2 MVC设计模式
0 基础知识
(1)B/S与C/S结构
C/S(客户机/服务器 client/service):分为客户机和服务器两层,应用软件安装在客户端通过网络与服务器通信
B/S(liulanq/服务器 browser/service):也分为客户机和服务器两层,不过不用安装软件通过浏览器与服务器通信
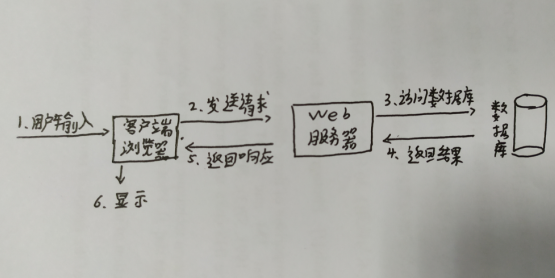
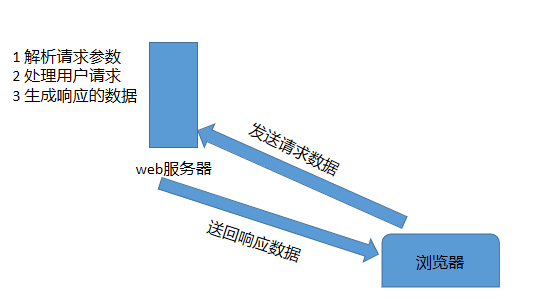
B/S结构下的信息交互如下图所示:

1 概述
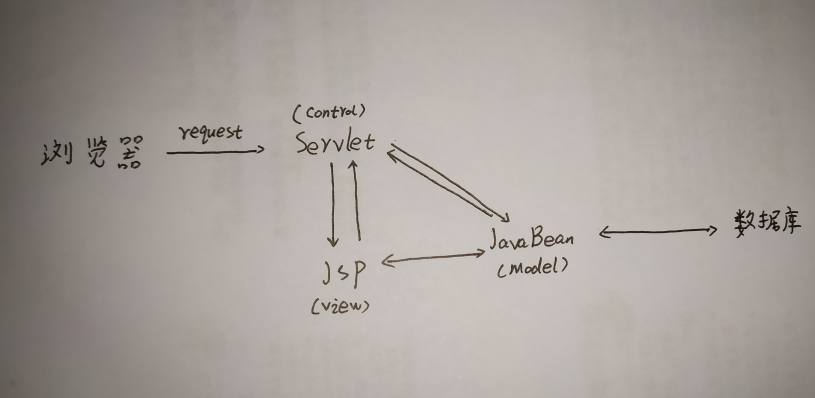
MVC设计模式包含:Servlet(处理用户请求)+ Jsp(数据显示) + JavaBean(数据封装) 三大块分别对应control、view、model。整体框架如下图:

Servlet:(1)控制显示或进入哪个JSP页面(2)调用哪个JavaBean,也可一次调用多个共同完成一个任务
Jsp:负责收集用户的请求;将应用的处理结果呈现给用户。
JavaBean:(1)对数据库操作(2)复杂业务功能和逻辑
2 浏览器
在MVC设计模式中浏览器端主要是指静态页面,通常包含HTML、CSS、JavaScript、JQuery等技术
HTML:超文本标记语言。在页面中主要是一些基本的内容,定义了网页中的内容
CSS:层叠样式表。主要用于样式的填充,定义网页的布局
JavaScript:用于事件的交互,定义了网页的行为
JQuery:JavaScript中的一个库,用来简化JavaScript编程
3 HTTP协议

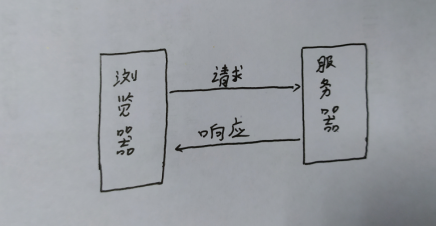
把上面浏览器之间的访问进行抽象化,可以简单的理解为浏览器与服务器进行交互,那么不同浏览器可能发出的请求不同这样就需要一个规范即HTTP协议,从上图也可以看出HTTP协议主要包含两部分:HTTP请求、HTTP响应
4 JSP
静态页面和动态页面的区别:两者之间的区别在于有没有连接到数据库,静态界面不会与数据库发生联系,其数据是保存在本地客户端的;动态界面则是把数据保存到数据库中,从数据库读取存入数据。
