Ajax技术实战操练课堂学习笔记
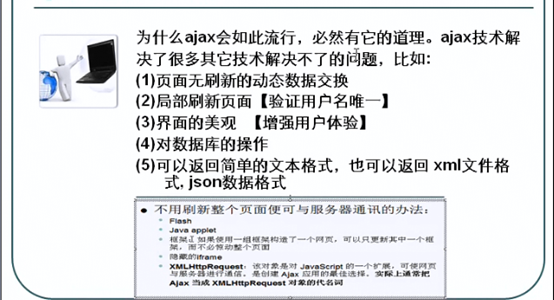
ajax是什么
?
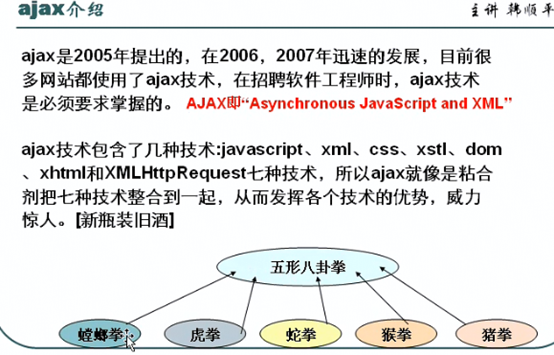
- ajax(asynchronouse
javascript
and
xml) 异步的javascript
和
xml - 是7种技术的综合,它包含了七个技术( javascript
xml
xstl
xhtml
dom
xmlhttprequest , css), ajax
是一个粘合剂, - ajax是一个与服务端语言无关的技术. 即可以使用在(php/java
ee/.net网站/ asp) - ajax可以给客户端返回三种格式数据(文本格式
,xml , json格式) - 无刷新数据交换技术有以下: flash, java
applet, 框架, iframe, ajax)
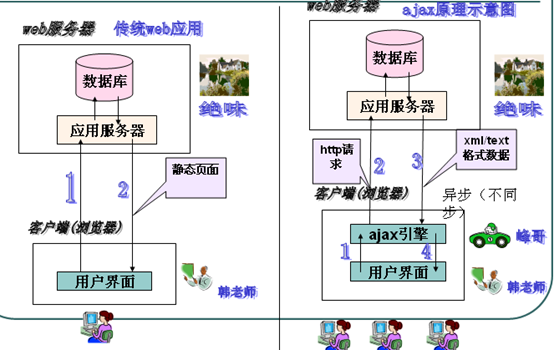
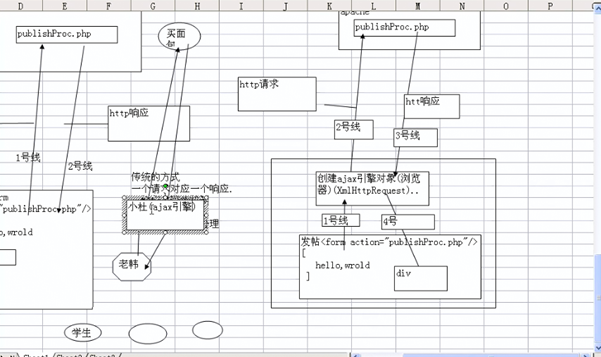
- ajax
的运行原理分析
看一个需求:
- ajax在什么地方用的多
1 动态加载数据,按需取得数据。【树形菜单、联动菜单.../省市联动】
2 改善用户体验。【输入内容前提示、带进度条文件上传...】
3 电子商务应用。 【购物车、邮件订阅...】
4 访问第三方服务。 【访问搜索服务、rss阅读器】
5. 数据的布局刷新
- 经典的案例
使用ajax与服务器通信的的步骤
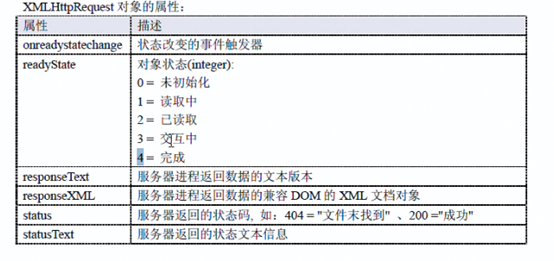
- 创建一个XMLHttpRequest对象
- 创建url, data,通过
xmlHttpRequest.send() - 服务器端接收
ajax的请求,做相应处理(操作数据库),然后返回结果(echo
语句) - 客户端通过xmlHttpRequest的属性
reponseText , responseXML
取的数据,然后就完成局部刷新当前页面任务
使用
ajax完成用户名的验证(get方式提交数据)
register.php
<html>
<head>
<title>用户注册</title>
<meta
http-equiv="content-type" content="text/html;charset=utf-8"/>
<script
type="text/javascript">
//创建ajax引擎
function
getXmlHttpObject(){
var
xmlHttpRequest;
//不同的浏览器获取对象xmlhttprequest
对象方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new
ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new
XMLHttpRequest();
}
return
xmlHttpRequest;
}
var
myXmlHttpRequest="";
//验证用户名是否存在
function
checkName(){
myXmlHttpRequest=getXmlHttpObject();
//怎么判断创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数表示请求的方式, "get" / "post"
//第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求)
//第三个参数表示
true表示使用异步机制,如果false表示不使用异步
var
url="/ajax/registerProcess.php?mytime="+new
Date()+"&username="+$("username").value;
//打开请求.
myXmlHttpRequest.open("get",url,true);
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入
null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(null);
}
}
//回调函数
function
chuli(){
//window.alert("处理函数被调回"+myXmlHttpRequest.readyState);
//我要取出从registerPro.php页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
//window.alert("服务器返回"+myXmlHttpRequest.responseText);
$('myres').value=myXmlHttpRequest.responseText;
}
}
//这里我们写一个函数
function $(id){
return
document.getElementById(id);
}
</script>
</head>
<body>
<form
action="???" method="post">
用户名字:<input
type="text" onkeyup="checkName();" name="username1" id="username"><input
type="button" onclick="checkName();" value="验证用户名">
<input
style="border-width: 0;color: red" type="text" id="myres">
<br/>
用户密码:<input
type="password" name="password"><br>
电子邮件:<input
type="text" name="email"><br/>
<input
type="submit" value="用户注册">
</form>
<form
action="???" method="post">
用户名字:<input
type="text" name="username2" >
<br/>
用户密码:<input
type="password" name="password"><br>
电子邮件:<input
type="text" name="email"><br/>
<input
type="submit" value="用户注册">
</form>
</body>
</html>
registerpro.php
<?php
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收数据
$username=$_GET['username'];
if($username=="shunping"){
echo "用户名不可以用";//注意,这里数据是返回给请求的页面.
