HTTP权威指南与图解HTTP读书笔记
目录
第1章 HTTP概述
1.1 Web客户端和服务器
1.2 资源
1.2.1 URI
1.2.2 URL
1.2.3 URN
1.3 事务
1.3.1 方法
1.3.2 状态码
1.3.3 Web页面可以包含多个对象
1.4 报文
1.5 连接
1.5.1 TCP/IP
1.5.2 连接、IP地址及端号
1.5.3 负责域名解析的DNS服务
1.5.4 小结:各种协议与HTTP协议的关系
1.6 Web的结构组件
1.6.1 代理
1.6.2 缓存
1.6.3 网关
1.6.4 隧道
1.6.5 Agent代理
第2章 URL与资源
2.1 URL的语法
2.1.1 方案---使用什么协议
2.1.2 主机与端口
2.1.3用户名和密码
2.1.4 路径
2.1.5 参数
2.1.6 查询字符串
2.1.7 片段
2.2 URL快捷方式
2.2.1 相对URL
第3章 HTTP报文
3.1 报文流
3.1.1 报文流入源端服务器
3.1.2 报文向下游流动
3.2 报文的组成部分
3.2.1 报文的语法
3.2.2 起始行
3.2.3 首部
3.3 方法
3.3.1 安全方法
3.3.2 GET
3.3.3 HEAD
3.3.4 PUT
3.3.5 POST
3.3.6 TRACE
3.3.7 OPTIONS
3.3.8 DELETE
3.4 状态码
3.5 首部
第4章 连接管理
4.1 TCP连接
4.1.1 TCP的可靠数据管道
4.1.2 TCP流是分段的、由IP分组传送
4.1.3 保持TCP连接的正确运行
4.1.4 用TCP套接字编程
4.3 HTTP连接的处理
4.3.2 串行事务处理时延
4.4 并行连接
4.4.1 并行连接可能会提高页面的加载速度
4.4.2 并行连接不一定更快
4.5 持久连接
4.5.1 持久化以及并行连接
4.6 管道化连接
第5章 Web服务器
5.1 Web服务器的实现
5.2 实际的Web服务器会做些什么
5.3 第一步——接受客户端连接
5.3.1处理新连接
5.3.2 客户端主机名识别
5.4 第二步——接收请求报文
5.4.1报文的内部表示法
5.4.2 连接的输入/输出处理结构
5.5 第三步——处理请求
5.6 第四步——对资源的映射及访问
5.6.1 docroot
5.6.2 目录列表
5.6.3 动态内容资源的映射
5.7 第五步——构建响应
5.7.1 响应实体和MIME类型
5.7.2 重定向
5.8 第六步——发送响应
5.9 第七步——记录日志
第1章 HTTP概述
1.1 Web客户端和服务器
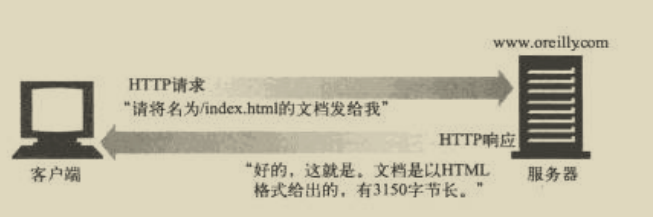
HTTP是使用可靠的数据传输协议来用于客户端和服务器之间的通信。Web的内容都存放在Web服务器上,因为Web服务器使用的是HTTP协议,所以也被称为HTTP服务器。服务器中存放了因特网的数据,当HTTP客户端发出请求时,服务器会在HTTP响应中回送所请求的数据,如下图所示:

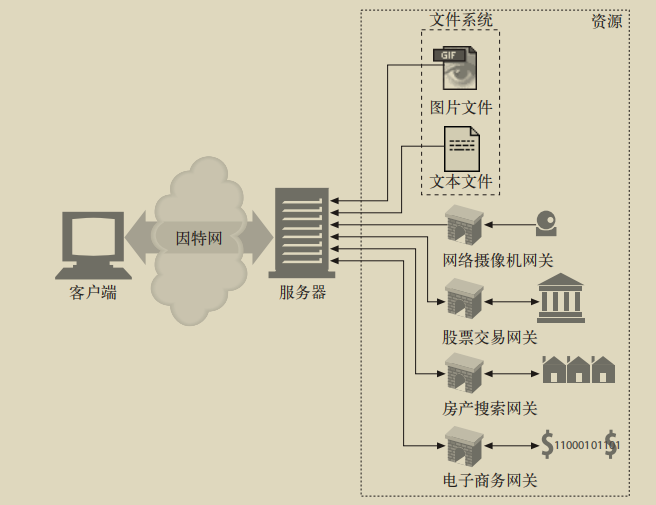
1.2 资源
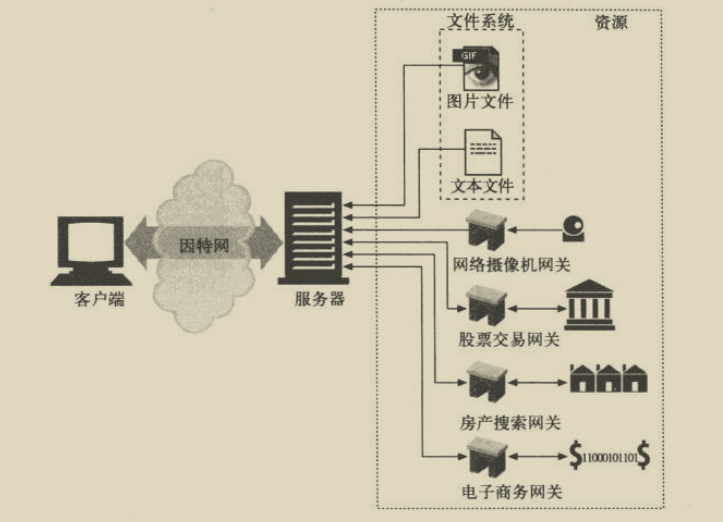
Web服务器时Web资源的宿主,Web资源是Web内容的源头。Web资源可以包含很多内容,静态的、动态的、甚至软件等等,如下图所示:

1.2.1 URI
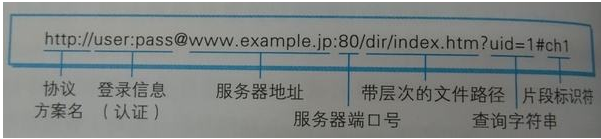
每个Web服务器资源都有一个名字,但服务器资源名都有一个统称:URI (Uniform Resource Identifier,统一资源标识符)。URI有两种形式:URL和URN。下图给出的是绝对URI表示

上图中的登录信息(认证)是一个可选项,并不一定要有的。
1.2.2 URL
URL(Uniform Resource Locator,统一资源定位符)。URL描述了一台特定服务器上某资源的特定位置,可参考下图:

大部分URL都包含三部分:
第一部分:方案,即访问资源所使用的协议类型,这部分通常是HTTP协议(http://)
第二部分:给出服务器的因特网地址
第三部分:指定了Web服务器上的某个资源
现在几乎所有的URI都是URL。
1.2.3 URN
URN(统一资源名),作为特定内容的唯一名称来使用,与资源的所在地无关,但目前只是一个想法还没有大范围使用。
1.3 事务
一个HTTP事务是由一条请求命令和一个响应结果组成的。
1.3.1 方法
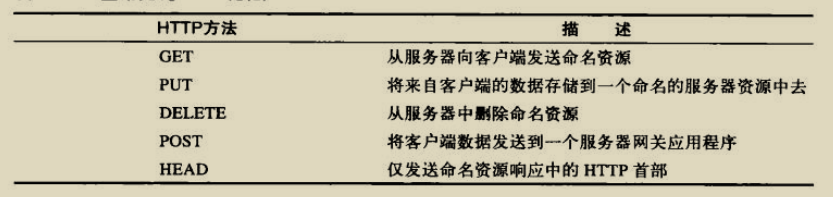
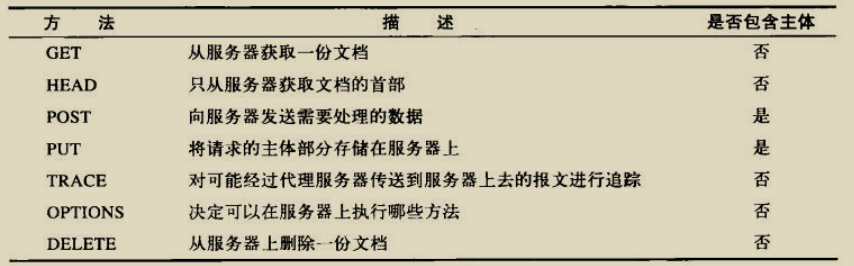
HTTP支持几种不同的请求命令,这些命令被称为方法,每条HTTP请求报文都包含一个方法,常见方法如下表:

1.3.2 状态码
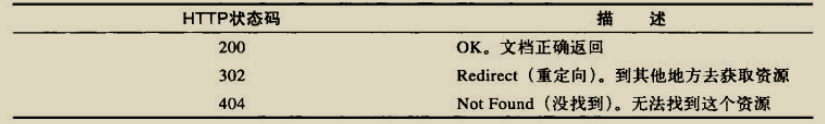
每条HTTP响应报文返回时都会携带一个状态码,来告知客户端是否成功或者一些其他信息,下表为常见的状态码表:

1.3.3 Web页面可以包含多个对象
应用程序完成一项任务时通常会发布多个HTTP事务,如下图所示,Web浏览器发布一些列HTTP事务来获取并显示一个内容丰富的Web页面。一个Web页面通常是一组资源的集合。

1.4 报文
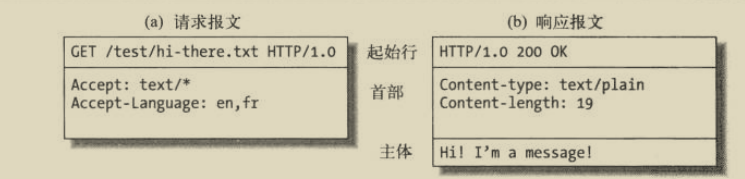
HTTP报文是由一行行字符串组成的,并且是纯文本,不是二进制代码,一个简单事务所使用的HTTP报文如下图所示:

下面给出一条简单HTTP请求报文的图例:

1.5 连接
HTTP构成报文后,会通过TCP(传输控制协议)从一个地方搬移到另一地方。
1.5.1 TCP/IP
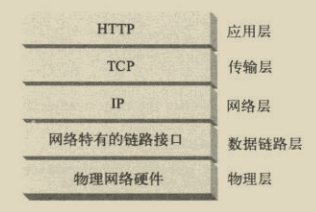
HTTP是应用层协议,网络通信的具体细节都交给了TCP/IP,其结构可参考下图:

1.5.2 连接、IP地址及端口号
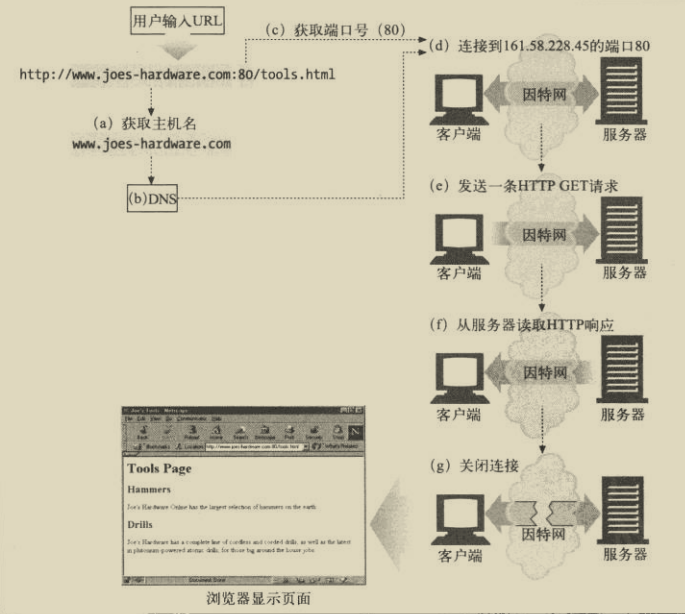
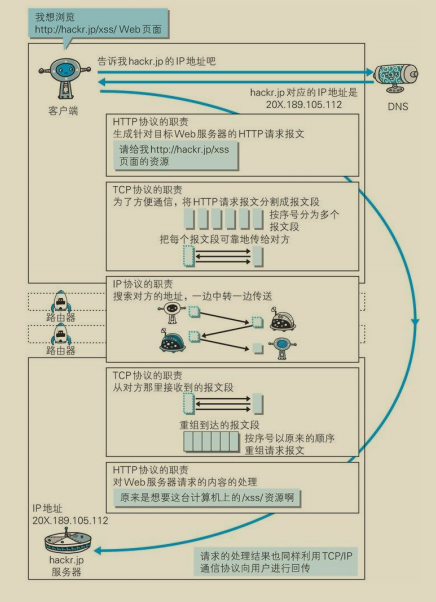
在HTTP客户端向服务器发送报文之前,需要用网际协议(IP)地址和端口号在客户端和服务器之间建立一条TCP/IP连接,那么这个地址和端口号如何获得?就是通过URL。下图给出了通信的过程:

上图中DNS(Domain Name System)服务是和 HTTP 协议一样位于应用层的协议,它提供域名到 IP 地址之间的解析服务。整个流程如下:
- 浏览器从URL中解析出服务器的主机名
- 浏览器将服务器的主机名转换成服务器的P地址
- 浏览器将端口号(如果有的话)从URL中解析出来;
- 浏览器建立一条与Web服务器的TCP连接;
- 浏览器向服务器发送一条HTTP请求报文
- 服务器向浏览器回送一条HTTP响应报文
- 关闭连接,浏览器显示文档
1.5.3 负责域名解析的 DNS 服务
DNS(Domain Name System)服务是和 HTTP 协议一样位于应用层的协议。它提供域名到 IP 地址之间的解析服务。计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。比如:www.hackr.jp。
那么DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。
1.5.4 小结:各种协议与HTTP协议的关系

1.6 Web的结构组件
代理:位于客户端和服务器之间的HTTP中间实体
缓存:HTTP的仓库,使常用页面的副本可以保存在离客户端更近的地方。
网关:连接其他应用程序的特殊Web服务器
隧道:对HTTP通信报文进行盲转发的特殊代理
Agent代理:发起自动HTTP请求的半智能Web客户端。
1.6.1 代理
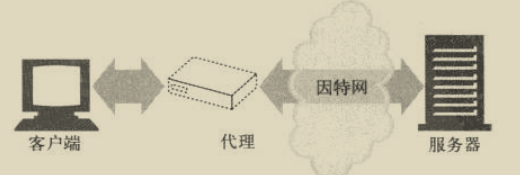
HTTP代理服务器时Web安全、应用集成以及性能优化的重要组成模块。如下图所示,代理接收所有客户端的HTTP请求,并将这些请求转发给服务器(也可能对请求进行修改后转发),对用户而言,代理端的应用程序代表用户访问服务器。出于安全考虑,通常会将代理作为转发所有Web流量的可信任中间节点使用,代理还可以对请求和响应进行过滤。

1.6.2 缓存
Web缓存或代理缓存是一种特殊的HTTP代理服务器,可以将代理传送的常用文档复制保存起来,当下一个请求是同一文档时便可以从缓存出提取了。客户端从附近的缓存下载文档要比从远程Web服务器下载快很多。
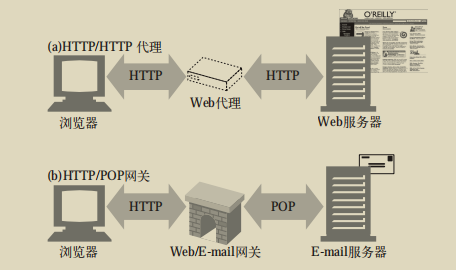
1.6.3 网关
网关( gateway)是一种特殊的服务器,作为其他服务器的中间实体使用。通常用于将HTTP流量转换成其他的协议。网关接受请求时就好像自己是资源的源端服务器一样。客户端可能并不知道自己正在与一个网关进行通信。
如下图所示,一个HTTP/FTP网关会通过HTTP请求接收对FTPURI的请求,但通过FTP协议来获取文档得到的文档会被封装成一条HTTP报文,发送给客户端。

