RSTP介绍
1. 介绍
RSTP(Rapid Spanning Tree Protocol),快速生成树协议,标准为802.1w(已合入802.1D-2004)
RSTP是对STP技术的修改和补充,最大特点就是快速收敛
2. 概念
2.1 端口属性
RSTP定义了如下端口属性
- 链路类型, Link Type
- 端口角色, Port Role
- 端口状态, Port State
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2.2 链路类型
RSTP定义了三种链路类型
- 点对点(Point-to-Point Link): 交换机间的连接
- 共享(Shared Link): 交换机到hub(集线器)的连接
- 边缘(Edge): 交换机到终端设备的连接
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2.3 端口角色
RSTP重新定义了端口角色
- Root Port: 根端口
- Designated Port: 指定端口
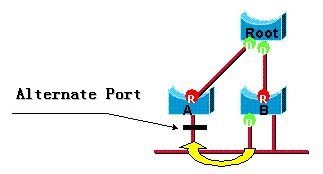
- Alternate Port: 替代端口, 到根网桥的替换路径, 用以替换的根端口, 责任是为其他网桥的链路作备份
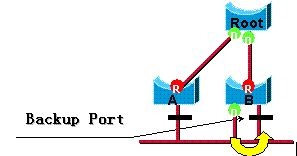
- Backup Port: 备份端口, 是指定端口的备份端口, 是为本网桥的端口作备份
- Edge Port: 边缘端口, 指网桥上连接到终端设备的端口, 此类端口可以实现快速迁移
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }


TIP:
- 备份端口只存在于两种情况下
1. 两端口通过点到点链路相连成一个环路
2. 网桥与共享LAN网段有两条或两条以上的连接(如上方右图所示)- 边缘端口与PortFast(in STP):
相同点: 都是连接到最终的工作站,当边缘端口禁用或启用时,不会产生拓扑改变
不同点: 当RSTP的边缘端口收到BPDU时,该端口立即失去边缘端口的状态,变成一个正常的生成树端口。
2.4 端口状态
RSTP端口状态定义如下
- Discarding
- Learning
- Forwarding
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
STP端口状态和RSTP端口状态比较如下所示:
| STP (802.1D) Port State | RSTP (802.1w) Port State | Is Port Included in Active Topology? | Is Port Learning MAC Addresses? | Is Port Send and Receive data? |
| Disabled | Discarding | No | No | No |
| Blocking | Discarding | No | No | No |
| Listening | Discarding | Yes | No | No |
| Learning | Learning | Yes | Yes | No |
| Forwarding | Forwarding | Yes | Yes | Yes |
3. 比较
RSTP继承自STP,两者之间的差别如下
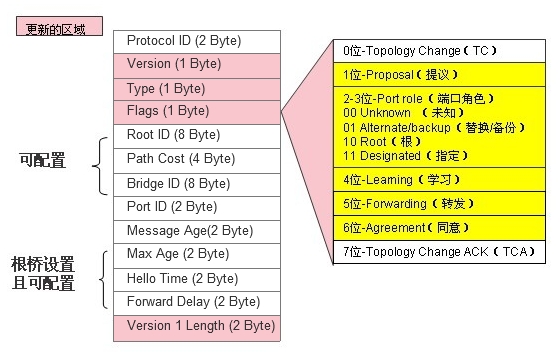
3.1 报文结构

