H.264分层结构与码流结构
H.264分层结构
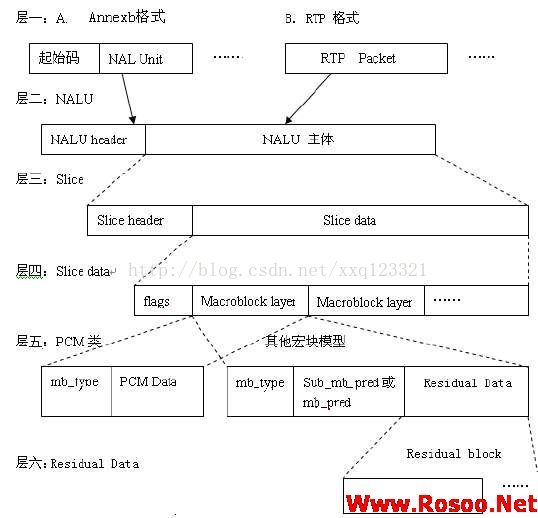
H.264编码器输出的Bit流中,每个Bit都隶属于某个句法元素。句法元素被组织成有层次的结构,分别描述各个层次的信息。


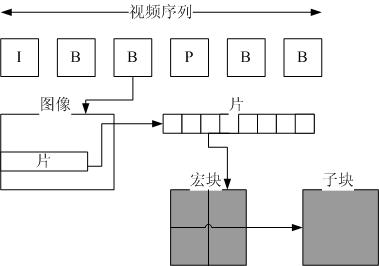
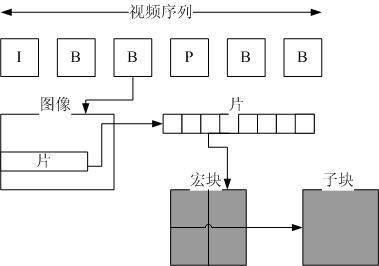
在H.264 中,句法元素共被组织成 序列、图像、片、宏块、子宏块五个层次。在这样的结构中,每一层的头部和它的数据部分形成管理与被管理的强依赖关系,头部的句法元素是该层数据的核心,而一旦头部丢失,数据部分的信息几乎不可能再被正确解码出来,尤其在序列层及图像层。

在 H.264 中,分层结构最大的不同是取消了序列层和图像层,并将原本属于序列和图像头部的大部分句法元素游离出来形成序列和图像两级参数集,其余的部分则放入片层。
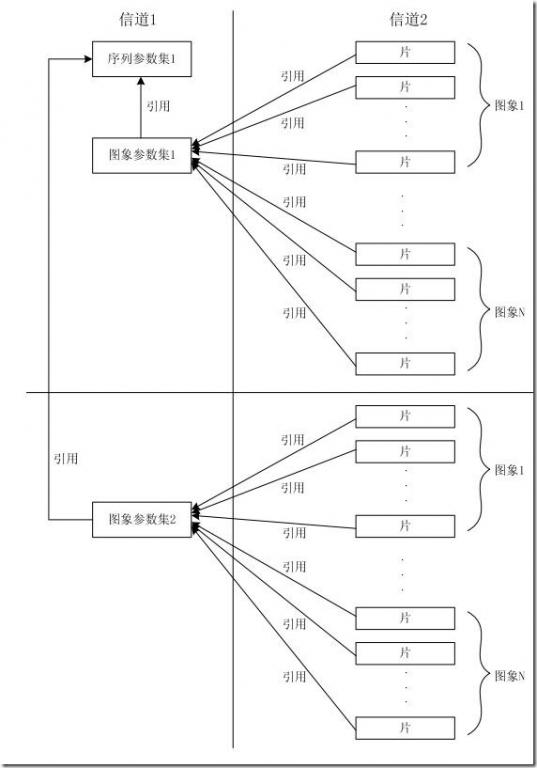
参数集是一个独立的数据单位,不依赖于参数集外的其他句法元素。一个参数集不对应某一个特定的图像或序列,同一序列参数集可以被多个图像参数集引用,同理,同一个图像参数集也可以被多个图像引用。只在编码器认为需要更新参数集的内容时,才会发出新的参数集。
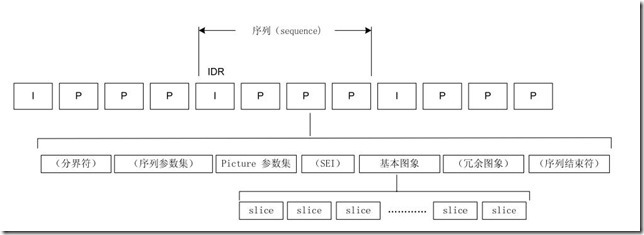
复杂通信中的码流中可能出现的数据单位:

IDR: 在H.264中,图像以序列为单位进行组织。一个序列的第一个图像叫做 IDR 图像(立即刷新图像),IDR 图像都是 I 帧图像。H.264 引入 IDR 图像是为了解码的重同步,当解码器解码到 IDR 图像时,立即将参考帧队列清空,将已解码的数据全部输出或抛弃,重新查找参数集,开始一个新的序列。这样,如果前一个序列出现重大错误,在这里可以获得重新同步的机会。IDR图像之后的图像永远不会使用IDR之前的图像的数据来解码。 IDR 图像一定是 I 图像,但 I 图像不一定是 IDR 图像。I帧之后的图像有可能会使用I帧之前的图像做运动参考。
H264码流结构
|
表1 NAL单元格式
|
|||
| NAL头 | RBSP | NAL头 | RBSP |
RBSP 类型之一 PS: 包括序列参数集 SPS 和 图像参数集 PPS
SPS 包含的是针对一连续编码视频序列的参数,如标识符 seq_parameter_set_id、帧数及 POC 的约束、参考帧数目、解码图像尺寸和帧场编码模式选择标识等等。