JSP:本质是Servlet(一个特殊的Java类)。共有两部分组成:(1)静态部分:标准的HTML标签,静态页面的内容。(2)动态部分:受Java程序控制的内容,由java脚本动态生成。
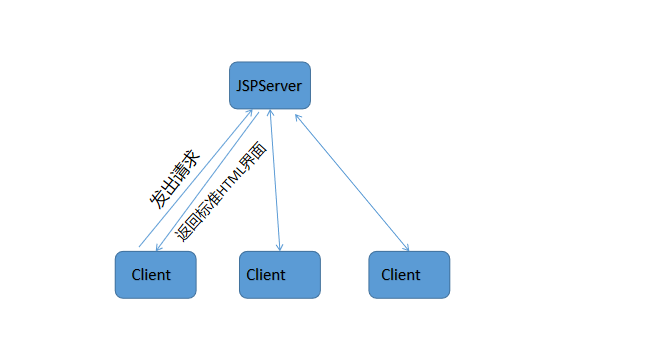
基本原理:每一个Jsp页面就是一个Servlet实例--Jsp页面由系统编译成Servlet,Servlet再响应用户的请求。如图所示:

注:若该Jsp页面第一次接收到请求则先编译Jsp页面,生成对应的Servlet,若已经有对应的Servlet则根据请求生成标准的HTML页面,即每次都会根据请求动态生成HTML页面。
根据上述原理可以得到4个结论:
(1)Jsp文件必须在Jsp服务器内运行(2)Jsp文件必须生成Servlet才能执行(3)第一次访问Jsp页面速度可能会慢,因为要等待Jsp编译成Servlet(4)Jsp页面的访问者无须安装客户端,也不用Java运行环境,因为输送到客户端的是标准的HTML页面。
JSP的几个内置对象:在分析内置对象前先明白web服务器的运行机制如下图:

发送和送回数据是利用I/O流进行的,而web服务器会调用Servlet的_jspService()方法来执行1 2 3步,web服务则负责完成多线程、网络通信等底层业务。web服务器在解析完请求参数后,会根据请求参数创建HttpServletRequest、HTTPServletResponse等对象作为调用_jspService()方法的参数。这样可以发现web应用里的jsp、Servlet是由web服务器调用的,不会互相调用,那么如何解决jsp、Servlet之间的参数传递问题?web服务器会提供4个类似map的结构,分别是application、session、request、page,jsp和Servlet将数据放入这四个结构中,并从中取数据这样就可以实现了数据交互。
