html5--5-15 绘制阴影
html5--5-15 绘制阴影
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="800px" height="600">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
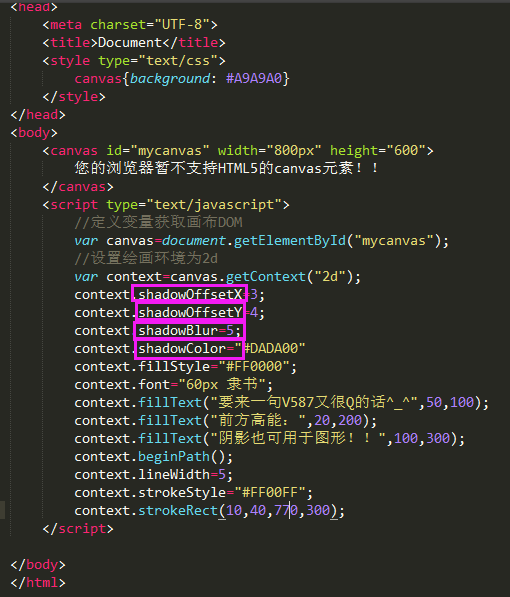
context.shadowOffsetX=3;
context.shadowOffsetY=4;
context.shadowBlur=5;
context.shadowColor="#DADA00"
context.fillStyle="#FF0000";
context.font="60px 隶书";
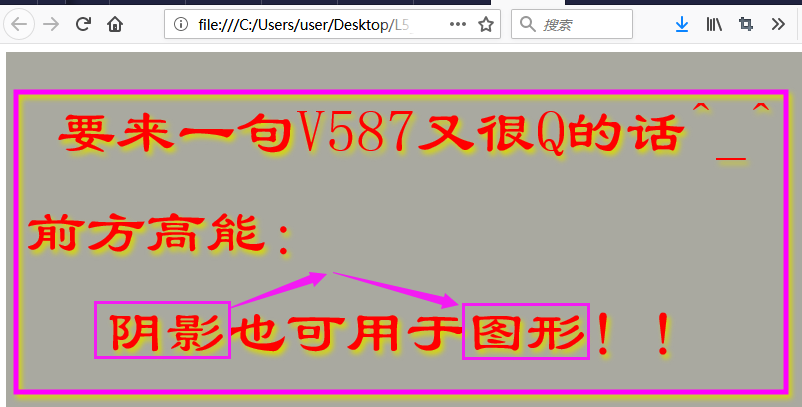
context.fillText("要来一句V587又很Q的话^_^",50,100);
context.fillText("前方高能:",20,200);
context.fillText("阴影也可用于图形!!",100,300);
context.beginPath();
context.lineWidth=5;
context.strokeStyle="#FF00FF";
context.strokeRect(10,40,770,300);
</script> </body>
</html>
学习要点
- 掌握绘制阴影的方法
绘制阴影的方法
- shadowOffsetX 设置阴影的水平偏移距离
- shadowOffsetY 设置阴影垂直偏移距离
- shadowBlur 设置阴影的模糊系数
- shadowColor 设置阴影的颜色
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
文字的绘制方法
- strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
- fillText("文字",x,y,maxWith) 绘制实心
- 字体样式:font="大小 字体 ..."
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
html5--5-15 绘制阴影的更多相关文章
- HTML5 给图形绘制阴影(绘制五角星示例)
几个属性 shadowOffsetX:阴影的横向位移量. shadowOffsetY:阴影的纵向位移量. shadowColor:阴影的颜色. shadowBlur:阴影的模糊范围. 属性说明 sha ...
- HTML5 绘制阴影
代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8 ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- iOS:quartz2D绘图(给图形绘制阴影)
quartz2D既可以绘制原始图形,也可以给原始图形绘制阴影. 绘制阴影时,需要的一些参数:上下文.阴影偏移量.阴影模糊系数 注意:在drawRect:方法中同时调用绘制同一个图形时,在对绘制的图形做 ...
- Canvas 给图形绘制阴影
/** * 图形绘制阴影 */ function initDemo6() { var canvas = document.getElementById("demo6"); if ( ...
- Html5 实现灯笼绘制
最近在学习Html5,就用JavaScript在Canvas试着绘制了一个灯笼,并作了简要的说明. 具体绘制思路在页面上有说明,不再赘述,代码如下: <script type="tex ...
- HTML5 之Canvas绘制太阳系
<!DOCTYPE html> <html> <head> <title>HTML5_Canvas_SolarSystem</title> ...
- HTML5用canvas绘制五星红旗
在HTML5一览中,我们提到html 5被冠以很多高帽,其中最高的一顶.备受争议的就是"Flash杀手".IT评论界老喜欢用这个词了,杀手无处不在.不管是不是杀手,HTML 5引进 ...
- html5的canvas绘制迷宫地图
canvas标签一直是html5的亮点,用它可以实现很多东西.我想用它来绘画像迷宫那样的地图.借助到的工具有瓦片地图编辑器tiled(点击跳转到下载链接). 如图:如果你想要画像这样的迷宫地图,如果不 ...
随机推荐
- es6系列-变量的解构赋值
git地址: https://github.com/rainnaZR/es6-study/tree/master/src/destructuring 变量的解构赋值 变量的解构赋值: 数组, 对象, ...
- Microsoft SQL Server 2005技术内幕:存储引擎笔记
http://www.cnblogs.com/lyhabc/articles/3942053.html
- javascript 对象初探 (六)--- call()和apply()初探
在javascript中,每个函数都具有call()和apply()两个方法,您可以用她们来触发函数,并指定相关的调用参数. 此外,这两个方法还有另一个功能,就是她可以让一个对象去‘借用‘另一个对象的 ...
- 【IntelliJ IDEA】idea导入项目只显示项目中的文件,不显示项目结构
导入项目之后,只显示项目文件,不显示项目结构 解决方法 1.点击file->project structure..->Modules 点击右上角+加号 ->import Module ...
- CA认证原理以及实现(下)
在上述的文章后了解到原理之后,我们这篇文章来进行CA的搭建. OPEN SSL 环境搭建在基础原理中我们提到了两种认证服务,单项认证服务和双向认证服务,我们就以双向认证服务举例说明.OpenSSL是一 ...
- 您也使用托管C++吗? 【转】
http://blog.csdn.net/Muf/article/details/656920 转向.NET后,手头上往往仍有旧的模块要重用.也许这些模块是Delphi写的,也许是C/C++写的,或者 ...
- 使用Nightwatch.js做基于浏览器的web应用自动测试
1 安装 1.1 安装Node.js 在http://nodejs.org/ 上下载适合本机系统的安装包运行安装,注意安装选项中选择npm tool以用于后续依赖包的安装. 1.2 ...
- hibernate5(10)注解映射[2]一对多单向关联
在上一篇文章里.我们从端方向一端建立关联关系,完毕了从文章到作者的关联关系建立.但在实际的博客站点中,用户肯定还须要获取自己所写的文章,这时能够建立用户(一)对文章(多)的单向关联映射. 先来看我们的 ...
- JS实现搜索模糊匹配
Js代码 <script type="text/javascript"> var websites = [["1231","账上1&q ...
- win7-64bit下基于VMware12.5安装rhel-server-6.3-i386
/************************************************************************************* 宿主PC:win7-64b ...