}else{
echo "用户名可以用";
}
?>
|
【相关代码】 【Login.jsp】 <%@ page <% String String + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE <html> <head> <base <title>注册页面</title> <meta <meta <meta <meta <meta <!-- <link --> <script <script </head> <body> <center> <form 用户名:<input type="button" value="验证用户名" onclick="checkName()" /> <input style="border-width: 0; color:red; font-size: 20px; font-weight: bold;" type=text 用户密码:<input type="text" name="email" /><br /> <input value="用户注册" /> </form> <form 用户名:<input type="button" value="验证用户名" /><br /> 用户密码:<input name="password" /><br /> 电子邮件: <input <input </form> </center> </body> </html> 【LoginchuLiServlet.java】 package import import import import import import public public throws response.setContentType("text/html; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter //禁用缓存 response.setDateHeader("Expires", -1); //接受数据 String System.out.println("username //out.write(uname); //把数据返回出去 //response.sendRedirect("http://www.baidu.com"); //request.getRequestDispatcher("/WEB-INF/login.jsp").forward(request, response); //*request.setAttribute("name", "color"); //利用该方法可以向浏览器返回数据 //out.print("123456789"); if ("admin".equals(uname)) { out.println("用户名正确"); } else { out.println("用户名不可用"); } } public throws this.doGet(request, response); } } 【Ajax.js】 //创建Ajax引擎 function var // 不同的浏览器获取XmlHttpRequest的方法是不一样的 if (window.ActiveXObject) { xmlHttpRequest = new // window.alert("ie"); } else { xmlHttpRequest = new // window.alert("huohu"); } return } //全局变量 var function myXmlHttpRequest = getXmlHttpRequest(); // 判断是否创建成功 if (myXmlHttpRequest != null) { //window.alert("创建Ajax引擎成功!"); // 通过myXmlHttpRequest对象发送请求到服务器的某一个页面 //方案一:通过增加一个时间变量让浏览器可以刷新 var + $("username").value; //方案二:通过设置浏览器禁用缓存来刷新页面 url = "/AjaxProject/LoginChuLiServlet?username=" + $("username").value; //window.alert(url); // true表示使用异步机制(打开请求) //1.get/post 2.对那个页面使用Ajax 3.是否使用异步机制 myXmlHttpRequest.open("get", url, true); // 指定回调函数, chuli是函数名称 myXmlHttpRequest.onreadystatechange = chuli; //真的发送请求, get请求填入null即可; myXmlHttpRequest.send(null); } else { window.alert("创建Ajax引擎失败!"); } } //回调函数 function //window.alert("处理函数被调回"+myXmlHttpRequest.readyState); //取出从LoginChuLi返回的数值 if (myXmlHttpRequest.readyState == 4){ //4表示已完成的状态 //根据返回信息的格式取出值 //window.alert("服务器返回了数据"+myXmlHttpRequest.responseText); $("myres").value = myXmlHttpRequest.responseText; } } function $(id) { return } |
ajax的post方式请求
|
【关键代码: function myXmlHttpRequest = getXmlHttpRequest(); // 判断是否创建成功 if (myXmlHttpRequest != null) { // window.alert("创建Ajax引擎成功!"); // 通过myXmlHttpRequest对象发送请求到服务器的某一个页面 // 方案一:通过增加一个时间变量让浏览器可以刷新 var + "&username=" + $("username").value; // 方案二:通过设置浏览器禁用缓存来刷新页面 url = "/AjaxProject/LoginChuLiServlet?username=" + $("username").value; // 使用post方式来提交数据 var var // window.alert(url); // true表示使用异步机制(打开请求) // 1.get/post 2.对那个页面使用Ajax 3.是否使用异步机制 //myXmlHttpRequest.open("get", url, true); //post提交 myXmlHttpRequest.open("post", url2, true); //这行代码不能少 myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); // 指定回调函数, chuli是函数名称 myXmlHttpRequest.onreadystatechange = chuli; // 真的发送请求, get请求填入null即可; //myXmlHttpRequest.send(null); myXmlHttpRequest.send(data); } else { window.alert("创建Ajax引擎失败!"); } } |
在前面案例我们修改一下
:
关键代码
register.php
var
url="/ajax/registerProcess.php";
//这个是要发送的数据
var
data="username="+$('username').value;
//打开请求.
myXmlHttpRequest.open("post",url,true);
//还有一句话,这句话必须.
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入
null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(data);
registerPro.php关键码
:
$username=$_POST['username'];
☞
使用get方式发出请求,如果提交的用户名不变化,浏览器将不会真的发请求,而是缓存取数据., url
解决方法
- url
后带一个总是变化的参数,比如当前时间
var
url="/ajax/registerProcess.php?mytime="+new
Date()+"&username="+$("username").value;
- 在服务器回送结果时,禁用缓存.
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
代码:(以下代码适用于股票、基金等即时性网站, //指定该页面不缓存 response.setDateHeader("Expires", -1);【针对IE浏览器设置不缓存】 //为了保证兼容性. response.setHeader("Cache-Control", "no-cache");【针对火狐浏览器等】 response.setHeader("Pragma", "no-cache");【其他浏览器】
response.setDateHeader("Expires", System.currentTimeMillis()+3600*1000);后面一个参数表示设置的缓存保持时间,-1表示永远缓存 //方案一:通过增加一个时间变量让浏览器可以刷新 var + $("username").value; //方案二:通过设置浏览器禁用缓存来刷新页面 url = "/AjaxProject/LoginChuLiServlet?username=" + $("username").value; //实现对用户名的即时验证: 用户名:<input type="button" value="验证用户名" onclick="checkName()" /> |
ajax如何处理返回的数据格式是xml的情况
register.php
<html>
<head>
<title>用户注册</title>
<meta
http-equiv="content-type" content="text/html;charset=utf-8"/>
<script
type="text/javascript">
//创建ajax引擎
function
getXmlHttpObject(){
var
xmlHttpRequest;
//不同的浏览器获取对象xmlhttprequest
对象方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new
ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new
XMLHttpRequest();
}
return
xmlHttpRequest;
}
var
myXmlHttpRequest="";
//验证用户名是否存在
function
checkName(){
myXmlHttpRequest=getXmlHttpObject();
//怎么判断创建ok
if(myXmlHttpRequest){
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
//第一个参数表示请求的方式, "get" / "post"
//第二个参数指定url,对哪个页面发出ajax请求(本质仍然是http请求)
//第三个参数表示
true表示使用异步机制,如果false表示不使用异步
var
url="/ajax/registerProcess.php";
//这个是要发送的数据
var
data="username="+$('username').value;
//打开请求.
myXmlHttpRequest.open("post",url,true);
//还有一句话,这句话必须.