(1)application:代表web应用本身,对整个web应用有效,一旦数据放入其中则可以被该应用下的其他所有jsp、Servlet访问因此通常用于整个web应用的多个jsp、Servlet交换数据以及访问web应用的配置参数。
(2)session:一次对话有效。可以在多个页面间共享,一旦关闭浏览器则session内的数据全部丢失,因为application常用于基本信息的交互,所以session是平时比较常用的对象
(3)request:本次请求有效。客户端请求的对象,每一次请求都会创建一个request对象,该对象中封装着请求的信息,其中比较常用的是get post请求方法
(4)pageContext:当前页面有效,这个对象相当于this一般直接用处不大,但可以通过该对象获得其他对象如session、request等。
(5)response:服务器对客户端的响应,但是大部分响应在平时常利用的是out对象,因为这样生成响应更简单,但out对象是JspWriter的实例,JspWriter是Writer的子类即字符流,无法生成图片或PDF文档,因此特殊情况下还要用该对象。在该对象中有两种方法:forward(跳转)服务器去请求资源,服务器直接访问目标地址,并对该目标地址的响应内容进行读取,再把读取的内容发给浏览器,因此客户端浏览器的地址不变。redirect(重定向)根据新地址客户端重新请求一遍。这两种方法比较常用,此外还可以用该对象生成Cookie信息。
备注:一次会话:用户打开浏览器,点击多个超链接,访问Web服务器上多个资源,然后关闭浏览器,整个过程称之为一次会话。Cookie信息:用于网站记录客户的信息如用户名、密码等,若存在session中则会随着浏览器的关闭而丢失,而cookie信息则会存放在客户端机器中,当超出设定Cookie声明周期时会自动清除。
(6)out:代表一个页面的输出流,当使用out对象后可以更好的理解程序的本质但会使jsp页面变的混乱,因为要尽量避免在jsp页面中使用java风格代码,尽量少的做程序逻辑控制功能,因此out对象不常用了跟常见的是利用表达式来进行输出。
(7)config:代表当前jsp的配置信息,但因为jsp页面通常无须进行配置因此jsp中比较少的使用该对象,但在Servlet中需要在web.xml中配置信息因此需要用到该对象。
