python爬虫——web前端基础(4)
CSS,指层叠样式表,用来定义如何显示HTML元素,一般和HTML配合使用。
在HTML中使用CSS样式的方法:
- 内联样式表:CSS代码直接写在现有的HTML标记中,直接使用style属性改变样式。例如:<body style="background-color:green;margin:0;"></body>
- 嵌入式样式表:CSS样式代码写在<style type="text/css"></style>标记之间,一般情况下嵌入式CSS样式写在<head></head>之间
- 外部样式表:CSS代码写一个单独的外部文件,这个CSS样式文件以”.CSS"为扩展名,在<head>内(不是在<style>标记内)使用<link>标记将CSS样式文件链接到HTML文件内,例如:<link rel="StyleSheet" type="text/css" href="style.css">
CSS规则由两个主要部分构成:选择器,以及一条或多条声明。(选择器是需要改变样式的HTML元素,每条声明由一个属性和一个值组成)
例如:hl{color:blue;font-size:12px},其中,hl为选择器,color和font-size是属性,blue和12px是属性值。
根据选择器的定义方式,可以将样式表的定义分为三种方式:
- HTML标记定义:hl{color:blue;font-size:12px}。若想修改<p>....</p>的样式,可以定义CSS:p{属性:属性值;属性1:属性值1}。p可以叫做选择器,定义了标记内容所执行的样式。一个选择器可以控制若干个样式属性,他们之间需要用英语的“;”隔开,最后一个可以不加“;”。
- ID选择器定义:ID选择器可以为标有特定ID的HTML元素指定特定的样式。HTML元素以ID属性来设置ID选择器,CSS中ID选择器以“#”来定义。假如定义为#word{text-align:center;color:red},就将HTML中ID为word的元素设置为居中,颜色为红色。
- class选择器定义:class选择器用于描述一组元素的样式,class选择器有别于ID选择器,它可以在多个元素中使用。class选择器在HTML中以class属性表示,在CSS中,class选择器以一个点“."号显示。例如,.center{text-align:center;}将所有拥有center类的HTML元素设为居中。当然也可以指定特定的HTML元素使用class,例如,p.center{text-align:center;}是对所有的p元素使用class="center",让该元素的文本居中。
CSS中一些常见的属性:
1.颜色属性:
- 颜色名称,如color:green
- 十六进制,如color:#ff6600
- 简写方式,如color:#f60
- RGB方式,如rgb(255,255,255),红(R)、绿(G)、蓝(B)的取值范围均为0~255
- RGBA方式,如color:rgba(255,255,255,1),A表示Alpha的(色彩空间)透明度。
2.字体属性(可以使用字体属性定义文本形式):
- font-size定义字体大小,如font-size:14px
- font-family定义字体,如font-family:微软雅黑,serif。字体之间可以使用”,“隔开,以确保当字体不存在的时候直接使用下一个字体
- font-weight:定义字体加粗,取值有两种方式。一种是使用名称,如normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细);一种是使用数字,如100、200、300~900,400=normal,而700=bold
3.背景属性(定义背景颜色、背景图片、背景重复、背景位置)
- background-color用来定义背景的颜色,用法参考颜色属性
- background-image用来定义背景图片,如background-image:url(图片路径),也可以设置为background-image:none,表示不使用图片
- background-repeat用来定义背景重复方式,取值为repeat,表示整体重复平铺;repeat-x:只在水平方向平铺;repeat-y:只在垂直方向平铺;no-repeat:不重复
- background-position用来定义背景位置,在横向上,可以取left、center、right;在纵向上可以取top、center、bottom
- 简写方式可以简化背景属性的书写,同时定义多个属性,格式为background:背景颜色url重复位置。如:background:#f60 url(images/bg、jpg)no-repeat top center.
