通过ID获取元素
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
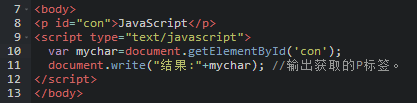
例如:

运行结果为:

理解:输出为null,是因为代码是顺序执行的,先调用了JavaScript代码,但是这个时候还没有ID为“con”的元素,得到空


理解:document.getElementById('con')获取的只是P标签,返回的是[object HTMLParagraphElement],
document.getElementById('con').innerHTML获取的才是P标签里的内容,返回的是JavaScript
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。

运行结果为:

网上对于此形象的解释:
con 和 mychar 都是名字,随便怎么取是我们的自由。getElementById就像是个抓手,把h2这个元素抓到了,但是getElementById只会抓人,不会做思想工作,没能力改变它抓来的人,这时候就要靠innerHTML,它的作用就是从改变抓来的人。
通过ID获取元素的更多相关文章
- JavaScript通过ID获取元素坐标
JavaScript通过ID获取元素坐标 function getElementPos(elementId) { var ua = navigator.userAgent.toLowerCase ...
- js中用tagname和id获取元素的3种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- javascript querySelector和getElementById通过id获取元素的区别
querySelector和getElementById通过id获取元素的区别 <!DOCTYPE html> <html> <head> <meta cha ...
- 通过ID获取元素 注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
通过ID获取元素 学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人.那么在网页中,我们通过id ...
- js之checkbox的代码全选/全不选,使用id获取元素,而不是name
每当有多个选项的时候,都会有一种想法是:全选,全不选,如果子选项有被选,父选项也得被选. 注意:这里是根据id来获取元素的,但是不能直接用getElementById,因为那只能返回一个,而不是集合. ...
- JavaScript通过元素id和name直接获取元素的方法
概览: 偶然的机会,我在JavaScript中直接用HTML元素的id属性来获取该元素,并设置该元素的其他属性值,竟然能够正确解析不报错!于是我去查阅相关资料,也有其他同行这么用. 虽然说这种用法不是 ...
- 根据id设置、获取元素的文本和value
/** * 根据id获取元素文本 * @param {String} id|元素id * return {Integer || String} text */function getText(id){ ...
- 跟随标准与Webkit源码探究DOM -- 获取元素之getElementById
按照ID获取元素 -- getElementById 标准 DOM 1,定义在HTMLDocument Interface 中,原型Element getElementById(in DOMStrin ...
- JavaScript中的获取元素的方法
通过id获取元素 document.getElementById(id名字) 通过标签获取元素 document/元素.getElementsByTagName(标签名) 通过css选择器获取元素 d ...
随机推荐
- mybatis批量更新表setting parameters 错误
mybatis中想用 foreach标签 批量update set表 下面是mapper.xml <update id="updateMonitorById" paramet ...
- Java List集合深入学习
List: https://blog.csdn.net/qq_37939251/article/details/83499291 https://blog.csdn.net/weixin_403043 ...
- 简单粗暴 每个servlet之前都插入一段代码解决 乱码问题
response.setHeader("content-type", "text/html;charset=UTF-8"); response.setChara ...
- 十大排序C语言实现
#include<stdio.h> #include<stdlib.h> void bubbleSort(int arr[],int size); void Selection ...
- python的索引与切片和元祖
'''索引: 1.索引从0开始 2.末尾元素为 -1 3.能被for循环,有序的数据集合 切片: 1.顾头不顾尾 2.a = "123abcdfg" print(a[0::2]) ...
- java线程基础巩固---多线程下的生产者消费者模型,以及详细介绍notifyAll方法
在上一次[http://www.cnblogs.com/webor2006/p/8419565.html]中演示了多Product多Consumer假死的情况,这次解决假死的情况来实现一个真正的多线程 ...
- python操作mysql代码讲解(及其实用,未来测试工作主要操作数据库的方法)
pymsql pymsql是Python中操作MySQL的模块,其使用方法和MySQLdb几乎相同. 下载安装 1 pip3 install pymysql 使用操作 1.执行SQL 1 2 3 4 ...
- css3正方体
使用animation和调整页面角度做出来 <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- redis主从配置及其java的调用(转)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/gsying1474/article/de ...
- Java 添加、删除、移动、隐藏/显示Excel工作表
本文内容将介绍通过Java程序如何添加.删除.移动工作表,以及设置工作表隐藏.显示等操作.文中使用了Java Excel类库(Free Spire.XLS for Java 免费版),可通过官网下载包 ...
