django:bootstrap table加载django返回的数据
bootstrap table加载表格数据有两类方式:
一种通过data属性的方式配置,一种是javascipt方式配置
这里看js配置方式:
1、当数据源为.json文件时
url参数写上json文件的地址就行,但是json文件格式必须为json格式(2种):
a:一种为json数组格式 [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}],同时sidePagination 需要为client或者直接注释掉该参数,只有这样前台的分页插件才能正常工作;
但是不能为server,否则前台提示:没有找到匹配的记录
[
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
}
]
b:另一种为json对象格式,必须要有total和rows两个key,{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]},
且键的名字必须与下方columns的field值一样,才能读取到数据,同时 sidePagination 参数必须要为server,但是如果后台没有处理的话,前台会在第一页显示全部数据,为client时,前台会提示:没有找到匹配的记录。
{
"total": 2,
"rows": [
{
"id": 0,
"name": "Item 0",
"price": "$0"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
}
]
}
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>项目列表</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<table id="mytab" class="table table-hover"></table>
</body>
<script>
var aaa = JSON.parse('{{ datalist|safe }}');
alert(aaa);
</script>
<script type="text/javascript">
{#var Datalist ='{{ datalist|safe }}'; // 获取后台传来的数据需要加上safe过滤#}
{#datalist= [[93,93,0,100.0],[20,23,26,29]]#}
var aaa = JSON.parse('{{ datalist|safe }}');
alert(aaa);
$('#mytab').bootstrapTable({
{#全部参数#}
url: "{% static 'guchen_array.json' %}", //请求后台的URL(*)或者外部json文件,json内容为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]
//且键的名字必须与下方columns的field值一样,同时sidePagination需要设置为client或者直接注释掉,这样前台才能读取到数据,且分页正常。
//当json文件内容为:{"total": 2,"rows": [{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]}时,
//分页要写为server,但是server如果没有处理的话,会在第一页显示所有的数据,分页插件不会起作用
{#url: "{% static 'guchen_obj.json' %}",#}
dataType: "json",
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
{#queryParams: oTableInit.queryParams,//传递参数(*)#}
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
{#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#}
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表 columns: [
{
field: 'id',
title: '项目名'
},
{
field: 'name',
title: '数据库表名'
},
{
field: 'price',
title: '总数'
},
{
field: 'operate',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter,
}, ],//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
</script> </html>
