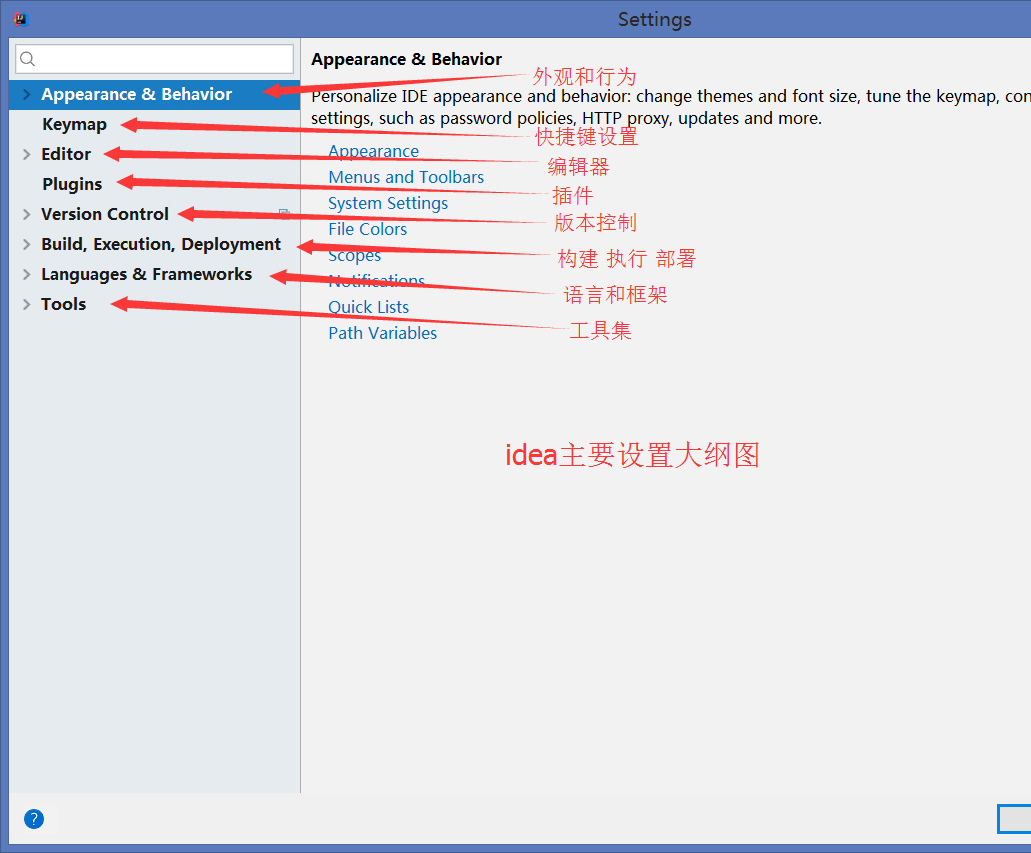
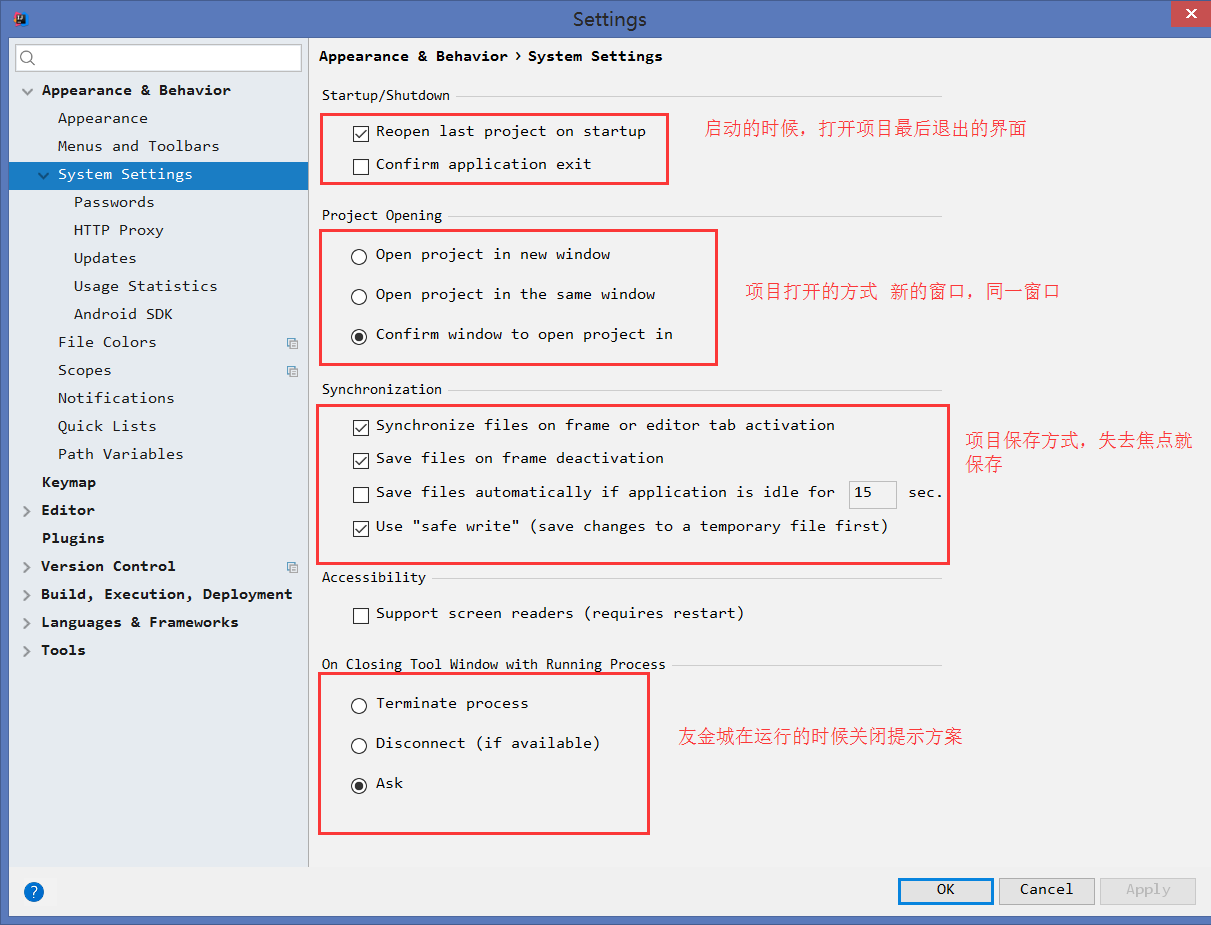
idea主要设置大纲图

