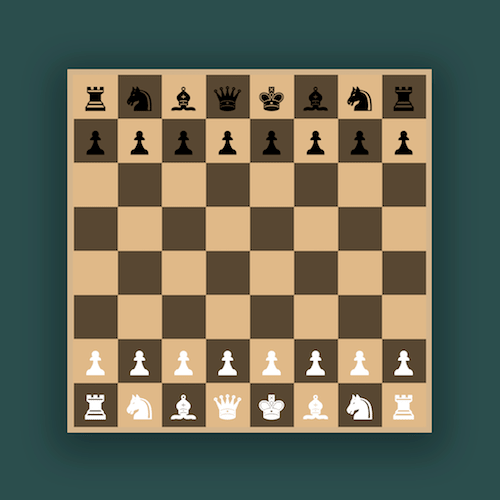
如何用纯 CSS 创作一副国际象棋

效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/WyXrjz
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/czVVNtd
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,一共 8 个列表,每个列表包含 8 个元素:
<div class="chess">
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}
定义容器的背景色和尺寸(由字号决定尺寸):
.chess {
background-color: burlywood;
font-size: 32px;
}
画出网格状棋盘:
ul {
display: table;
margin: 0;
padding: 0;
}
li {
display: table-cell;
width: 1.5em;
height: 1.5em;
}
设置网格交错的颜色:
ul:nth-child(odd) li:nth-child(even),
ul:nth-child(even) li:nth-child(odd) {
background-color: rgba(0, 0, 0, 0.6);
}
在棋盘上安放棋子:
<div class="chess">
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li></li><li></li><li></li><li></li>
<li></li><li></li><li></li><li></li>
</ul>
<ul>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
<li>&#9823;</li>
</ul>
<ul>
<li>&#9820;</li>
<li>&#9822;</li>
<li>&#9821;</li>
<li>&#9819;</li>
<li>&#9818;</li>
<li>&#9821;</li>
<li>&#9822;</li>
<li>&#9820;</li>
</ul>
</div>
设置棋子的颜色:
ul:nth-child(-n+2) {
color: black;
}
ul:nth-child(n+7) {
color: white;
}
最后,为棋盘增加一点立体效果:
.chess {
border: 0.2em solid tan;
box-shadow: 0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3);
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015310484
如何用纯 CSS 创作一副国际象棋的更多相关文章
- 54.纯 CSS 创作一副国际象棋
原文地址:https://segmentfault.com/a/1190000015310484 感想:棋盘是 CSS 画的,棋子是 unicode 字符. HTML code: <html&g ...
- 如何用纯 CSS 创作文本滑动特效的 UI 界面
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/QrxxaW 可交互视频教 ...
- 如何用纯 CSS 创作一种有削铁如泥感觉的菜单导航特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/XqYroe 可交互视频教 ...
- 如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/ZoxjXm 可交互视频教 ...
- 如何用纯 CSS 创作炫酷的同心矩形旋转动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/bMvbRp 可交互视频教 ...
- 如何用纯 CSS 创作一个渐变色动画边框
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/odpRKX 可交互视频教 ...
- 如何用纯 CSS 创作条形图,不用任何图表库
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. 在线演示 https://codepen.io/zhang-ou/pen/XqzGLp 可交互视频教 ...
- 如何用纯 CSS 创作一种侧立图书的特效
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/deVgRM 可交互视频教程 此视 ...
- 如何用纯 CSS 创作一个冒着热气的咖啡杯
效果预览 在线演示 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/xjXxoz 可交互视频教程 此视 ...
随机推荐
- 微信小程序实战
为了积攒粉丝,公司决定做一个一分钱姓名测算的小程序引导大家关注公众号. 实现的需求就是 1 首页 用户编辑姓名和性别进行提交 2 测算结果页 实现分享和支付功能 3 测算历史页面 看到用户曾经测算记 ...
- echart title属性
title http://echarts.baidu.com/echarts2/doc/doc.html#Title 标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题. 名称 默认值 描述 ...
- Spark Mllib里的分布式矩阵(行矩阵、带有行索引的行矩阵、坐标矩阵和块矩阵概念、构成)(图文详解)
不多说,直接上干货! Distributed matrix : 分布式矩阵 一般能采用分布式矩阵,说明这数据存储下来,量还是有一定的.在Spark Mllib里,提供了四种分布式矩阵存储形式,均由支 ...
- Storm编程入门API系列之Storm的Topology的stream grouping
概念,见博客 Storm概念学习系列之stream grouping(流分组) Storm的stream grouping的Shuffle Grouping 它是随机分组,随机派发stream里面的t ...
- Flask 学习系列(四)---Jinjia2 模板继承
1.基模板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 关于使用memcached提高并发的文章,很有用
http://blog.csdn.net/ywh147/article/details/9385137 http://phl.iteye.com/category/292555 memcached 解 ...
- sql常用操作(一)
sql(structured query language,结构化查询语言)语言:和数据库交互的语言,进行数据库管理的语言. 1.1 sql语句的作用:说白了就是增删改查 管理数据库 管理表 管理数据 ...
- ajax在购物车中的应用
代码如下: 购物车页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 动态代理案例1:运用Proxy动态代理来增强方法
动态代理案例1: /*要求:运用Proxy动态代理来增强方法 题目: 1.定义接口Fruit,其中有addFruit方法 2.定义实现类FruitImpl,实现Fruit接口 3.定 ...
- 'gets' undeclared here (not in a function)
原文:http://www.cnblogs.com/hjj801006/p/3988220.html 1.在命令行输入:find -name stdio.in.h.查到有两个文件中含有stdio.in ...