1.6.4 隧道
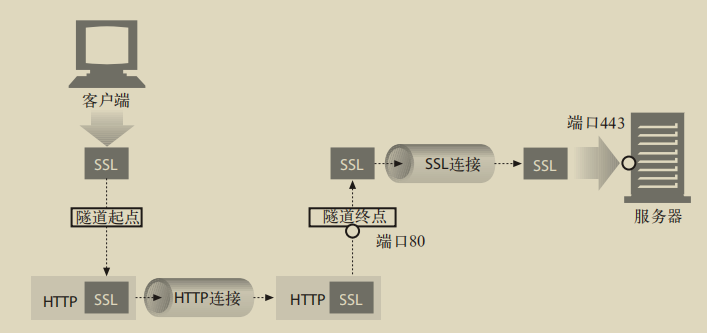
隧道(tunnel)是建立起来之后,就会在两条连接之间对原始数据进行盲转发的HTTP 应用程序,转发是不会窥探数据。更通俗一点说法就是:隧道可以通过HTTP应用程序访问使用非HTTP协议的应用程序。比如,WEB隧道允许用户通过HTTP连接发送非HTTP流量,这样就可以在HTTP上捎带其他协议数据了,使用WEB隧道最常见原因就是要在HTTP连接中嵌入非HTTP流量。
比如下图中,就是通过 HTTP 连接承载加密的安全套接字层(SSL,Secure Sockets Layer)流量,这样 SSL 流量就可以穿过只允许 Web 流量通过的防火墙了。

1.6.5 Agent代理
用户Agent代理(简称Agent代理)是代表用户发起HTTP请求的客户端程序,所有发布Web请求的应用程序都是HTTP Agent代理,在前面的分析中只有一种HTTP Agent代理即:Web浏览器。但用户Agent代理还有很多类型,最常见的如“w网络蜘蛛”,搜集Web上的内容,在生活常见的就是百度的搜索引擎,可以从世界范围内获取Web界面。

第2章 URL与资源
2.1 URL的语法
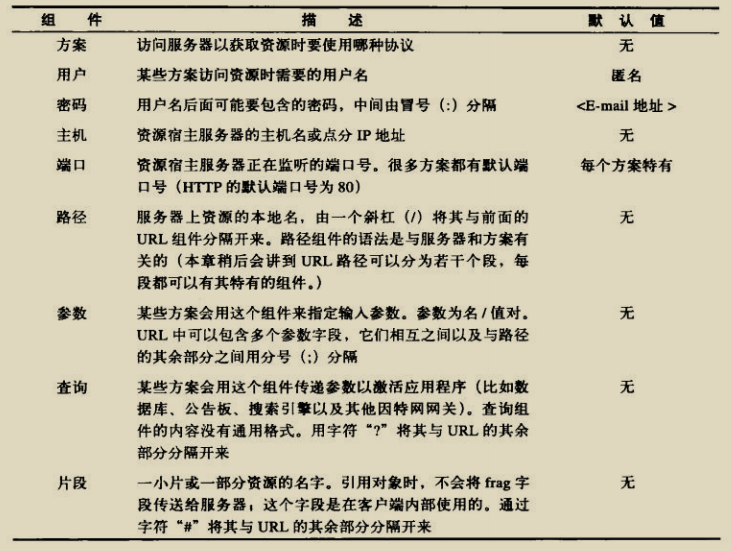
URL提供了一种定位因特网上任意资源的手段,但这些资源可以通过不同的方案来获得,不同的方案下其语法可能稍有不同。对URL而言最重要的部分是:方案、主机、路径。下表是通用URL组件

2.1.1 方案---使用什么协议
方案是规定如何访问指定资源的主要标识符,它会告诉负责解析URL的应用程序该使用什么协议,方案名是大小写无关的。
2.1.2 主机与端口
URL的主机和端口组件提供了哪台机器装载了资源,以及在那台机器的什么地方可以找到能对目标资源进行访问的服务器这两组信息。
主机组件标识了因特网上能够访问资源的宿主机器。可以用主机名或者IP地址来表示主机名。如下面两个URL表示的同一个资源:http://www.joes-hardware.com:80/index.html、http://161.58.228.45:80/index.htm。端口组件标识了服务器正在监听的网络端口。对下层使用了TCP协议的HITP来说,默认端口号为80。
2.1.3用户名和密码
很多服务器都要求输入用户名和密码才会允许用户访问数据。如FTP服务器。当没有用户或密码组件时则会自动插入一个默认的用户和密码。
2.1.4 路径
URL的路径组件则说明了资源位于服务器的什么地方,如:http://www.joes-hardware.com:80/seasonal/index-fall.html,这个URL中的路径为 /seasonal/ index- -fall.html。每个路径段都有自己的参数( param)组件。
2.1.5 参数
为了向应用程序提供它们所需的输入参数,以便正确地与服务器进行交互,URL中有一个参数组件。这个组件就是URL中的名值对列表,由字符 " ; "将其与URL的其余部分(以及各名值对)分隔开来。它们为应用程序提供了访问资源所需的所有附加信息。比如:ftp: //prepai. mit. edu/pub/gnu; type=d在这个例子中,有一个参数type=d,参数名为type,值为d。
如前所述,HTTP URL的路径组件可以分成若干路径段。每段都可以有自己的参数。比如http://www.joes-hardware.com/hammers:sale=false/index.html;graphics=true这个例子就有两个路径段, hammers和 index.html。 hammers路径段有参数sale,其值为 false。index.html段有参数 graphics,其值为true。
2.1.6 查询字符串
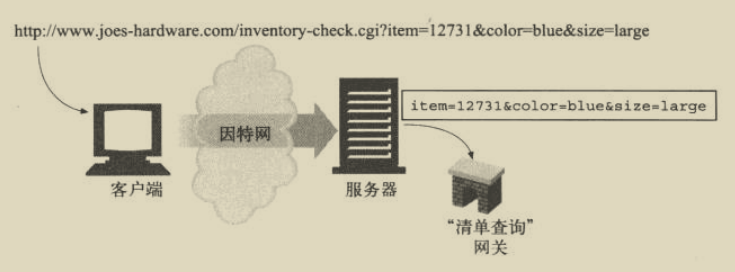
以一个查询URL为例:http://www.joes-hardware.com/inventory-check.cgi?item=12731。该URL来查询Web数据库网关中编号为12731的条目是否有货。向号(?)右边的内容被称为查询( query)组件。URL的査询组件和标识网关资源的URL路径组件一起被发送给网关资源。基本上可以将网关当作访向其他应用程序的访问点。
下图为一个查询组件的例子,查询的目的是检查清单中是否有尺寸为large、色为blue的条目12731。

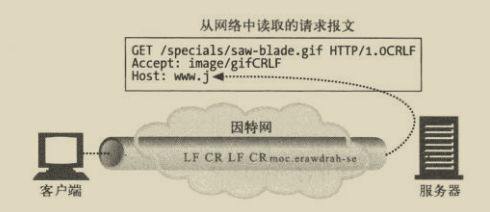
2.1.7 片段
URL支持使用片段(frag)组件来表示一个资源的内部片段,从而引用部分资源或资源的一个片段。比如,URL可以指向HTML文档中一个特定的图片或小节。
片段挂在URL的右手边,最前面有一个字符“#。比如,http://www.joes-hardware.com/tools.html#drill。在这个例子中,片段dils引用了Joe的五金商店Web服务器上页面 /tools. html中的一个部分。这部分的名字叫做 drills。HTTP服务器通常只处理整个对象,而不是对象的片段,客户端不能将片段传送给服务器(参见下图)。浏览器从服务器获得了个资源之后,会根据片段来显示你感兴趣的那部分资源。

2.2 URL快捷方式
Web客户端可以理解并使用几种URL快捷方式。相对URL是在某资源内部指定一个资源的便捷缩略方式。很多浏览器还支持URL的自动扩展,也就是用户输入URL的一个关键(可记忆的)部分,然后由浏览器将其余部分填充起来。
2.2.1 相对URL
URL有两种方式:绝对的和相对的。绝对URL中包含有访问资源所需的全部信息。相对URL是不完整的,要从相对URL中获取访问资源所需的全部信息,就必须相对于另一个,被称为其基础(base)的URL进行解析。相对URL是URL的一种便捷缩略记法。比如在资源http://www,joes-hardware.com/tools.html下的HTML文档中有如下代码
<a href="./hammers.html">hammers</a>

第3章 HTTP报文
3.1 报文流
HTTP报文是在HTTP应用程序之间发送的数据块,这些报文在客户端、服务器和代理之间流动。其术语流入、流出、上游、下游都是描述报文方向的。
3.1.1 报文流入源端服务器
HTTP使用流入和流出来描述事物处理的方向。报文流入源端服务器,工作完成后,会流回用户的Agent代理中。

