vue-cropperjs 图片裁剪上传功能使用方法记录
引入:
官网:https://www.npmjs.com/package/vue-cropperjs
控制台输入:
npm install --save vue-cropperjs
vue 项目中引入:
import Cropper from 'cropperjs'
let projectEditVue = new Vue({
el: '#detailEdit',
delimiters: ['{[', ']}'],
components: {
Cropper,
},
data () {
return {}
}
})
Vue.use({
projectEditVue,
})
初始化裁剪框:
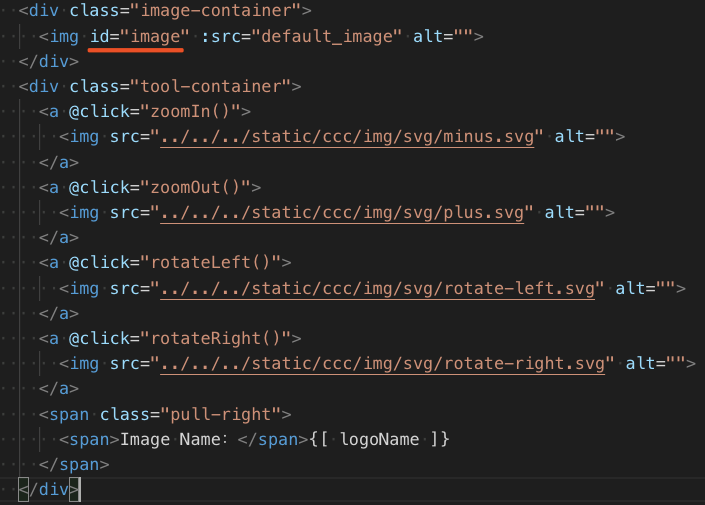
html:

js:
mounted () {
// 初始化裁剪框
var image = document.getElementById('image')
this.cropper = new Cropper(image, {
guides: false, // 是否在剪裁框上显示虚线
aspectRatio: 420 / 213, // 设置剪裁容器的比例
minContainerHeight: 319.5,
minContainerWidth: 630,
dragMode: 'move', // 移动 canvas
zoomOnWheel: true, // 是否允许通过鼠标滚轮来缩放图片
background: true, // 是否在容器上显示网格背景
rotatable: true, // 是否允许旋转图片
ready () {
this.cropper.crop()
},
})
},
上传图片:
confirm () {
let vm = this
vm.cropper.getCroppedCanvas({
width: 420,
height: 213,
fillColor: '#fff',
imageSmoothingEnabled: false,
imageSmoothingQuality: 'high',
}).toBlob(function (blob) {
let croppedImage = new File([blob], vm.logoName, { lastModified: Date.now() })
api.media.uploadImageTo('project_logo')({
file: croppedImage,
}).then((response) => {
if (response.status === 200) {
let res = response.data.data[0]
vm.cropper.replace(res.download_url)
}
})
})
},
下面说下放大缩小左右旋转的裁剪工具:
根据 html 那张图可见,给四个工具图片绑定四个事件,分别是:zoomIn zoomOut rotateLeft rotateRight, 对应的方法写法为:
zoomIn () {
this.cropper.zoom(-0.1)
},
zoomOut () {
this.cropper.zoom(0.1)
},
rotateLeft () {
this.cropper.rotate(-90)
},
rotateRight () {
this.cropper.rotate(90)
},
vue-cropperjs 图片裁剪上传功能使用方法记录的更多相关文章
- drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法二
drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法一 中介绍了ckeditor的安装和配置方法,其实还有另一种新方法,不用IMCE模块. 不过需要ckfinder的JS库,可以 ...
- PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例
PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例,在手机上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在电脑上鼠标滚轮为缩放,双击则顺时针旋转90度. 下面让我们来看 ...
- vue中使用cropperjs进行图片裁剪上传
下面代码直接就可以复制使用了,但是需要在本地下个cropperjs,下载命令:npm install cropperjs --save-dev <template> <div id= ...
