微信小程序实战 购物车功能
一、准备工作
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
基本需求
- 显示图书基本信息:名称、作者、描述、价格、数量。
- 点击复选框进行toggle操作。当前选中,则变成未选中;当前未选中,则变成选中。
- 图书数量的加减操作。
- 根据选中商品进行价格汇总。
- 全选/全不选。
目录结构

二、程序实现步骤
复选框进行toggle操作。当前选中,则变成未选择;当前未选中,则变成选中。购物车商品全部选中,全选按钮为选中状态。购物车商品全部未选中,全选按钮为未选中状态。
/*** 用户选择购物车商品*/checkboxChange: function (e) {console.log('checkbox发生change事件,携带value值为:', e.detail.value);var checkboxItems = this.data.goodList;var values = e.detail.value;for (var i = 0; i < checkboxItems.length; ++i) {checkboxItems[i].checked = false;for (var j = 0; j < values.length; ++j) {if (checkboxItems[i].isbn == values[j]) {checkboxItems[i].checked = true;break;}}}var checkAll = false;if (checkboxItems.length == values.length) {checkAll = true;}this.setData({'goodList': checkboxItems,'checkAll': checkAll});this.calculateTotal();},
商品的加减操作。当前数量大于1,可以进行加减操作;当前数量为1时,只能进行加操作。
/*** 用户点击商品减1*/subtracttap: function (e) {var index = e.target.dataset.index;var goodList = this.data.goodList;var count = goodList[index].count;if (count <= 1) {return;} else {goodList[index].count--;this.setData({'goodList': goodList});this.calculateTotal();}},/*** 用户点击商品加1*/addtap: function (e) {var index = e.target.dataset.index;var goodList = this.data.goodList;var count = goodList[index].count;goodList[index].count++;this.setData({'goodList': goodList});this.calculateTotal();},
用户点击全选/全不选,遍历购物车所有商品设置当前选中状态。
/*** 用户点击全选*/selectalltap: function (e) {console.log('用户点击全选,携带value值为:', e.detail.value);var value = e.detail.value;var checkAll = false;if (value && value[0]) {checkAll = true;}var goodList = this.data.goodList;for (var i = 0; i < goodList.length; i++) {var good = goodList[i];good['checked'] = checkAll;}this.setData({'checkAll': checkAll,'goodList': goodList});this.calculateTotal();}
选中商品数量发生改变时,进行商品总数量和总价格的计算。
/*** 计算商品总数*/calculateTotal: function () {var goodList = this.data.goodList;var totalCount = 0;var totalPrice = 0;for (var i = 0; i < goodList.length; i++) {var good = goodList[i];if (good.checked) {totalCount += good.count;totalPrice += good.count * good.price;}}totalPrice = totalPrice.toFixed(2);this.setData({'totalCount': totalCount,'totalPrice': totalPrice})},
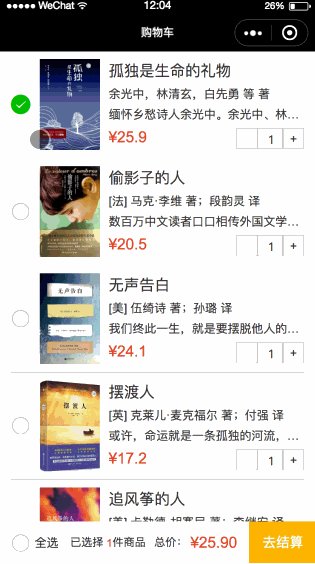
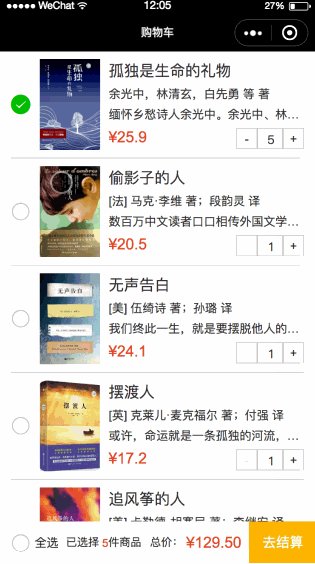
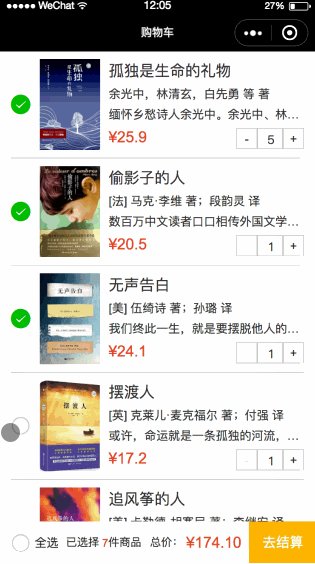
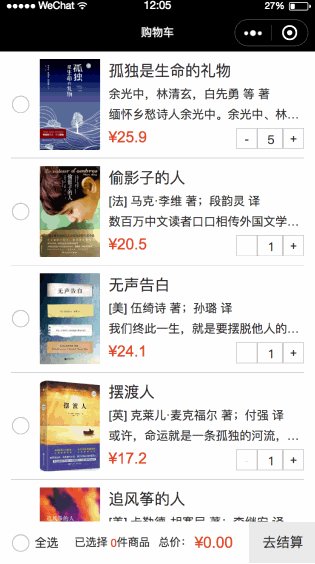
三、运行效果
 微信小程序实战 购物车功能
微信小程序实战 购物车功能
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序实战 购物车功能的更多相关文章
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- [转]微信小程序之购物车功能
本文转自:https://www.cnblogs.com/linxin/p/6834206.html 前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法 ...