RSTP和STP在报文之间的差别如下
- [Version] : 0x00 -> 0x02
- [Message Type] : 0x00 -> 0x02
- Use all field in [Flags]
- Add [Version 1 Length] field
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
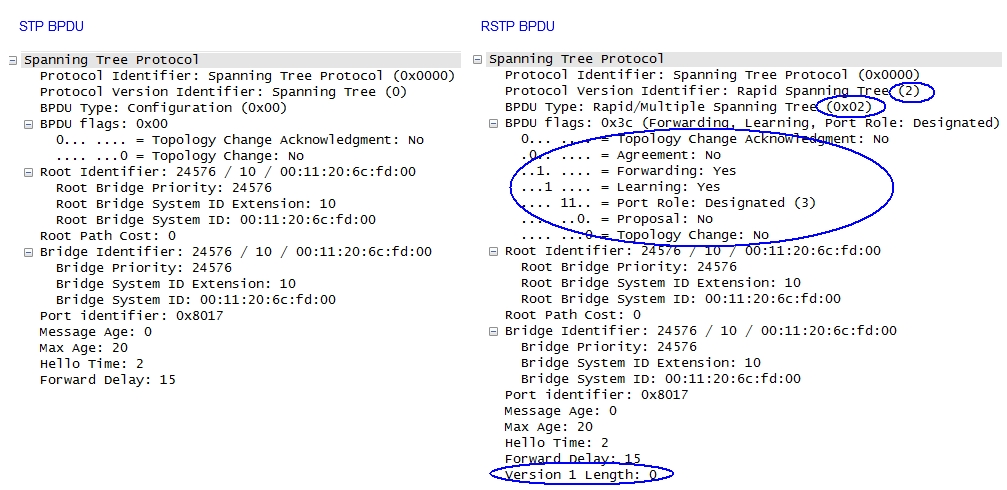
下面是STP BPDU和RSTP BPDU的抓包比较图

3.2 处理方式
RSTP新的BPDU处理方式如下
3.2.1 间隔发送BPDU
在STP中,只有RB才会定时发送C BPDU,其他网桥将RB的C BPDU进行中继
而在RSTP中,每个hello time(2s)就发送一个自己生成的C BPDU信息
3.2.2 快速的老化信息
STP中,必须等到20s的老化时间到,才能更新BPDU;
在RSTP中,两个网桥则采用keep-alive机制;当一台网桥在连续三次没有收到BPDU的情况下,认为邻居的根和指定根已经丢失,立即老化自己的BPDU配置信息;这种老化机制可以快速的检测故障
3.2.3 对Inferior BPDU处理
STP中指定端口收到下级的BPDU会马上把端口保存的更优的BPDU发送出去,但对非指定端口不会做同样处理
RSTP中不管是否是指定端口,收到inferior BPDU都会马上发送本地更优的BPDU给对端,或接受并覆盖原先的BPDU配置信息
3. 原理
RSTP的快速收敛是通过以下P/A协商机制、根端口快速切换机制和边缘端口机制来实现的
4. 拓扑
RSTP拓扑改变(Topology Change)
在STP中,Topology Change的处理时由两部分来完成
1. 利用TCN/TCA BPDU将拓扑变化上报的根桥
2. 根桥通过将FLAG中的TC比特置位(持续时间Max Age),通知所有其它交换机
在RSTP中,只有当非边缘端口进入转发(Forwarding)状态的时,才能导致拓扑改变;端口改变到其他状态不再引起拓扑改变
检测到拓扑改变后的网桥会做以下动作:
1. 本网桥为所有非边缘指定端口及根端口启动一个计时器TC While Timer(2倍的hello time);这个时间也是通知到全网网桥拓扑变更所需的时间
2. 清空这些端口上的MAC地址
3. 在TC While Timer有效期内,这些端口向外发送TC位置1的BPDU
其他网桥接收到TC置位的RSTP BPDU,做如下处理:
1. 清空除收到TC端口以外的所有端口的MAC地址
2. 在所有的端口和根端口上启动TC While Timer,并发送TC报文。然后在这段时间内,这些端口也向外发送TC。
通过上面的机制,TC快速地泛洪到整个网络中,而无需经过根桥
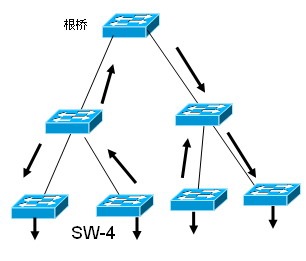
下图为实例,其中SW-4发生了TC

5. 兼容性
RSTP的端口在连续三次接收到STP BPDU,则端口协议将切换到STP协议,切换到STP协议的RSTP端口将丧失快速收敛特性,出现STP与RSTP混用的情况;故一般建议将STP设备放在网络边缘
参考:
<rstplib分析>
<CCNP生成树经典笔记>
RSTP介绍的更多相关文章
- STP RSTP
一.透明网桥 1.对于一般的透明网桥来说,通常都具有以下的特点: +拓展LAN的能力 +自主动态学习站点的地址信息 当网桥的某个端口上收到含有某个源MAC地址的数据帧时,它就把该MAC地址和接收该数据 ...
