自定义npm包的创建、发布、更新和撤销
大纲
1、准备
2、自定义npm包
3、发布自定义npm包
4、引用npm包
5、更新npm包
6、撤销发布的npm包
简书原文
https://www.jianshu.com/p/d737bc5df5b7
1、准备
1.1、注册npm用户
npm官网(https://www.npmjs.com/)
1.2、安装nodeJs
Node.js官网(http://nodejs.cn/)
1.3、编辑器
我使用的是编辑器vscode进行操作的,读者也可以打开控制台进入到对应目录中进行操作
2、创建自己的npm包
2.1、创建一个空的文件夹,进入
2.2、创建一个默认的npm包
在当前文件夹中执行控制台命令:
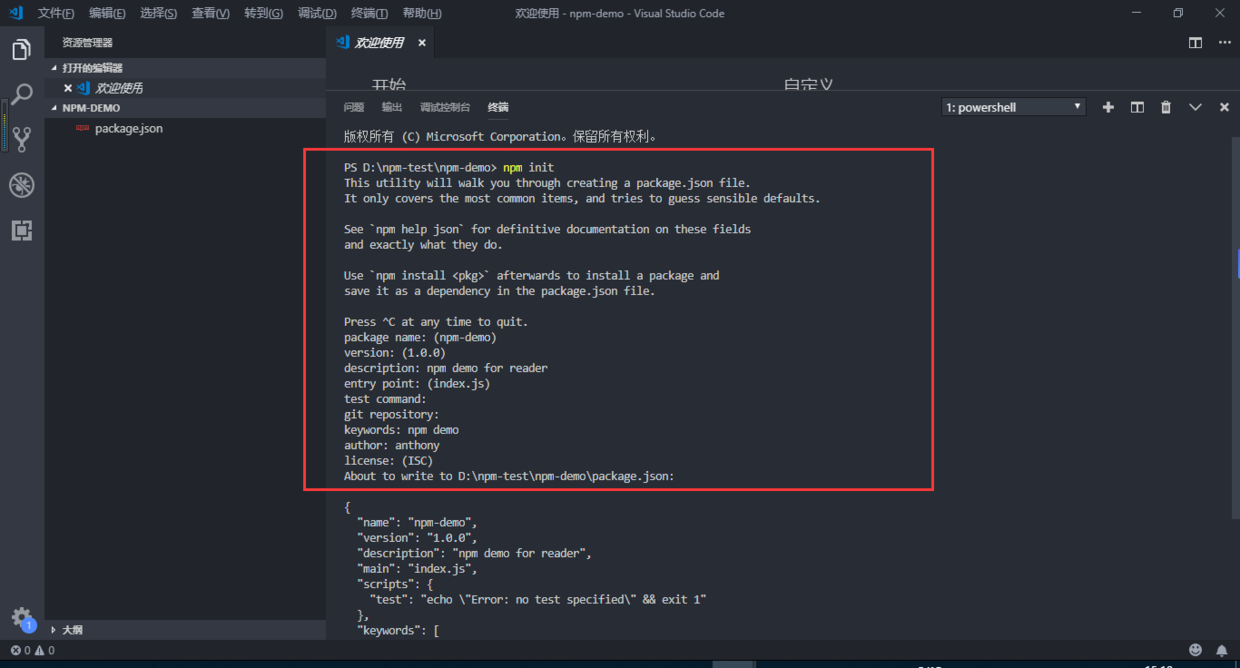
npm init
1、执行npm init之后需要一步一步的填写对应信息,这些信息也就是你的npm的信息,在生成的package.json中会自动填入(如下图)
2、可以执行npm init -y, 这样就会帮你创建一个默认配置的package.json而不需要自己一步步配置
//默认配置的package.json如下所示:
{
"name": "npm-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}