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数.chuli是函数名
myXmlHttpRequest.onreadystatechange=chuli;
//真的发送请求,如果是get请求则填入
null即可
//如果是post请求,则填入实际的数据
myXmlHttpRequest.send(data);
}
}
//回调函数
function
chuli(){
//window.alert("处理函数被调回"+myXmlHttpRequest.readyState);
//我要取出从registerPro.php页面返回的数据
if(myXmlHttpRequest.readyState==4){
//取出值,根据返回信息的格式定.text
//window.alert("服务器返回"+myXmlHttpRequest.responseText);
//$('myres').value=myXmlHttpRequest.responseText;
//看看如果取出
xml格式数据
//window.alert(myXmlHttpRequest.responseXML);
//获取mes节点
var
mes=myXmlHttpRequest.responseXML.getElementsByTagName("mes");
//取出mes节点值
//window.alert(mes.length);
//mes[0]->表示取出第一个mes节点
//mes[0].childNodes[0]->表示第一个mes节点的第一个子节点
var
mes_val=mes[0].childNodes[0].nodeValue;
$('myres').value=mes_val;
}
}
//这里我们写一个函数
function $(id){
return
document.getElementById(id);
}
</script>
</head>
<body>
<form
action="???" method="post">
用户名字:<input
type="text" name="username1" id="username"><input
type="button" onclick="checkName();" value="验证用户名">
<input
style="border-width: 0;color: red" type="text" id="myres">
<br/>
用户密码:<input
type="password" name="password"><br>
电子邮件:<input
type="text" name="email"><br/>
<input
type="submit" value="用户注册">
</form>
<form
action="???" method="post">
用户名字:<input
type="text" name="username2" >
<br/>
用户密码:<input
type="password" name="password"><br>
电子邮件:<input
type="text" name="email"><br/>
<input
type="submit" value="用户注册">
</form>
</body>
</html>
regisgerProcess.php
<?php
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收数据(这里要和请求方式对于 _POST
还是 _GET)
$username=$_POST['username'];
//这里我们看看如何处理格式是xml
$info="";
if($username=="shunping"){
$info.="<res><mes>用户名不可以用,对不起</mes></res>";//注意,这里数据是返回给请求的页面.
}else{
$info.="<res><mes>用户名可以用,恭喜</mes></res>";
}
echo $info;
?>
|
// window.alert("处理函数被调回"+myXmlHttpRequest.readyState); // 取出从LoginChuLi返回的数值 if (myXmlHttpRequest.readyState == 4) { // 4表示已完成的状态 // 根据返回信息的格式取出值 // window.alert("服务器返回了数据"+myXmlHttpRequest.responseText); // $("myres").value = myXmlHttpRequest.responseText; // 开始取出XML格式数据, myXmlHttpRequest.responseXML取出的是一个dom对象 // 这里涉及XMLDom和HtmlDom编程 // $("myres").value = myXmlHttpRequest.responseXML; //window.alert("testing ");
// 获取mes节点, 注意getElementsByTagName不要写错了 var if (mes != null) { } //获取节点下面的数值 //mes[0]表示取出第一个mes节点 //mes[0].childNodes[0]表示取出第一个 var //window.alert(mes_val); $("myres").value = mes_val; } // 1.开始处理返回内容是xml的格式; response.setContentType("text/xml; charset=utf-8"); if ("admin".equals(uname)) { // out.println("用户名正确"); out.println("<res><mes>用户名已注册, } else { out.println("<res><mes>共黑你, } |
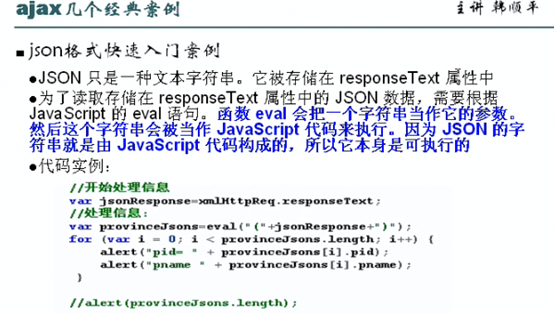
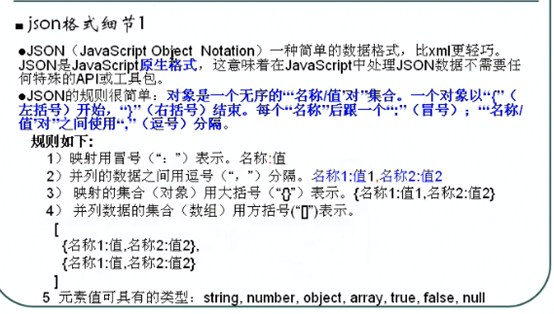
ajax如何处理json数据格式
json的格式如下
:
"{属性名:属性值,属性名:属性值,.... }"
因为json数据是原生态数据,因此这种数据格式很稳定,而且描述能力强,我们建议大家使用json格式
<script
type="text/javascript">
var
dog = {"name":"dog", "color":"red"};
//window.alert(typeof
dog);
window.alert(dog.name);
window.alert(dog.color);
</script>
|
//2.处理Json数据格式, response.setContentType("text/html; charset=utf-8"); if ("admin".equals(uname)) { // out.println("用户名正确"); //out.println("<res><mes>用户名已注册, //返回json格式代码数据, value是一个json数据格式的子串 String String out.println(aaa); } else { //out.println("<res><mes>共黑你, //String String out.println(value); } if (myXmlHttpRequest.readyState == 4) { //开始获取json格式的子串 var //window.alert(typeof //使用eval函数讲mes_val转换成对应的对象 var //window.alert(typeof $("myres").value = mes_obj.res+"错误码:"+mes_obj.id; } |
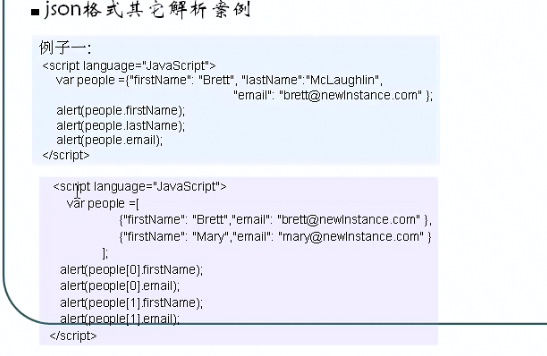
json数据格式的扩展
如果服务器返回的json
是多组数据,则格式应当如下:
$info="[{"属性名":"属性值",...},{"属性名":"属性值",...},....]";
在xmlhttprequest对象接收到json数据后,应当这样处理
//转成对象数组
var
reses=eval("("+xmlHttpRequest.responseText+")");
//通过reses可以取得你希望的任何一个值
reses[?].属性名
|
if ("admin".equals(uname)) { // out.println("用户名正确"); //out.println("<res><mes>用户名已注册, //返回json格式代码数据, value是一个json数据格式的子串 String String out.println(aaa); } else { //out.println("<res><mes>共黑你, //String String out.println(value); } //开始获取json格式的子串 var //window.alert(typeof //使用eval函数讲mes_val转换成对应的对象 var //window.alert(typeof $("myres").value = mes_obj[1].res+"错误码:"+mes_obj[1].id;//遍历 <script type="text/javascript"> var dog = [{"name":"dog", "color":"red"}, {"name":"dog1", "color":"blue"}, {"name":"dog3", "color":"yellow"}]; //window.alert(typeof dog); //window.alert(dog.name); //window.alert(dog.color); //window.alert(dog[0].name+" "+dog.length); //window.alert(dog[1].color) for (var i=0; i<dog.length; i++) { window.alert(dog[i].name+" "+dog[i].color); } </script> |