PPS对应的是一个序列中某一幅图像或者某几幅图像,其参数如标识符 pic_parameter_set_id、可选的 seq_parameter_set_id、熵编码模式选择标识、片组数目、初始量化参数和去方块滤波系数调整标识等等。
标识NAL单元中的RBSP数据类型,其中,nal_unit_type为1, 2, 3, 4, 5及12的NAL单元称为VCL的NAL单元,其他类型的NAL单元为非VCL的NAL单元。
0:未规定
1:非IDR图像中不采用数据划分的片段
2:非IDR图像中A类数据划分片段
3:非IDR图像中B类数据划分片段
4:非IDR图像中C类数据划分片段
5:IDR图像的片段
6:补充增强信息 (SEI)
7:序列参数集
8:图像参数集
9:分割符
10:序列结束符
11:流结束符
12:填充数据
13 – 23:保留
24 – 31:未规定

转:https://www.cnblogs.com/lidabo/p/4582040.html
H.264分层结构与码流结构的更多相关文章
- H.264码流结构解析
from:http://wenku.baidu.com/link?url=hYQHJcAWUIS-8C7nSBbf-8lGagYGXKb5msVwQKWyXFAcPLU5gR4BKOVLrFOw4bX ...
- hisi出的H264码流结构
hisi出的H264码流结构: IDR帧结构如下: 开始码 + nalu + I帧 + 开始码 + nalu + SPS + 开始码 + nalu + PPS + ...
- iOS硬解H.264:-VideoToolboxDemo源码分析[草稿]
来源:http://www.cnblogs.com/michaellfx/p/understanding_-VideoToolboxDemo.html iOS硬解H.264:-VideoToolbox ...
- H.264中NALU、RBSP、SODB的关系 (弄清码流结构)
NALU:Coded H.264 data is stored or transmitted as a series of packets known as NetworkAbstraction La ...
- H264码流打包分析
转自:http://www.360doc.com/content/13/0124/08/9008018_262076786.shtml SODB 数据比特串-->最原始的编码数据 RBSP ...
- 【转】实现RTP协议的H.264视频传输系统
1. 引言 随着信息产业的发展,人们对信息资源的要求已经逐渐由文字和图片过渡到音频和视频,并越来越强调获取资源的实时性和互动性.但人们又面临着另外一种不可避免的尴尬,就是在网络上看到生动 ...
