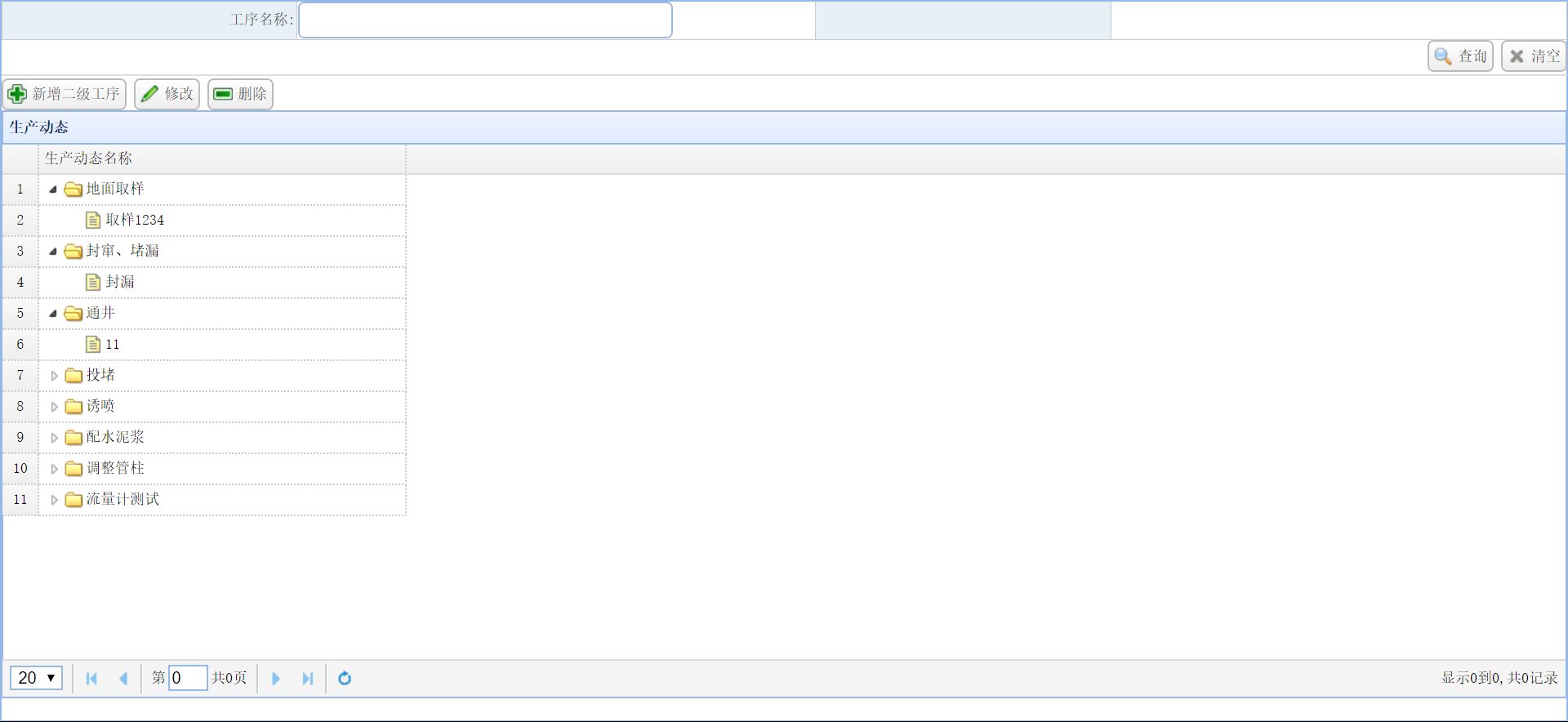
数据库查询,显示为树形结构(easyui+SSM)
在实际项目上,有很多地方后台存了一个表,但是在显示查询的时候需要显示为树形结构。
本项目是easyui+SSM框架。

前台程序为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>列表</title>
<link rel="stylesheet" type="text/css" href="/static/js/easyui/themes/default.css"></link>
<link rel="stylesheet" type="text/css" href="/static/css/module.css"></link>
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/comm/js/opentable.js"></script>
</head>
<body class="easyui-layout">
<div>
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px"
data-options="url: '/dh/taskOrderInfo/list',method: 'get',rownumbers: true,
idField: 'id',
treeField: 'name',
loadFilter: myLoadFilter,
pagination:true,pageSize:20,">
<thead>
<tr>
<th field="name" width="400">名称</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript">
function myLoadFilter(data,parentId){
function setData(){
var todo = [];
for(var i=0; i<data.length; i++){
todo.push(data[i]);
}
while(todo.length){
var node = todo.shift();
if (node.children){
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function(row){
if (row.children1){
tg.treegrid('append',{
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
}
</script>
</body>
</html>
前台使用easyui框架的tree-treegrid。
