iOS资讯详情页实现—WebView和TableView混合使用(转)
iOS资讯详情页实现—WebView和TableView混合使用
如果要实现一个底部带有相关推荐和评论的资讯详情页,很自然会想到WebView和TableView嵌套使用的方案。
这个方案是WebView作为TableView的TableHeaderView或者TableView的一个Cell,然后根据网页的高度动态的更新TableHeaderView和Cell的高度,这个方案逻辑上最简单,也最容易实现,而且滑动效果也比较好。
然而在实际应用中发现如果资讯内容很长而且带有大量图片和GIf图片的时候,APP内存占用会暴增,有被系统杀掉的风险。但是在单纯的使用WebView的时候内存占用不会那么大,WebView会根据自身视口的大小动态渲染HTML内容,不会一次性的渲染素有的HTML内容。
这个方案只是简单的将WebView的大小更新为HTML的实际大小,WebView将会一次性的渲染所有的HTML内容,因此直接使用这种方案会有内存占用暴增的风险。
我们看下业界内主流的实现方案:
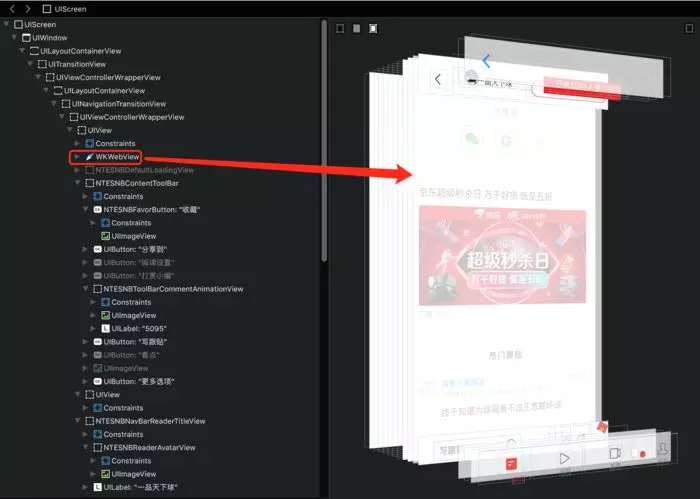
1、网易新闻:

通过Reveal查看网易新闻的视图结构,发现整个新闻详情页都是通过H5实现,包括评论、广告和相关推荐。
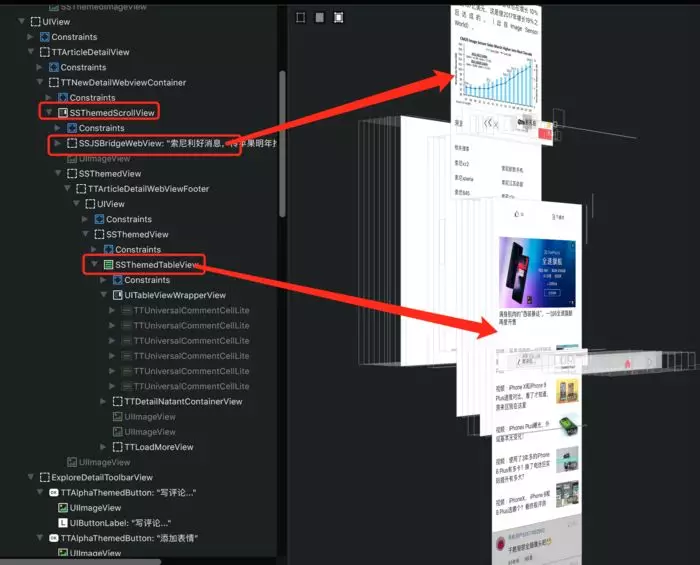
2、今日头条
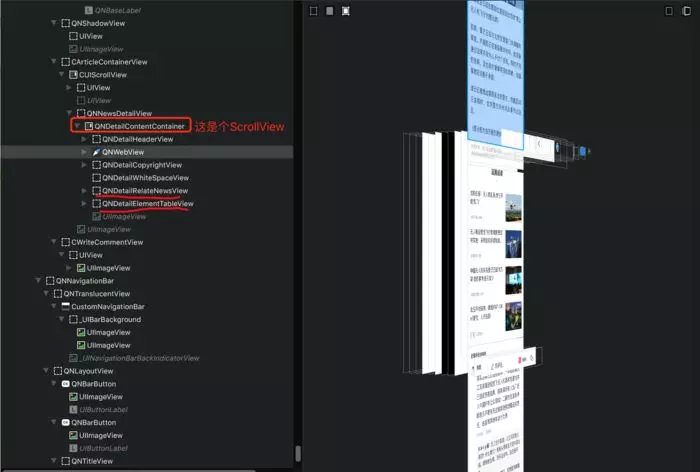
今日头条新闻详情页最外层是ScrollView,WebView和ThemedView(里面包含TableView)是ScrollView同级SubView。

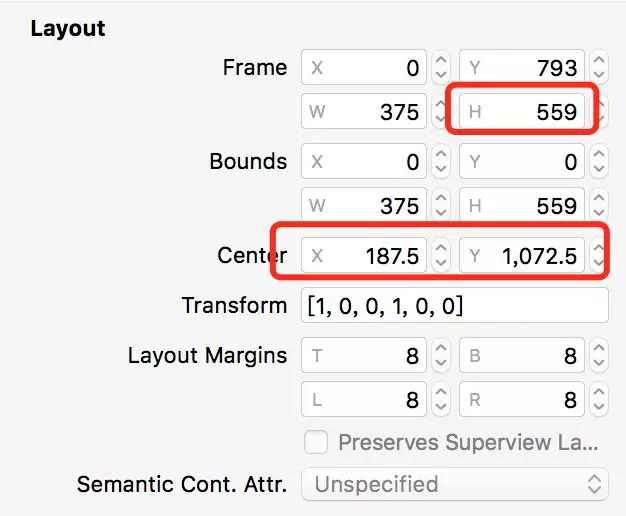
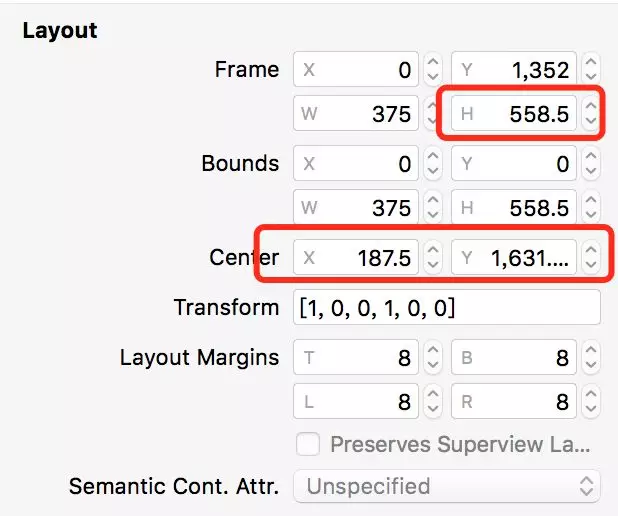
查看WebView的布局属性,发现WebView并没有被撑开,但是Y的坐标是发生变化的。

查看ThemedView的布局属性,发现其Y坐标是也是发生变化的,ThemedView正好位于WebView的下方。

通过以上分析基本可以推测出头条的解决方案:
ScrollView是作为ContainerView,WebView和TableView是ScrollView的SubView。
WebView和TableView无法滚动,WebView和TableView的是由ScrollView滚动驱动的,也就是WebView和TableView无法通过手指直接改变其contentOffset,他们的contentOffset是由ScrollView滚动时的contentOffset计算得出。
ScrollView在滚动过程中,WebView和TableView的位置也是跟着改变的,这样就能保证WebView和TableView一直保持在视口的位置。
3、简书
在《UIWebView与UITableView的嵌套方案》一文中,作者是这样描述的:
将webView作为主体,其加载的HTML最后留一个空白div,用于确定tableView的位置。tableView加到webView.scrollView上,在监听到webView.scrollView的内容尺寸变化后,不断调整tableView的位置对应于该空白div的位置,同时将该div的尺寸设置为tableView的尺寸。
简书是将TableView添加到WebView的ScrollView上,然后通过UIPanGestureRecognizer和UIDynamicAnimator模拟滚动产生偏移量来驱动TableView滑动。但是需要添加空白div,预留TableView的位置。
4、腾讯新闻
腾讯新闻的实现方案和今日头条的差不多,只是ScrollView下比今日头条添加了更多的SubView,当然如果理清这个方案的基本思路,就不算很复杂。

看了几款主流新闻资讯客户端资讯页的实现方案,从业务需求上来说,今日头条和腾讯新闻的实现方案是最为灵活的。简书实现方式也不错,但是需要去修改HTML,业务耦合性稍微高一些。
综合对比了一下,结论是今日头条和腾讯新闻方案比较合适我们,然后就来看看具体的实现的方法吧。
实现方法:
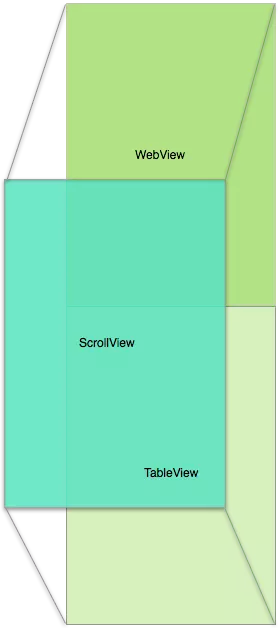
其实大概的方法在上面已经分析过,现在通过数学的方法精确的说明一下。在我们资讯详情页中,使用WebView渲染网页内容,使用TableView渲染“相关推荐”和“资讯评论”。最外层是一个ScrollView,WebView和TableView平铺在这个ScrollView中。

ScrollView的ContentSize
由于ScrollView用来滚动视图,ScrollView可以滚动到所有渲染内容,所以ScrollView的contentSize.height可通过以下公式计算(简单来说ScrollView的ContentSizeHeight是WebView和TableView的ContentSize之和):
