bootstrap 学习笔记(3)---- 代码
这节讲的是代码:
1、基本实例
<code></code> <pre></pre> <kbd></kbd>
应用如下
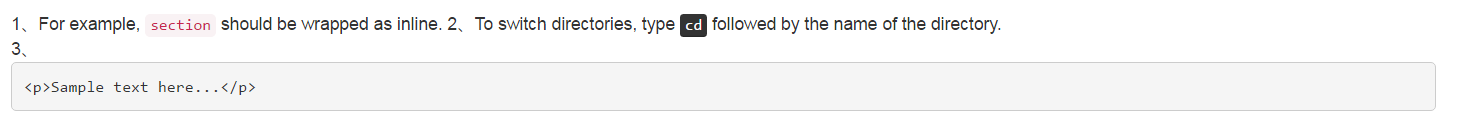
1、For example, <code>section</code> should be wrapped as inline.
2、To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
3、<pre><p>Sample text here...</p></pre>
结果如图:
2、表格
a、为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
代码:<table class="table"> ... </table>
b、条纹装表格:通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
****跨浏览器兼容性:条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持
代码:<table class="table table-striped"> ... </table>
如图:
c、带边框的表格:添加 .table-bordered 类为表格和其中的每个单元格增加边框。
代码:<table class="table table-bordered"> ... </table>
d、鼠标悬停:通过.table-hover类,可以让鼠标悬停每一列做出响应
代码:<table class="table table-hover"> ... </table>
e、紧缩表格:通过.table-condensed类可以让表格更加紧凑,单元格的内补(padding)均会减半。
代码:<table class="table table-condensed"> ... </table>
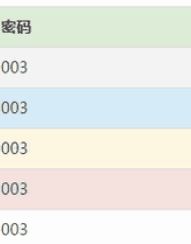
f、表格颜色:可以为单元格或行设置颜色。success(绿色),active(灰色系),info(青色系),warning(黄色系),danger(红色系)
颜色如图: 
3、相应式表格:
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
代码:<div class="table-responsive"> <table class="table"> ... </table> </div>
bootstrap 学习笔记(3)---- 代码的更多相关文章
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习笔记-布局
Bootstrap学习笔记-布局 默认是响应式布局,就是你在改变页面的时候也不会出现乱的现象. <html><head> <meta charset="utf- ...
- Bootstrap学习笔记博客
本片博客用于记录之后要用到Bootstrap的学习笔记 概括: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASC ...
- Bootstrap学习笔记系列1-------Bootstrap网格系统
Bootstrap网格系统 学习笔记 [TOC] 简单网格 先上代码再解释 <!DOCTYPE html> <html> <head> <title>B ...
- Bootstrap学习笔记(一) 排版
Bootsrap是一款优秀的前端开发框架,我从慕课网上开始学习Bootstrap,以下我学习过程中的一些笔记及代码. 首先学习排版: 从Bootstrap网站下载Bootstrap3中文文档(V3.3 ...
- bootstrap 学习笔记(1)---介绍bootstrap和栅格系统
学习前端许久,对于布置框架和响应浏览器用html 和javascript 写的有点繁琐,无意间看到这个框架,觉得挺好用的就开始学习了,但是这个框架上面有很多知识,不是所有的都要学的,故将学习笔记和觉得 ...
- bootstrap学习笔记--bootstrap安装环境
Bootstrap 安装是非常容易的.此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助. 下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 ...
随机推荐
- windows10系统下安装nginx的安装步骤
打开nginx的官网:http://nginx.org/,下载最新的稳定版本. 下载完成后,解压到你想要解压的文件路径中,我解压到了D盘中,并把文件名改为nginx:进入文件内,打开nginx.e ...
- Eclipse 视图
Eclipse 视图 关于视图 Eclipse视图允许用户以图表形式更直观的查看项目的元数据. 例如,项目导航视图中显示的文件夹和文件图形表示在另外一个编辑窗口中相关的项目和属性视图. Eclipse ...
- CString和string头文件
在使用了MFC库的工程中CString可以直接使用,在没有使用MFC库的工程中加入#include <atlstr.h> 要使用STL里的string,要加入#include <st ...
- vue 避免渲染时闪烁
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 分享ArcGIS Server 10.0修复安装心得
最近,捣腾了一阵子在xp系统上安装ArcGIS Server10.0(下方均简称server),解决了一些初学者可能面临的problem,给大家贴出来, 希望能够给初学者一些有益的帮助. 我的系统环境 ...
- C#复习总结6 (需要进一步复习)
第十七章 泛型 什么是泛型 泛型是为了适应多种不同种类的数据类型而存在的.有了它之后,我们可以不用为不同的数据类型而单独写一个适配.这样很麻烦. 类型不是对象,而是对象的模板.泛型类型也不是类型,而是 ...
- 笔记11 export to excel
参考两篇博客:http://blog.csdn.net/zyming0815/article/details/5939104 http://blog.csdn.net/g710710/article/ ...
- UVA 10042 Smith Numbers(数论)
Smith Numbers Background While skimming his phone directory in 1982, Albert Wilansky, a mathematicia ...
- caffe配置Makefile.config----ubuntu16.04--重点是matlab的编译
来源: http://blog.csdn.net/daaikuaichuan/article/details/61414219 配置Makefile.config(参考:http://blog.csd ...
- Machine Learning: 一部气势恢宏的人工智能发展史
转载自:雷锋网 本文作者:陈圳 2016-09-12 09:46 导语:机器学习的从产生,发展,低潮和全盛的历史 雷锋网(公众号:雷锋网)按:本文作者DataCastle数据城堡,主要介绍了机器学习的 ...