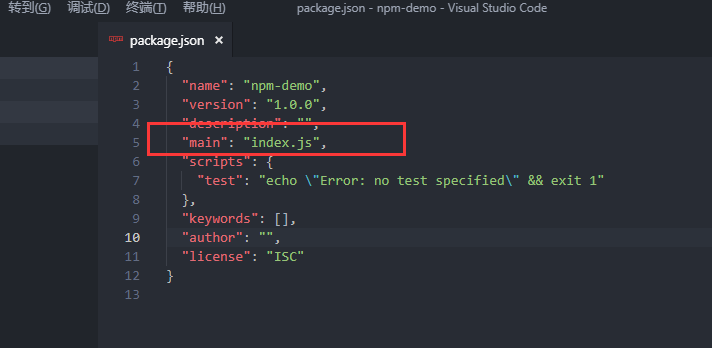
2.3、创建一个index.js文件作为包入口文件
当然这是默认的入口文件,如果有其他想法的话,完全可以在package.json中进行修改。

2.4、index.js
index.js就是你这个包的入口文件,你可以在里面做你想要的操作

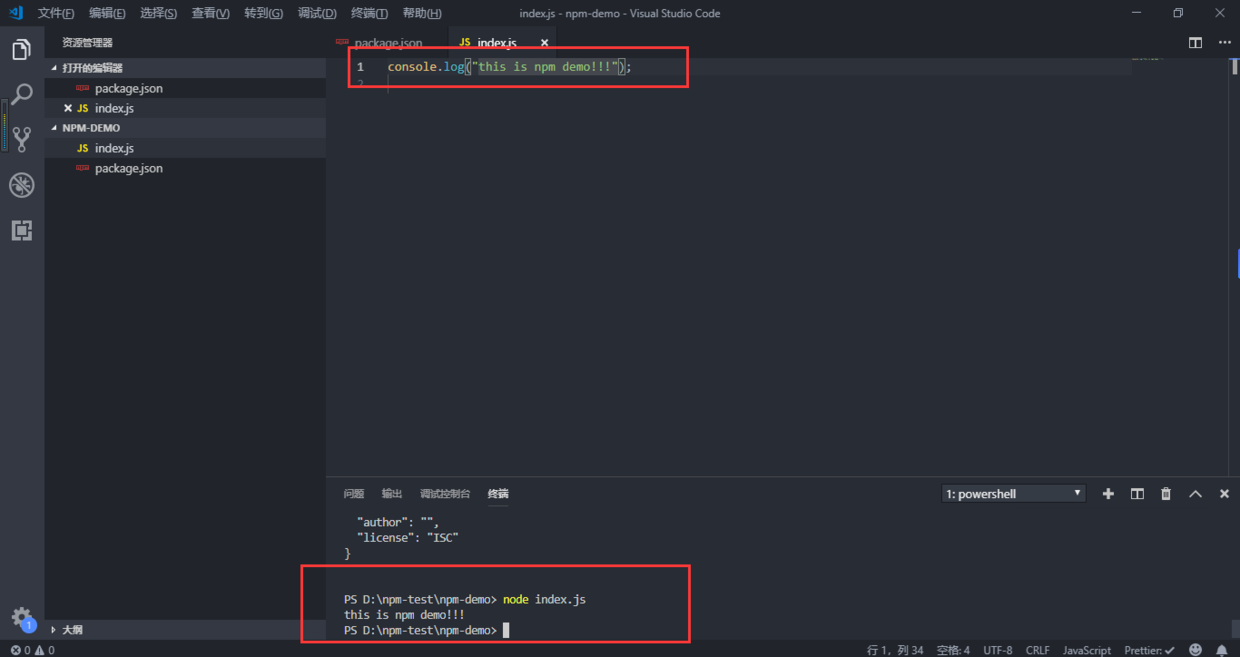
2.5、node index.js
最简单的内容就是打印一个日志,这时候你可以通过执行node index.js来执行index.js中的内容,可以看到控制台中打印出了你想要的信息
2.6、改进index.js
当然我们不可能就为了打印一个日志而创建一个npm包,我们需要可以引入这个npm包并调用这个包中的一些方法,因此我们队这个npm包中的index.js中的内容进行完善一些。
exports.testDemo = function() {
console.log("this is test demo!!!!!!");
};
3、发布npm包
3.1、登录npm(添加用户)
添加npm用户,或者说登录你的npm账号
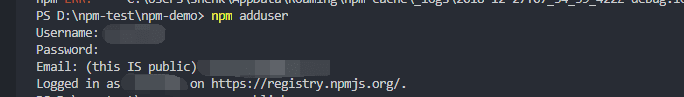
执行: npm adduser
然后会提示你输入你的用户名和密码以及邮箱,如果输入正确会提示你成功登录