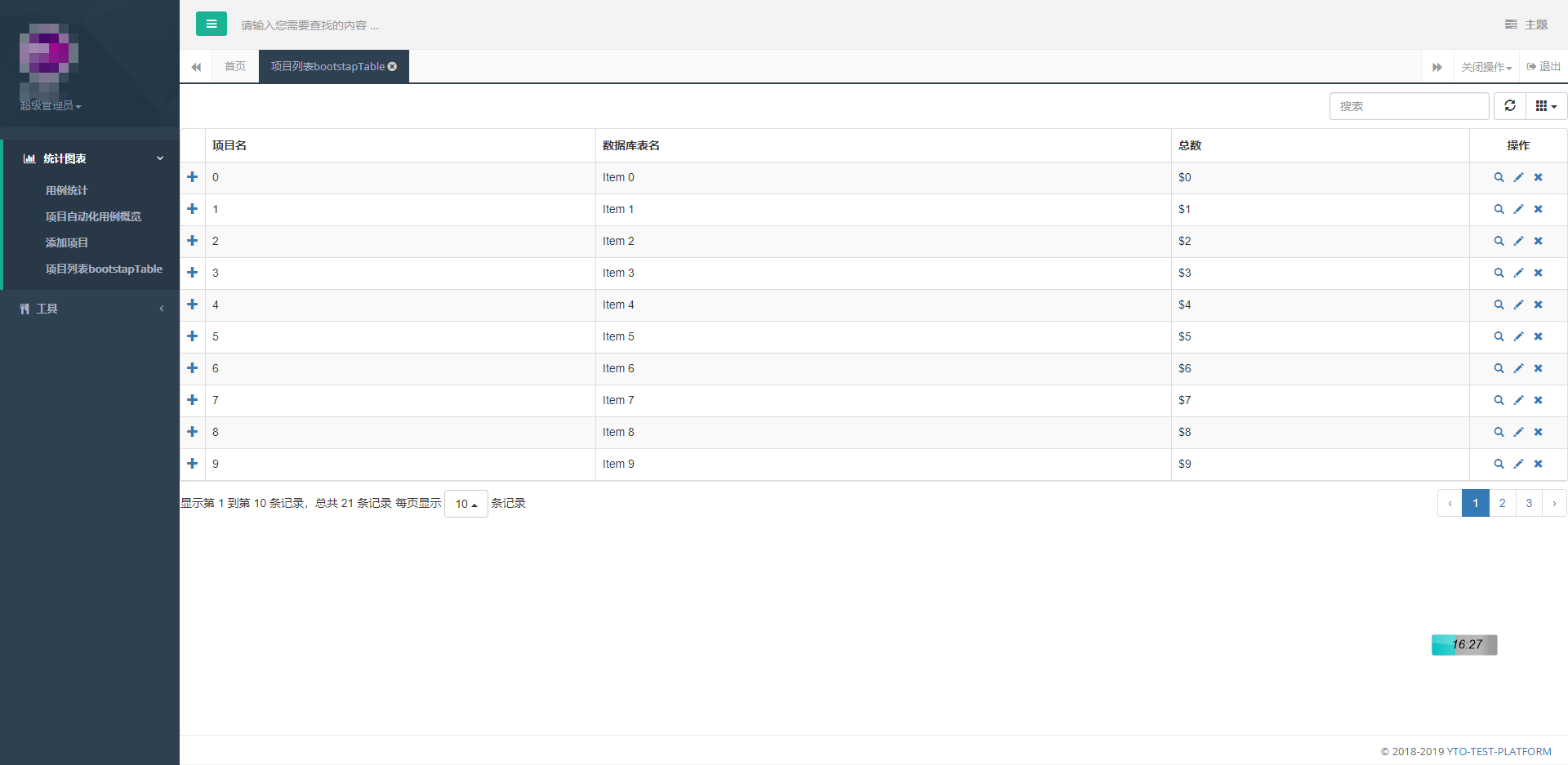
页面展示如下:

下一步将外部json文件修改为使用django后台传递的数据。
2、当数据源为django后台返回时
改动只有url参数变了。
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>项目列表</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<table id="mytab" class="table table-hover"></table>
</body>
{# <script>#}
{#var aaa = JSON.parse('{{ datalist|safe }}');#}
{# aaa = {{ datalist|safe }}#}
{# alert(aaa[0]);#}
{# </script>#}
<script type="text/javascript">
{#var Datalist ='{{ datalist|safe }}'; // 获取后台传来的数据需要加上safe过滤#}
{#datalist= [[93,93,0,100.0],[20,23,26,29]]#}
var aaa = JSON.parse('{{ datalist|safe }}');
alert(aaa);
$('#mytab').bootstrapTable({
{#全部参数#}
{#url: "{% static 'guchen1.json' %}", //请求后台的URL(*)或者外部json文件,json内容必须为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}]#}
{# //且键的名字必须与下方columns的field值一样,才能读取到数据#}
url:"http://127.0.0.1:8000/getdata",
dataType: "json",
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
{#queryParams: oTableInit.queryParams,//传递参数(*)#}
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
{#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#}
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: true, //是否显示父子表
columns: [
{
field: 'id', //返回数据rows数组中的每个字典的键名与此处的field值要保持一致
title: '项目名'
},
{
field: 'name',
title: '数据库表名'
},
{
field: 'price',
title: '总数'
},
{
field: 'operate',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter,
},
],
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>";
result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>";
return result;
}
</script>
</html>
这里要注意的是django后台的返回必须是json,且必须要有total和rows两个key,同样rows中的键名需要与columns中的fileds值一样
def getdata(request):
datalist = {
"total": 3,
"rows": [{
"id": 1,
"name": "mdm",
"price": 200
}]
}
return HttpResponse(json.dumps(datalist))
注意:这里加载表格页面用的是/bootstrapTable这个url,获取表格数据用的是getdata这个视图
url(r'^bootstrapTable/',views.bootstrapTable),
url(r'^getdata/',views.getdata),
参考:https://www.jianshu.com/p/b5ca011a0d9c
django:bootstrap table加载django返回的数据的更多相关文章
- 模块 DLL C:\WINDOWS\system32\inetsrv\aspnetcore.dll 未能加载。返回的数据为错误信息。
更新了win10的版本后,就启动原来的iis发布的程序 程序池就自动关闭.后来 启动网站 iis程序池自动关闭. 在为应用程序池“.NET v4.5”提供服务的工作进程“21908”中,协议“http ...
