css3属性transform-origin属性讲解
transform是CSS3里的变换属性,常用的有translate(平移)、rotate(旋转)、skew(倾斜)、scale(缩放)方法。而transform-origin并不是transform的属性值,其具有独立的语法,但值得注意的是,transform-origin必须配合transform来使用,这个从名字也可以看得出来,就是给transform设置的各种动作设置一个参考点。默认情况下,元素的动作参考点为元素盒子的中心。transform可以设置九个位置的值,水平方向有left | center | right 三个值,垂直方向也有三个,分别是 top | center |bottom ,故一共有九个。
语法:
transform-origin:[ <percentage> | <length> | left | center① | right ] [ <percentage> | <length> | top | center② | bottom ]?
- 默认值:50% 50%,效果等同于center center
- 适用于:所有块级元素及某些内联元素
取值:
- <percentage>:用百分比指定坐标值。可以为负值。
- <length>:用长度值指定坐标值。可以为负值。
- left:指定原点的横坐标为left
- center①:指定原点的横坐标为center
- right:指定原点的横坐标为right
- top:指定原点的纵坐标为top
- center②:指定原点的纵坐标为center
- bottom:指定原点的纵坐标为bottom
说明:
- 设置或检索对象以某个原点进行转换。
- 该属性提供2个参数值。
- 如果提供两个,第一个用于横坐标,第二个用于纵坐标。
- 如果只提供一个,该值将用于横坐标;纵坐标将默认为50%。
- 对应的脚本特性为transformOrigin。
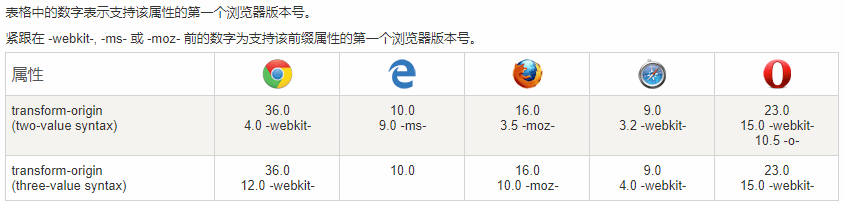
兼容性:
transform属性
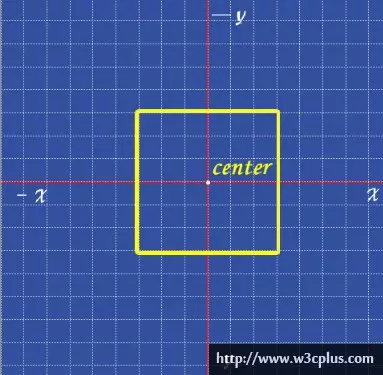
默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示:
我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
看上去transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
- top = top center = center top = 50% 0
- right = right center = center right = 100%或(100% 50%)
- bottom = bottom center = center bottom = 50% 100%
- left = left center = center left = 0或(0 50%)
- center = center center = 50%或(50% 50%)
- top left = left top = 0 0
- right top = top right = 100% 0
- bottom right = right bottom = 100% 100%
- bottom left = left bottom = 0 100%
为了让大家能一眼看明白,下面截图以transform中的旋转rotate()为例,并transform-origin取值不一样时的效果:
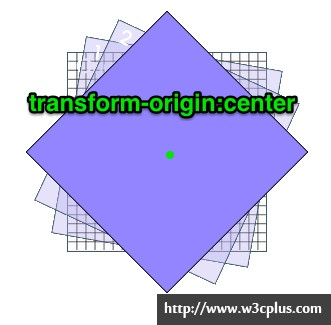
transform-origin取值为center(或center center或50% 或50% 50%):
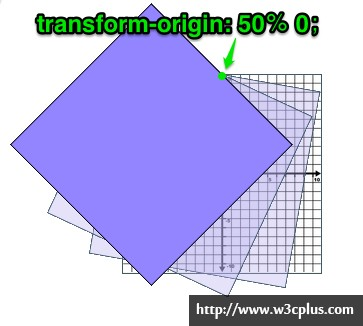
transform-origin取值为top(或top center或center top或50% 0):
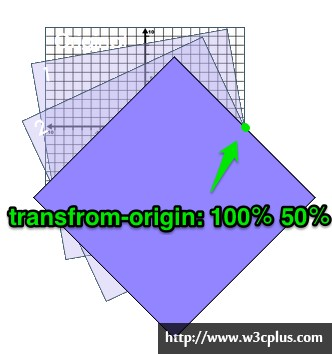
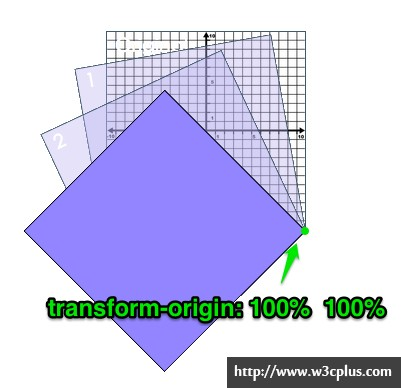
transform-origin取值为right(或right center 或center right 或 100% 或 100% 50%):
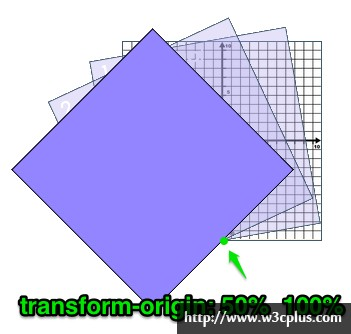
transform-origin取值为bottom(或bottom center 或center bottom 或 50% 100%):
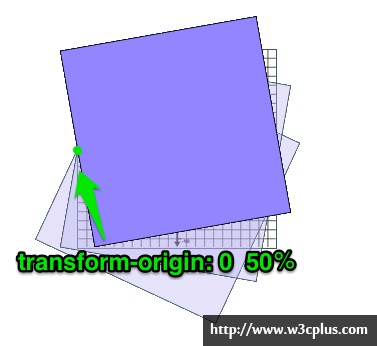
transform-origin取值为left(或left center或center left或0或0 50%):
transform-origin取值为top left(或left top或0 0):
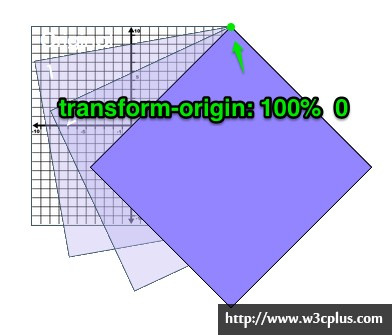