3.2、npm publish
当你成功登录之后,就可以发布你的npm包了。
执行: npm publish

3.3、注意:
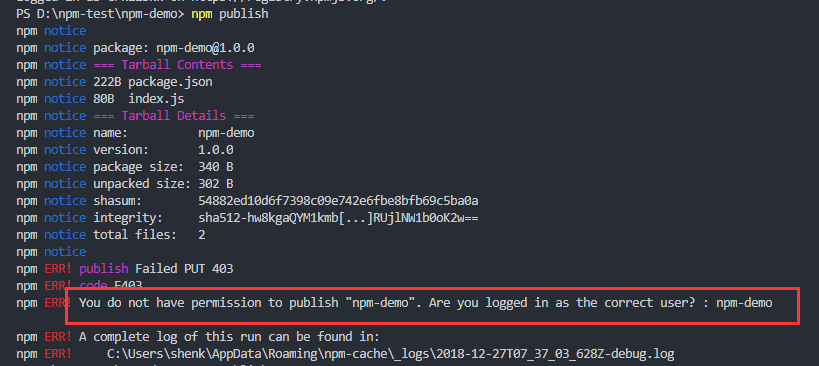
可能你在publish的时候会出现如下错误

那么可能性有两个:
1、你没有执行npm adduser进行登录
2、可能你的包名重复了。
如这里的npm-demo可能重复了所以导致无法publish上,这时最简单的方法是改包名,加上一个特殊的标志即可,改包名只需要对package.json中的name进行修改即可。(此处我将npm-demo改成npm-demo-crk之后再次执行npm publish就成功了)
4、引用npm包
4.1、创建一个案例
想要引用npm包首先你要有个基本的案例,创建这个案例的方法和创建npm包其实是差不多的:
执行:npm init -y
创建一个index.js的入口文件
这样就创建了一个案例了.
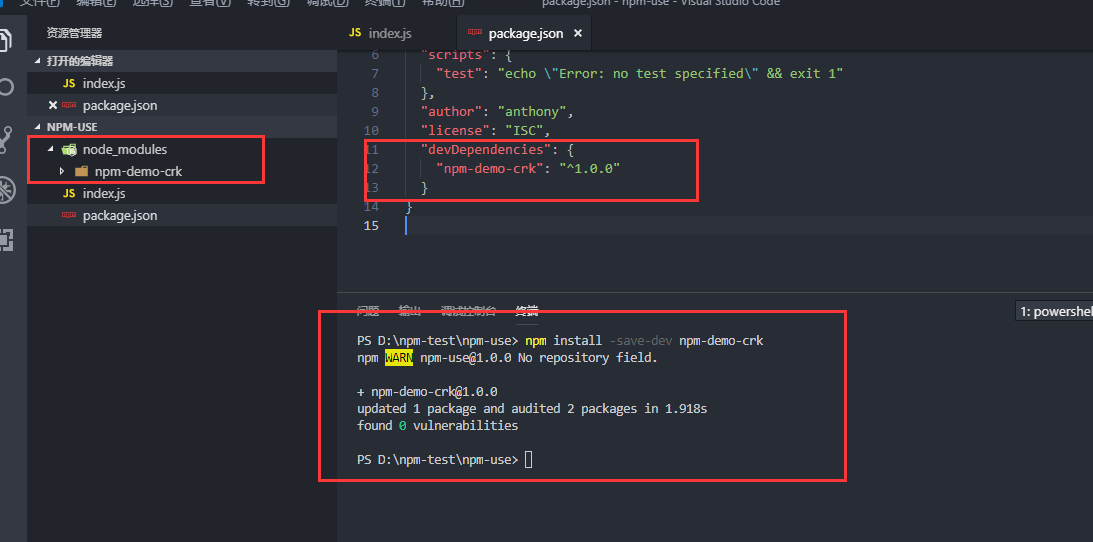
4.2、下载依赖包
创建完案例之后就是引入npm包了
执行:npm install -save-dev crk-demo-crk
(或者: npm install crk-demo-crk)