ScrollView.contentSize.height = WebView.contentSize.height + TableView.contentSize.height
ScrollView的ContentOffset
单个控件来看:
WebView的ContentOffset.y取值范围是:
0 ~ (WebView.contentSize.height - WebView.height)
TableView的ContentOffset.y取值范围是:
~ (TableView.contentSize.height - TableView.Height)
将WebView放在ScrollView上来看,WebView可滚动范围,即ScrollView.contentOffset.y取值范围:
~ (WebView.contentOffset.y - WebView.height)
将TableView放在ScrollView上来看,TableView可滚动范围,即ScrollView.contentOffset.y取值范围:
(ScrollView.contentSize.height - TableView.contentSize.Height) ~ (ScrollView.contentSize.height - TableView.height)
即:
(WebView.contentSize.height) ~ (WebView.contentSize.height + TableView.ContentSize.height - TableView.height)

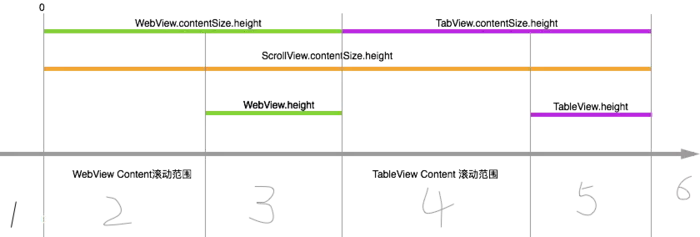
从上图可以看出ScrollView.contentSzie.height将被分为6个的区间段。
WebView的Top和TableView的Top
由于WebView和TableView没有完全展开,所以WebView和TableView需要动态改变它们的Top值(frame.origin.y),才能使WebView处于ScrollView的可视位置。
所以我们需要在2间段改变WebView.top,让WebView看起来和相对于ScrollView可视位置不变(这个时候WebView的ContentOffset.y是根据ScrollView的contentOffset.y决定的)。在2区间段:
WebView.contentOffset.y = ScrollView.contentOffset.y
同样需要在4区间段改变TableView.Top使TableView看起来相对于ScrollView可视位置不变。在4区间段:
TableView.contentOffset.y = ScrollView.contentOffset.y - WebView.height
WebView的Height 和 TableView的Height
从上图我们可以看到在2和4区间段 WebView和TableView分别要发生滚动。因为TableView在WebView正下方,如果WebView.height小于ScrollView.height ,那么在这个区间段下我们能够同时看到WebView和TableView,因为WebView正在滚动,TableView未发生滚动,看起来会十分诡异。在4区间段情况也是一样的。
所以WebView的height在 其contentSize 大于scrollView.height时:WebView.height = scrollView.height即可;
TableViewView的height在 其contentSize 大于scrollView.height时:TableViewView.height = scrollView.height;
WebView的height在 其contentSize 小于于scrollView.height时:WebView.height = WebView.contentSize.height;
TableViewView的height在 其contentSize 小于scrollView.height时:TableViewView.height = TableViewView.contentSize.height;
相关代码
下面是主要实现代码:
#import "ViewController.h"
#import <WebKit/WebKit.h>
#import "UIView+HSKit.h"
@interface ViewController ()<UITableViewDelegate, UITableViewDataSource, UIScrollViewDelegate> @property (nonatomic, strong) WKWebView *webView; @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) UIScrollView *containerScrollView; @property (nonatomic, strong) UIView *contentView; @end @implementation ViewController{