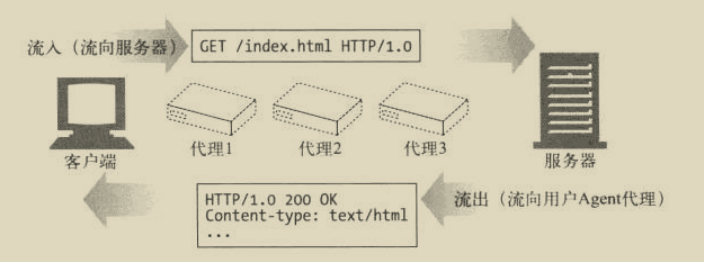
3.1.2 报文向下游流动
HTTP报文都会向下游流动,所有报文的发送者都在接收者的上游。在下图中,对请求报文恶言,代理1位于代理3的上游,但对响应报文来说,它位于代理3的下游。

3.2 报文的组成部分
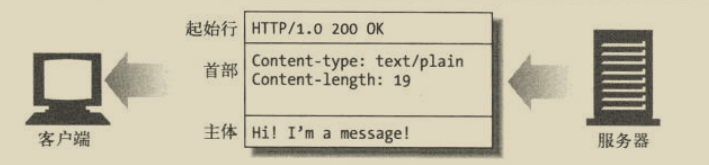
HTTP报文是简单的格式化数据块,如下图示例。每条报文都包含一条来自客户端的请求,或一条来自服务器的响应。报文由3部分组成:对报文进行描述的起始行、包含属性的首部块、以及可选的、包含数据的主体部分。

起始行和首部就是由行分隔的ASCI文本。实体的主体或报文的主体(或者就称为主体)是一个可选的数据块。与起始行和首部不同的是,主体中可以包含文本或二进制数据,也可以为空。在上图中,首部给出了一些与主体有关的信息。Content-type行说明了主体是什么,在这个例子中,就是纯文本文档。 Content-length行说明了主体有多大,在这里就只有19个字节。
3.2.1 报文的语法
此部分只是纯粹的语法,因此不再记录。
3.2.2 起始行
所有的HTTP报文都以一个起始行作为开始,请求报文的起始行说明了要做些什么,响应报文的起始行说明发生了什么。在起始行中包含了:请求行、响应行、方法、状态码、原因短语、版本号。关于这些的具体信息此处不再赘述了,只是给出两张表供参考、
常用的HTTP方法:

状态码分类:

3.2.3 首部
HTTP首部向请求和响应报文中添加了一些附加信息,从本质上来说它们只是一些名/值对的列表。下表为常见的首部实例。

3.3 方法
3.3.1 安全方法
HTTP定义了一组被称为安全方法的方法。GET方法和HEAD方法都被认为是安全的,这就意味着使用GET或HEAD方法的HTTP请求都不会产生什么动作。不产生动作,在这里意味着HTTP请求不会在服务器上产生什么结果。例如,你需要购买商品时会提交一个POST请求,那么就会在服务器上产生一个动作,那么这个动作可能并不一定就是安全的。但安全方法并不一定是什么动作都不执行,实际上这是由Web开发者决定的。
3.3.2 GET
GET通常用于请求服务器发送某个资源。在下图中,客户端用GET方法发起了一次HTTP请求。

3.3.3 HEAD
HEAD方法与GET方法的行为很类似,但服务器在响应中只返回首部。不会返回实体的主体部分。这就允许客户端在未获取实际资源的情况下,对资源的首部进行检查。服务器开发者必须确保返回的首部与GET请求所返回的首部完全相同。
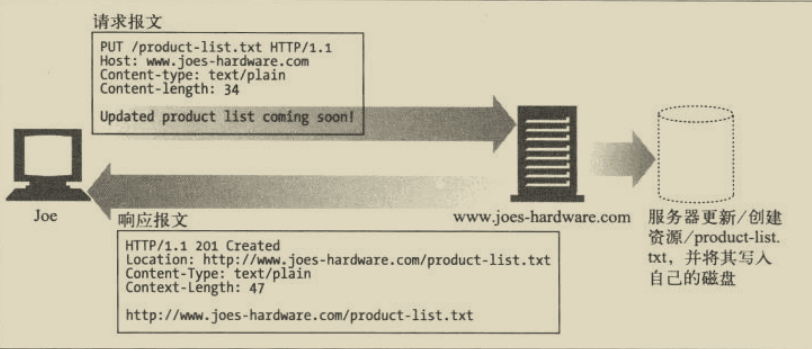
3.3.4 PUT

PUT方法的语义就是让服务器用请求的主体部分来创建一个由所请求的URL命名的新文档,如果那个URL已经存在的话,就用这个主体来替代它。
POST方法起初是用来向服务器输入数据的,常用于发送大量数据。现在通常会用它来支持HTML的表单。表单中填好的数据通常会被送给服务器,然后由服务器将其发送到它要去的地方。下图显示了一个用POST方法发起HTTP请求一一向服务器发送表单数据的客户端。

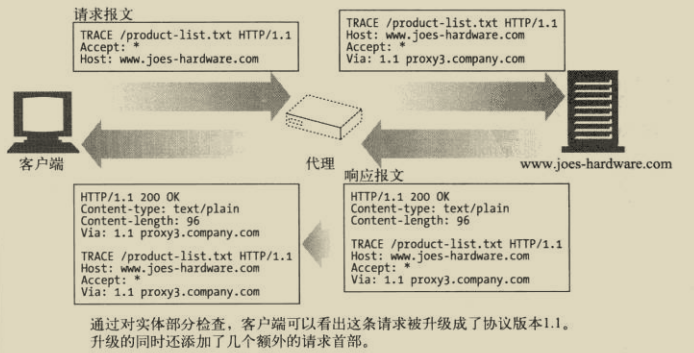
3.3.6 TRACE

TRACE方法主要用于诊断,也就是说,用于验证请求是否如愿穿过了请求/响应链,也可以用来查看代理和其他应用程序对用户请求所产生的效果。
尽管 TRACE可以很方便地用于诊断,但它确实也有缺点,它假定中间应用程序对各种不同类型请求(不同的方法一GET、HEAD、POST等)的处理是相同的很多HTTP应用程序会根据方法的不同做出不同的事情一一比如,代理可能会将POST请求直接发送给服务器,而将GET请求发送给另一个HTTP应用程序(比如Web缓存)。 TRACE并不提供区分这些方法的机制。通常,中间应用程序会自行决定对 TRACE请求的处理方式。此外TRACE请求中不能带有实体的主体部分。 TRACE响应的实体主体部分包含了响应服务器收到的请求的精确副本。
3.3.7 OPTIONS
OPTIONS方法请求Web服务器告知其支持的各种功能。可以询问服务器通常支持哪些方法,或者对某些特殊资源支持哪些方法。这为客户端应用程序提供了一种手段,使其不用实际访问那些资源就能判定访问各种资源的最优方式。下图显示了一个使用 OPTIONS方法的请求

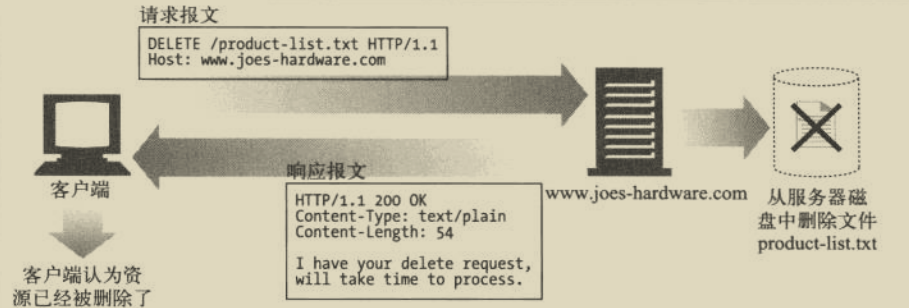
3.3.8 DELETE
DELETE方法就是请服务器删除请求的URL所指定的资源。但是,客户端应用程序无法保证删除操作一定会被执行,因为HTTP规范允许服务器在不通知客户端的情况下撤销请求。