- Linux STP介绍
1. 介绍 STP(Spanning Tree Protocol)即生成树协议,标准为IEEE802.1D-1998STP是一种二层冗余技术,利用STA算法构建一个逻辑上没有环路的树形网络拓扑结构,并 ...
- STP详解-STP、RSTP、MSTP
STP详解 01 冗余链路中存在的问题 如图所示LSW1和LSW2之间有两条线路相连,它们之间任何一条链路出现故障另外一条线路可以马上顶替出现故障的那条链路,这样可以很好的解决单链路故障引起的网络中断 ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- MySQL高级知识- MySQL的架构介绍
[TOC] 1.MySQL 简介 概述 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,将数据保存在不同的表中,而 ...
- Windows Server 2012 NIC Teaming介绍及注意事项
Windows Server 2012 NIC Teaming介绍及注意事项 转载自:http://www.it165.net/os/html/201303/4799.html Windows Ser ...
- Linux下服务器端开发流程及相关工具介绍(C++)
去年刚毕业来公司后,做为新人,发现很多东西都没有文档,各种工具和地址都是口口相传的,而且很多时候都是不知道有哪些工具可以使用,所以当时就想把自己接触到的这些东西记录下来,为后来者提供参考,相当于一个路 ...
- JavaScript var关键字、变量的状态、异常处理、命名规范等介绍
本篇主要介绍var关键字.变量的undefined和null状态.异常处理.命名规范. 目录 1. var 关键字:介绍var关键字的使用. 2. 变量的状态:介绍变量的未定义.已定义未赋值.已定义已 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
随机推荐
- JS进阶篇--JS数组reduce()方法详解及高级技巧
基本概念 reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被 ...
- 【linux】CPU,内存对网站的影响
如果读写非常多,建议内存大点 如果涉及到的计算非常多,那就升级CPU
- 【转载】MQTT的学习之Mosquitto集群搭建
本文出自:http://www.cnblogs.com/yinyi521/p/6087215.html 文章钢要: 1.进行双服务器搭建 2.进行多服务器搭建 一.Mosquitto的分布式集群部署 ...
- Python中关于集合的介绍及用法
一.集合的含义及创建方法 集合(set)是一种无序的并且里面存放不同元素的序列. 集合可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因 ...
- HDU - 5017 Ellipsoid(模拟退火)
题意 给一个三维椭球面,求球面上距离原点最近的点.输出这个距离. 题解 模拟退火. 把\(z = f(x, y)\)函数写出来,这样通过随机抖动\(x\)和\(y\)坐标就能求出\(z\). 代码 / ...
- 动态规划:HDU1176-免费馅饼
免费馅饼 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- vba中获取当前sheet页的名称,当前单元格所在位置
fname = ActiveSheet.Name-------获取当前sheet页的名称 Sname = "" & fname & "&qu ...
- 3 View - 错误视图函数
1.定义视图 本质就是一个函数 视图的参数 一个HttpRequest实例 通过正则表达式组获取的位置参数 通过正则表达式组获得的关键字参数 在应用目录下默认有views.py文件,一般视图都定义在这 ...
- loj2071 「JSOI2016」最佳团体
分数规划+树形依赖背包orz #include <iostream> #include <cstring> #include <cstdio> #include & ...
- app分享代码
友推是一款是面向移动应用的SDK分享组件,提供给开发者集成使用.通过友推,开发者可以轻松集成社会化分享功能,同时创建及管理推荐好友使用您应用的推荐奖励活动,用户推荐好友安装使用您的应用即可获得推荐奖励 ...