CGFloat _lastWebViewContentHeight;
CGFloat _lastTableViewContentHeight;
} - (void)viewDidLoad {
[super viewDidLoad];
[self initValue];
[self initView]; NSString *path = @"https://www.jianshu.com/p/f31e39d3ce41";
NSMutableURLRequest *request = [[NSMutableURLRequest alloc] initWithURL:[NSURL URLWithString:path]];
request.cachePolicy = NSURLRequestReloadIgnoringCacheData;
[self.webView loadRequest:request];
[self addObservers];
} - (void)dealloc{
[self removeObservers];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
} - (void)initValue{
_lastWebViewContentHeight = ;
_lastTableViewContentHeight = ;
} - (void)initView{ [self.contentView addSubview:self.webView];
[self.contentView addSubview:self.tableView]; [self.view addSubview:self.containerScrollView];
[self.containerScrollView addSubview:self.contentView]; self.contentView.frame = CGRectMake(, , self.view.width, self.view.height * );
self.webView.top = ;
self.webView.height = self.view.height;
self.tableView.top = self.webView.bottom;
} #pragma mark - Observers
- (void)addObservers{
[self.webView addObserver:self forKeyPath:@"scrollView.contentSize" options:NSKeyValueObservingOptionNew context:nil];
[self.tableView addObserver:self forKeyPath:@"contentSize" options:NSKeyValueObservingOptionNew context:nil];
} - (void)removeObservers{
[self.webView removeObserver:self forKeyPath:@"scrollView.contentSize"];
[self.tableView removeObserver:self forKeyPath:@"contentSize"];
} - (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSKeyValueChangeKey,id> *)change context:(void *)context{
if (object == _webView) {
if ([keyPath isEqualToString:@"scrollView.contentSize"]) {
[self updateContainerScrollViewContentSize: webViewContentHeight:];
}
}else if(object == _tableView) {
if ([keyPath isEqualToString:@"contentSize"]) {
[self updateContainerScrollViewContentSize: webViewContentHeight:];
}
}
} - (void)updateContainerScrollViewContentSize:(NSInteger)flag webViewContentHeight:(CGFloat)inWebViewContentHeight{ CGFloat webViewContentHeight = flag== ?inWebViewContentHeight :self.webView.scrollView.contentSize.height;