3.4 状态码
对于状态码此处可以在网上查找的状态码对照表,此处不再赘述了。
此处的信息感觉只要了解即可。
第4章 连接管理
4.1 TCP连接
客户端应用程序打开一条TCP/IP连接后,可以连接到可能运行在世界任何地方的服务器应用程序。一旦连接建立起来,在客户端和服务器的计算机之间交换的报文就永远不会丢失、受损或失序。
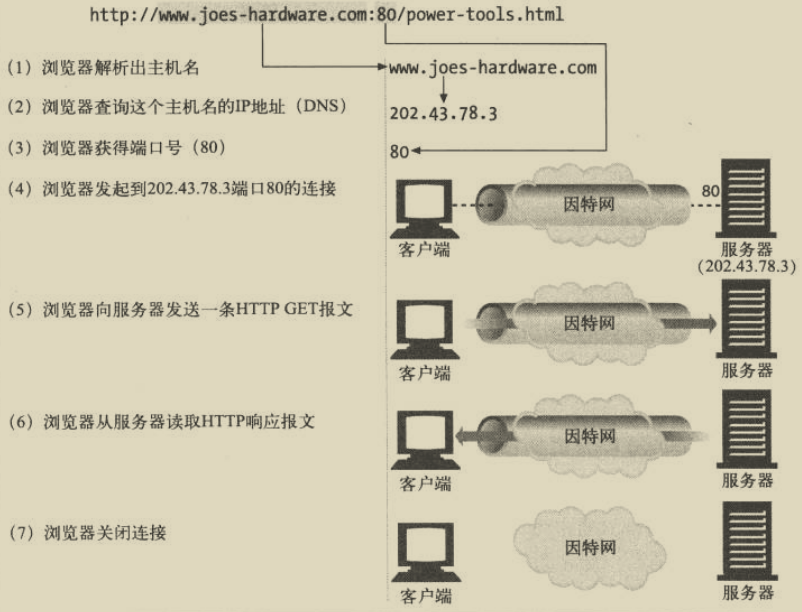
如下图示例:http://www.joes-hardware.com:80/power-tools.html浏览器收到这个URL时,第(1)~(3)步会将服务器的IP地址和端口号从URL中分离出来。在第(4)步中建立到Web服务器的TCP连接,并在第(5)步通过这条连接发送一条请求报文。在第(6)步读取响应,并在第(7)步关闭连接。

4.1.1 TCP的可靠数据管道
HTTP连接实际上就是TCP连接和一些使用连接的规则。TCP为HTTP提供了一条可靠的比特传输管道,从TCP连接一端填入的字节会从从另一端以原有的顺序、正确地传送出来。如下图TCP会按序、无差错地承载HTTP数据

4.1.2 TCP流是分段的、由IP分组传送
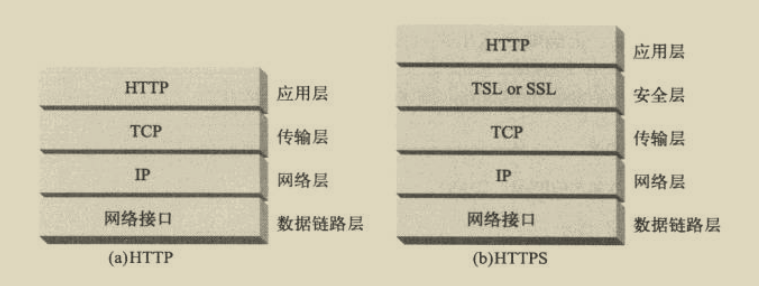
TCP的数据是通过名为IP分组(或IP数据报)的小数据块来发送的。这样的话,如下图所示,HTTP就是“HTTP over TCP over IP”这个“协议栈”中的最顶层了。其安全版本HTTPS就是在HTTP和TCP之间插入了一个(称为TLS或SSL的)密码加密层。

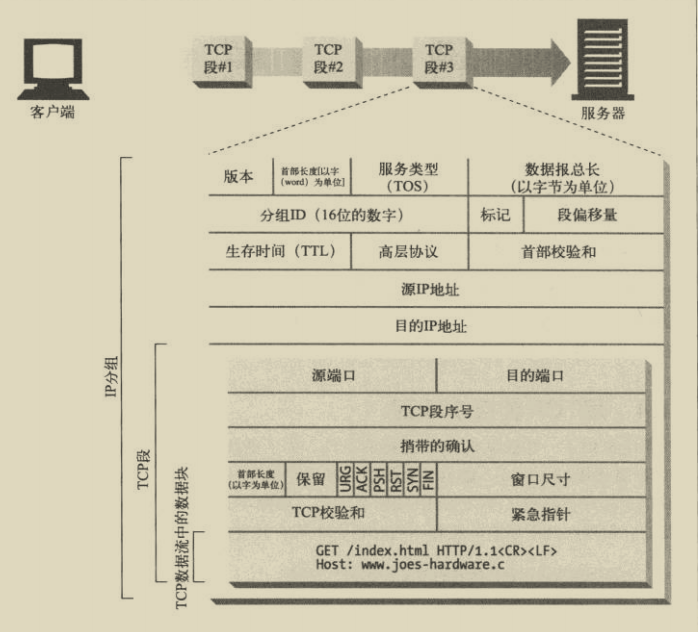
HTTP要传送一条报文时,会以流的形式将报文数据的内容通过一条打开的TCP连接按序传输。TCP收到数据流之后,会将数据流砍成被称作段的小数据块,并将段封装在IP分组中,通过因特网进行传输(参见下图)。所有这些工作都是由TCP/IP软件来处理的,HTTP程序员什么都看不到。
每个TCP段都是由IP分组承载,从一个IP地址发送到另一个IP地址的。每个IP分组中都包括:
- 一个IP分组首部(通常为20字节)
- 一个TCP段首部(通常为20字节)
- 一个TCP数据块(0个或多个字节)。
IP首部包含了源和目的IP地址、长度和其他一些标记。TCP段的首部包含了TCP端口号、TCP控制标记,以及用于数据排序和完整性检査的一些数字值。

4.1.3 保持TCP连接的正确运行
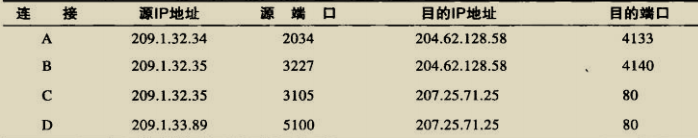
在任意时刻计算机都可以有几条TCP连接处于打开状态,TCP连接是通过4个值来识别的<源IP地址、源端口号、目的IP地址、目的端口号 >,这4个值一起唯一地定义了一条连接。IP地址可以将你连接到正确的计算机,而端口号则可以将你连接到正确的应用程序上去。

注意,有些连接可能共享端口号或有相同的源IP地址,但不同连接没有4个值完全一样的。
4.1.4 用TCP套接字编程
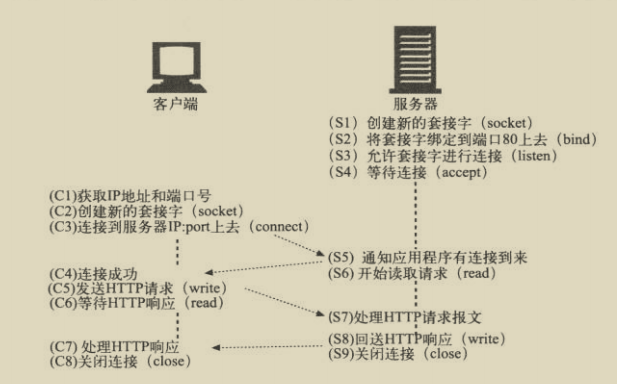
操作系统提供了一些操纵其TCP连接的工具——套接字,对于这部分的编程感觉不重要,重要的是清除TCP客户端和服务器是如何通过TCP套接字接口进行通信的,如下图所示。

我们从Web服务器等待连接(S4)开始。客户端根据URL判定出IP地址和端口号,并建立一条到服务器的TCP连接(C3)。建立连接可能要花费一些时间,时间长短取决于服务器距离的远近、服务器的负载情况,以及因特网的拥挤程度。一旦建立了连接,客户端就会发送HTTP请求(C5),服务器则会读取请求(S6)。一旦服务器获取了整条请求报文,就会对请求进行处理,执行所请求的动作(S7),并将数据写回客户端。客户端读取数据(C6),并对响应数据进行处理(C7)。
注:4.2、4.3小节涉及到了性能的考虑,这部分比较偏向底层TCP在这里可以先不看,后面会转么学TCP/IP协议的
4.3 HTTP连接的处理
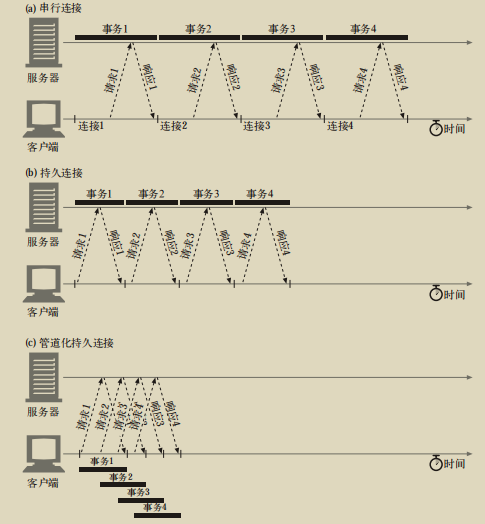
4.3.2 串行事务处理时延
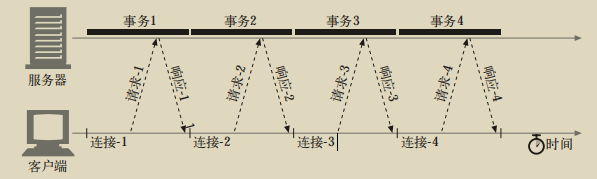
如果只对连接进行简单的管理,TCP 的性能时延可能会叠加起来。比如,假设有一个包含了 3 个嵌入图片的 Web 页面。浏览器需要发起 4 个 HTTP 事务来显示此页面:1 个用于顶层的 HTML 页面,3 个用于嵌入的图片。如果每个事务都需要(串行地建立)一条新的连接,那么连接时延和慢启动时延就会叠加起来。