5 JavaBean
JavaBean并不是从Java语言中而来的,而是从Jsp中演化而来的,其目的是将Jsp中的Java代码移植到Java类中解决Jsp页面中要写Java代码又要写HTML代码的问题。JavaBean就是一种Java的组件技术,JavaBean向用户提供实现特定逻辑的方法接口,而具体的实现则封装在组件的内部。
6 Servlet
Java是一种面向对象语言任何Java代码都必须放在类中运行,在Jsp中表面上看没有类的定义其实质是在运行Jsp时服务器会把Jsp编译成一个Java类,这个类就是Servlet。简单说,Servlet就是一种能够在服务器端(一般指web服务器)的Java应用程序,这个应用程序提供不同的方法响应客户端请求如:doGet()、doPost()。
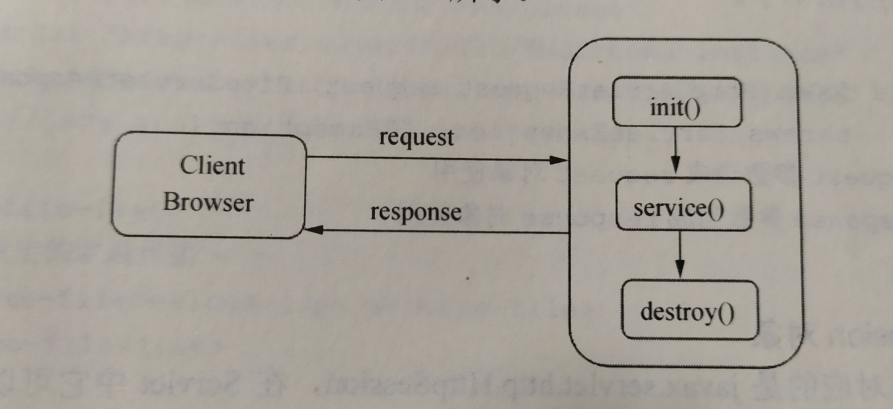
Servlet的生命周期与客户端浏览器的请求响应相关,其生命周期如下图所示:

在service()方法中最常使用的是doGet()和doPost()方法,从本质上而言Jsp与Servlet一样的所以Jsp中的对象一样可以在Servlet中获得。但不同的是Servlet没有内置对象,原来的所有jsp中的兑现都必须有程序显式创建。对于jsp的配置现有两种方式:web.xml形式和注解形式两种。
7 Jsp标签
jsp页面要动态的生成数据,在初始采用的是jsp脚本代码即java代码,这样就形成了在HTML代码中插入java代码是整个代码变的复杂混乱,因此引入了标签,因为HTML语言也是一类标签语言,这样就保证了代码的规范型。
8 Filter
Filter是Servlet的一种加强版,主要用于对用户请求的预处理,虽然也可对用户请求生成响应但很少会这么做。Filter的主要应用为:Web资源权限访问的控制,对请求的字符集进行编码处理,对内容敏感字符词进行过滤,常用来解决中文乱码问题和web资源的安全访问控制。因为固然Servlet中可以配置utf-8解决中文乱码,但是这就需要每一个Servlet中都要配置,如果采用filter则可以只配置一次便可。