- bootstrap table加载数据
//html <table id="dailyDevTable"></table> //js $(function () { initTable(); }) ...
- 记一次排错,windows日志 模块 DLL C:\Windows\system32\inetsrv\aspnetcore.dll 未能加载。返回的数据为错误信息。
这个错误是在我本地开发环境,不是生产环境,如果是生产环境我就挂了....开发环境也痛苦啊,重装系统的话,我估计装系统+所有软件,少说也得1天..... 错误产生:重装IIS (尼玛,IIS总有一个小毛 ...
- 【IIS】模块 DLL C:\Windows\System32\inetsrv\authcert.dll 未能加载。返回的数据为错误信息。
解决方案,check IIS --Client Certificate Mapping Authentication installed?
- Django_在单独文件中加载Django环境临时调试
创建Django环境后,每次在打印调试都需要基于项目有些麻烦. 如何在项目外的文件中加载项目环境进行便携的调试? 创建一个新的 orm.py import os if __name__ == '__m ...
- Django中CSS加载background url('')问题
Django中CSS加载background url('')问题 在django中, 默认CSS中如果有 background url('images/a.jpg') 这类的属性,会被django ...
- WINCE7 SYMBOL MC32N0 SDK,VS2008调试程序,连接设备时,出现bootstrap 未能加载时
开发工具:visual studio 2008 手持设备: SYMBOL MC32NO工具->连接到设备->WINCE 7.00连接设备出现bootstrap 未能加载时,试下安装Mot ...
- D3.js加载csv和json数据
1.加载数据的基本命令 D3提供了方法可以对不同的数据类型进行加载,比如d3.text(), d3.xml(), d3.json(), d3.csv(), 和d3.html(). <!DOCTY ...
- Smart3D系列教程7之 《手动配置S3C索引加载全部的瓦片数据》
一.前言 迄今为止,Wish3D已经出品推出了6篇系列教程,从倾斜摄影的原理方法.采集照片的技巧.Smart3D各模块的功能应用.小物件的照片重建.大区域的地形重建到DSM及正射影像的处理生产,立足于 ...
随机推荐
- WebStorm 简单搭建NodeJs服务
开始使用 WebStorm 搭建( WebStorm 请自行安装...... ) 在 项目 根目录 新建个 app.js 开始 编写 app,js // 引入 HTTP 模块 const http = ...
- The 2019 China Collegiate Programming Contest Harbin Site I. Interesting Permutation
链接: https://codeforces.com/gym/102394/problem/I 题意: DreamGrid has an interesting permutation of 1,2, ...
- java获取远程服务器应用程序服务状态
package lct.conference.test; import java.io.BufferedReader; import java.io.IOException; import java. ...
- 35 | join语句怎么优化?
在上一篇文章中,我和你介绍了 join 语句的两种算法,分别是 Index Nested-Loop Join(NLJ) 和 Block Nested-Loop Join(BNL). 我们发现在使用 N ...
- 洛谷 P2347 砝码称重 题解
每日一题 day12 打卡 Analysis 完全背包 #include<iostream> #include<cstdio> #include<cstring> ...
- bat批处理运用
一.简单批处理内部命令简介 1.Echo 命令 –显示 打开回显或关闭请求回显功能,或显示消息.如果没有任何参数,echo 命令将显示当前回显设置. 语法: echo [{on│off}] [mess ...
- fgetc,getc,fputc,putc,putchar,getchar
转自 http://blog.csdn.net/todd911/article/details/8952565 输入输出函数家族 家族名 目的 ...
- Readiness probe failed:connection refused
我的K8S集群在启动一个POD的时候说死起不来,然后就报下面的错误 Events: Type Reason Age From Message ---- ------ ---- ---- ------- ...
- c 输出是自动显示输出类型
显示0x i= print("%#x\n",i) 显示6位有效数字 i= print("l=%.6lf\n",i)
- Invalid Component definition:header
主要是header不是字符串,而是变量