此外,有些浏览器在对象加载完毕之前无法获知对象的尺寸,而且它们可能需要尺寸信息来决定将对象放在屏幕的什么位置上,所以在加载了足够多的对象之前,无法在屏幕上显示任何内容。在这种情况下,即使浏览器串行装载对象的进度正常,但用户面对的却是一个空白的屏幕,对装载的进度一无所知。
后面讨论了几种现存和新兴的方法,可以提高HTTP的连接性能:
并行连接:通过多条 TCP 连接发起并发的 HTTP 请求。
持久连接:重用 TCP 连接,以消除连接及关闭时延。
管道化连接:通过共享的 TCP 连接发起并发的 HTTP 请求。
4.4 并行连接
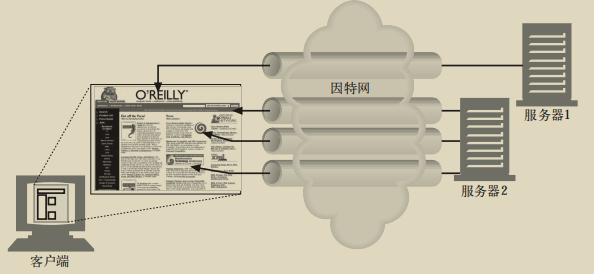
如下图所示,HTTP 允许客户端打开多条连接,并行地执行多个 HTTP 事务。在这个例子中,并行加载了四幅嵌入式图片,每个事务都有自己的 TCP 连接,页面上每个组件都包含一个独立HTTP事务

4.4.1 并行连接可能会提高页面的加载速度
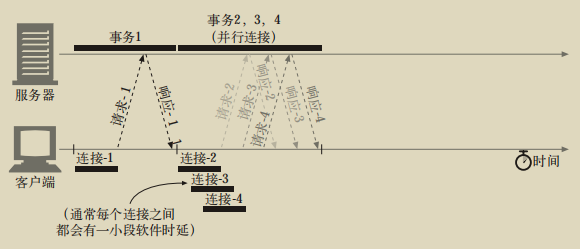
包含嵌入对象的组合页面如果能(通过并行连接)克服单条连接的空载时间和带宽限制,加载速度也会有所提高。时延可以重叠起来,而且如果单条连接没有充分利用客户端的因特网带宽,可以将未用带宽分配来装载其他对象。下图显示了并行连接的时间线,比串行连接要快很多。

4.4.2 并行连接不一定更快
并行连接的速度可能会更快,但并不一定总是更快。客户端的网络带宽不足时,大部分的时间可能都是用来传送数据的。在这种情况下,一个连接到速度较快服务器上的HTTP 事务就会很容易地耗尽所有可用的 Modem 带宽。如果并行加载多个对象,每个对象都会去竞争这有限的带宽,每个对象都会以较慢的速度按比例加载,这样带来的性能提升就很小,甚至没什么提升。
而且,打开大量连接会消耗很多内存资源,从而引发自身的性能问题。实际上,浏览器确实使用了并行连接,但它们会将并行连接的总数限制为一个较小的值(通常是 4 个)。服务器可以随意关闭来自特定客户端的超量连接。
但因为多个组件对象同时出现在屏幕上时,用户能够看到加载的进展,所以给人的感觉可能是更快了。
4.5 持久连接
当使用浏览器浏览一个包含多张图片的 HTML页面时,在发送请求访问 HTML页面资源的同时,也会请求该 HTML页面里包含的其他资源。因此,每次的请求都会造成无谓的 TCP 连接建立和断开,增加通信量的开销。 因此,HTTP/1.1允许 HTTP 设备在事务处理结束之后将 TCP 连接保持在打开状态,以便为未来的 HTTP 请求重用现存的连接。
在事务处理结束之后仍然保持在打开状态的 TCP 连接被称为持久连接。非持久连接会在每个事务结束之后关闭。持久连接会在不同事务之间保持打开状态,直到客户端或服务器决定将其关闭为止。
4.5.1 持久化以及并行连接
并行连接可以提高复合页面的传输速度,但并行连接也有一些缺点。
- 每个事务都会打开 / 关闭一条新的连接,会耗费时间和带宽。
- 由于 TCP 慢启动特性的存在,每条新连接的性能都会有所降低。
- 可打开的并行连接数量实际上是有限的。
持久连接降低了时延和连接建立的开销,将连接保持在已调谐状态,而且减少了打开连接的潜在数量。但是,管理持久连接时要特别小心,不然就会累积出大量的空闲连接,耗费本地以及远程客户端和服务器上的资源。
持久连接与并行连接配合使用可能是最高效的方式。现在,很多 Web 应用程序都会打开少量的并行连接,其中的每一个都是持久连接,下图实例中就是持久化连接与串行连接的比较

4.6 管道化连接
HTTP/1.1 允许在持久连接上可选地使用请求管道。在响应到达之前,可以将多条请求放入队列。当第一条请求通过网络流向地球另一端的服务器时,第二条和第三条请求也可以开始发送了。在高时延网络条件下,这样做可以降低网络的环回时间,提高性能。

第5章 Web服务器
5.1 Web服务器的实现
Web服务器实现了HTTP和相关的TCP连接处理。负责管理Web服务器提供的资源,以及对Web服务器的配置、控制及扩展方面的管理。
Web服务器逻辑实现了HTTP协议、管理着Web资源,并负责提供Web服务器的管理功能。Web服务器逻辑和操作系统共同负責管理TCP连接。底层操作系统负责管理底层计算机系统的硬件细节,并提供了TCP/IP网络支持、负责装载Web资源的文件系统以及控制当前计算活动的进程管理功能。
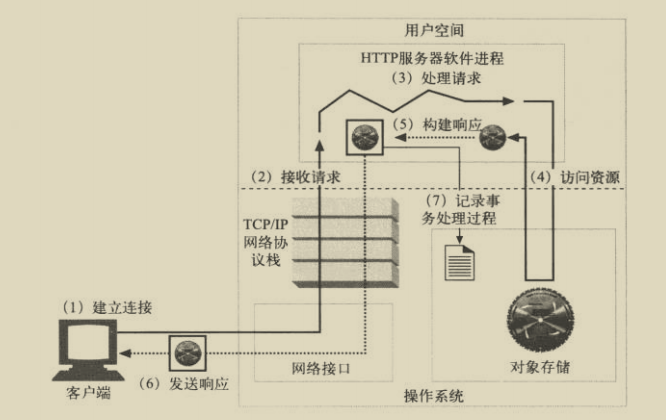
5.2 实际的Web服务器会做些什么
(1)建立连接一一接受一个客户端连接,或者如果不希望与这个客户端建立连接,就将其关闭
(2)接收请求ー一从网络中读取一条HTTP请求报文。
(3)处理请求一对请求报文进行解释,并采取行动。
(4)访问资源一访向报文中指定的资源。
(5)构建响应一一创建带有正确首部的HTTP响应报文。
(6)发送响应一一将响应回送给客户端。
(7)记录事务处理过程一一将与已完成事务有关的内容记录在一个日志文件中。
下图为基本Web服务器请求的步骤示例