4.文本属性(设置行高、缩进、字符间距)
- text-align设置文本对齐方式,属性值可以取为left、center、right
- line-height设置文本行高,属性值可以取具体数值,来设置固定的行高值,也可以取百分比,是基于字体大小的百分比行高
- text-indent代表首行缩进,如text-indent:50px,意思是首行缩进50个像素
- letter-spacing用来设置字符间距。默认为normal,可以设置具体的数值,如letter-spacing:3px,可以取inhert,从父元素继承属性值
5.列表
- list-style-type用来指明列表项标记的类型。常用的属性值有:none(无标记)、dise(默认,标记是实心圆)、circle(标记是空心圆)、square(标记是实心方块)、decimal(标记是数字)、decimal-leading-zero(0开头的数字标记)、lower-roman(小写罗马数字)、upper-roman(大写罗马数字)、lower-alpha(小写英文字母)、upper-alpha(大写英文字母)。例如,ul.a{list-style-type:circle;}是将class选择器的值为a的ul标记设置为空心圆标记
- list-style-position用来指明列表项中标记的位置。属性值可以取inside、outside和inherit。inside 指的是列表项标记放置在文本以内,且环绕文本根据标记对齐。outside为默认值,保持标记位于文本的左侧,列表项标记放置在文本以外,且环绕文本不根据标记对齐。inherit规定应该从父元素继承list-style-position属性的值。
- list-style-image用来设置图像列表标记。属性值可以为URL(图像的路径)、none(默认无图形被显示)、inherit(从父元素继承list-style-image属性的值)。例如,ul{list-style-image:url('image.gif');},意思是给ul标记前面的标记设置为image.gif图片。
编写小例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>证婚词</title>
<style>
hl
{
background-color:#fddfdf;
color:black;
text-align:center;
font-size:32px;
font-family:隶书,serif;
}
p
{
color:#dad55e;
text-align:center;
font-size:16px;
}
div
pre
{
font-family: 隶书,serif;
font-size:18px;
text-align:center;
color:rgba(0,180,230,3)
}
p.ex{font-weight:bolder;}
div
li
{
background: #f1a899;
text-indent: 50px;
}
ul.a {list-style-type: disc;}
ol.b {list-style-type:lower-roman;}
ul.c {list-style-type: square;} </style>
</head>
<body>
<center><hl>证婚词一二</hl></center>
lalalal
<div>
lalallala/会与下方在同一区显示/
<p>喜今日赤绳系定,珠联璧合。</p>
<p>卜他年白头永偕,桂馥兰馨。</p>
</div>
<div>
<pre>
合卺逢春月,芳菲斗丽华。
鸾生锁竹叶,风管合娇花。
天上双星并,人间两玉夸。
</pre>
<p>逃之夭夭,灼灼其华。之子于归,宜其室家。</p>
<p>逃之夭夭,有蕡其实。之子于归,宜其家室。</p>
<p>逃之夭夭,其叶蓁蓁,之子于归,宜其家人。</p>
</div>
<div>
<p>一:</p>
<ul class="a">
<li>绸繆束薪,三星在天。</li>
<li>今夕何夕,见此良人。</li>
<li>子兮子兮,如此良人何。</li>
</ul>
<p>二:</p>
<ol class="b">
<li>绸繆束刍,三星在隅。</li>
<li>今夕何夕,见此邂逅。</li>
<li>子兮子兮,如此邂逅何。</li>
</ol>
<p>三:</p>
<ul class="c">
<li>绸繆束楚,三星在户。</li>
<li>今夕何夕,见此粲者。</li>
<li>子兮子兮,如此粲者何。</li>
</ul>
</div>
</body>
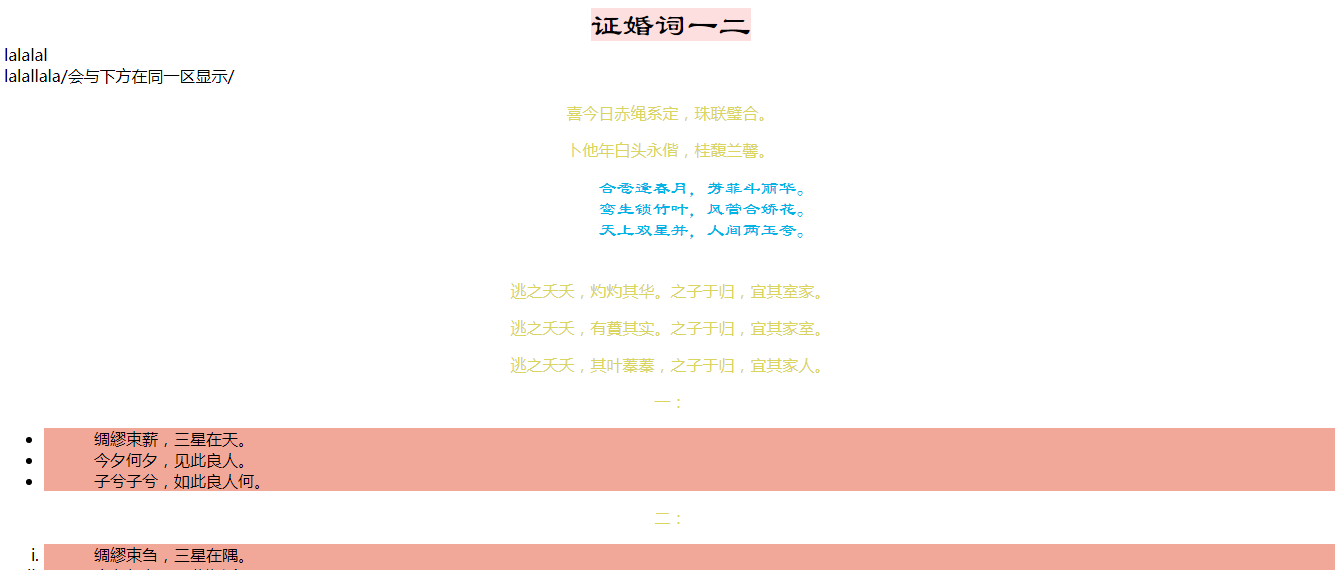
</html> 显示结果如下:

python爬虫——web前端基础(4)的更多相关文章
- python爬虫——web前端基础(1)
1.HTML的基本结构 <html>内容</html>:HTML文档是由<html></html>包裹,这是HTML文档的文档标记,也称为HTML开始标 ...