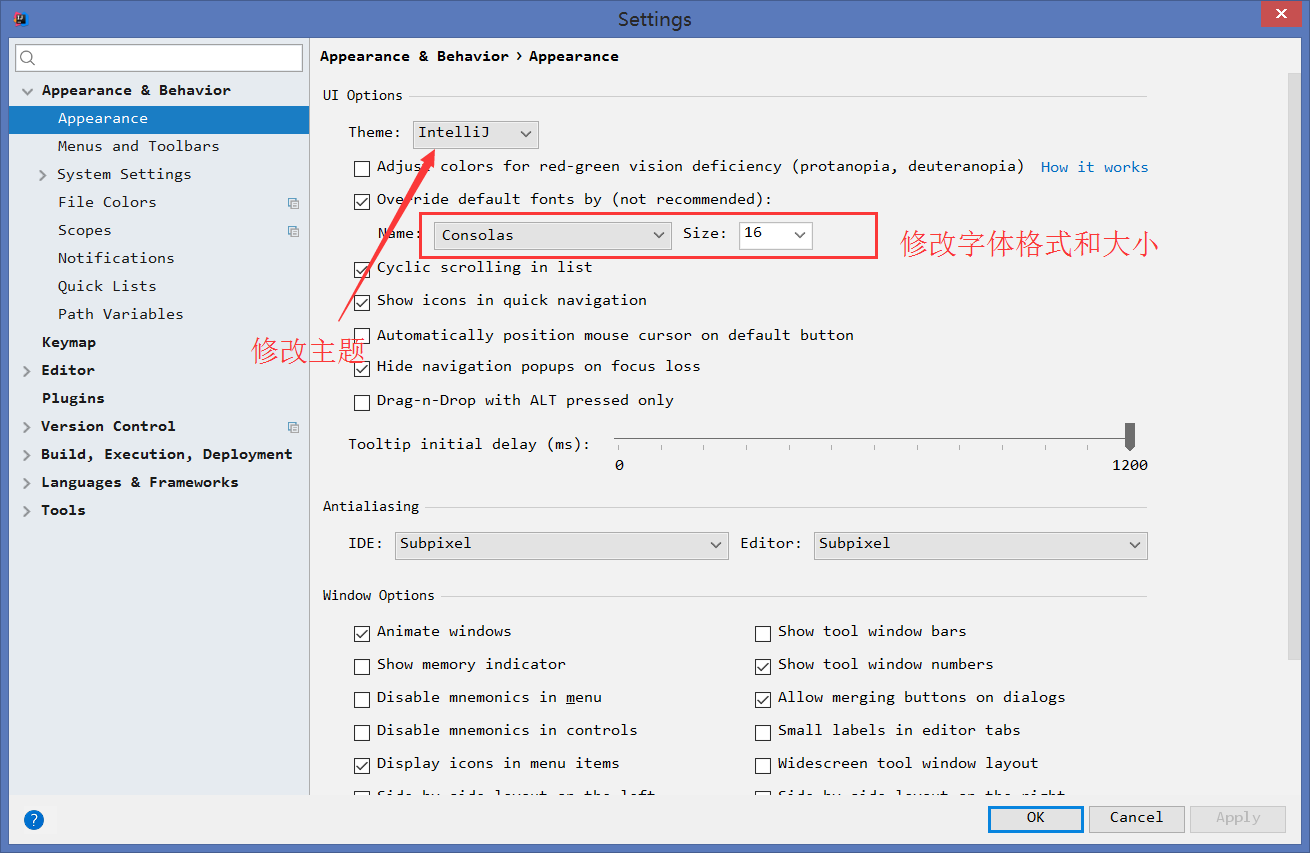
idea修改主题和字体大小:


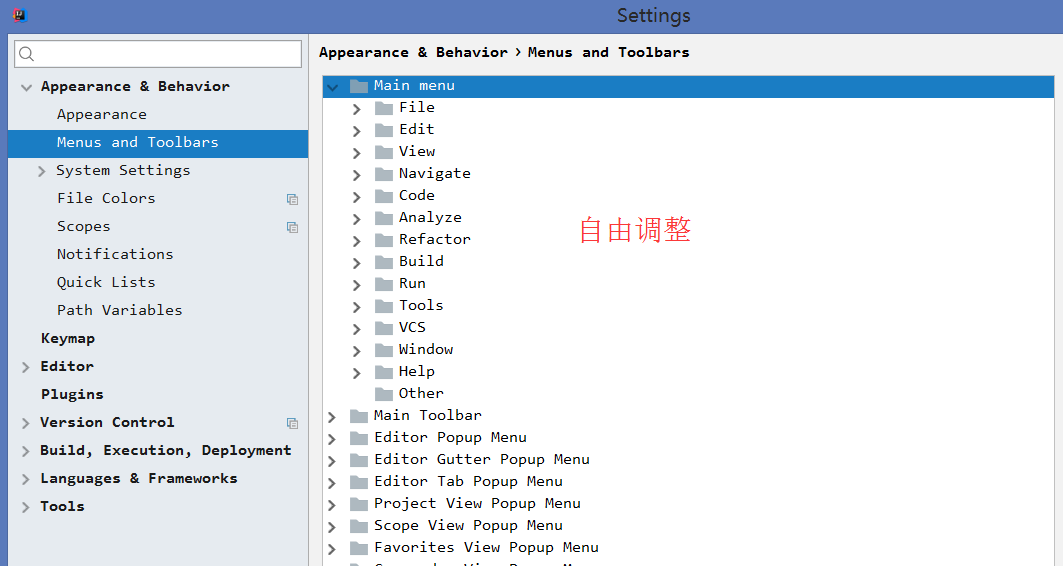
对菜单栏进行调整,不过貌似没什么用:

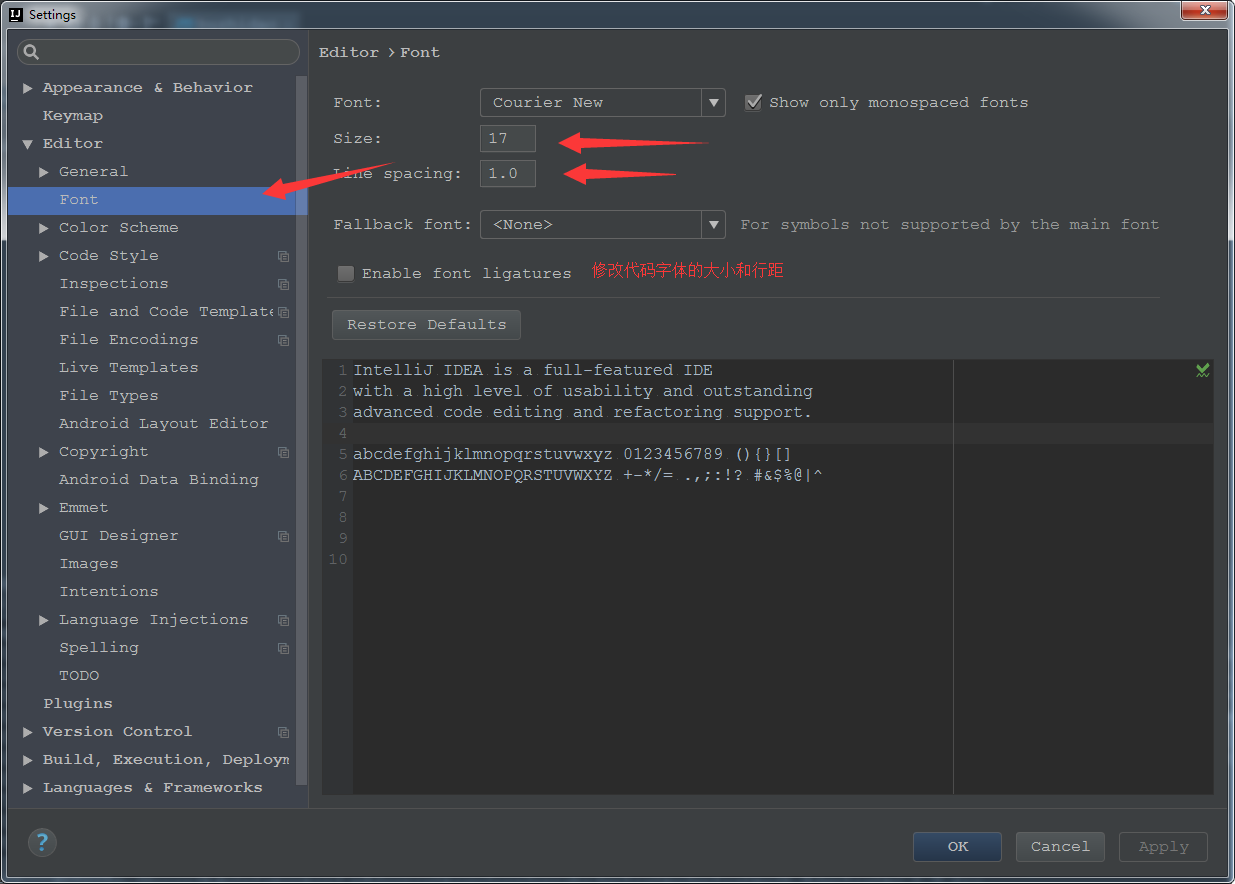
一般设置:

idea主要设置大纲图的更多相关文章
- WPF DevExpress 设置雷达图Radar样式
DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件. 本节讲述雷达图的样式设置 <Grid> <Grid.Resources> <D ...