5.3 第一步——接受客户端连接
如果客户端已经打开了一条到服务器的持久连接,可以使用那条连接来发送它的请求。否则,客户端需要打开一条新的到服务器的连接(回顾第4章,HTTP的连接管理技术)。
5.3.1处理新连接
客户端请求一条到Web服务器的TCP连接时,Web服务器会建立连接,判断连接的另一端是哪个客户端,从TCP连接中将IP地址解析出来。一且新连接建立起来Web服务器并被接受,服务器就会将新连接添加到其现存Web服务器连接列表中,做好监视连接上数据传输的准备。
Web服务器可以随意拒绝或立即关闭任意一条连接。有些Web服务器会因为客户端IP地址或主机名是未认证的,或者因为它是已知的恶意客户端而关闭连接。Web服务器也可以使用其他识别技术。
5.3.2客户端主机名识别
可以用“反向DNS"对大部分Wcb服务器进行配置,以便将客户端IP地址转换成客户端主机名。Web服务器可以将客户端主机名用于详细的访问控制和日志记录。但要注意的是,主机名查找可能会花费很长时间,这样会降低Web事务处理的速度。很多大容量Web服务器要么会禁止主机名解析,要么只允许对特定内容进行解析。
5.4 第二步——接收请求报文
解析请求报文时,Web服务器会:
- 解析请求行,査找请求方法、指定的资源标识符(URI)以及版本号,各项之间由一个空格分隔,并以一个回车换行(CRLF)序列作为行的结束;
- 读取以CRLF结尾的报文首部
- 检测到以CRLP结尾的、标识首部结束的空行(如果有的话)
- 如果有的话(长度由 Content- Length首部指定),读取请求主体

解析请求报文时,Web服务器会不定期地从网络上接收输入数据。网络连接可能随时都会出现延迟。Web服务器需要从网络中读取数据,将部分报文数据临时存储在内存中,直到收到足以进行解析的数据并理解其意义为止。
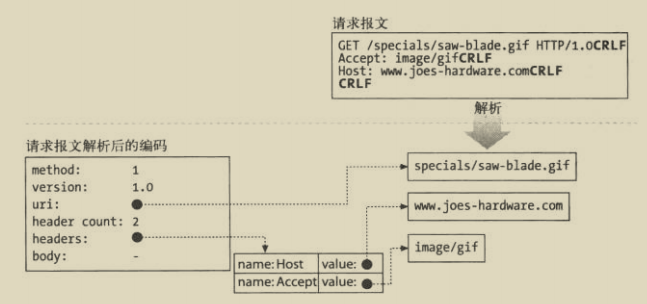
5.4.1报文的内部表示法
有些Web服务器还会用便于进行报文操作的内部数据结构来存储请求报文。比如,数据结构中可能包含有指向请求报文中各个片段的指针及其长度,这样就可以将这些首部存放在一个快速查询表中,以便快速访向特定首部的具体值了(参见下图)。

5.4.2连接的输入/输出处理结构
高性能的Web服务器能够同时支持数千条连接,但这些连接的速度和情况可能各不相同。因为请求可能会在任意时刻到达,所以Web服务器会不停地观察有无新的Web请求。不同的Web服务器结构会以不同的方式为请求服务,如下图所示。
线程Web服务器(参见图a)
单线程的Web服务器一次只处理一个请求,直到其完成为止。一个事务处理结束后,オ去处理下一条连接。这种结构易于实现,但在处理过程中,所有其他连接都会被忽略。这样会造成严重的性能向题,只适用于低负荷的服务器,以及type-o- serve这样的诊断工具。
多进程及多线程Web服务器(参见图b)
多进程和多线程Web服务器用多个进程,或更高效的线程同时对请求进行处理。可以根据需要创建,或者预先创建一些线程/进程。有些服务器会为每条连接分配一个线程/进程,但当服务器同时要处理成百、上千,甚至数以万计的连接时,需要的进程或线程数量可能会消耗太多的内存或系统资源。困此,很多多线程Web服务器都会对线程/进程的最大数量进行限制
复用IO的服务器(参见图c)
为了支持大量的连接,很多Web服务器都采用了复用结构。在复用结构中,要同时监视所有连接上的活动。当连接的状态发生变化时(比如,有数据可用,或出现错误时),就对那条连接进行少量的处理;处理结束之后,将连接返回到开放连接列表中,等待下一次状态变化。只有在有事情可做时才会对连接进行处理,在空闲连接上等待的时候并不会绑定线程和进程。
复用的多线程Wcb服务器(参见图d)
有些系统会将多线程和复用功能结合在一起,以利用计算机平台上的多个CPU多个线程(通常是一个物理处理器)中的每一个都在观察打开的连接(或打开的连接中的一个子集),井对毎条连接执行少量的任务。

5.5 第三步——处理请求
因为在大数章节都在讨论这个问题,此处不再单独讨论
5.6 第四步——对资源的映射及访问
在Web服务器将内容传送给客户端之前,要将请求报文中的URI映射为web服务器上适当的内容或内容生成器,以识别出内容的源头。
5.6.1 docroot
Web服务器支持各种不同类型的资源映射,但最简单的资源映射形式就是用请求URI作为名字来访问Web服务器文件系统中的文件。通常,Web服务器的文件系统中会有一个特殊的文件夹专门用于存放web内容。这个文件夹被称为文档的根目录( document root,或 docroot)。Web服务器从请求报文中获取URI,并将其附加在文档根目录的后面。
在下图中,有一条对/specials./saw- blade.gif的请求到达。这个例子中Web服务器的文档根目录为/usr/local/httpd/files。Web服务器会返回文件/usr/local/httpd/fles/specials/saw-blade. gif

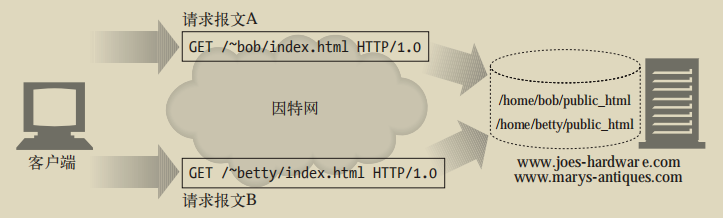
1 虚拟托管的docroot
虚拟托管的 Web 服务器会在同一台 Web 服务器上提供多个 Web 站点,每个站点在服务器上都有自己独有的文档根目录。虚拟托管 Web 服务器会根据 URI 或 Host 首部的 IP 地址或主机名来识别要使用的正确文档根目录。通过这种方式,即使请求URI 完全相同,托管在同一 Web 服务器上的两个 Web 站点也可以拥有完全不同的内容了。
下图服务器托管了两个站点:www.joes-hardware.com 和 www.marys-antiques.com。服务器可以通过 HTTP 的 Host 首部,或根据不同的 IP 地址来区分不同的Web 站点。

2 用户的主目录docroot
Docroot 的另一种常见应用是在 Web服务器上为人们提供私有的 Web站点。通常会把那些以斜杠和波浪号(/~)开始,后面跟着用户名的 URI 映射为此用户的私有文档根目录。私有 docroot 通常都是用户主目录下那个名为 public_html 的目录,但也可将其配置为其他值。

5.6.2 目录列表
Web 服务器可以接收对目录 URL 的请求,其路径可以解析为一个目录,而不是文件。我们可以对大多数 Web 服务器进行配置,使其在客户端请求目录 URL 时采取不同的动作,比如:返回一个错误;不返回目录,返回一个特殊的默认“索引文件”;扫描目录,返回一个包含目录内容的 HTML 页面。
大多数 Web 服务器都会去查找目录中一个名为 index.html 或 index.htm 的文件来代表此目录。如果用户请求的是一个目录的 URL,而且这个目录中有一个名为 index.html(或 index.htm)的文件,服务器就会返回那个文件的内容。
5.6.3 动态内容资源的映射
Web 服务器还可以将 URI 映射为动态资源——也就是说,映射到按需动态生成内容的程序上去(参见下图 )。实际上,有一大类名为应用程序服务器的 Web 服务器会将 Web 服务器连接到复杂的后端应用程序上去。Web 服务器要能够分辨出资源什么时候是动态的,动态内容生成程序位于何处,以及如何运行那个程序。大多数Web 服务器都提供了一些基本的机制以识别和映射动态资源。