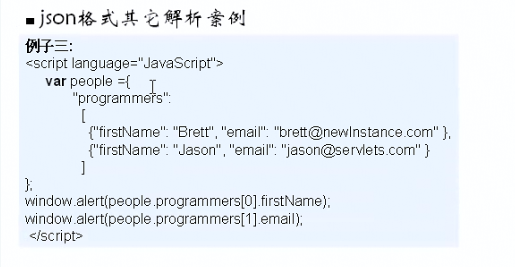
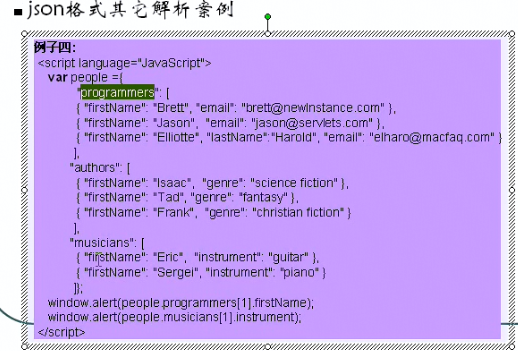
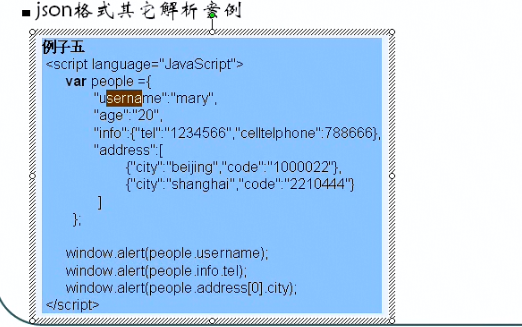
更加复杂的json数据格式
<script
language="JavaScript">
var
people ={
"programmers":
[
{"firstName": "Brett", "email": "brett@newInstance.com" },
{"firstName": "Jason", "email": "jason@servlets.com" }
],
"writer":
[
{"writer":"宋江","age":"50"},
{"writer":"吴用","age":"30"}
],
"sex":"男"
};
window.alert(people.programmers[0].firstName);
window.alert(people.programmers[1].email);
window.alert(people.writer[1].writer);
window.alert(people.sex);
</script>
小结:
当一个ajax请求到服务器,服务器可以根据需求返回
三种格式的数据,那么我们应当选择哪一个?
- 如果你的项目经理没有特殊的要求,建议使用json
- 若应用程序不需要与其他应用程序共享数据的时候, 使用
HTML
片段来返回数据时最简单的 - 如果数据需要重用, JSON
文件是个不错的选择, 其在性能和文件大小方面有优势 - 当远程应用程序未知时, XML
文档是首选, 因为
XML
是
web
服务领域的 "世界语"(不知道请求是谁发出的就用xml)
ajax的省市联动案例(如何动态的从服务器取得数据)
showCities.php页面
<html>
<head>
<meta
http-equiv="content-type" content="text/html;charset=utf-8"/>
<script
type="text/javascript">
//创建ajax引擎
function
getXmlHttpObject(){
var
xmlHttpRequest;
//不同的浏览器获取对象xmlhttprequest
对象方法不一样
if(window.ActiveXObject){
xmlHttpRequest=new
ActiveXObject("Microsoft.XMLHTTP");
}else{
xmlHttpRequest=new
XMLHttpRequest();
}
return
xmlHttpRequest;
}
var
myXmlHttpRequest="";
function
getCities(){
myXmlHttpRequest=getXmlHttpObject();
if(myXmlHttpRequest){
var
url="/ajax/showCitiesPro.php";//post
var
data="province="+$('sheng').value;
myXmlHttpRequest.open("post",url,true);//异步方式
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//指定回调函数
myXmlHttpRequest.onreadystatechange=chuli;
//发送
myXmlHttpRequest.send(data);
}
}
function
chuli(){
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//取出服务器回送的数据
var
cities=myXmlHttpRequest.responseXML.getElementsByTagName("city");
$('city').length=0;
var
myOption=document.createElement("option");
myOption.innerText="--城市--";
//添加到
$('city').appendChild(myOption);
//遍历并取出城市
for(var
i=0;i<cities.length;i++){
var
city_name=cities[i].childNodes[0].nodeValue;
//创建新的元素option
var
myOption=document.createElement("option");
myOption.value=city_name;
myOption.innerText=city_name;
//添加到
$('city').appendChild(myOption);
}
}
}
}
//这里我们写一个函数
function $(id){
return
document.getElementById(id);
}
</script>
</head>
<body>
<select
id="sheng" onchange="getCities();">
<option
value="">---省---</option>
<option
value="zhejiang">浙江</option>
<option
value="jiangsu" >江苏</option>
<option
value="sichuan" >四川</option>
</select>
<select
id="city">
<option
value="">--城市--</option>
</select>
<select
id="county">
<option
value="">--县城--</option>
</select>
</body>
</html>
**showCitiesProcess.php**
<?php
//服务器端
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收用户的选择的省的名字
$province=$_POST['province'];
file_put_contents("d:/mylog.log",$province."\r\n",FILE_APPEND);
//如何在调试过程中,看到接收到的数据
。
//到数据库去查询省有那些城市(现在先不到数据库)
$info="";
if($province=="zhejiang"){
$info="<province><city>杭州</city><city>温州</city><city>宁波</city></province>";
}else
if($province=="jiangsu"){
$info="<province><city>南京</city><city>徐州</city><city>苏州</city></province>";
}
echo $info;
?>
|
【index.js】 //创建Ajax引擎 function getXmlHttpRequest() { var xmlHttpRequest; // 不同的浏览器获取XmlHttpRequest的方法是不一样的 if (window.ActiveXObject) { xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); // window.alert("ie"); } else { xmlHttpRequest = new XMLHttpRequest(); // window.alert("huohu"); } return xmlHttpRequest; } var myXmlHttpRequest = ""; // 省市联动案例js function getCities() { // window.alert("ok"); myXmlHttpRequest = getXmlHttpRequest(); if (myXmlHttpRequest != null) { // 向服务器发送请求 var url = "/AjaxProject/CityChuLiServlet"; var data = "province=" + $("sheng"); // window.alert(""+data); myXmlHttpRequest.open("post", url, true); myXmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // 指定回调函数 myXmlHttpRequest.onreadystatechange = chuli; // 发送请求 myXmlHttpRequest.send(data); } } JavaScript的XMLDom编程和HTMLDom编程 function chuli() { // window.alert(myXmlHttpRequest.readyState+" "+myXmlHttpRequest.status); // window.alert("chuli"); if (myXmlHttpRequest.readyState == 4 && myXmlHttpRequest.status == 200) { // window.alert("ok"); // window.alert(myXmlHttpRequest.responseXML); var cities = myXmlHttpRequest.responseXML.getElementsByTagName("city"); //window.alert(cities.length); //该方法的主要目的是把每次选择以后, document.getElementById("city").length = 0; var myoption1 = document.createElement("option"); var str = "--城市--"; myoption1.innerText = str; document.getElementById("city").appendChild(myoption1); // 遍历取出数据 for (var i = 0; i < cities.length; i++) { var city_name = cities[i].childNodes[0].nodeValue; //window.alert(city_name); //创建新的元素option var myoption = document.createElement("option"); myoption.value = city_name; myoption.innerText = city_name; //添加属性到对应city的select选项中去 document.getElementById("city").appendChild(myoption); } } } function $(id) { return document.getElementById(id).value; } 【servlet.java】 package com.web.servlet; import java.io.*; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class CityChuLiServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/xml; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); // 这里是服务器端 String sheng = request.getParameter("province"); //数据库验证 String info = ""; if ("zhejiang".equals(sheng)) { info = "<province><city>杭州</city> <city>义乌</city> <city>金华</city> </province>"; } else if ("jiangsu".equals(sheng)) { info = "<province><city>南京</city> <city>苏州</city> <city>镇江</city> </province>"; } out.println(info); this.writeLog(sheng); System.out.println("" + sheng); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } // 写入日志 public void writeLog(String content) { FileOutputStream fop = null; File file; try { //D:\JAVACODE2017\AjaxProject\src\com\web\servlet //file = new File("/src/com/web/servlet/log.txt"); String path = "D://JAVACODE2017//AjaxProject//src//com//web//servlet/log.txt"; file = new File(path); fop = new FileOutputStream(file); // if file doesnt exists, then create it if (!file.exists()) { file.createNewFile(); } // get the content in bytes byte[] contentInBytes = content.getBytes(); fop.write(contentInBytes); fop.flush(); fop.close(); System.out.println("文件内容写入成功!"); } catch (IOException e) { e.printStackTrace(); System.out.println("日志文件写入异常!"); } finally { try { if (fop != null) { fop.close(); } } catch (IOException e) { e.printStackTrace(); } } } } |
黄金价格波动图
glodPrice.php界面
<html>
<head>
<meta
http-equiv="content-type" content="text/html;charset=utf-8"/>
<link
href="Untitled-1.css" rel="stylesheet" type="text/css" />
<script
src="my.js" type="text/javascript"></script>
<script
type="text/javascript">
var
myXmlHttpRequest;
function
updateGoldPrice(){
myXmlHttpRequest=getXmlHttpObject();
if(myXmlHttpRequest){
//创建ajax引擎成功
var
url="glodPriceProcess.php";
var
data="city[]=dj&city[]=tw&city[]=ld";
myXmlHttpRequest.open("post",url,true);
myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
myXmlHttpRequest.onreadystatechange=function
chuli(){
//接收数据json
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//取出并转成对象数组
var
res_objects=eval("("+myXmlHttpRequest.responseText+")");
$('dj').innerText=res_objects[0].price;
$('tw').innerText=res_objects[1].price;
$('ld').innerText=res_objects[2].price;
}
}
}
myXmlHttpRequest.send(data);
}
}
//使用定时器
每隔5 秒
window.setInterval("updateGoldPrice()",5000);
</script>
</head>
<center>
<h1>每隔5秒中更新数据(以1000为基数计算涨跌)</h1>
<table
border=0 class="abc">
<tr><td
colspan="3"><img
src="gjhj_bj_tit.gif" /></td></tr>
<tr ><td>市场</td><td>最新价格$</td><td>涨跌</td></tr>
<tr><td>伦敦</td><td
id="ld">788.7</td><td><img
src="down.gif" />211.3</td></tr>
<tr><td>台湾</td><td
id="tw">854.0</td><td><img
src="down.gif" />146.0</td></tr>
<tr><td>东京</td><td
id="dj">1791.3</td><td><img
src="up.gif" />791.3</td></tr>
</table>
</center>
</html>
glodPriceProcess.php
<?php
//这里两句话很重要,第一讲话告诉浏览器返回的数据是xml格式
header("Content-Type: text/html;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收
$cities=$_POST['city'];
//随机的生成
三个 500-2000间数
//$res='[{"price":"400"},{"price":"1000"},{"price":"1200"}]';
$res='[';
for($i=0;$i<count($cities);$i++){
if($i==count($cities)-1){
$res.='{"cityname":"'.$cities[$i].'" ,"price":"'.rand(500,1500).'"}]';
}else{
$res.='{"cityname":"'.$cities[$i].'" ,"price":"'.rand(500,1500).'"},';
}
}
file_put_contents("d:/mylog.log",$res."\r\n",FILE_APPEND);
echo $res;
?>
