vue如何获取并操作DOM元素
方法一:
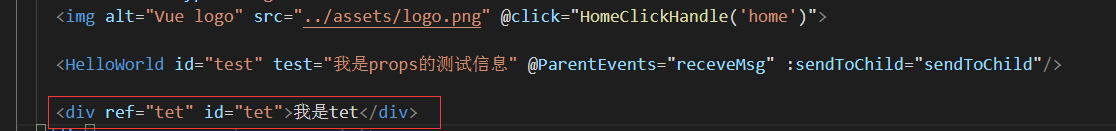
直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式



方法二:
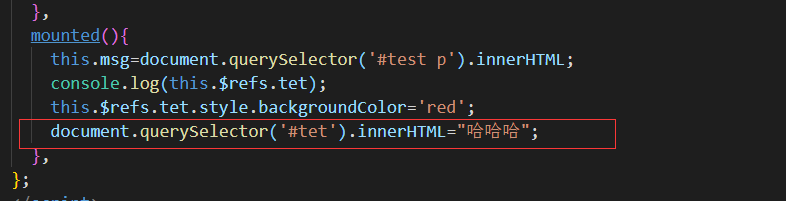
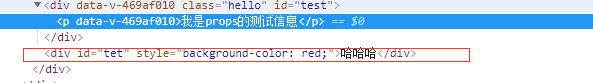
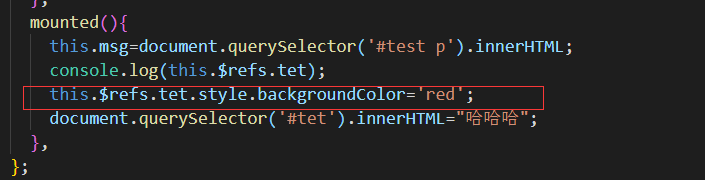
使用ref,给相应的元素加ref=“name” 然后再this.$refs.name获取到该元素


注意:在获取相应元素之前,必须在mount钩子进行挂载,否则获取到的值为空,
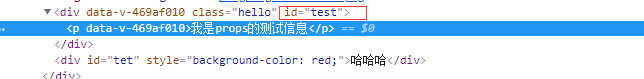
如果是给子组件加id并修改自定义属性,则直接会加载改子组件对应的外层div上,并不会改变该子组件原本的自定义属性的值。


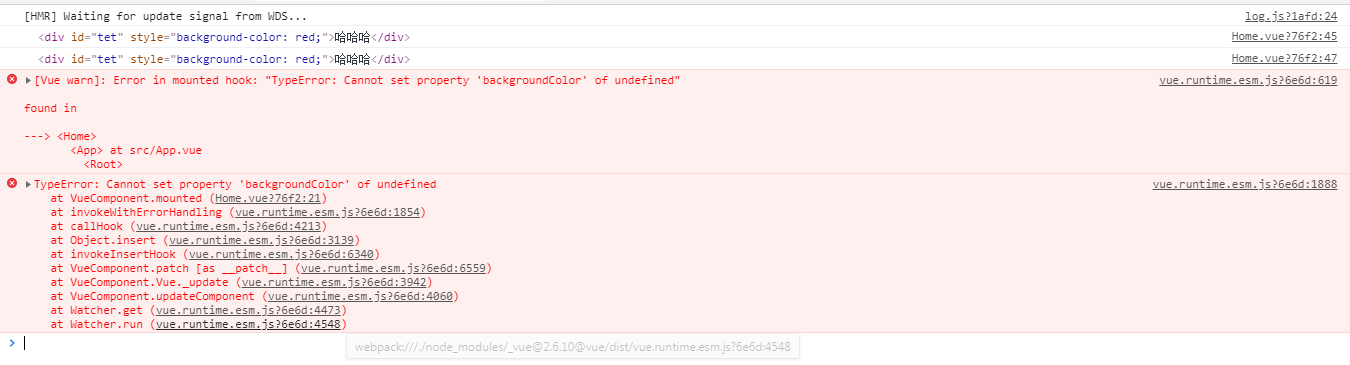
如果给子组件加ref,然后获取到该DOM元素之后改变相应的自定义属性的值,vue会报错:



返回目录
vue如何获取并操作DOM元素的更多相关文章
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- 跨frame操作dom元素
今天,一群友问到跨frame操作dom元素的问题.于是写了个demo,在此发表在博客里面,供其他同道中人参考! 创建child.html内容如下: <!DOCTYPE HTML PUBLIC & ...
- 【面试必备】javascript操作DOM元素
前言 时间过的真快,不知不觉就到年底了.问问自己,这一年你对自己的工作满意吗? 评价标准是什么呢?当然是马云的那两条准则了:钱给到了吗?干的爽吗?如果答案都是no,那么,你准备好跳槽了吗? 为了应对年 ...
- JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分)
JQUERY选择和操作DOM元素(利用正则表达式的方法匹配字符串中的一部分) 1.匹配属性的开头 $("[attributeName^='value']"); 2.匹配属性的结尾 ...
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
- vue操作dom元素
传统的方法获取dom元素操作dom,通常是获取类名,id,属性等来获取到dom,但在vue中获取组件dom的话会有问题,请看下面代码: 控制台打印出来的结果如下,你会发现正常标签可以正常显示,但是组件 ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- 不获取元素,直接使用id操作dom元素
今天无意中发现个让我很吃惊的问题. 不使用getElementById方法,也可以用id直接操作有id的元素. 继续搜索后,发现name也可以直接操作... 这让我大感意外,了解以后,忍不住写点东西记 ...
- Js操作DOM元素及获取浏览器高宽
在JavaScript中,经常会来获取Document文档元素,是 HTML 文档对象模型的英文缩写,Document Object Model for HTML,是基于浏览器编程,HTML DOM ...
随机推荐
- 第一份c语言作业
2.1 你对软件工程专业或者计算机科学与技术专业了解是怎样? •答案: 软件工程专业是个年轻的专业,紧跟这个信息化的新时代.我学习它是因为感兴趣,经过一周的学习,我了解了一些 该专业课程主要是c语言程 ...
- 关于datagridview控件如何动态改变行数问题
首先要把单元格转换成txt文本框然后根据TextChanged事件来进行修改就可以实现 private void Return_DGV_EditingControlShowing(object sen ...
- TypeHandler简介及配置(mybatis源码篇)
作者:南柯梦 Mybatis中的TypeHandler是什么? 无论是 MyBatis 在预处理语句(PreparedStatement)中设置一个参数时,还是从结果集中取出一个值时,都会用类型处理器 ...
- [MySQL优化] -- 如何定位效率较低的SQL
一般通过以下两种方式定位执行效率较低的 SQL 语句. 通过慢查询日志定位那些执行效率较低的 SQL 语句,用 --log-slow-queries[=file_name] 选项启动时, mysqld ...
- hive优化实战
2019年1月8日,付哥给了我一份公司以前的一份SQL优化方案文档.十分感谢.记录了许多在公司以前优化的案例. -------------------------------------------- ...
- 解决document.getElementById("")在IE7中误读成name的bug
<!DOCTYPE html> <html lang="en"> <head> <meta char ...
- python基于opencv实现人脸定位
import cv2 # 读取图片 img = cv2.imread("image.jpg") # 加载模型,模型可以从https://github.com/opencv/open ...
- @EnableScheduling
- BZOJ 1922: [Sdoi2010]大陆争霸 Dijkstra
Code: #include <queue> #include <vector> #include <cstdio> #include <cstring> ...
- learning armbian steps(9) ----- armbian 源码分析(四)
在上一节的分析当中,我们知道是通过对话框来选择到底编译的是哪块板子,基于什么样的配置. 接下来我们来拿一个实例来分析一下具体的案例,我们会选中如下所示的版本 iotx-3 AM335X 1Gb SoC ...
