html5拖动文件上传
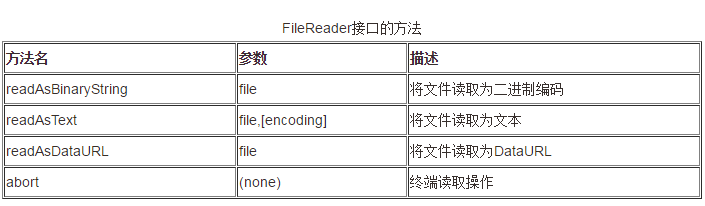
使用html5的fileReader api
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 700px;
height: 300px;
border:4px dashed #ccc;
background: #fff;
margin:50px auto;
font:60px/300px "微软雅黑";
background-size: 100px 100px;
background-position: center;
background-repeat: no-repeat;
text-align: center;
}
ul{
list-style: none;
}
ul li{
background:#fff;
width: 350px;
height: 150px;
float:left;
}
ul li video{
display:block;
margin:0 auto;
width: 350px;
height: 150px;
}
</style>
</head>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
var div = document.getElementsByTagName("div")[0];
var ul = document.getElementsByTagName("ul")[0];
var lis = document.getElementsByTagName("li");
div.ondragenter= function () {
// div.innerHTML = "释放鼠标完成文件上传";
}
//当被拖动元素离开div,显示拖动文件进行上传
div.ondragleave= function () {
// div.innerHTML = "拖动文件进行上传";
}
//为了让drop事件发生,必须阻止ondragover的默认事件
div.ondragover=function(e){
var e = e||window.event;
e.preventDefault();
}
//文件拖动到浏览器,默认以超链接形式打开文件,因此要阻止浏览器默认事件
div.ondrop = function(e){
var e = e||window.event;
e.preventDefault();
var files = e.dataTransfer.files;
if(files.length>lis.lenght){
alert("文件数量超出最大上传数量");
return;
}
var frs=[];
for(var i=0;i<files.length;i++){
frs[i] = new FileReader();//FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据
frs[i].index=i;
frs[i].readAsDataURL(files[i]);//以dataurl形式读入视频
frs[i].onloadend=function(){
ul.style.display="block";
var video = document.createElement("video");
video.autoplay = true;
video.src = this.result;//设定src
lis[this.index].appendChild(video);
}
}
}
</script>
</body>
</html>
学习一下FileReader API


结果如下:

html5拖动文件上传的更多相关文章
- HTML5多文件上传
文章转载自:http://xiechengxiong.com/288.html 一个简单的HTML5多文件上传demo. 以前我们上传文件的时候,如果通过js上传,我们无法在本地直接预览图片,还得跑到 ...
- jquery 实现拖动文件上传加进度条
通过对文件的拖动实现文件的上传,主要用到的是HTML5的ondrop事件,上传内容通道FormData传输: //进度条 <div class="parent-dlg" &g ...
- MVC5:使用Ajax和HTML5实现文件上传功能
引言 在实际编程中,经常遇到实现文件上传并显示上传进度的功能,基于此目的,本文就为大家介绍不使用flash 或任何上传文件的插件来实现带有进度显示的文件上传功能. 基本功能:实现带有进度条的文件上传功 ...
- html5 ajax 文件上传
http://html5demos.com/dnd-upload 看这个例子看了一会儿...这个是支持拖拽的上传. 下面代码是一个简单的ajax的文件上传: function match(url,rs ...
- 关于 HTML5 的文件上传处理,兼容性问题,以及 BLOB 对象的使用 (转载)
研究过程中关于本主体的相关参考 好文:https://hacks.mozilla.org/2011/01/how-to-develop-a-html5-image-uploader/ 好文:http: ...
- 前端开发之旅- 移动端HTML5实现文件上传
一. 在一个客户的webapp项目中需要用到 html5调用手机摄像头,找了很多资料,大都是 js调用api 然后怎样怎样,做了几个demo测试发现根本不行, 后来恍然大悟,用html5自带的 in ...
- HTML5 JavaScript 文件上传
function fileUpload(targetUrl) { // 隐藏表单名称 var inputName = '_fileselect'; // 文件尺寸 this.fileSize = 0; ...
- 移动端HTML5实现文件上传
PC端上传文件多半用插件,引入flash都没关系,但是移动端要是还用各种冗余的插件估计得被喷死,项目里面需要做图片上传的功能,既然H5已经有相关的接口且兼容性良好,当然优先考虑用H5来实现. 用的技术 ...
- 基于HTML5 Ajax文件上传进度条如何实现(jquery版本)
<!DOCTYPE html> <html> <head> <title>html5_2.html</title> <meta htt ...
随机推荐
- Bootstrap 提示工具(Tooltip)插件的事件
事件 下表列出了提示工具(Tooltip)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.tooltip 当调用 show 实例方法时立即触发该事件. $('#m ...
- vue2.0中ckeckbox(复选框)的使用心得,及对click事件和change的理解
最近在公司项目中使用vue2.0做开发,在使用checkbox时遇到了一些问题,首先我们先了解一下需求. 如上如所示,在上方复选框被点击时,更改下方p标签的文本内容为:复选框已被选中.并将p标签文字颜 ...
- Django项目中"expected str, bytes or os.PathLike object, not list"错误解决:
对于这个错误,也在于自己对django基础的掌握不是很牢固,忽略了MEDIA_ROOT的类型是string,而不是list. 错误的写法: MEDIA_ROOT = [ os.path.join(BA ...
- 微信小程序第3课 目录结构及小知识点
目录 目录结构 安装包下载地址 一.pages目录介绍 二.index目录介绍 index.js(相当JavaScript文件,必不可少的) index.json(可以不需要) index.wxml( ...
- 如何将emoji表情存放到mysql数据库中
昨晚在爬取猫眼电影评论时在将评论信息插入到数据库中时出现问题,总是在插入一条数据时就会报错: 看着应该时字符编码的问题,比如新建的数据库新建的表,默认字符编码是:Latin1, 这种编码是无法插入中文 ...
- [GDOI2016][树链剖分+主席树]疯狂动物城
题面 Description Nick 是只在动物城以坑蒙拐骗为生的狐狸,儿时受到偏见的伤害,放弃了自己的理想.他被兔子 Judy 设下圈套,被迫与她合作查案,而卷入意想不到的阴谋,历尽艰险后成为搭档 ...
- 如何使用DroidPlugin——DroidPlugin初体验
最近研究了下360的黑科技--DroidPlugin 刚开始不知道怎么用,于是看了这篇博客:http://www.jianshu.com/p/f1217cce93ef 算是引导了我,于是开始自己写写 ...
- Maya建模命令
Surface-Loft(放样)在两条曲线中间生成曲面Section Radius 改变圆环的圆环半径Edit Mesh- Merge 点连结挤压 keep face together(整体挤压),若 ...
- 80C51单片机指令的取指、执行时序
80C51单片机指令的取指.执行时序 现按4类指令介绍CPU时序.因为CPU工作的过程就是取指令与执行指令的过程,所以CPU必须先取出指令,然后才能执行指令. 1.双字节单周期指令 由于双字节单周期指 ...
- Ntdsutil.exe
Ntdsutil.exe 编辑 本词条缺少名片图,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧! Ntdsutil.exe 是一个为 Active Directory 提供管理设施的命令行工具 ...