@RequestMapping(value = "list", method = RequestMethod.GET)
@ResponseBody
public List<Map<String,Object>> list(User user) {
List<Map<String,Object>> list = queryService.queryAll("DhBaseTaskOrderInfoMapper", "queryParentList", null);
for (Iterator iterator = list.iterator(); iterator.hasNext();) {
Map<String, Object> newMap = (Map<String, Object>) iterator.next();
List<Map<String,Object>> newList = queryService.queryAll("DhBaseTaskOrderInfoMapper", "queryChildList", newMap);
newMap.put("children", newList);
}
return list;
}
controller层主要是为了查询数据结构,调用公共的查询方法。
<select id="queryParentList" parameterType="hashmap"resultType="hashmap">
<![CDATA[
select d.A_ID as id ,d.A_NAME as name ,d.A_FATHER as parent_id,dd.A_NAME as parent_name from A_base_info d
LEFT JOIN A_base_info dd on dd.A_ID=d.A_FATHER and dd.BSFLAG='0'
where d.A_FATHER='0'
]]>
</select>
<select id="queryChildList" parameterType="hashmap"resultType="hashmap">
<![CDATA[
select d.A_ID as id ,d.A_NAME as name from A_base_info d
where d.A_FATHER=#{id}
]]>
</select>
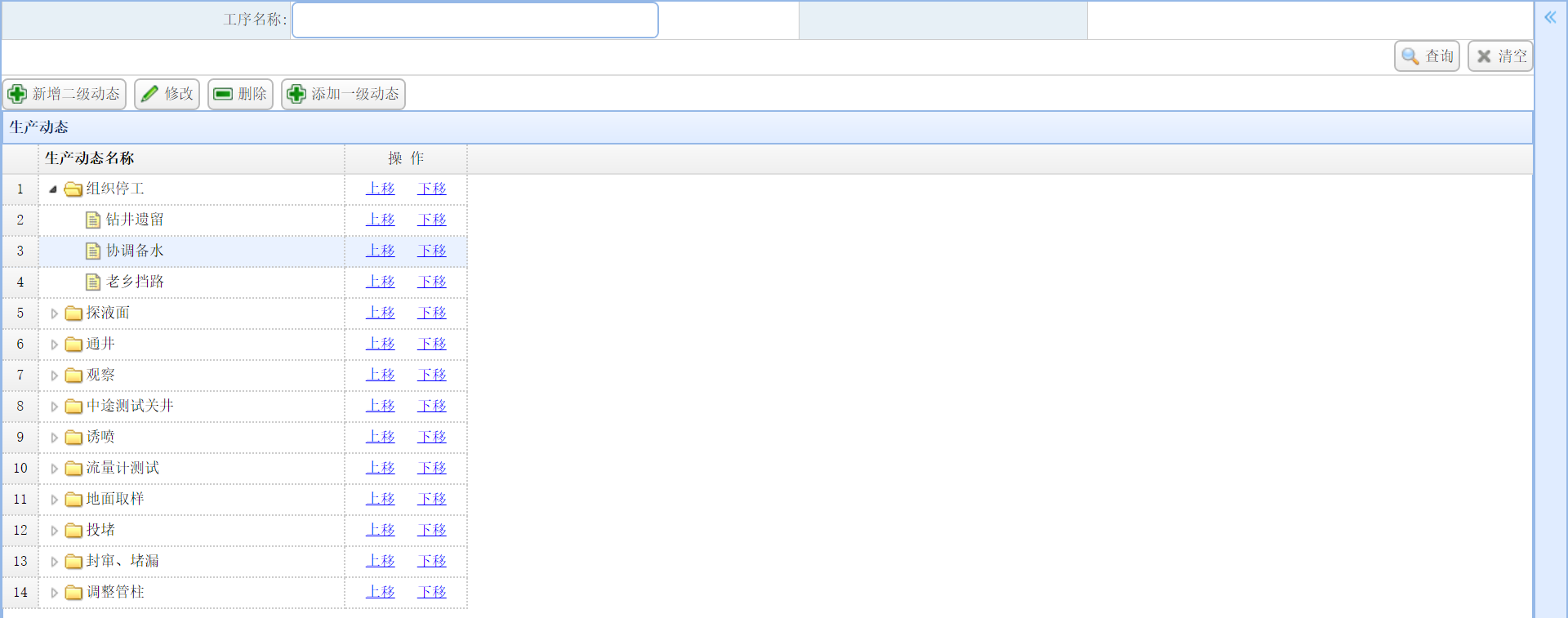
如上为sql语句,查询树结构。
树形结构已经查询出来,就可以做上移下移的功能了。

数据库查询,显示为树形结构(easyui+SSM)的更多相关文章
- 使用递归算法结合数据库解析成java树形结构
使用递归算法结合数据库解析成java树形结构 1.准备表结构及对应的表数据a.表结构: create table TB_TREE ( CID NUMBER not null, CNAME VARCHA ...