- 【微信小程序】转载:微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- [转]微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70194144 我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: ...
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序在线支付功能使用总结
最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现其实小程序里的微信支付和服务号里的开发过程如出 ...
- WordPress 网站开发“微信小程序“实战(三)
本文是"WordPress 开发微信小程序"系列的第三篇,本文记录的是开发"DeveWork+"小程序1.2 版本的过程.建议先看完第一篇.第二篇再来阅读本文. ...
随机推荐
- C/C++注释规范
C/C++注释规范 Doxygen是一种开源跨平台的,以类似JavaDoc风格描述的文档系统,完全支持C.C++.Java.Objective-C和IDL语言,部分支持PHP.C#.鉴于Doxygen ...
- 论文笔记《ImageNet Classification with Deep Convolutional Neural Network》
一.摘要 了解CNN必读的一篇论文,有些东西还是可以了解的. 二.结构 1. Relu的好处: 1.在训练时间上,比tanh和sigmod快,而且BP的时候求导也很容易 2.因为是非饱和函数,所以基本 ...
- 回发或回调参数无效 “HtmlSelect”不能有类型为“LiteralControl”的子级
原文发布时间为:2009-11-14 -- 来源于本人的百度文章 [由搬家工具导入] 回发或回调参数无效 “HtmlSelect”不能有类型为“LiteralControl”的子级 出现这两个错误,一 ...
- AtCoder Regular Contest 077 E - guruguru 线性函数 前缀和
题目链接 题意 灯有\(m\)个亮度等级,\(1,2,...,m\),有两种按钮: 每次将亮度等级\(+1\),如\(1\rightarrow 2,2\rightarrow 3,...,m-1\rig ...
- Linux/Unix编程中的线程安全问题【转】
转自:http://blog.csdn.net/zhengzhoudaxue2/article/details/6432984 在目前的计算机科学中,线程是操作系统调度的最小单元,进程是资源分配的最小 ...
- unused function warning message
這篇的對象是 static function, static function 若沒有其它 function 去存取的話, 在 compile 時,會發生 unused error, 可以在 func ...
- 【转】重装Ubuntu时如何保留/home分区中的数据
Windows系统可以在重装时只格式化C盘,从而保留其他分区的数据. Ubuntu系统也可以,只要在安装系统时分出一个/home分区.你可以把Ubuntu的“/”分区看为Windows的C盘,重装Ub ...
- 在 CentOS 7 中以命令行方式安装 MySQL 5.7.11 for Linux Generic 二进制版本
MySQL 目前的最新版本是 5.7.11,在 Linux 下提供特定发行版安装包(如 .rpm)以及二进制通用版安装包(.tar.gz).一般情况下,很多项目都倾向于采用二进制通用安装包形式来进行安 ...
- LeetCode OJ-- Generate Parentheses *
https://oj.leetcode.com/problems/generate-parentheses/ 输入n产生n个( ,n个 )组成的所有合法的括号组合. 现在纸上画画,找到规律: 1.每一 ...
- json.net(Json.NET - Newtonsoft)利用动态类解析json字符串
将对象转换为字符串很简单,唯一要注意的点就是为了避免循环要在需要的字段上添加jsonignore属性.可以参照这篇博文:http://www.mamicode.com/info-detail-1456 ...