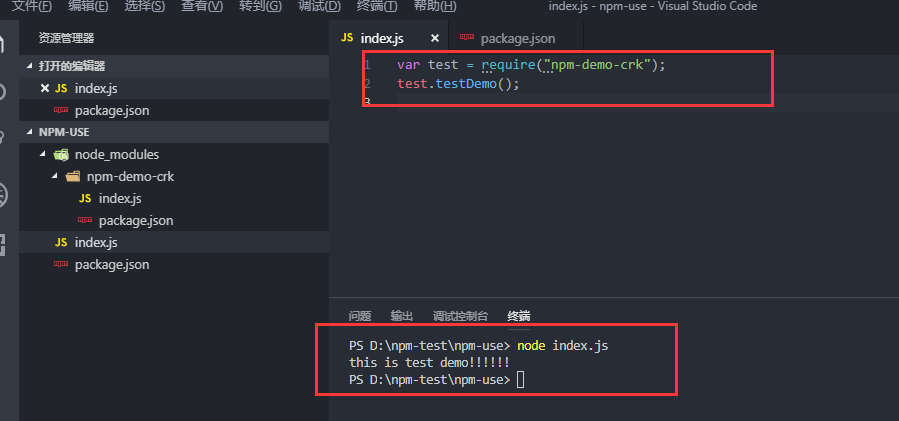
4.3、调用npm包中的文件
通过require来调用文件从而引用npm包中的方法
var test = require("npm-demo-crk");
test.testDemo();
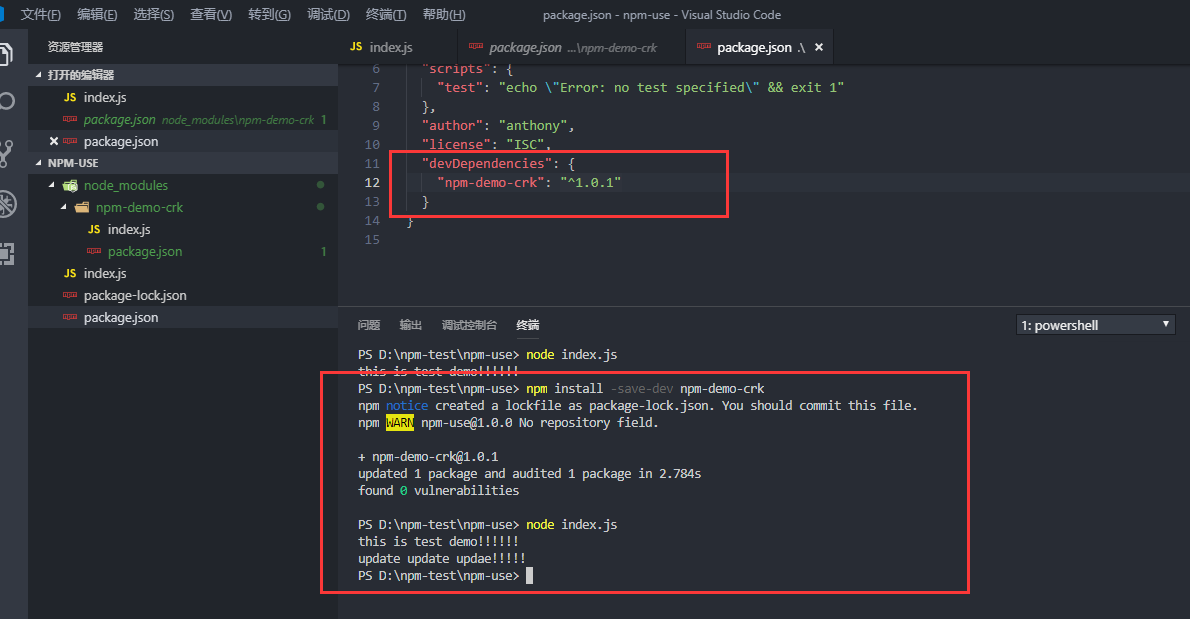
4.4、运行
执行命令即可运行案例,可以看到控制台成功调用了方法打印出了日志
node index.js