- Android:设置背景图和标题
在MainActivity.onCreate(Bundle savedInstanceState){}设置背景图和标题. setTitle("wyl的diary");//标题,即左 ...
- JSP知识点大纲图
这是我整理出来的JSP知识点大纲图,具体的内容都可以在我的博文中找到-.
- SQL知识点大纲图
这是我整理出来的SQL大纲图.
- HTML中设置背景图的两种方式
HTML中设置背景图的两种方式 1.background background:url(images/search.png) no-repeat top; 2.background-image ...
- 2022最新最详细必成功的在Vscode中设置背景图、同时解决不受支持的问题
文章目录 1.效果展示 2.设置背景图的详细步骤 2.1 .下载background插件 2.2 .选择扩展设置 2.3 .在setting.json中编辑 2.4.对应的配置文件 2.5 .重启电脑 ...
- LaunchScreen.xib 设置启动图
1.LaunchScreen.xib 中拖入UIImageView 约束都设置为0 2.新建一个Image Set 起名为LaunchScreen Devices设置为:Device Speecif ...
- geom设置—折线图
折线图在R中也是很常见的一种图形,相对而言也比较简单. geom_line(mapping = NULL, data = NULL, stat = "identity", posi ...
- Mysql字符集设置 2 图
基本概念 • 字符(Character)是指人类语言中最小的表义符号.例如'A'.'B'等: • 给定一系列字符,对每个字符赋予一个数值,用数值来代表对应的字符,这一数值就是字符的编码(Encodin ...
随机推荐
- kb-01-e<取余操作,宽搜,巧妙>;
题目描述: n属于1到200,找到对应的一个数只含有0和1,并且是n的倍数: 分析: 本题有几个数会是大数:所以要考虑大数: 用到余数的性质:例如n=6,1%6=1: 1*10%6=4: ...
- ACM程序设计选修课——1049: Efface Numbers(贪心)
1049: Efface Numbers Time Limit: 5 Sec Memory Limit: 128 MB Submit: 9 Solved: 4 [Submit][Status][W ...
- [BZOJ3585][BZOJ3339]mex
[BZOJ3585][BZOJ3339]mex 试题描述 有一个长度为n的数组{a1,a2,...,an}.m次询问,每次询问一个区间内最小没有出现过的自然数. 输入 第一行n,m.第二行为n个数.从 ...
- 刷题总结——二逼平衡树(bzoj3224线段树套splay)
题目: Description 您需要写一种数据结构(可参考题目标题),来维护一个有序数列,其中需要提供以下操作:1.查询k在区间内的排名2.查询区间内排名为k的值3.修改某一位值上的数值4.查询k在 ...
- 【前端学习笔记】2015-09-01 附二 关于jq选择器的简单运用
根据id来选择------$("#id") 根据class来选择------$(".classname") 根据tag来选择-------$("tag ...
- 反汇编->C++内联
C/C++提供了内联函数机制 内联函数就是向编译器建议:编译这个函数的时候.直接把函数展开,而不是进行函数调用call.当然编译器并不接受这个建议.仍然把他当做普通函数进行编译 使用内联函数的优点:减 ...
- HTTP PUT方法和POST方法的区别
这两个方法看起来都是讲一个资源附加到服务器端的请求,但其实是不一样的.一些狭窄的意见认为,POST方法用来创建资源,而PUT方法则用来更新资源.这个说法本身没有问题,但是并没有从根本上解释了二者的区别 ...
- html5(拖拽3)
<!DOCTYPE html"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- 在线扩展根分区 red hat 4.8.3-9
跑程序的时候发现报错,提示空间不足,仔细查看后发现是根分区已满 27G的空间只有20k剩余 考虑从/data分区压缩一点空间到/分区 切换到root用户 执行下面的命令 1. umount /data ...
- DOS底下常用命令
DOS底下常用命令: dir (directory) :列出当前目录下的文件以及文件夹 md (make directory): 创建目录 rd (remove directory):删除目录 cd ...