- H264码流打包分析(精华)
H264码流打包分析 SODB 数据比特串-->最原始的编码数据 RBSP 原始字节序列载荷-->在SODB的后面填加了结尾比特(RBSP trailing bits 一个bit“1”)若 ...
- 基于RTP协议的H.264传输
1. 引言 随 着信息产业的发展,人们对信息资源的要求已经逐渐由文字和图片过渡到音频和视频,并越来越强调获取资源的实时性和互动性.但人们又面临着另外一种不可避免 的尴尬,就是在网络上看 ...
- 最简单的基于FFMPEG的视频编码器(YUV编码为H.264)
本文介绍一个最简单的基于FFMPEG的视频编码器.该编码器实现了YUV420P的像素数据编码为H.264的压缩编码数据.编码器代码十分简单,可是每一行代码都非常重要,适合好好研究一下.弄清楚了本代码也 ...
随机推荐
- 【Codeforces1111D_CF1111D】Destroy the Colony(退背包_组合数学)
题目: Codeforces1111D 翻译: [已提交至洛谷CF1111D] 有一个恶棍的聚居地由几个排成一排的洞穴组成,每一个洞穴恰好住着一个恶棍. 每种聚居地的分配方案可以记作一个长为偶数的字符 ...
- Codeforces Round #397 by Kaspersky Lab and Barcelona Bootcamp (Div. 1 + Div. 2 combined) B
Description Kostya likes Codeforces contests very much. However, he is very disappointed that his so ...
- bzoj 4695: 最假女选手 && Gorgeous Sequence HDU - 5306 && (bzoj5312 冒险 || 小B的序列) && bzoj4355: Play with sequence
算导: 核算法 给每种操作一个摊还代价(是手工定义的),给数据结构中某些东西一个“信用”值(不是手动定义的,是被动产生的),摊还代价等于实际代价+信用变化量. 当实际代价小于摊还代价时,增加等于差额的 ...
- 基于阿里云SLB/ESS/EIP/ECS/VPC的同城高可用方案演练
今天基于阿里云SLB/ESS/EIP/ECS/VPC等产品进行了一次同城高可用方案演练: 基本步骤如下: 1. 在华东1创建VPC网络VPC1,在华东1可用区B和G各创建一个虚拟交换机vpc1_swi ...
- VMWare版本兼容问题处理
其他电脑拷贝过来的VMWare虚拟机启动时报错: 在虚拟机根目录中找到"vmx"后缀文件,发现原来的VM版本为14,而本地的VMWare版本为11. virtualHW.versi ...
- 梳理一下我理解的aop
在看了很多网上的资料和记录之后,我大概捋了下SpringAOP的各种阶段: 基本的advice编程,利用ProxyFactory拿代理类 利用spring把ProxyFactory,advice等be ...
- 牛客网Java刷题知识点之调用线程类的start()方法和run()方法的区别
不多说,直接上干货! 前期博客 牛客网Java刷题知识点之四种不同的方式创建线程 这里很简单 首先,系统通过调用线程类的start()方法来启动一个线程,此时这个线程处于就绪状态,而非运行状态,也就意 ...
- IIS+PHP访问量大时内存爆满等性能问题解决方案
如今还是有许多人在用老掉牙的 IIS6 + PHP.本文解决方法适用于使用 FastCGI 运行 PHP 的用户. 问题原因: 你可以试一试,你在 VPS 上用 IIS6 安装 FastCGI 跑 P ...
- windows命令行快速启动软件
windows桌面上太多的应用程序快捷方式很影响美观,于是寻思使用类似Linux系统中命令行的方式来启动软件. 只需要3步: 1.建立一个目录A,用来存放快捷方式.比如,建立D:\path.并复制快捷 ...
- shell框架
#!/bin/bash#注释#注释#环境变量相关,如下PATH=/sbin:/bin:/usr/bin:/usr/sbin #引入库函数,如下,类似于c语言的#include "*.h&qu ...