- python爬虫——web前端基础(3)
超链接的使用------>>>> 链接的引用使用的是<a>标记. <a>标记的基本语法:<a href="链接地址" ta ...
- python爬虫——web前端基础(2)
图像标记------->>>> <img>图像标记,用来在网页中显示图像.使用方法为:<img src="路径/文件名.图片格式" wi ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- Python之Web前端jQuery扩展
Python之Web前端: 一. jQuery表单验证 二. jQuery扩展 三. 滚动菜单 一. jQuery表单验证: 任何可以交互的站点都有输入表单,只要有可能,就应该对用户输入的数据进行验证 ...
- 最近整理出了有关大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互等1.7G的学习资料,有视频教程,源码,课件,工具,面试题等等。这里将珍藏多年的资源免费分享给各位小伙伴们
大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互 领取方式在篇尾!!! 基础篇.互联网架构,高级程序员必备视频,Linux系统.JVM.大型分布式电商项目实战视频...... ...
随机推荐
- POJ3450 Corporate Identity —— 后缀数组 最长公共子序列
题目链接:https://vjudge.net/problem/POJ-3450 Corporate Identity Time Limit: 3000MS Memory Limit: 65536 ...
- DBA日记:一次reboot导致的严重失误
昨天下午,一现场要添加RAC节点,db1节点正常运行,添加db2节点:在db2上做了安装的一些配置后,需要reboot, 于是直接就reboot:糟糕,这条命令错误地执行在db1上了,导致现场数据库直 ...
- sql中使用timestamp增量抽取数据
网址:http://www.cnblogs.com/shuaifei/p/4469526.html 最近的项目中需要对上百万级的数据进行增量抽取操作,因此了解了一下TIMESTAMP的应用,特此记录 ...
- 详解linux上定时函数 setitimer
setitimer()为Linux的API,并非C语言的Standard Library,setitimer()有两个功能, 一是指定一段时间后,才执行某个function,二是每间格一段时间就执行某 ...
- resEdit
resEdit:一个图形界面编辑工具,它不但可以用来编写程序所图形界面(如修改图标.菜单.鼠标.版本信息等),还支持了对exe.dll等执行文件内的资源(图标.菜单.鼠标指针.位图.版本信息)等进行修 ...
- 重学JAVA基础(三):动态代理
1.接口 public interface Hello { public void sayHello(); } 2.实例类 public class Hello2 { public void sayH ...
- 【转】Pro Android学习笔记(一):Android 平台 2013.6.4
本系列是阅读<Pro Android4>的读书笔记,也包括网络阅读资料的整理,以及个人心得. 由于智能手机引入AP(应用处理器),Android在某种意义上是个人计算机,具有桌面计算机的完 ...
- fragment getActivity()空指针
Fragment弹出toast,时不时出现getActivity()空指针,具体原因未查到. 解决办法: if (null == fragment || !fragment.isAdded()) { ...
- Hibernate 的HQL和sql有什么区别
转自:https://blog.csdn.net/haozhugogo/article/details/54575802sql 面向数据库表查询 hql 面向对象查询 hql : from 后面跟的 ...
- installshield 6109错误解决方案
电脑重装了一下过后,运行打包程序就一直报6109错误,网上也没有查找出相关答案,真是急死了,后来无意发现输出项目的发布路径和当前自己setup的路径不一致,由于移动了文件夹位置,这个路径没有跟随修改, ...