- Vue实现多文件上传功能(前端 + 后端代码)
本人业余前端开发,因为公司(很坑)觉得我很牛逼,所以让我前后端一起玩,无奈的我只能磕磕碰碰的研究起了vue. 开发项目的时候,用到文件上传的功能很常见,包括单文件上传和多文件上传,上传各种类型的文件. ...
- iOS常见用户头像的圆形图片裁剪常见的几种方法
在开发中,基本上APP的用户头像的处理都需要把用户所上传的方形图片,处理为圆形图片.在这里就总结三种常见的处理圆形图片的方法. 1.使用位图上下文 2.使用UIView的layer进行处理 3.使用r ...
- 微信小程序实现图片裁剪上传(wepy)
参考https://github.com/we-plugin/we-cropper,在wepy中实现,参考的具体例子是we-cropper/example/cutInside/ 项目上传图片时2:3的 ...
- Vue项目图片剪切上传——vue-cropper的使用
最近自己在研究vue,然后做了一个小型的后台管理系统用来练手,开发过程中,想到了剪切图片上传用户头像的需求.上网百度了一番,发现好多用的都是vue-cropper.我也就用了,个人感觉还是挺好用的.现 ...
- vue实现图片的上传和删除
目录 1 UI库使用ElementUI 2 后端使用Express + formidable模块 1 UI库使用ElementUI 安装ElementUI $ npm install --save-d ...
- 图片裁剪上传插件——jquery.photoClip.js
想要裁剪图片上传: 需要依赖的的插件为: [jquery.photoClip.js] 插件[iscroll-zoom.js] 插件[hammer.js] 插件 [lrz.all.bundle.js] ...
随机推荐
- oracle分区表原理学习
1.创建普通表 create table normal_shp(id number,day date,city_number number,note varchar2(100)) tablespace ...
- HDU 4614 线段树+二分查找
Vases and Flowers 题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=4614 Problem Description Alice is s ...
- 下载HTMLTestRunner 地址
通过pip安装 HTMLTestRunne失败 则需要通过手动下载. 下载地址: http://tungwaiyip.info/software/HTMLTestRunner.html 下载后,把H ...
- spark异常篇-OutOfMemory:GC overhead limit exceeded
执行如下代码时报错 # encoding:utf-8 from pyspark import SparkConf, SparkContext from pyspark.sql import Spark ...
- 消息服务百科全书——为什么使用MQ
为什么要使用MQ?有如下几个好处: 解耦 在项目启动之初来预测将来项目会碰到什么需求,是极其困难的.消息系统在处理过程中间插入了一个隐含的.基于数据的接口层,两边的处理过程都要实现这一接口.这允许你独 ...
- luogu P4762 [CERC2014]Virus synthesis (回文自动机)
大意: 初始有一个空串, 操作(1)在开头或末尾添加一个字符. 操作(2)在开头或末尾添加该串的逆串. 求得到串$S$所需最少操作数. 显然最后一定是由某个偶回文通过添加字符得到的, 那么只需要求出所 ...
- springMvc 框架
第一步:发起请求到前端控制器(DispatcherServlet) 第二步:前端控制器请求HandlerMapping查找 Handler 可以根据xml配置.注解进行查找 第三步:处理器映射器Han ...
- 基于【 springBoot +springCloud+vue 项目】三 || 项目部署
前言 今天所要讲的项目部署,并非正式环境部署,而是作为开发中的测试环境部署.随着项目模块的增多,启动的模块也随之增多,本人的电脑启动四个模块就已经卡的不行了,为了减轻电脑压力,不得不自己学着搭建一个项 ...
- vue runtime报错问题
Webpack中导入vue和普通网页中导入vue的区别1. 普通网页导入vue方式 <script></script> 2. Webpack导入vue方式 Import Vue ...
- 垃圾分类常见APP
垃圾分类指南app 上海就要实行垃圾分类了,垃圾分类指南app你需要吗,这里有相关的各种垃圾分类的介绍与上海垃圾分类投放指南,这里是垃圾分类指南手机入口能够让你更好的去完成垃圾分类呢.垃圾分类指 .. ...
