包含块使子元素向下移动margin-top(父元素宽度的50%,即400px)
}
.half{
width: 400px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
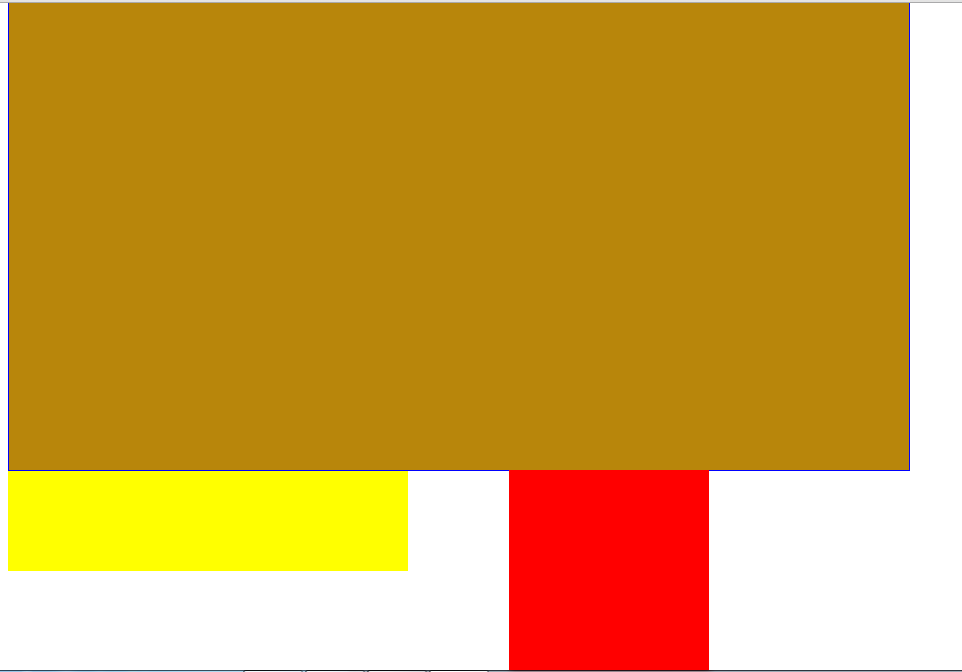
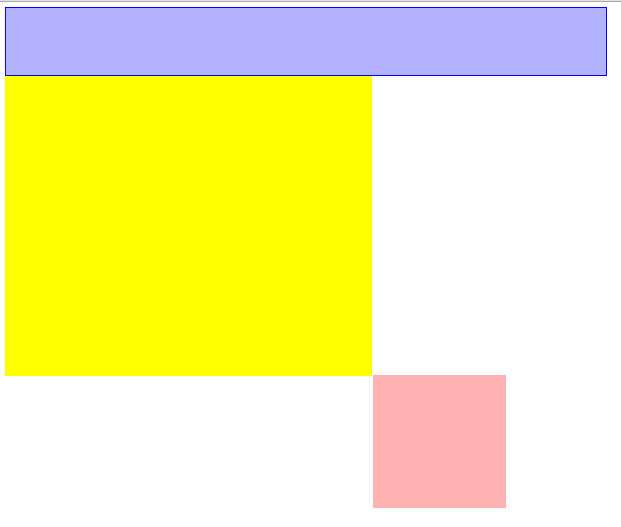
结果如图,margin依然是以包含块左上角为原点移动(准确说是元素自身),不过margin-left/margin-top的值均是父元素宽度的百分比(尤其需要注意margin-top也是相对于父元素的宽度而不是高度,同理padding).不过也并不是绝对的,当设置了writing-mode为纵向书写时,比如-webkit-writing-mode: vertical-lr;此时按百分比书写的margin就会参照容器的高度来计算了

2-2)top-right-bottom-left
a,top和left为具体值(px)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
/*width: 800px;*/
height: 400px;
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
top:400px;
left: 300px;
opacity: 0.3; }
.half{
width: 400px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
结果如图,注意这里为了显示明显,选的值都是比较特殊的。
top/left也是相对于包含块进行位移。

b,top和left为百分比
1)top/left值为百分比时,以包含块为参考进行移动,移动的值分别相对的是父元素的width和height(width和height指定的是父元素的content区域,即包含块),而不是父元素这个盒子。

2)top/bottom值为百分比时,需要保证父元素的height存在(具体的值或者设置了百分比),不然top/bottom就无效。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 800px;
/*height: 400px;*/ /*如果没有设置height,子元素的top就无效*/
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
left: 50%;
top:50%; /*因为父元素没设置高度,所以无效*/ }
.half{
width: 500px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
结果如下,由于父元素没有现式设置高,则top:50%设置无效。