transform-origin取值为right top(或top right或100% 0):
transform-origin取值为bottom right(或right bottom或100% 100%):
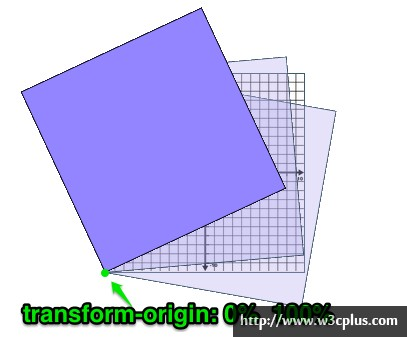
transform-origin取值为left bottom(或bottom left 或 0 100%):
css3属性transform-origin属性讲解的更多相关文章
- css3 transform 变形属性详解
本文主要介绍了css3 属性transform的相关内容,针对CSS3变形.CSS3转换.CSS3旋转.CSS3缩放.扭曲和矩阵做了详细的讲解.希望对你有所帮助. 这个很简单,就跟border-rad ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- 基于css3新属性transform及原生js实现鼠标拖动3d立方体旋转
基于css3新属性transform,实现3d立方体的旋转 通过原生JS,点击事件,鼠标按下.鼠标抬起和鼠标移动事件,实现3d立方体的拖动旋转,并将旋转角度实时的反应至界面上显示 实现原理:通过获取鼠 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- CSS3中transform几个属性值的注意点
transform(变形)是CSS3中的元素的属性,transform的属性值主要包括旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix 基本用法可以参考文 ...
- 【CSS3 transform属性和过渡属性详解】
CSS3transform属性详解 transform字面上就是变形,改变的意思. 在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translat ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3那些不为人知的高级属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
随机推荐
- python手撸桌面计算器
网上有一些许多关于计算器的源码,但我似乎不太care 一直寻思着自己手撸一个才有意思,于是这就开始了 实现功能: 1.基本的两个数 +-x÷ 运算以及取反,百分之,平方等 2.支持连续运算 3.暂不支 ...
- 计蒜客习题:蒜头君的积木 (状压DP 枚举子集)
问题描述 蒜头君酷爱搭积木,他用积木搭了 n 辆重量为 wi的小车和一艘最大载重量为 W 的小船,他想用这艘小船将 n 辆小车运输过河.每次小船运载的小车重量不能超过 W.另外,小船在运载小车时,每辆 ...
- [转帖]图说Docker架构的各种信息
图说Docker架构的各种信息 2018-07-18 15:16:04作者:linux人稿源:运维之美 https://ywnz.com/linuxyffq/2344.html 介绍Docker架 ...
- 外边距margin的叠加问题
下午在看<css禅意花园>,书中提到了外边距重叠,于是去网上搜索了一下资料. 写了一个小例子做测试.发现网上的有些总结与我的测试不符,索性就自己总结了╮(╯▽╰)╭ <!DOCTYP ...
- MySQL线程池(THREAD POOL)的原理
MySQL常用(目前线上使用)的线程调度方式是one-thread-per-connection(每连接一个线程),server为每一个连接创建一个线程来服务,连接断开后,这个线程进入thread_c ...
- thinkphp命令行生成模型类
thinkphp命令行生成模型类 当你需要创建大量的模型类的时候,不妨考虑下命令行生成,可以快速创建模型类. 在windows下面,使用Win+R输入cmd进入命令控制台,切换到项目根目录(也就是th ...
- C++字符转换等常用方法
下面是C++中字符编码格式转换(包括ANSI转换为UTF8,UTF8转换为ANSI,ANSI转换为unicode,unicode转换为ANSI,UTF8转换为unicode,unicode转换为UTF ...
- 长沙理工大学第十二届ACM大赛-重现赛 大家一起来数二叉树吧 (组合计数)
大意: 求n结点m叶子二叉树个数. 直接暴力, $dp[i][j][k][l]$表示第$i$层共$j$节点, 共$k$叶子, 第$i$层有$l$个叶子的方案数, 然后暴力枚举第$i$层出度为1和出度为 ...
- Java-this关键词
this关键词 1,this调用本类属性 在程序里面是有this可以实现以下三类的结构的描述: ·当前类中的属性:this.属性: ·当前类中的方法(普通方法.构造方法):this().this.方法 ...
- dev listbox使用
private void Init() { List<Funcation> data = new List<Funcation>(); data.Add(new Funcati ...