CGFloat tableViewContentHeight = self.tableView.contentSize.height; if (webViewContentHeight == _lastWebViewContentHeight && tableViewContentHeight == _lastTableViewContentHeight) {
return;
} _lastWebViewContentHeight = webViewContentHeight;
_lastTableViewContentHeight = tableViewContentHeight; self.containerScrollView.contentSize = CGSizeMake(self.view.width, webViewContentHeight + tableViewContentHeight); CGFloat webViewHeight = (webViewContentHeight < self.view.height) ?webViewContentHeight :self.view.height ;
CGFloat tableViewHeight = tableViewContentHeight < self.view.height ?tableViewContentHeight :self.view.height;
self.webView.height = webViewHeight <= 0.1 ?self.view.height :webViewHeight;
self.contentView.height = webViewHeight + tableViewHeight;
self.tableView.height = tableViewHeight;
self.tableView.top = self.webView.bottom;
} #pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (_containerScrollView != scrollView) {
return;
} CGFloat offsetY = scrollView.contentOffset.y; CGFloat webViewHeight = self.webView.height;
CGFloat tableViewHeight = self.tableView.height; CGFloat webViewContentHeight = self.webView.scrollView.contentSize.height;
CGFloat tableViewContentHeight = self.tableView.contentSize.height; if (offsetY <= ) {
self.contentView.top = ;
self.webView.scrollView.contentOffset = CGPointZero;
self.tableView.contentOffset = CGPointZero;
}else if(offsetY < webViewContentHeight - webViewHeight){
self.webView.scrollView.contentOffset = CGPointMake(, offsetY);
self.contentView.top = offsetY;
}else if(offsetY < webViewContentHeight){
self.tableView.contentOffset = CGPointZero;
self.webView.scrollView.contentOffset = CGPointMake(, webViewContentHeight - webViewHeight);
}else if(offsetY < webViewContentHeight + tableViewContentHeight - tableViewHeight){
self.contentView.top = offsetY - webViewHeight;
self.tableView.contentOffset = CGPointMake(, offsetY - webViewContentHeight);
self.webView.scrollView.contentOffset = CGPointMake(, webViewContentHeight - webViewHeight);
}else if(offsetY <= webViewContentHeight + tableViewContentHeight ){