3.position=absolute.
absolute元素的包含块是最近的已定位祖先元素的padding边界以内区域。
3-1)margin
a.margin-top/margin-left为具体的值(px)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
position: relative;
width: 800px;
/*height: 400px;*/
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: rgba(0,0,255,0.3);
}
.inner{
position: absolute;
width: 200px;
height: 200px;
background: red;
margin-left: 100px;
margin-top: -100px;
}
.half{
width: 500px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<!--<div class="half"></div>-->
</body>
</html>
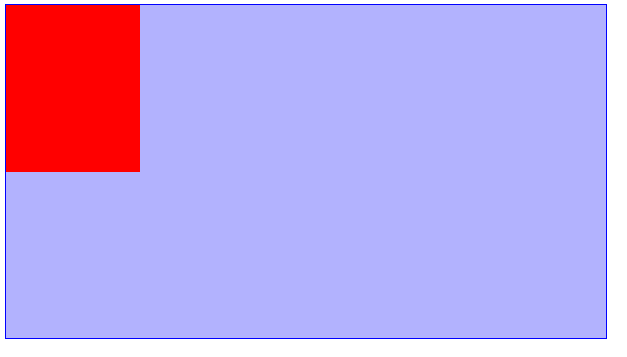
结果如图,margin相对于元素自身移动

b.margin-top/margin-left为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
position: relative;
width: 800px;
/*height: 400px;*/
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: rgba(0,0,255,0.3);
}
.inner{
position: absolute;
width: 200px;
height: 200px;
background: red;
margin-left: 50%;
/*margin-top: -100px;*/
opacity: 0.3;
}
.half{
width: 550px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
结果如图,margin-top/margin-left值为百分比时,相对的是父元素的wdith+padding的百分比(即absolute元素的包含块---父元素的padding边界以内区域。上面我们测试static/relative元素时,相对的是父元素的width的百分比,即relative的包含块)。
同时margin-top/margin-bottom相对的是width+padding,而不是height+padding。

3-2)top-right-bottom-left
a.top/left为具体的值(px)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
position: relative;
width: 800px;
height: 400px;
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: rgba(0,0,255,0.3);
}
.inner{
position: absolute;
width: 200px;
height: 250px;
background: red;
left:0px;
top:0px; }
.half{
width: 450px;
height: 150px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<!--<div class="half"></div>-->
</body>
</html>
结果如图,top/left相对于包含块移动。

b.top/left为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
position: relative;
width: 800px;
height: 400px;
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: rgba(0,0,255,0.3);
}
.inner{
position: absolute;
width: 200px;
height: 250px;
background: red;
top: 50%;/*移动了250px*/
/*left: 0;*/
left: 50%;/*移动了450px*/ }
.half{
width: 450px;
height: 150px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
结果如图,相对于包含块移动。移动的值是相对于父元素的width+padding或height+padding(包含块)的百分比。

4.position=fixed.
4-1)margin
a.margin-top/margin-left为具体的值(px)
与absolute一样,不重复了。
b.margin-top/margin-left为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style> body{
border: 1px solid red;
width: 50%;
height: 200px;
}
div{
position: fixed;
width: 200px;
height: 100px;
background: darkviolet;
margin-left: 50%;
margin-top:200px;//这里使用百分比比较复杂,所以用具体的值。
}
</style>
</head>
<body>
<div></div>
</body>
</html>
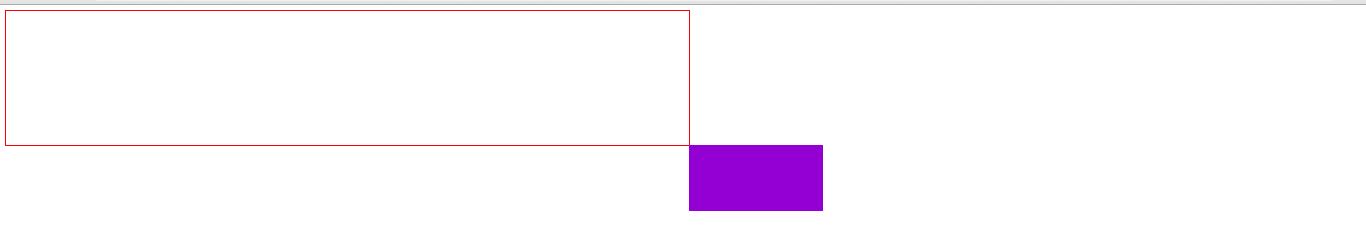
结果如图,以元素自身为参考移动。值是相对于窗口大小viewport的百分比。

4-2)top-right-bottom-left
a.top/left为具体的值(px)
于absolute差不多,不重复了。
b.top/left为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
border: 1px solid red;
width: 50%;
height: 200px;
}
div{
position: fixed;
width: 200px;
height: 100px;
background: darkviolet;
top: 50%;
left: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
结果如图,相对于包含块(窗口)移动,值是相对于窗口大小viewport的百分比。