5、更新npm包
5.1、更改版本号
最简单方式无非就是改package.json关于版本
或者可以执行命令: npm version 1.0.1 同样可以起到作用

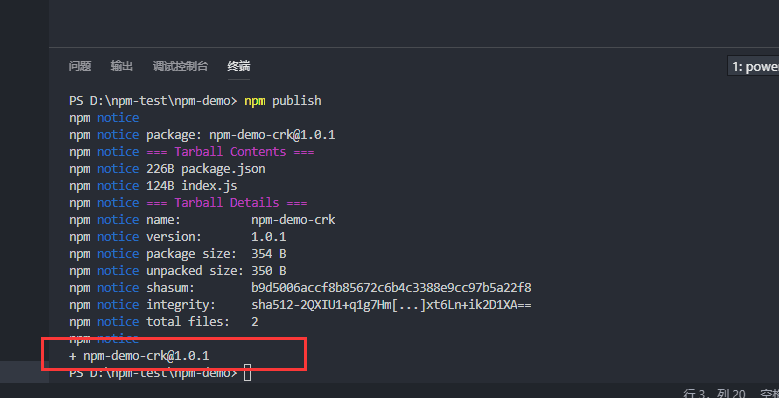
5.2、更新版本——发布版本
更新npm包同样是执行npm publish即可,
可以看到publish的包已经更新了

5.3、更新依赖包
同样是执行: npm install -save-dev crk-demo-crk
这样会更新最新的包到node_module中
当然可能由于各种原因导致你更新的包还没有在npm上更新或者说你更新下来的依旧是旧的包。

6、撤销发布的npm包
我们现在发布的这个npm包只是测试用的或者只是用作其他作用而不是要发布到网上真的使用的,最好还是撤销下来。
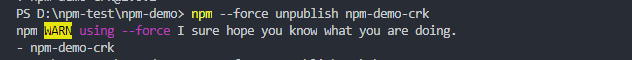
执行命令: npm --force unpublish npm-demo-crk
需要注意的是:
1、撤销npm包需要加上 --force强制执行才可以实现;
2、撤销的包不能立马再次发布

