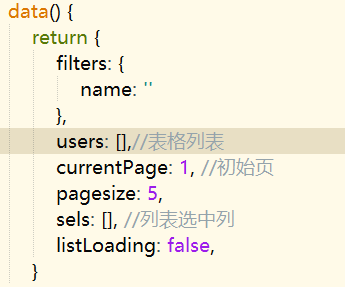
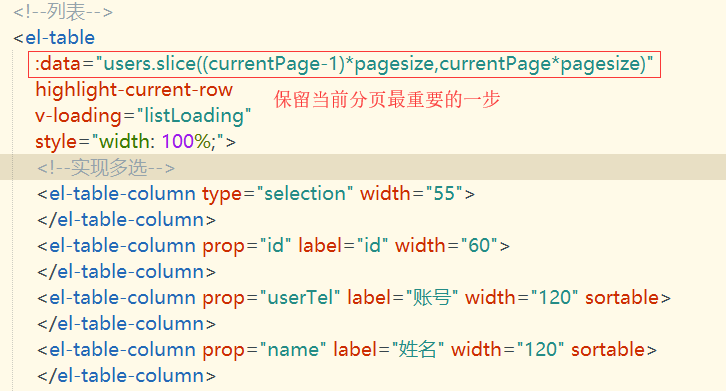
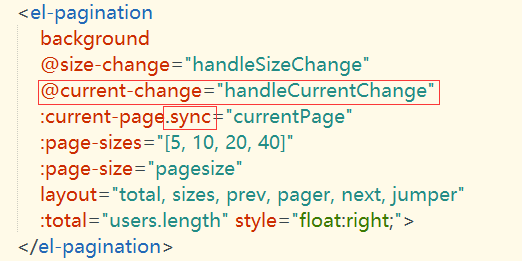
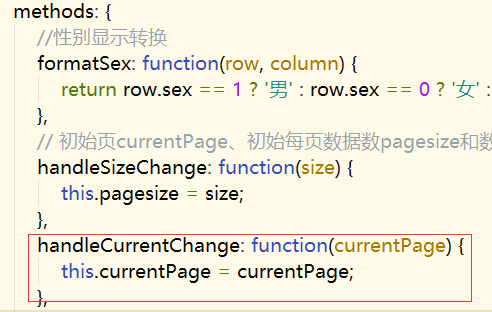
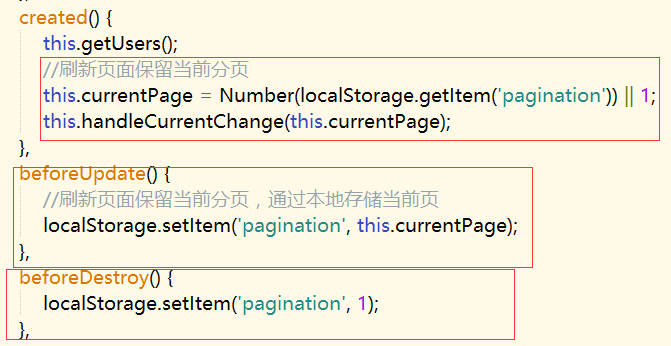
element-ui分页当前在哪一页,刷新页面保留当前分页





element-ui分页当前在哪一页,刷新页面保留当前分页的更多相关文章
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- Element UI - 打开弹出框(el-dialog)页面会抖动
当 dialog 出现时,页面右边缩小了 5px,模态框看起来会抖动 解决方案 发现 body 多了样式:padding-right: 5px 和 overflow: hidden.紧接着我就在全局设 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- element UI 饿了么 UI 分页 按钮不显示的问题
https://blog.csdn.net/sinat_37255207/article/details/88914235 一个很坑的 深坑 element UI 的 按钮 不显示的深坑 <e ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- Element UI样式无法修改解决方法。
最近在做的项目中要用到Element UI组件来写,非常方便,但毕竟Element UI是有它自己的默认样式的,并不是客户所要求的,但就在我想要修改样式时遇到了棘手的问题. 如何引入和使用 Eleme ...
随机推荐
- 2.02_Python网络爬虫分类及其原理
一:通用爬虫和聚焦爬虫 根据使用场景,网络爬虫可分为 通用爬虫 和 聚焦爬虫 两种. 通用爬虫 通用网络爬虫是捜索引擎抓取系统(Baidu.Google.Yahoo等)的重要组成部分.主要目的是将互联 ...
- PMM 监控 MySQL
Percona Monitoring and Management (PMM)是一款开源的用于监控 MySQL 和 MongoDB 性能的开源平台,通过 PMM 客户端收集到的 DB 监控数据用第三方 ...
- wlan相关查询命令
1.查看当前连接的设备 hostapd_cli all_sta
- Make It Connected CodeForces - 1095F (建图+最小生成树)
Make It Connected CodeForces - 1095F You are given an undirected graph consisting of nn vertices. A ...
- Python3+Appium学习笔记02-环境配置(下)
配置所需软件及我当前使用的版本: 1)java jdk 1.8.0 2)android sdk 24.4.1 3)Python3 3.7.3 4)Appium-Python-Client 5)n ...
- Mac安装chromedriver和geckodriver
DY@MacBook-Pro bin$brew install chromedriver Error: No available formula with the name "chromed ...
- 开放式最短路径优先OSPF
1.OSPF基本知识 OSPF作为基于链路状态的协议,解决了RIP在收敛慢,路由环路,可扩展性差等问题,还有以下优点: 采用组播方式发布报文,可以减少对其他不运行ospf路由器的影响 ospf直尺无类 ...
- C# 异步编程 (12)
异步编程重要性 C# 5.0 提供了更强大的异步编程.添加两个新的关键字 async 和 await . 使用异步编程,方法调用是在后台运行(通常在线程或任务的帮助下),并且不会阻塞调用线程. 3种不 ...
- freertos,串口接收数据后如何发送给任务
http://www.stmcu.org.cn/module/forum/thread-610230-1-1.html http://www.stmcu.org.cn/module/forum/thr ...
- Python数据抓取(2) —简单网络爬虫的撰写
(一)使用Requests存储网页 Requests 是什么?网络资源(URLs)抓取套件 优点? 改善urllib2的缺点,让使用者以最简单的方式获取网络资源 可以使用REST操作(POST,PUT ...