- golang笔记(1)-数据库查询结果映射至结构体
通用的映射模式 query:="select id,name from user where id=?" //单个结构体ret:=&Activity{} DbClient( ...
- Java编程:将具有父子关系的数据库表数据转换为树形结构,支持无限层级
在平时的开发工作中,经常遇到这样一个场景,在数据库中存储了具有父子关系的数据,需要将这些数据以树形结构的形式在界面上进行展示.本文的目的是提供了一个通用的编程模型,解决将具有父子关系的数据转换成树形结 ...
- DropDownList中显示无限级树形结构
效果图: 数据库表: DirID:目录的ID,ParentID:目录的父路径ID,Name:目录的名字主要代码: using System;using System.Collections;using ...
- 查询显示MSSQL表结构 [转]
SELECT 表名 = Case When A.colorder= Then D.name Else '' End, 表说明 = Case When A.colorder= Then isnull(F ...
- 使用Oracle数据库实现树形结构表的子-父级迭代(递归)查询和删除,通过级联菜单简单举例
前言: 我们在开发中,常常遇到单表的子-父id级联的表结构,在树形的深度不确定的情况下,一次查询出某个树形结构下的所有具有子-父级关系的数据变得十分困难. 这时,我们使用oracle提供的CONNEC ...
- 使用Oracle数据库实现树形结构表的子-父级递归查询和删除,通过级联菜单简单举例
前言: 我们在开发中,常常遇到单表的子-父id级联的表结构,在树形的深度不确定的情况下,一次查询出某个树形结构下的所有具有子-父级关系的数据变得十分困难. 这时,我们使用oracle提供的CONNEC ...
- 树形结构JSON的实现方法
在Web应用程序开发领域,基于Ajax技术的JavaScript树形控件已经被广泛使用,它用来在Html页面上展现具有层次结构的数据项.目前市场上常见的JavaScript框架及组件库中均包含自己的树 ...
- [SQL Server]树形结构的创建
对于SQL Server来说,构建显示一个树形结构不是一件容易的事情,逻辑构造能力不是它的强项.不过也不是说它没有能力干这个事情,只要换一种思维方式就可以理解它的工作原理. 例如,现在有一张表的内容如 ...
随机推荐
- PS基本操作
1 安装 赢政天下2015大师版 安装失败, 删除一下文件夹再重新安装 2 工作界面 2.1 界面 菜单栏; 标题栏; 工具箱; 工具箱选项栏; 面板; 状态栏; 文档窗口; 选项卡 2.2 文档窗口 ...
- bzoj 3481 DZY Loves Math III——反演+rho分解质因数
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3481 推推式子发现:令Q=gcd(P,Q),ans=Σ(d|Q) d*phi(P/d).把 ...
- JNI——C调用JAVA
步骤: 1. 创建虚拟机 2. 获得class 3. 实例化对象:获得构造方法(方法名为“<init>”),构造参数,调用方法 4. 调用方法:又分为获得方法,构造方法,调用方法 操作方法 ...
- bzoj4066
KD-tree 强制在线就不能愉快的做这道题了. 我们用KD-tree维护平面上的点,这样建出来的树高大概是log,复杂度过得去,但是插入过多会使树深很深,这样就能卡死,那么我们每个10000次插入就 ...
- Numbers Exchange
题意: Eugeny有n张卡片,他希望和Nikolay交换一些卡片使得他拥有的奇数数字和偶数数字的卡片数目一样,且所有数字都不同. Nikolay有m张卡片,分别写着1到m.问最少交换几次,能够满足要 ...
- E - Jolly Jumpers
E - Jolly Jumpers Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit ...
- ASP.NET Response.Cookies
//设置cookie Response.Cookies["loginPage"].Value = "login.aspx"; //命名并给值 Response. ...
- hdu5883【欧拉通路】
题意:n个点m条无向边的图,找一个欧拉通路/回路,下标是p1,p2,p3-pt,然后使得ap1XORap2XOR-XORapt这个值最大. 思路: 首先要判断一下这个图是不是联通的,用并查集就好了,然 ...
- 51nodcontest#24 A(xjb)
題目鏈接:http://www.51nod.com/contest/problem.html#!problemId=1804 題意:中文題誒~ 思路: 三角形個數爲n-1, a, b數組元素個數也爲n ...
- IT兄弟连 JavaWeb教程 JSTL常用标签
1.条件标签 条件标签能够实现Java语言中的if语句以及if-else语句的功能,它包括以下几种: <c:if>:用于实现Java语言中的if语句的功能. <c:choose> ...