总结几条:
1)static/relative的包含块是父级元素的content区域(width和height决定)。
static/relative元素的 margin-left/margin-top/margin-right/margin-bottom,以元素自身为参考移动,值为百分比时,指的是包含块(width)的百分比,margin-top/margin-bottom相对的也是width而不是height。
static元素的top/left/bottom/right.以包含块为参考移动,值为百分比时,指的是包含块(width或height)的百分比。
2)absolute元素的包含块是最近的已定位祖先元素的padding边框以内区域。
它的 margin-left/margin-top/margin-right/margin-bottom,以元素自身为参考移动,值为百分比时,指的是包 含块(width+padding)的百分比,margin-top/margin-bottom相对的也是width+padding而不是垂直方向的height+padding.
它的top/left/bottom/right.以包含块为参考移动,值为百分比时,指的是包含块(width+padding或height+padding)的百分比。
3)fixed的包含块为窗口,大小为viewport.
position(static-relative-absolute-fixed),margin(top-right-bottom-left),top-right-bottom-left的更多相关文章
- css属性position: static|relative|absolute|fixed|sticky简单解析
目录 static 静态定位(默认) relative 相对定位 正常文档流 加了relative之后的布局 加上margin/padding/border之后的布局 absolute 绝对定位 正常 ...
- What is the difference between position: static,relative,absolute,fixed
What is the difference between static,relative, absolute,fixed we can refer to this link: expand
- 【前段开发】10步掌握CSS定位: position static relative absolute float
希望能帮到须要的人,转自:http://www.see-design.com.tw/i/css_position.html 1. position:static 元素的 position 屬性默認值為 ...
- css的定位,relative/absolute/fixed的用法
其实position的值有四个,static/relative/absolute/fixed,而static是默认值,不算具有有定位属性,这里就不讲了. 定位其实就是跟元素设置定位属性,然后设置其对位 ...
- CSS之定位,relative/absolute/fixed的用法
其实position的值有四个,static/relative/absolute/fixed,而static是默认值,不算具有有定位属性,这里就不讲了. 定位其实就是跟元素设置定位属性,然后设置其对位 ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
- CSS 浅析position:relative/absolute定位方式
## 一.position:relative 相对定位 ## 分两种情况分析: · 无 position: relative: · 有 position: relative. 代码如下图: 显示效果如 ...
- 对于position:relative,absolute,fixed的见解:
1.switch--fixed,div脱离父元素,top,left,right,bottom都是相对于body,自己原来的位置不存在,即不占父元素位置了 2.switch--relative,div相 ...
- CSS定位:相对定位、绝对定位和固定定位(relative absolute fixed)
相对定位:position:relative; 不脱离文档流,参考自身静态位置通过top,bottom,left,right定位,并且可通过z-index进行层次分级. 绝对定位:position:a ...
- CSS:static/relative/absolute
static - default and this is the FLOW. ------------------------------------------------------------- ...
随机推荐
- [React] Pass a function to setState in React
In React, when you want to set the state which calculation depends on the current state, using an ob ...
- 高性能网络编程 - select系统调用
IO复用使得程序可以同一时候监听多个文件描写叙述符,比方client须要同一时候处理用户输入和网络连接,server端须要同一时候处理监听套接字和连接套接字,select系统调用可以使得我们 ...
- android 选取部分 log 的两种方法
Grep多个条件: android logcat -v time | grep -e A -e B 选取多个android log tag: android logcat -v time -s TAG ...
- poj3169 差分约束系统
题意: 从1到n,n个数,从左向右依次排列. 给定两种形式的约束条件: 1.xi与yi的最大距离为dk 2.xi与yi的最小距离为dk 问满足这些限定条件的情况下,数1和n的最大距离是多少?(若约束条 ...
- CO-PRIME(初探 莫比乌斯)NYOJ1066(经典)gcd(a,b)=1
CO-PRIME 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描写叙述 This problem is so easy! Can you solve it? You are ...
- HUE配置文件hue.ini 的filebrowser模块详解(图文详解)(分HA集群和非HA集群)
不多说,直接上干货! 我的集群机器情况是 bigdatamaster(192.168.80.10).bigdataslave1(192.168.80.11)和bigdataslave2(192.168 ...
- customErrors 元素(ASP.NET 设置架构)
1.适用版本:.NET Framework 4 2.元素定义:为 ASP.NET 应用程序提供有关自定义错误消息的信息. 可以在应用程序文件层次结构中的任意级别上定义 customErrors 元素. ...
- Git 操作笔记
¥先放个地址:这个视频超详细 https://www.bilibili.com/video/av10475153 分了2部分: 1是GitHub的功能介绍:2是pc端+doc命令的操作+发布个人网站 ...
- Junit4.x高级使用方法具体解释(一)
近期整理代码的时候,总习惯把一些经常使用的工具类和方法等都写在junit中,这样能够方便于在想用的时候直接copy,在用junit的时候学到了一些比較实用的东西.记录例如以下: 1.使用junit进行 ...
- leetCode 82.Remove Duplicates from Sorted List II (删除排序链表的反复II) 解题思路和方法
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numb ...
