Swiper 滑动切换图片(可用于PC端,移动端)
作为一名后端的普通程序猿, 你让我搞这种前端不是跟我玩命吗,所以用插件来搞,省事又简单,而且Swiper使用又简单是吧;
头皮发麻,不喜欢说废话,我更喜欢直接看到效果;
按Swiper官方文档来说, 它需要配合JQuery来使用,所以也需要引入JQ;
1, 先去官网下载一波它的 CSS, JS 文件先,https://2.swiper.com.cn/download/index.html#file1
下载完直接引入即可上手用了, 路径自己改。
<link rel="stylesheet" href="css/swiper.min.css"> <script src="js/swiper.min.js"></script>
2, 废话不多说, 直接上测试例子;
HTML(swiper的写法):
container: 装所有滑动slide的容器
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide blue-slide">内容1</div>
<div class="swiper-slide red-slide">内容2</div>
<div class="swiper-slide orange-slide">内容3</div>
<div class="swiper-slide blue-slide">内容4</div>
<div class="swiper-slide orange-slide">内容5</div>
</div>
CSS(这个按自己喜欢来调, 例子当然是越简单越好):
<!-- Demo styles -->
<style>
* {
margin: 0;
padding: 0;
}
.blue-slide {
background: #4390EE;
}
.red-slide {
background: #CA4040;
}
.orange-slide {
background: #FF8604;
}
.swiper-slide {
line-height: 300px;
color: #fff;
font-size: 36px;
text-align: center;
}
</style>
JS:
如果只是简单做轮播图,autoplay 和 loop 这两个参数即可;
里面的注释我已经写好了, 更多的参数或者功能可以去官网找下即可;
<!-- Initialize Swiper -->
<script>
var mySwiper = new Swiper('.swiper-container',{
loop : true, // 形成环路,不断循环, 跟autoplay可组成轮播图
autoplay: {
delay: 1000,//1秒切换一次
},
initialSlide: 2, // 一开始就放到所有中间的位置
slidesPerView: 3, // slider容器能够同时显示的slides数量
centeredSlides: true, // 默认状态下slide居左,但是居左有问题,取到的slide下标有误,一般设为true:居中
slideToClickedSlide: true, // 点击slide会过渡到这个slide
effect : 'coverflow', // 切换效果, coverflow:3D流 (可选)
coverflowEffect: { // 切换效果的参数
rotate: 0,
stretch: 5,
depth: 60,
modifier: 2,
slideShadows : true
},
on:{
click:function(){
alert(this.clickedIndex); //当前点击的是第几张
},
transitionEnd: function(event){
img_index = this.activeIndex; //滑动到第几张
},
}
});
</script>
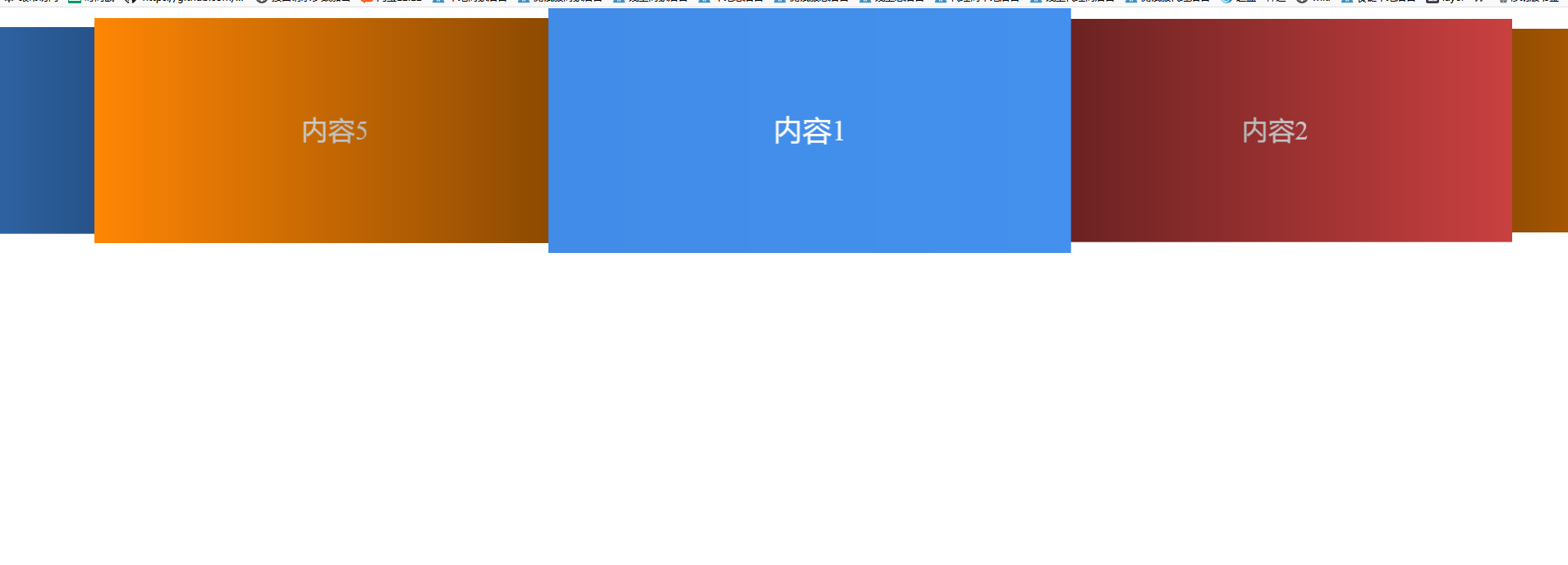
效果如下:

Swiper 滑动切换图片(可用于PC端,移动端)的更多相关文章
- H5+CSS3实现手指滑动切换图片
包含3个文件:html.slider-H5.js.jquery.js(自行下载).在html中可配置滑动参数.具体代码如下: HTML代码: <!DOCTYPE HTML> <htm ...