self.webView.scrollView.contentOffset = CGPointMake(, webViewContentHeight - webViewHeight);
self.tableView.contentOffset = CGPointMake(, tableViewContentHeight - tableViewHeight);
self.contentView.top = self.containerScrollView.contentSize.height - self.contentView.height;
}else {
//do nothing
NSLog(@"do nothing");
} } #pragma mark - UITableViewDataSouce
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return ;
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return ;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
cell.backgroundColor = [UIColor redColor];
} cell.textLabel.text = @(indexPath.row).stringValue; return cell;
} #pragma mark - private
- (WKWebView *)webView{
if (_webView == nil) {
WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init];
_webView = [[WKWebView alloc] initWithFrame:self.view.bounds configuration:configuration];
_webView.scrollView.scrollEnabled = NO;
_webView.navigationDelegate = self;
} return _webView;
} - (UITableView *)tableView{
if (_tableView == nil) {
_tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain];
_tableView.contentInset = UIEdgeInsetsMake(, , , );
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.tableFooterView = [UIView new];
_tableView.scrollEnabled = NO; }
return _tableView;
} - (UIScrollView *)containerScrollView{
if (_containerScrollView == nil) {
_containerScrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
_containerScrollView.delegate = self;
_containerScrollView.alwaysBounceVertical = YES;
} return _containerScrollView;
} - (UIView *)contentView{
if (_contentView == nil) {
_contentView = [[UIView alloc] init];
}
return _contentView;
} @end
作者:Mr_贱贱源源
链接:https://www.jianshu.com/p/3721d736cf68
iOS资讯详情页实现—WebView和TableView混合使用(转)的更多相关文章
- vue2.0 + vux (六)NewsList 资讯页 及 NewsDetail 资讯详情页
设置代理,避免出现跨域问题 /*设置代理,避免出现跨域问题*/ proxyTable: { '/api':{ target: 'https://www.oschina.net/action/apiv2 ...
- mui列表跳转到详情页优化方案
原理 因为列表页到详情页是多对一的形式,即列表页的多条数据列表对应的是一个详情页,只是数据不同而:因此,可以在加载列表页时预加载详情页,即创建一个详情页的webview,但是不显示出来,点击列表的时候 ...
- iOS 集成阿里百川最新版(3.1.1.96) 实现淘宝授权登录以及调用淘宝客户端商品详情页
公司最近要做第三方登录,由于是做导购项目,必不可少的有淘宝的授权登录.本来就是一个授权登录,没什么大不了的.但淘宝的无线开放业务——阿里百川更新的最新版本3.1.1.96,开发文档不是不详细,是很 ...