Filter的流程图如下图:

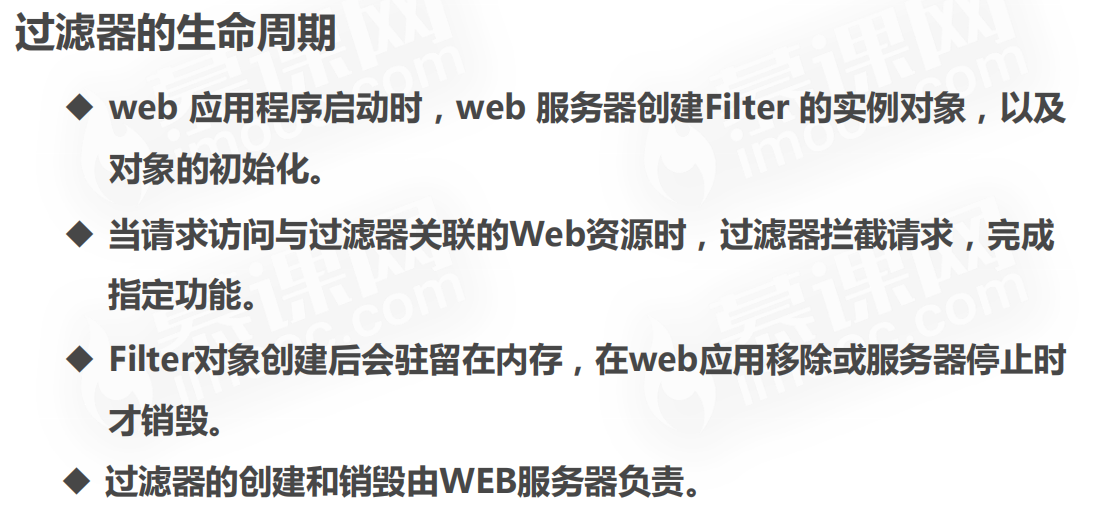
这个流程图对应的生命周期如下图:

注:Filter在拦截响应时可以负责拦截多个请求或响应,一个请求或响应也可被多个Filter拦截。
9 Listener
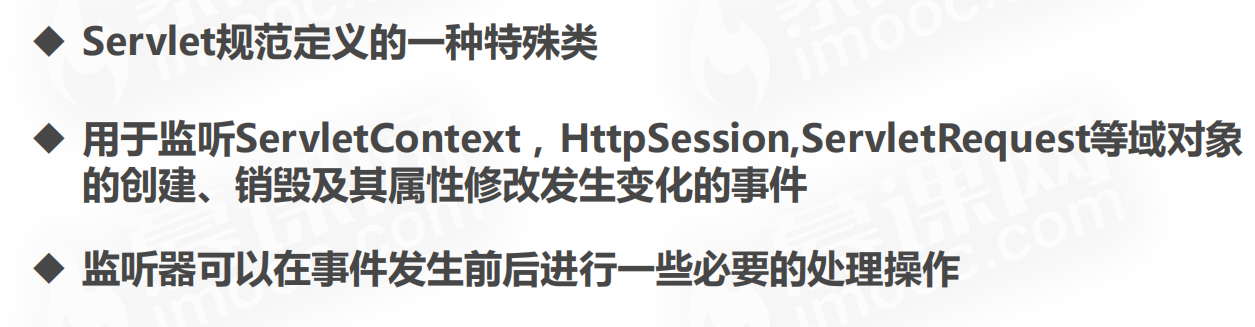
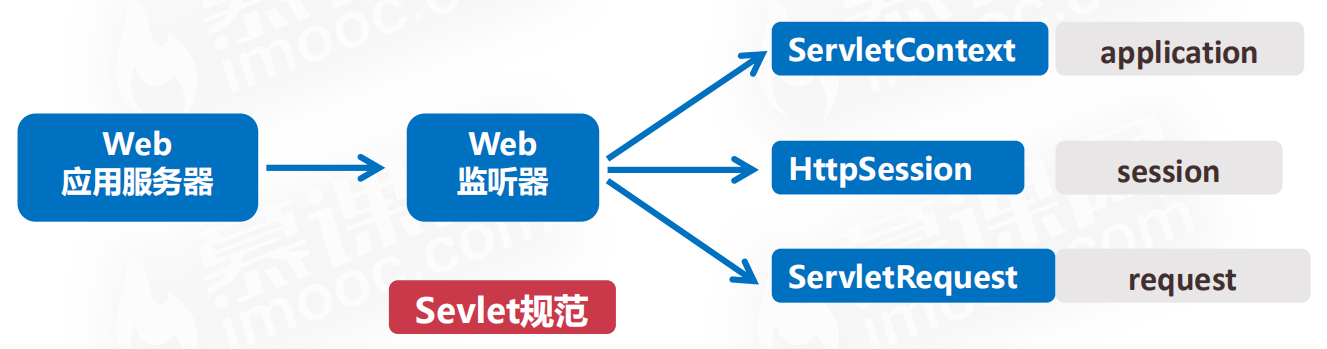
当web应用在运行时内部会发生各种事件,为了能够了解各种事件的发生因此提供了监听器,一些定义如下:


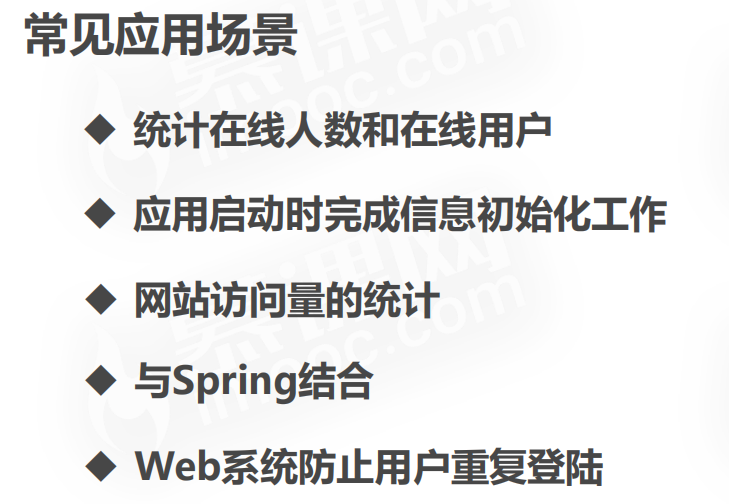
因为是监听内部的变化因此有一些典型的应用场景:

0
2 MVC设计模式的更多相关文章
- AngularJS_01之基础概述、设计原则及MVC设计模式
1.AngularJS: 开源的JS框架,用来开发单一页面应用,以及数据操作频繁的场景:2.设计原则: ①YAGNI原则:You Aren't Gonna Need It! 不要写不需要的代码! ②K ...
- 谈谈JAVA工程狮面试中经常遇到的面试题目------什么是MVC设计模式
作为一名java工程狮,大家肯定经历过很多面试,但每次几乎都会被问到什么是MVC设计模式,你是怎么理解MVC的类似这样的一系列关于MVC的问题. [出现频率] [关键考点] MVC的含义 MVC的结构 ...
- Java Web开发中MVC设计模式简介
一.有关Java Web与MVC设计模式 学习过基本Java Web开发的人都已经了解了如何编写基本的Servlet,如何编写jsp及如何更新浏览器中显示的内容.但是我们之前自己编写的应用一般存在无条 ...
- MVC设计模式与三层架构
三层架构分别是:表示层(Web层).业务逻辑层(BLL层)和数据访问层(DAL层). (1)表示层负责: a.从用户端收集信息 b.将用户信息发送到业务服务层做处理 c.从业务服务层接收处理结果 d. ...