- Android:使用ViewPager实现左右滑动切换图片(图上有点点)
在以下实例的基础上加上点点 Android:使用ViewPager实现左右滑动切换图片 (简单版) 效果预览: 因为要把点点放图片上,所以修改布局为相对布局: <?xml version=&qu ...
- Android:使用ViewPager实现左右滑动切换图片 (简单版)
ViewPager,它是google SDk中自带的一个附加包的一个类, 可以使视图滑动. 步骤: 1.引入android-support-v4.jar包,在主布局里加入 <android.su ...
- 基于jQuery左右滑动切换图片代码
分享一款基于jQuery左右滑动切换图片代码.这是一款基于jQuery实现的左右滑动切换焦点图代码.效果图如下: 在线预览 源码下载 实现的代码: <div class="v_ou ...
- WPF之鼠标滑动切换图片
在网上找了一会儿也没找到我想要的效果,还是自己动手,丰衣足食吧. 需求:当前面板中只显示一张图片,图片栏的下部有用来显示当前图片处于图片队列中的位置的圆球,并且点击下部栏内的圆球可以快速切换,附动画缓 ...
- android 图片浏览器滑动切换图片
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools= ...
- 微信小程序左右滑动切换图片酷炫效果
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- 微信小程序左右滑动切换图片酷炫效果(附效果)
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- 把图片画到画布上,适应PC和移动端
画一张图片到画布上 <canvas id="myCanvas" width="1000px" height="200px" >您 ...
随机推荐
- 利用GROUP_CONCAT函数把相同信息的合并到同一个字段中
SELECT a.*,GROUP_CONCAT(b.pri_name) FROM sh_role a LEFT JOIN sh_privilege b ON FIND_IN_SET(b.id,a.pr ...
- 浅谈WPF本质中的数据和行为
WPF缩写为Windows Presentation Foundation的缩写,本文所要谈的就是WPF本质中的数据和行为,希望通过本文能对大家了解WPF本质有所帮助. 如果自己来做一个UI框架,我们 ...
- Unity3D研究院之拓展自定义编辑器窗口
Unity支持自行创建窗口,也支持自定义窗口布局.在Project视图中创建一个Editor文件夹,在文件夹中在创建一条脚本. 自定义窗口需要让脚本继承EditorWindow在设置MenuItem, ...
- mongodb启动不了:提示错误信息为 child process failed, exited with error number 100
[启动mongo 副本集错误提示]: [原因分析说明]: 查询很多资料得知由于上次使用了暴力关闭系统或者DB,导致数据文件锁住. [解决办法]: 1. 在 mongo.conf 文件添加一下属性值 ...
- iOS block-base 动画简单用法+关键帧动画设置线性变化速度的问题
本文转载至 http://www.tuicool.com/articles/aANBF3m 时间 2014-12-07 20:13:37 segmentfault-博客原文 http://segm ...
- EasyNVR H5无插件摄像机直播解决方案前端解析之:监控实时直播的四分屏的前端展示
完成运行效果图: 一.四分屏展示样式布局 1.通过html.css等来进行样式排版 根据需求的四分屏的样式:来合理的划分出四个大块,分别用于放置四个播放器: 以四等分结构为例进行前端的排版: html ...
- sql server charindex函数和patindex函数详解(转)
charindex和patindex函数常常用来在一段字符中搜索字符或字符串.假如被搜索的字符中包含有要搜索的字符,那么这两个函数返回一个非零的整数,这个整数是要搜索的字符在被搜索的字符中的开始位数. ...
- 在JDK 6和JDK 7的substring()方法的区别?
原文链接:https://www.programcreek.com/2013/09/the-substring-method-in-jdk-6-and-jdk-7/ 在JDK 6和JDK 7中subs ...
- 快速学习Symfony4,Symfony4教程
快速学习Symfony4,Symfony4教程https://symfony.com/doc/current/index.html 关注公众号回复Symfony4教程,Symfony4教程视频,或访问 ...
- (Android)react-native-splash-screen实践-解决react-native打包好后启动白屏的问题
1.安装 npm i react-native-splash-screen --save or yarn add react-native-splash-screen --save 2.自动配置 re ...