晚上的练习
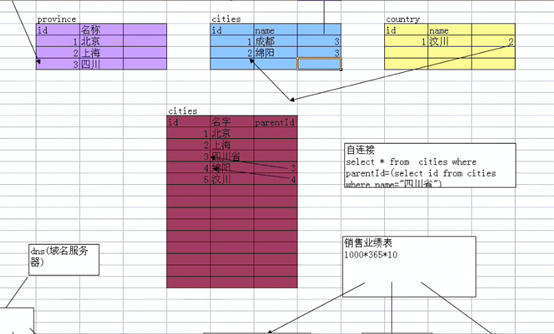
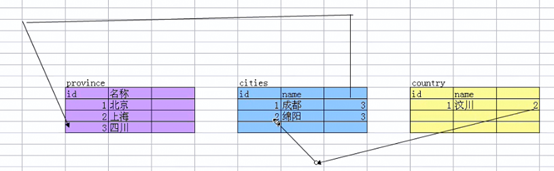
- 把省市联动
和数据库 - 把黄金价格波动的
上下箭头指示做出来 - 把用户管理系统(信息共享系统),使用更加规范的mvc模式开发(引入smarty)
|
【goods.js】 var myXmlHttpRequest = ""; function updateGoldprice() { myXmlHttpRequest = getXmlHttpRequest(); if (myXmlHttpRequest != null) { // window.alert("ok"); // 向服务器发送请求 var url = "/AjaxProject/GoldChuLiServlet"; var deleteNum = [];// 定义要传递的数组 deleteNum.push("dj"); deleteNum.push("tw"); deleteNum.push("ld");// 向数组中添加元素 // 注意这里可以通过city[]简化传值步骤 // var data = "city[]=dj&city[]=tw&city[]=ld"; var data = "city=" + deleteNum; // window.alert(data); // window.alert(""+data); myXmlHttpRequest.open("post", url, true); myXmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // 指定回调函数 myXmlHttpRequest.onreadystatechange = chuli; // 发送请求 myXmlHttpRequest.send(data); } } // 开始处理业务逻辑 function chuli() { // 接收数据 if (myXmlHttpRequest.readyState == 4 && myXmlHttpRequest.status == 200) { // 取出数据, // window.alert("ok not null"); // window // 转换成一个对象 var res_obj = eval("(" + myXmlHttpRequest.responseText + ")"); // 在这里同时计算一下股票的涨跌 // 获取原来的的数据 var djNow = $("dj").innerText; var twNow = $("tw").innerText; var ldNow = $("ld").innerText; // 获取当前的数据 var djNew = res_obj[0].price; var twNew = res_obj[1].price; var ldNew = res_obj[2].price; // window.alert(djNow + " " + djNew); // window.alert(twNow + " " + twNew); // window.alert(ldNow + " " + ldNew); $("djzf").innerText = ((djNew - djNow) / djNew) * 100 + "%"; $("twzf").innerText = ((twNew - twNow) / twNew) * 100 + "%"; $("ldzf").innerText = ((ldNew - ldNow) / ldNew) * 100 + "%"; //$("img1").setAttribute("src","images/down.jpg"); //var img=document.getElementById("demo"); //var aa = $("img1"); window.alert(img.src); /* var tables = document.getElementsByTagName("table"); // var trs = tables[0].getElementsByTagName("tr"); var trs = tables[0].getElementsByTagName("tr"); var tds = trs[2].getElementsByTagName("td"); var img = tds[2].getElementsByTagName("img"); //window.alert(img.length); //window.alert(img[0].getAttribute("src")); for (var i = 0; i < tds.length; i++) { // //window.alert(tds[i].innerText); window.alert(tds[i].getElementsByTagName("img").getAttribute("src")); } */ //window.alert(trs2.length); if (djNew > djNow) { } else { } if (twNew > twNow) { } else { } if (ldNew > ldNow) { } else { } $("dj").innerText = res_obj[0].price; $("tw").innerText = res_obj[1].price; $("ld").innerText = res_obj[2].price; // window.alert(value); } } // 使用定时器, 5s一次 window.setInterval("updateGoldprice()", 5000); 【goodsprice.jsp】 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'goldprice.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" charset="utf-8" src="js/gold.js"></script> <script type="text/javascript" charset="utf-8" src="js/ajaxutils.js"></script> </head> <body> <center> <h1>每隔5秒中更新数据(以1000为基数计算涨跌)</h1> <table border=1 class="abc" bordercolor="red"> <tr> <td colspan="3"></td> </tr> <tr> <td>市场</td> <td>最新价格$</td> <td>涨跌</td> </tr> <tr> <td>伦敦</td> <td id="ld">788.7</td> <td id="ldzf"><img id="demo" src="data:images/down.jpg" />211.3</td> </tr> <tr> <td>台湾</td> <td id="tw">854.0</td> <td id="twzf"><img id="img2" src="data:images/down.jpg" />146.0</td> </tr> <tr> <td>东京</td> <td id="dj">1791.3</td> <td id="djzf"><img id="img3" src="data:images/up.jpg" />791.3</td> </tr> </table> </center> </body> </html> 【AjaxUtils.js】 //创建Ajax引擎 function getXmlHttpRequest() { var xmlHttpRequest; // 不同的浏览器获取XmlHttpRequest的方法是不一样的 if (window.ActiveXObject) { xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP"); // window.alert("ie"); } else { xmlHttpRequest = new XMLHttpRequest(); // window.alert("huohu"); } return xmlHttpRequest; } function $(id) { return document.getElementById(id); } |
如果我们的代码比较复杂,可以通过
file_put_contents来输出信息到某个日志文件.(!!!!!!!)(php中)
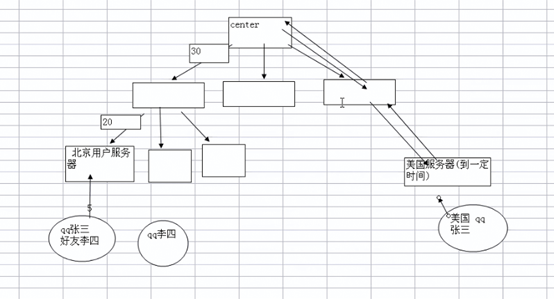
ajax实现聊天室的功能
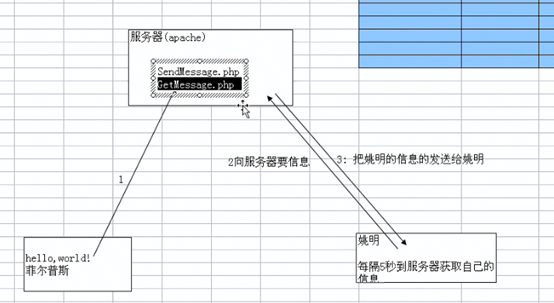
需求如下:
分析实现的思路,如图所示:
- 创建数据库
create
database
chat;
create
table
messages(
id
int
unsigned
primary
key
auto_increment,
sender
varchar(64) not
null,
getter
varchar(64) not
null,
content
varchar(3600) not
null,
sendTime
datetime default now() not
null,
isGet
tinyint
default 0)
- 界面
添加如下功能:
1. 增加用户表(通过id登录,并且对身份验证)
2. 防止同一个用户,多次登录.?->session和数据库
3. 公共聊天室.