- iOS实现页面既显示WebView,WebView下显示TableView,动态计算WebView内容高度
实现效果如下: 忽略底部的评论视图,太丑了,待完善...... 实现思路: 1>页面布局采用TableView实现,顶部"关注"模块的View是TableView的table ...
- iOS开发——UI进阶篇(十)导航控制器、微博详情页、控制器的View的生命周期
一.导航控制器出栈 1.initWithRootViewController本质 UIViewController *vc = [[OneViewController alloc] init]; // ...
- iOS之UI--微博个人详情页
前言:微博个人详情页,和我常用的的QQ空间的详情页是同样的.要求能够融会贯通,做这一类的界面能够快速上手实现. 动态图效果展示: 直接使用UINavigationBar->UITableView ...
- iOS app url scheme跳转到淘宝商品详情页 唤醒app
最近涉及的一个业务,在app内的一个广告,点击打开webView,加载的是一个淘宝商品详情页,效果是打开该webView自动跳转至淘宝对应的页面,同时在自己的app仍然加载页面,点击评论等也同样能跳转 ...
- iOS - 小功能 跳转到淘宝或天猫的商品展示详情页
最近做iOS项目的时候遇到一个需求,点击广告页,跳转到淘宝或天猫的商品详情页. 具体需要是这样: 1)安装了淘宝:跳转到淘宝详情页. 2)没装淘宝,装了天猫:跳转到天猫详情页 3)淘宝.天猫都没装:跳 ...
- 安卓开发——WebView+Recyclerview文章详情页,解决高度问题
安卓开发--WebView+Recyclerview文章详情页,解决高度问题 最近在写一个APP时,需要显示文章详情页,准备使用WebView和RecyclerView实现上面文章,下面评论.出现了W ...
随机推荐
- Java 性能优化的五大技巧
要对你的 Java 代码进行优化,需要理解 Java 不同要素之间的相互作用,以及它是如何与其运行时的操作系统进行交互的.使用下面这五个技巧和资源,开始学习如何分析和优化你的代码吧. 在我们开始之前, ...
- Websocket教程SpringBoot+Maven整合
1.大话websocket及课程介绍 简介: websocket介绍.使用场景分享.学习课程需要什么基础 2.课程技术选型和浏览器兼容讲解 简介: 简单介绍什么是springboot.socketjs ...
- C++的XML编程经验――LIBXML2库使用指南
C++的XML编程经验――LIBXML2库使用指南 写这篇文章的原因有如下几点:1)C++标准库中没有操作XML的方法,用C++操作XML文件必须熟悉一种函数库,LIBXML2是其中一种很优秀的XML ...
- 循环引用问题 -- dealloc方法不执行
dealloc不执行 如果一个类在释放过后,dealloc方法没有执行,那么就代表着这个类还被其他对象所引用,引用计数不为0,这样就造成了内存泄露 昨天其他业务线开发告知他所依赖的我这边的父类VC的- ...
- js中的||、&&与!用法
&&和||在JQuery源代码内尤为使用广泛,由网上找了些例子作为参考,对其用法研究了一下: 1. && function a(){ alert("a&quo ...
- 【思维题 经典模型】cf632F. Magic Matrix
非常妙的经典模型转化啊…… You're given a matrix A of size n × n. Let's call the matrix with nonnegative elements ...
- java util - 在java代码中执行javascript代码工具 rhino-1.7.7.jar
需要 rhino-1.7.7.jar 包 代码示例: package cn.java.mozilla.javascript; import org.mozilla.javascript.Context ...
- 22.VUE学习之-replice删除当前评论条数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 503. Next Greater Element II
https://leetcode.com/problems/next-greater-element-ii/description/ class Solution { public: vector&l ...
- B1056 组合数的和 (15分)
B1056 组合数的和 (15分) 给定 N 个非 0 的个位数字,用其中任意 2 个数字都可以组合成 1 个 2 位的数字.要求所有可能组合出来的 2 位数字的和.例如给定2.5.8,则可以组合出: ...