撤销的包不能立马再次发布

参考网址
https://docs.npmjs.com/creating-and-publishing-unscoped-public-packages
https://www.jianshu.com/p/9a9ed7eaf655
https://www.cnblogs.com/marymei0107/p/6339710.html
自定义npm包的创建、发布、更新和撤销的更多相关文章
- 自定义npm包——typeScript版本
前言 这篇文章是在我之前的文章 [自定义npm包的创建.发布.更新和撤销] 的基础上做的扩展,主要是针对如何创建以及发布一个typeScript语言的npm包. 大纲 1.创建关于typeScript ...
- npm包开发与发布
把通用的功能开发成npm包,便用使用和维护,更重要的是可以分享给广大的开发者,是不是很激动人心! 那么,步骤如下: 1.创建项目 创建项目目录,npm init ,根据需要输入配置信息(建完后也可以在 ...
- 自定义 bundle 包的创建
在我们使用第三方框架时,常常看到XXX.bundle的文件. 我们找到该文件,显示包内容,大致看到很多资源文件:图片.配置文本.XIB文件…… 什么是Bundle文件? 简单理解,就是资源文件包. ...
- 发布npm包时,发布源码,而不是dist后的打包文件
基于webpack-scaffold 此脚手架配置 删除.gitignore文件中对dist文件夹的无视配置 修改package.json文件 { "private": true, ...
- 创建发布自己的npm包
我们基于nodejs平台上面的npm上,可以随意下载很多npm安装包.那我们如何创建自己的npm包呢?很简单,废话少说,开始做~ 开始做之前nodejs默认是要安装的,怎么安装自行百度其他教程. 首先 ...
- 创建并发布npm包
1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站注册地址:https://www.npmjs.com/signup 2.命令行工具登录npm np ...
- (转)前端开发-发布一个NPM包之最简单易懂流程
原文地址:https://www.cnblogs.com/sghy/p/6829747.html 1.npm官网创建npm账户 npm网站地址:https://www.npmjs.com/ npm网站 ...
- npm包的发布
假设该待发布包在你本地的项目为 project1 包的本地安装测试 在发布之前往往希望在本地进行安装测试.那么需要一个其他的项目来本地安装待发布项目. 假设该其他项目为project2.假设proje ...
- webpack创建library及从零开始发布一个npm包
最近公司有个需求,我们部门开发一个平台项目之后,其他兄弟部门开发出的插件我们可以拿来直接用,并且不需要我们再进行打包,只是做静态的文件引入,研究一波后发现,webpack创建library可以实现. ...
随机推荐
- webgoat7.1开发版环境搭建
环境准备:git mavenjdktomcat然后进入正文:下载webgoat门户cd ~/webgoatgit clone https://github.com/WebGoat/WebGoat.gi ...
- 73,QT指针数组实战(指针数组与数组指针)
//指针数组,每一个指针都是一个MainWindow // MainWindow *w[3][4]; // for(int i=0;i<3;i++) // { // for(int j=0;j& ...
- 全面了解Linux下Proc文件系统
全面了解Linux下Proc文件系统 Proc是一个虚拟文件系统,在Linux系统中它被挂载于/proc目录之上.Proc有多个功能 ,这其中包括用户可以通过它访问内核信息或用于排错,这其中一个非 ...
- Android 关于编译ijkplayer下的so经验分享
前言:公司最近需要做直播方面的技术调研,所以需要去研究播放器相关的技术:刚好本人github上收藏了ijkplayer,之前一直没有研究过,现在刚好clone下来研究研究. 我先在Windows安装c ...
- 使用Java语言开发微信公众平台(三)
在上一节课程中,我们来学习了微信公众平台最基础的一个接口——access_token,并且能够从微信公众平台中取到access_token. 那么,在本节课程中,我们要以上节课获取到的 ...
- call(),apply()和bind()的详解使用:
obj.call(thisObj, arg1, arg2, ...); obj.apply(thisObj, [arg1, arg2, ...]); 两者作用一致,都是把obj(即this)绑定到th ...
- 【Swing】一点基础操作
之前实训的老师不推荐swing就没有学...然而学校老师又是另一种态度...加上学长作比赛用swing...学一下吧 1.将窗体放在中间 jdk1.4之后setLocationRelativeTo(o ...
- C# 的时间戳 在flash actionscript中使用
眼下在做一个项目,要以字节的方式传时间戳到flash中, 错误的就不写了.仅仅写一个能够使用的例如以下: C# DateTime centuryBegin = new DateTime(1970, 1 ...
- Struts2+Spring+Hibernate step by step 06 整合Hibernate
注:该系列教程.部分内容来自王健老师编写ssh整合开发教程 Hibernate是一款优秀的ORM(Object Relation Mapping-对象关系映射图)工具.与Struts.Spring项目 ...
- Catch Me If You ... Can't Do Otherwise--转载
原文地址:https://dzone.com/articles/catch-me-if-you-cant-do-otherwise I don't know whether it's an anti- ...