- 传智播客JavaWeb day07、day08-自定义标签(传统标签和简单标签)、mvc设计模式、用户注册登录注销
第七天的课程主要是讲了自定义标签.简单介绍了mvc设计模式.然后做了案例 1. 自定义标签 1.1 为什么要有自定义标签 前面所说的EL.JSTL等技术都是为了提高jsp的可读性.可维护性.方便性而取 ...
- mvc设计模式和mvc框架的区别
Spring中的新名称也太多了吧!IOC/DI/MVC/AOP/DAO/ORM... 对于刚刚接触spring的我来说确实晕了头!可是一但你完全掌握了一个概念,那么它就会死心塌地的为你服务了.这可比女 ...
- MVC设计模式((javaWEB)在数据库连接池下,实现对数据库中的数据增删改查操作)
设计功能的实现: ----没有业务层,直接由Servlet调用DAO,所以也没有事务操作,所以从DAO中直接获取connection对象 ----采用MVC设计模式 ----采用到的技术 .MVC设计 ...
- MVC设计模式(持续更新中)
MVC设计模式--->英文全称为: model(模型) View (视图) Controller(控制) MVC是一种设计思想.这种思想强调实现模型(Model).视图(View)和控制 ...
- iOS中MVC设计模式
在组织大型项目的代码文件时,我们常用MVC的思想.MVC的概念讲起来非常简单,就和对象(object)一样.但是理解和应用起来却非常困难.今天我们就简单总结一下MVC设计理念. MVC(Model V ...
- java MVC设计模式
MVC(Model View Control)模型-视图-控制器 一.MVC与模板概念的理解 MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器.使用MVC的目的是 ...
随机推荐
- oracle 创建新用户,授权dba
1.用有dba权限的用户登录:sys用户 2.创建一个新用户:create user abc identified by 123456; 3.授予DBA权限: grant connect,resour ...
- jenkins持续集成(windows slave+svn+.net)
一.Windows slave配置 1.系统管理->节点管理->新建节点 2.节点列表中点击新增的节点名称按提示下载agent.jar, 在windows slave机器执行(copy页面 ...
- php分页思路
<?php class page{ public $nowPage=1; public $perPage=10; public $showPage=10; public $totalPage; ...
- Go语言学习之main包的讲解
### Go语言学习之main包的讲解 1.Go中main函数不支持任何返回值 2.可以通过os.Exit(0)来返回状态 func main(){ fmt.Println("hellow ...
- 第一章 MIZ701 VIVADO 搭建SOC最小系统HelloWorld
本章内容是MIZ701中的第五章,本来也是要过渡一下FPGA部分的,但是由于MIZ701没有单独提供PL部分的晶振时钟,时钟必须通过PS产生,所以本章内容作为Miz701的第一章内容.本章的目的是 ...
- python爬取信息并保存至csv
import csv import requests from bs4 import BeautifulSoup res=requests.get('http://books.toscrape.com ...
- Ubuntu编写开机启动脚本
1 概述 服务器一般不可能百分之百不会挂,于是一般采用主备或者分布式来达到高可用. 挂掉的机器有很多处理策略,常用的就是重新启动,但是为了保证重启之后服务器能够恢复可用状态,需要配置开机启动脚本. 2 ...
- 【php设计模式】策略模式
策略模式是针对一组算法,将每一种算法都封装到具有共同接口的独立的类中,从而是它们可以相互替换.策略模式的最大特点是使得算法可以在不影响客户端的情况下发生变化,从而改变不同的功能. <?php i ...
- ASP.NET---如何使用web api创建web服务
1 首先创建asp.net web空项目,并且创建模拟数据,我在工程下面创建了一个Models文件夹,在文件夹Nodels下面创建类Product和Repository 具体如下: [Serializ ...
- 安卓开发之利用XmlPullParser解析XML文件
package com.lidaochen.phonecall; import android.support.v7.app.AppCompatActivity; import android.os. ...
