Vue学习之路第十八篇:私有过滤器的使用
1、上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示:
<body>
<div id="app1">
app1的时间格式化:{{dataStr | formatData}}
</div> <div id="app2">
app2的时间格式化:{{dataStr | formatData}}
</div> <script type="text/javascript"> Vue.filter('formatData',function(dataStr){
var newDate = new Date();
var y = newDate.getFullYear();
var m = newDate.getMonth() + 1;
var d = newDate.getDate();
var hh = newDate.getHours();
var mm = newDate.getMinutes();
var ss = newDate.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
});
var vm1 = new Vue({
el : "#app1",
data : {
dataStr : new Date()
},
methods : {}
});
var vm2 = new Vue({
el : "#app2",
data : {
dataStr : new Date()
},
methods : {}
});
</script>
</body>
这里定义了两个Vue对象分别绑定id为div1和div2的元素,在这两个元素作用域里使用了全局过滤器formatData,运行的效果是一样的,这就是全局过滤器。但是有的时候我们想定义一个专属于某个Vue对象的过滤器,不允许别的对象访问,这个时候我们就需要定义私有过滤器。
2、私有过滤器
<body>
<div id="app1">
app1的时间格式化:{{dataStr | formatData}}
</div> <div id="app2">
app2的时间格式化:{{dataStr | formatData}}
</div> <script type="text/javascript"> var vm1 = new Vue({
el : "#app1",
data : {
dataStr : new Date()
},
methods : {},
filters:{
formatData:function(dataStr){
var newDate = new Date();
var y = newDate.getFullYear();
var m = newDate.getMonth() + 1;
var d = newDate.getDate();
var hh = newDate.getHours();
var mm = newDate.getMinutes();
var ss = newDate.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
}
});
var vm2 = new Vue({
el : "#app2",
data : {
dataStr : new Date()
},
methods : {}
});
</script>
</body>
私有过滤器的定义需要放在Vue对象里,属性名为:filters,其值为对象,对象内容为方法,其中方法名为私有过滤器的名称,方法参数是需要处理的数据,返回值为处理之后的展示值,也可以同时定义多个私有过滤器。
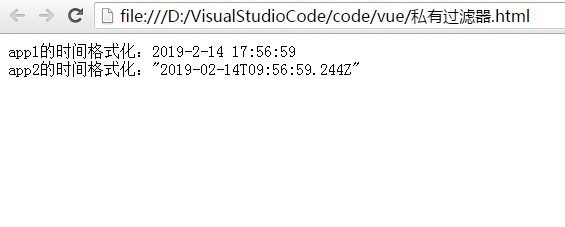
运行结果如下:

id为app1的时间被格式化成功,app2的没有被格式化,说明私有化的过滤器不允许被其他Vue对象调用。
每天进步一点点!
Vue学习之路第十八篇:私有过滤器的使用的更多相关文章
- Vue学习之路第十六篇:车型列表的添加、删除与检索项目
又到了大家最喜欢的项目练习阶段,学以致用,今天我们要用前几篇的学习内容实现列表的添加与删除. 学前准备: ①:JavaScript中的splice(index,i)方法:从已知数组的index下标开始 ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
- Vue学习之路第十五篇:v-if和v-show指令
1.v-if和v-show都是用来实现条件判断的指令. 2.先看代码 <body> <div id="app"> <button @click=&qu ...
- Vue学习之路第十四篇:v-for指令中key的使用注意事项
1.学前准备: JavaScript中有一个方法:unshift() ,其作用是向数组的开头添加一个或更多元素,并返回新的长度.该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新 ...
- FastAPI 学习之路(十八)表单与文件
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
- vue学习指南:第十二篇(详细) - Vue的 路由 第二篇 ( 路由按需加载(懒加载))
各位朋友 因 最近工作繁忙,小编停更了一段时间,快过年了,小编祝愿 大家 事业有成 学业有成 快乐健康 2020开心过好每一天.从今天开始 我会抽时间把 Vue 的知识点补充完整,以及后期会带给大家更 ...
随机推荐
- Phone List POJ 3630 Trie Tree 字典树
Phone List Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 29416 Accepted: 8774 Descr ...
- JS 滚动条事件
当滚动条滚动到最底部出发事件: $(window).scroll(function(){ if($(document).height()-$(this).scrollTop()-$(this).hei ...
- maven+springMVC+mybatis+easyUI管理用户增删改查
1.项目演示图 2.项目简单介绍 项目分为两个projectdomain和manager.project结构例如以下图所看到的.当中domain是Maven javaproject主要完毕对数据库的操 ...
- ios weak和strong的差别
The difference is that an object will be deallocated as soon as there are no strong pointers to it. ...
- 安装eclipse maven插件m2eclipse No repository found containing
m2eclipse插件是Eclipse的一款Maven插件. 安装m2eclipse插件的步骤例如以下: 启动Eclipse,在菜单条中选择Help,然后选择Install New Software- ...
- 用虚拟机创建win7 32位系统来测试win 7 64位系统无法安装cad 2004 缺少acdb16.dll的问题
- 树状数组 poj2352 Stars
2019-05-20 22:52:07 加油,坚持,加油,坚持 !!! #include<iostream> #include<cstdio> #include<cstr ...
- iterator和iterable的区别
相关博客: http://blog.csdn.net/lipengcn/article/details/51700153 Java中Iterable和Iterator的辨析 http ...
- C++批量加载动态库函数方法
1.枚举定义enum { // 0 - GigE DLL (implicitly called) Func_isVersionCompliantDLL, Func_isDriver ...
- logrotate配置文件
一.logrotate配置文件 /etc/logrotate.conf
