php部分--题目:投票 重点:两个div套用,显示百分比;
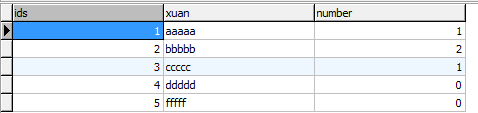
1.建立两个表格:要显示百分比的话,就要在选项表中加上一列标记number

2.链接数据库,并对题目和选项进行显示
<?php
$db=new MySQLi("localhost","root","123","test1");
mysqli_connect_error()?"连接失败":"";
$sql1="select * from timu ";
$result1=$db->query($sql1);
$attr1=$result1->fetch_row(); $sql2="select * from xuanxiang";
$result2=$db->query($sql2);
$attr2=$result2->fetch_all();
?>
<div id="timu" style="display:block;">
<form action="toupiao.php" method="post">
<?php
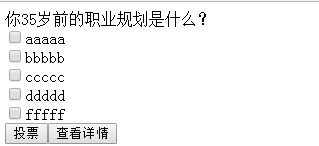
echo $attr1[1];//题目显示
$v=array();
foreach($attr2 as $v)
{
echo "<div><input type='checkbox' value='{$v[0]}' name='xx[]'>{$v[1]}</div>"; //选项显示
} ?>
<input type="submit" value="投票"><input type="button" value="查看详情" onclick="xianshi(0)">
</form> </div> <div id='baifenbi' style="display:none;">
<?php

3.给选中项的number列加1处理
/*--------------------------选中的数量加1--------计算number列的总数量----------------------------------------*/
if(!empty($_POST['xx']))
{
$attr3=$_POST['xx'];
$str=implode("','",$attr3);
$sql3="update xuanxiang set number=number+1 where ids in ('{$str}')"; //给number列+1,
$result3=$db->query($sql3);
if($result3)
{
$sql4="select sum(number) from xuanxiang";
$result4=$db->query($sql4);
$num=$result4->fetch_row(); //把number列的数值取总和
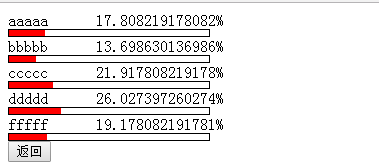
4.显示选项的百分比
/*------------------------------百分比显示---------------------------------------------------------*/
echo "<div>"; foreach($attr2 as $vv)
{
$baifenbi=($vv[2]/$num[0])*100; echo "{$vv[1]} {$baifenbi}%<div style='width:200px;height:6px; border:1px solid black;'><div style='width:{$baifenbi}%;height:6px;background-color:red;'></div></div>"; //显示百分比,是用两个div,外层的固定宽度,内层的通过百分比给宽度赋值,并设背景色 }
echo "<input type='button' value='返回' onclick='xianshi(1)'>";
echo "</div>";
}
} ?>

5.js实现投票和百分比显示的交替(投票和百分比界面分别写在两个div中)
<script>
function xianshi(a)
{
if(a==0)
{
document.getElementById("baifenbi").style.display="block";
document.getElementById("timu").style.display="none";
}
else
{
document.getElementById("baifenbi").style.display="none";
document.getElementById("timu").style.display="block";
}
} </script>
php部分--题目:投票 重点:两个div套用,显示百分比;的更多相关文章
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- 在HTML中实现两个div并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 让两个Div并排显示
一.使用display的inline属性 <div style="width:300px; height:auto; float:left; display:inline"& ...
- 如何让两个div并排显示
正常情况下两个div都是上下排版的,那么怎么让它们并排显示呢? 方法一:都左浮动float:left; 方法二:一个左浮动,一个右浮动 方法三:给两个div都设置display:inline属性,但两 ...
- 两个div并排显示,当浏览器界面缩小时会出现换行
解决:规定两个子div的父div的宽 <div id="showDataDiv" style="width: 1000px"> <div st ...
- 2016/3/30 ①投票checkbox ②进度条两个div套起百分比控制内div(width) <div><div></div></div> ③数据库test2 表 diaoyan... 35岁发展方向投票
分两个页面,要点:提交form 相连action method 两个页面可以合成一个页面action传到自身页面 但分开较清晰 第一个页面vote.php <!DOCTYPE html P ...
- 两个div并列居中显示——当display:inline;时,div的宽高不起作用即两个div重叠显示
解决办法: 将display设置为:inline-block
- 两个div不同高度并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- Flex 布局 (两个div居中自适应 宽度变小变一列,宽度够就是两列)
https://www.runoob.com/w3cnote/flex-grammar.html display: flex; justify-content: center; align-items ...
随机推荐
- .NET 下二维码解决方案
使用Zint和Zxing实现二维码的编码与解码(Using open-source tools to generate and decode Q-R code) 1.Zint生成二维码 http:// ...
- 一个关于集合的问题,为什么添加进List集合中的元素被莫名其妙的改变了
以前自己理解的不够深刻,特此记录一下提醒自己,如果正好也帮到了你,我会很开心.相信只有自己正好遇到这个问题,才觉得哦,原来这样.自己小白,大神莫喷 为什么添加进List集合中的元素被莫名其妙的改变了? ...
- Netty内存池
参考资料:http://blog.csdn.net/youaremoon/article/details/47910971 主要思想:buddy allocation,jemalloc
- Codeforces Gym101473 E.Dangerous Dive (2013-2014 ACM-ICPC Brazil Subregional Programming Contest)
代码: 1 #include<iostream> 2 #include<cstring> 3 #include<cstdio> 4 #include<cmat ...
- loj #100. 矩阵乘法
题目描述 这是一道模板题. 分别给定 n×p n \times pn×p 和 p×m p \times mp×m 的两个矩阵 A AA 和 B BB,求 A×B A \times BA×B. 输入格式 ...
- iOS应用崩溃日志揭秘2
这篇文章还可以在这里找到 英语 场景 4: 吃棒棒糖时闪退! 用户邮件说, “当rage master吃棒棒糖时应用就闪退…” 另一用户说, “我让rage master 吃棒棒糖,没几次应用就闪退了 ...
- LeakCanary: 让内存泄露无所遁形
LeakCanary: 让内存泄露无所遁形 09 May 2015 本文为LeakCanary: Detect all memory leaks!的翻译.原文在: https://corner.squ ...
- Eclipse中src/main/resources配置文件启动问题
项目pom文件有做修改如下的时候,还没有进行mvn clean install 启动test项目中的appcontext会 可以手动清空 然后就可以了. 出现如下问题的原因是 配置文件默认输出到tar ...
- Github css加载失败,样式混乱解决办法
github被墙的解决办法 Github css加载失败,样式混乱解决办法 打开cmd,输入 nslookup github.com 8.8.8.8 ,下面就会显示出github的服务器地址列 ...
- leetcode-Symmetric Tree 对称树
Given a binary tree, check whether it is a mirror of itself (ie, symmetric around its center). For e ...