4. 界面做成(框架->div+css)
5. 数据库的信息,怎么清理(后台管理),发布广告,用户的管理(后台管理程序)
|
【Login.jsp】 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/user.js" charset="utf-8"></script> </head> <body onload="chageWindowSize()"> <center> <h2>欢迎登录飞Q聊天室</h2> <form action="/AjaxQQ2018/LoginChuLiServlet" method="post"> 用户名:<input type="text" name="username" /><br /> 密码:<input type="password" name="password" /><br /> <input type="submit" value="开始登录"/> <input type="reset" value="重新输入"/> </form> </center> </body> </html> 【FriendList.jsp】 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'friendlist.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/user.js"></script> <script type="text/javascript" src="js/ajaxutils.js"></script> </head> <body onload="chageWindowSize()"> <h2>好友列表</h2> <ul> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">张三</li> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">李四</li> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">王五</li> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">刘能</li> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">10010</li> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan">10011</li> <% for (int i = 10000; i < 10100; i++) { %> <li onmouseover="change1('over', this)" onclick="openChatRoom(this)" onmouseout="change1('out', this)" id="zhangsan"><%=i%></li> <% } %> </ul> </body> </html> 【chatroom.jsp】 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'chatroom.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/ajaxutils.js" charset="utf-8"></script> <script type="text/javascript" src="js/user.js" charset="utf-8"></script> </head> <body> <center> <h2> 飞Q聊天室(用户<font color="blue" face="consolas"><span id="sender"><%=session.getAttribute("username")%></span></font>正在和好友<font color=red face="华文新魏"><span id="getter"><%=request.getAttribute("name")%></span></font>聊天) </h2> <textarea rows="20" cols="40" id="cons" style="font-family: '华文新魏'; font-size: 20px;"></textarea> <br> <input type="text" id="content" size=40 /><input type="button" value="发送信息" onclick="sendMessage()" /> </center> </body> </html> 【LoginChuLiservlet.java】 package com.ajax.controller; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; public class LoginChuLiServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); String username = request.getParameter("username"); String newName = new String(username.getBytes("iso-8859-1"), "utf-8"); String password = request.getParameter("password"); if ("123456".equals(password)) { HttpSession session = request.getSession(); session.setAttribute("username", newName); session.setMaxInactiveInterval(1000*60*5); request.getRequestDispatcher("/WEB-INF/user/friendlist.jsp").forward(request, response); } else { request.getRequestDispatcher("/WEB-INF/user/login.jsp").forward(request, response); } } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } 【SendMessageServlet.java】 package com.ajax.controller; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.ajax.service.MessageService; public class SendMessageServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); // 用于处理发送信息 // 1.接受信息 // [注意window.open()会以get方式提交数据, Ajax默认是以post方式提交数据] String sender = (String) request.getSession().getAttribute("username"); String getter = request.getParameter("getter"); String newGetter = new String(getter.getBytes("iso-8859-1"), "utf-8"); String content = request.getParameter("con"); String newContent = new String(content.getBytes("iso-8859-1"), "utf-8"); System.out.println("sender: " + sender + " getter: " + newGetter + " content: " + newContent); // 开始添加 MessageService mService = new MessageService(); if (mService.addMessage(sender, newGetter, newContent)) { System.out.println("本条消息记录数据添加成功!!!"); // 以XML数据格式返回 // out.println("<mes><sender></getter></mes>"); out.println(newContent + " (本条消息记录数据发送成功!!!)"); } // 去出去了就把数据库设置为已经取出 //mService.setGetZero(sender, getter); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } 【GetMessageServlet.java】 package com.ajax.controller; import java.io.IOException; import java.io.PrintWriter; import javax.jms.Message; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.ajax.service.MessageService; public class GetMessageServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/xml; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); String sender = (String) request.getSession().getAttribute("username"); String getter = request.getParameter("sender"); // .getBytes("iso-8859-1"), "utf-8" String newSender = ""; if (sender != null) { newSender = new String(sender.getBytes("iso-8859-1"), "utf-8"); } System.out.println("接收数据人: 接受者" + getter + " 发送者: " + sender); // 取出数据 MessageService mService = new MessageService(); String messageInfo = mService.getMessage(newSender, getter); response.setDateHeader("Expires", -1); // 把信息返回出去 out.println(messageInfo); //信息如果发出去就置为0 //mService.setGetZero(newSender, getter); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } 【GoChatRoomServlet.java】 package com.ajax.controller; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class GoChatRoomServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); response.setContentType("text/html; charset=utf-8"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); String name = request.getParameter("name"); String newName = new String(name.getBytes("iso-8859-1"), "utf-8"); System.out.println(""+name+" "+"1"+newName+"1"); request.setAttribute("name", newName); request.getRequestDispatcher("/WEB-INF/user/chatroom.jsp").forward(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doGet(request, response); } } 【Man package com.ajax.service; import com.ajax.dao.SqlHelper; import java.sql.*; public class MessageService { // 定义一个全局变量, private static String message = ""; public boolean addMessage(String sender, String getter, String content) { boolean b = true; System.out.println("insert.getParameter:" + sender + " " + getter + " " + content); String sql = "insert into messages (sender, getter, content) values ('" + sender + "', '" + getter + "', '" + content + "')"; try { SqlHelper.executeUpdate(sql, null); } catch (Exception e) { b = false; // TODO: handle exception e.printStackTrace(); } return b; } // 取出数据, 把数据组织好返回给客户端 public String getMessage(String sender, String getter) { // 进来的时候把信息清空 message = ""; System.out.println("SQL: sender" + sender + " getter: " + getter); String sql = "select * from messages where (getter = '" + sender + "' and sender='" + getter + "') and isGet=0"; ResultSet rs = SqlHelper.executeQuery(sql, null); System.out.println("select sql: " + sql); // xml格式 // String messageInfo = // "<mess><messid>1</messid><sender>001</sender><getter>002</getter><con>hello</con><time>20170201</time></mess>"; String messageInfo = "<mess>"; try { while (rs.next()) { System.out.println("rs.next info:"); String messid = rs.getObject(1).toString(); String con = rs.getObject(4).toString(); String time = rs.getObject(5).toString(); System.out.println(messid + " " + con + " " + time); messageInfo += "<messid>" + messid + "</messid><sender>" + sender + "</sender><getter>" + getter + "</getter><con>" + con + "</con><time>" + time + "</time>"; } messageInfo += "</mess>"; System.out.println("messageInfo: " + messageInfo); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } finally { SqlHelper.close(rs, SqlHelper.getPs(), SqlHelper.getCt()); } // 把信息返回出去 message = messageInfo; //如果message中没有信息, //如果message中有信息,说明isGet=0 System.out.println("message is: "+message); //<mess></mess> if (message.equals("<mess></mess>") || message.equals("")){ //isGet=1 System.out.println("-----------------------------我没有拿到数据"); } else{ //信息走到这里说明信息我已经拿到手了,(不用管其他的) System.out.println("-----------------------------我已经查到数据"); //this.setGetZero(sender, getter); // 取完之后设置为1 //[特别重要: sql = "update messages set isGet = 1 where sender = '" + getter + "' and getter='" + sender + "'"; //ok //sql = "update messages set isGet = 1 where sender = '" + getter //+ "' and getter='" + sender + "'"; //error System.out.println("update sql: " + sql); SqlHelper.executeUpdate(sql, null); } return messageInfo;(上面的修改操作并不会影响到这里已经拿到的messageInfo) } } 【user.js】 function change1(val, obj) { if (val == 'over') { obj.style.color = "red"; obj.style.cursor = "hand"; } else if (val == 'out') { obj.style.color = "black"; } } function chageWindowSize() { // window.alert("12"); window.resizeTo(400, 700); window.moveTo(400, 190); } var getterName = ""; function openChatRoom(obj) { // window.alert("open new window"); // 默认是get方式提交, encodeURI(obj.innerText)是使用URI编码 window.open("/AjaxQQ2018/GoChatRoomServlet?name=" + encodeURI(obj.innerText) + "", "_blank"); getterName = obj.innerText; // window.alert(getterName); } var mXmlHttpRequest = ""; // 接受信息者(只要这个函数上线了, function getMessage() { mXmlHttpRequest = getXmlHttpRequest(); if (mXmlHttpRequest != null) { var url = "/AjaxQQ2018/GetMessageServlet"; var data = "sender=" + $("getter").innerText; // window.alert($("getter").innerText+" "+data); mXmlHttpRequest.open("post", url, true); mXmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // 指定处理结果的函数 mXmlHttpRequest.onreadystatechange = function chuli() { if (mXmlHttpRequest.readyState == 4 && mXmlHttpRequest.status == 200) { // 得到返回信息 var message = mXmlHttpRequest.responseXML; // window.alert(message); //<mess><messid>71</messid><sender>10011</sender><getter>10010</getter><con>nihoa</con><time>2017-07-31 10:00:24.0</time><messid>72</messid><sender>10011</sender><getter>10010</getter><con>12121212</con><time>2017-07-31 10:01:11.0</time><messid>73</messid><sender>10011</sender><getter>10010</getter><con>12121212</con><time>2017-07-31 10:01:23.0</time><messid>74</messid><sender>10011</sender><getter>10010</getter><con>haha</con><time>2017-07-31 10:04:15.0</time><messid>75</messid><sender>10011</sender><getter>10010</getter><con>121212</con><time>2017-07-31 10:05:06.0</time></mess> var cons = message.getElementsByTagName("con"); var time = message.getElementsByTagName("time"); // window.alert(cons+" "+time); //window.alert(cons.length+" "+time.length); if (cons.length != 0) { for (var i = 0; i < cons.length; i++) { var getter = $("getter").innerText; var sender =$("sender").innerText; //window.alert(getter+" "+sender); // window.alert("get: "+getter+" sen:"+sender); // xx 对 yy 说 //注意在JavaScript中不能出现String, int 等数据类型, //生成时间:new Date().toLocaleString() $("cons").style.color = "blue"; var con = time[i].childNodes[0].nodeValue+" "+getter+" said to "+sender+" :"+ cons[i].childNodes[0].nodeValue; //利用"\r\n接收一条数据就换行显示" $("cons").value += con+"\r\n"; //window.alert(con); //$("content").innerText = ""; } } } }; // window.alert(data); // window.alert(url); mXmlHttpRequest.send(data); } } // 开始不断读取数据 // 使用定时器, 5s一次 window.setInterval("getMessage()", 5000); // 发送信息者 function sendMessage() { // 发送信息 mXmlHttpRequest = getXmlHttpRequest(); if (mXmlHttpRequest != null) { var url = "/AjaxQQ2018/SendMessageServlet"; var data = "con=" + $("content").value + "&getter=" + $("getter").innerText; // window.alert(url+" "+data); mXmlHttpRequest.open("post", url, true); mXmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); // 指定回调函数 mXmlHttpRequest.onreadystatechange = function chuli() { if (mXmlHttpRequest.readyState == 4 && mXmlHttpRequest.status == 200) { // 得到返回信息 var con = mXmlHttpRequest.responseText; //window.alert(con); $("cons").style.color="red"; $("cons").value = new Date().toLocaleString()+" You have said to "+$("getter").innerText+" :"+con; $("content").innerText = ""; } }; // 正式发送请求 mXmlHttpRequest.send(data); } } |
Ajax技术实战操练课堂学习笔记的更多相关文章
- Docker技术入门与实战 第二版-学习笔记-10-Docker Machine 项目-2-driver
1>使用的driver 1〉generic 使用带有SSH的现有VM/主机创建机器. 如果你使用的是机器不直接支持的provider,或者希望导入现有主机以允许Docker Machine进行管 ...
- Docker技术入门与实战 第二版-学习笔记-8-网络功能network-3-容器访问控制和自定义网桥
1)容器访问控制 容器的访问控制,主要通过 Linux 上的 iptables防火墙来进行管理和实现. iptables是 Linux 上默认的防火墙软件,在大部分发行版中都自带. 容器访问外部网络 ...
- FPGA-VHDL课堂学习笔记*01
FPGA-VHDL课堂学习笔记 记录说明:本文档主要记录大学期间,老师FPGA授课课堂笔记. 代码语言:VHDL 编程软件:MAX+plus II FPGA硬件:FLE-843 03月05日 理论课 ...
- Spring实战第八章学习笔记————使用Spring Web Flow
Spring实战第八章学习笔记----使用Spring Web Flow Spring Web Flow是一个Web框架,它适用于元素按规定流程运行的程序. 其实我们可以使用任何WEB框架写流程化的应 ...
- #Spring实战第二章学习笔记————装配Bean
Spring实战第二章学习笔记----装配Bean 创建应用对象之间协作关系的行为通常称为装配(wiring).这也是依赖注入(DI)的本质. Spring配置的可选方案 当描述bean如何被装配时, ...
- Spring实战第一章学习笔记
Spring实战第一章学习笔记 Java开发的简化 为了降低Java开发的复杂性,Spring采取了以下四种策略: 基于POJO的轻量级和最小侵入性编程: 通过依赖注入和面向接口实现松耦合: 基于切面 ...
- 深挖计算机基础:MySQL实战45讲学习笔记
参考极客时间专栏<MySQL实战45讲>学习笔记 一.基础篇(8讲) MySQL实战45讲学习笔记:第一讲 MySQL实战45讲学习笔记:第二讲 MySQL实战45讲学习笔记:第三讲 My ...
- MySQL实战45讲学习笔记:第三十九讲
一.本节概况 MySQL实战45讲学习笔记:自增主键为什么不是连续的?(第39讲) 在第 4 篇文章中,我们提到过自增主键,由于自增主键可以让主键索引尽量地保持递增顺序插入,避免了页分裂,因此索引更紧 ...
- [原创] linux课堂-学习笔记-目录及概况
本学习笔记基于:网易云课堂-linux课堂 课时1Centos 6.4安装讲解46:14 课时2Centos 6.4桌面环境介绍与网络连接04:30 课时3 Linux目录结构介绍及内核与shell分 ...
随机推荐
- ExtJs之Ajax模式的表单数据加载
简单: <!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-e ...
- Java上使用Lombok插件简化Getter、Setter方法
Maven引入依赖: <dependencies> <dependency> <groupId>org.projectlombok</groupId> ...
- D 分组背包
<span style="color:#3333ff;">/* ---------------------------------------------------- ...
- 问题2-:Syntax error on tokens, delete these tokens
出现原因:拷贝下来的代码缺少{左大括号 然后运行时run as 没有选到java application 是因为没有main方法 加个public static void main(String() ...
- I NEED A OFFER!(hdoj--1203--01背包)
I NEED A OFFER! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- [POJ 2282] The Counting Problem
[题目链接] http://poj.org/problem?id=2282 [算法] 数位DP [代码] #include <algorithm> #include <bitset& ...
- 原生mysql读出来数据有乱码
加入这个后mysql_query("set names utf8");,可以将读出来的数据变成utf8的格式,可能是解决问题的一个好方法.
- 数组、链表、栈、队列和STL
数组 数组是一种最基本的数据结构,它是内存上的一块连续存储空间.正因如此数组的随机访问很方便.但数组也有其固有的限制,大小分配后不能改变. STL中的数组 STL中的Array是静态数组模板,就是我们 ...
- C#服务控件UpdatePanel的局部刷新与属性AutoPostBack回传
C#服务控件许多都有AutoPostBack这一属性(AutoPostBack意思是自动回传,也就是说此控件值更改后是否和服务器进行交互),如下代码所示: protected void Textbox ...
- 从Android源码分析View绘制
在开发过程中,我们常常会来自定义View.它是用户交互组件的基本组成部分,负责展示图像和处理事件,通常被当做自定义组件的基类继承.那么今天就通过源码来仔细分析一下View是如何被创建以及在绘制过程中发 ...