5.7 第五步——构建响应
一旦 Web 服务器识别出了资源,就执行请求方法中描述的动作,并返回响应报文。响应报文中包含有响应状态码、响应首部,如果生成了响应主体的话,还包括响应主体。
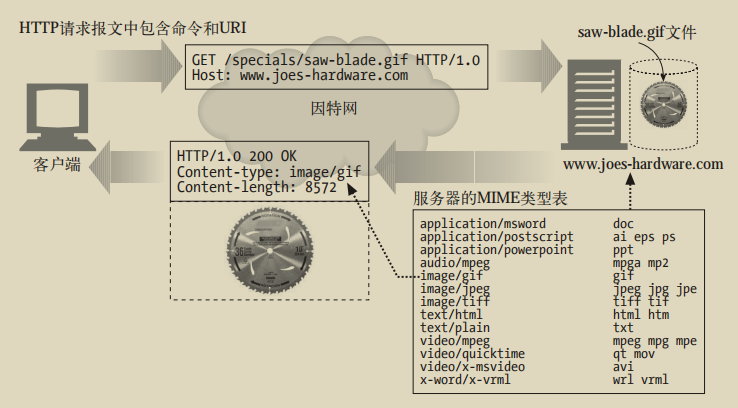
5.7.1 响应实体和MIME类型
如果事务处理产生了响应主体,就将内容放在响应报文中回送过去。响应实体的Content-Type 首部描述了响应主体 MIME 类型。Web 服务器要负责确定响应主体的 MIME 类型。有很多配置服务器的方法可以将MIME 类型与资源关联起来。比如下图中,Web服务器用MIME类型文件来设置资源输出的Content-type首部。

5.7.2 重定向
Web 服务器有时会返回重定向响应而不是成功的报文。 Web 服务器可以将浏览器重定向到其他地方来执行请求。重定向响应由返回码 3XX 说明。Location 响应首部包含了内容的新地址或优选地址的 URI。
5.8 第六步——发送响应
Web 服务器通过连接发送数据时也会面临与接收数据一样的问题。服务器可能有很多条到各个客户端的连接,有些是空闲的,有些在向服务器发送数据,还有一些在向客户端回送响应数据。服务器要记录连接的状态,还要特别注意对持久连接的处理。对非持久连接而言,服务器应该在发送了整条报文之后,关闭自己这一端的连接。对持久连接来说,连接可能仍保持打开状态,在这种情况下,服务器要特别小心,要正确地计算 Content-Length 首部,不然客户端就无法知道响应什么时候结束了。
5.9 第七步——记录日志
最后,当事务结束时,Web 服务器会在日志文件中添加一个条目,来描述已执行的事务。大多数 Web 服务器都提供了几种日志配置格式。
第6章 代理
Web 代理(proxy)服务器是网络的中间实体。代理位于客户端和服务器之间,扮演“中间人”的角色,在各端点之间来回传送 HTTP 报文。
6.1 Web的中间实体
HTTP 的代理服务器既是 Web 服务器又是 Web 客户端。HTTP 客户端会向代理发送请求报文,代理服务器必须像 Web 服务器一样,正确地处理请求和连接,然后返回响应。同时,代理自身要向服务器发送请求,这样,其行为就必须像正确的 HTTP客户端一样,要发送请求并接收响应(参考下图)。

6.1.2 代理与网关的对比
代理连接的是两个或多个使用相同协议的应用程序,而网关连接的则是两个或多个使用不同协议的端点。

实际上,代理和网关之间的区别很模糊。由于浏览器和服务器实现的是不同版本的HTTP,代理也经常要做一些协议转换工作。而商业化的代理服务器也会实现网关的功能来支持 SSL 安全协议、SOCKS 防火墙、FTP 访问,以及基于 Web 的应用程序。
6.2 为什么使用代理
给出几个实例:
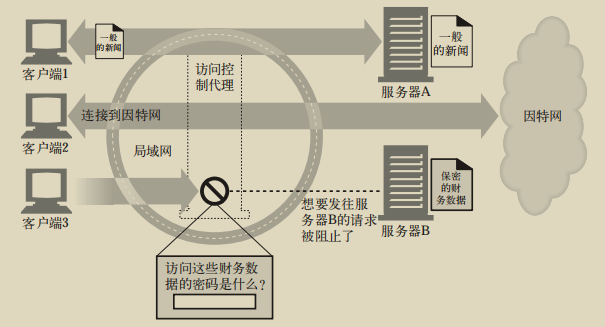
(1)教育网站上儿童安全的因特网过滤器

(2)集中式文档访问控制

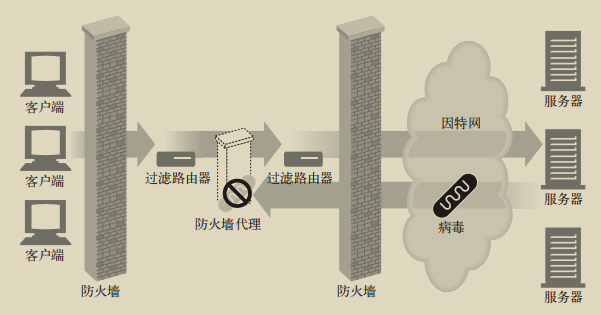
(3)安全防火墙

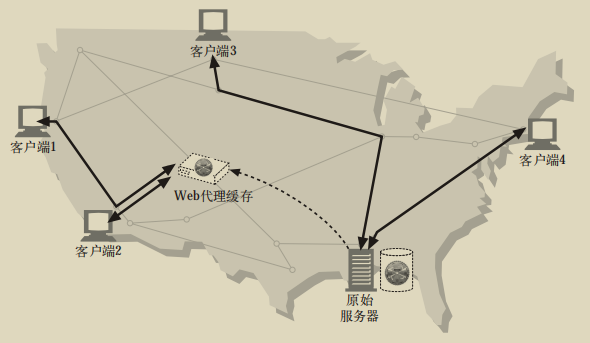
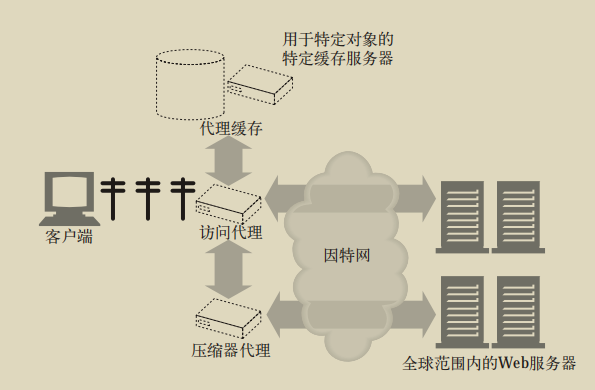
(4)Web 缓存,下图中客户端1、2则会访问距离较近的Web代理缓存

(5)反向代理

6.3 代理会去往何处
这一小节主要解释在一个网络结构中部署代理的时候,它会位于何处。
6.3.1 代理服务器的部署
出口代理:将代理固定在本地网络的出口点,以便控制本地网络与大型因特网之间的流量
访问(入口)代理:被放在 ISP 访问点上,用以处理来自客户的聚合请求
反向代理:部署在网络边缘,在 Web 服务器之前,作为替代物
网络交换代理:理放在网络之间的因特网对等交换点上,通过缓存来减轻因特网节点的拥塞,并对流量进行监视

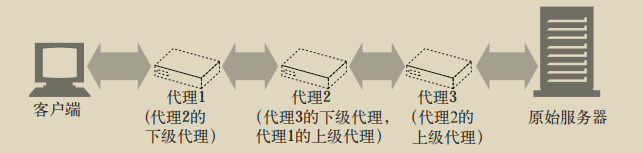
6.3.2 代理的层次结构
比如下图,为三级的代理层次结构

上图中的层次结构是静态的,但不一定非得是静态的,比如下图,根据不同的因素,访问代理选择不同的处理方式。

6.3.3 代理是如何获取流量的
修改客户端:将客户端配置为使用代理服务器,客户端就会将 HTTP 请求有意地直接发送给代理,而不是原始服务器。
修改网络:在客户端不知道,或没有参与的情况下,拦截网络流量并将其导入代理。这种代理被称为拦截(intercepting)代理
修改 DNS 的命名空间:直接假扮或修改 Web 服务器的名字和 IP 地址,这样,所有的请求就会发送给这些替代物,而不是服务器了
修改 Web 服务器:将某些 Web 服务器配置为向客户端发送一条 HTTP 重定向命令,收到重定向命令后,客户端会与代理进行通信

6.4 客户端的代理设置
这一小节主要讲客户端的配置代理的方式,应用型的,因此没有记录
第7章 缓存
Web 缓存是可以自动保存常见文档副本的 HTTP 设备。当 Web 请求抵达缓存时,如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这个文档。
7.1 冗余的数据传输
当很多客户端访问一个服务器页面时,服务器会多次传输同一份文档,每次传送给一个客户端。这些相同的字节会在网络中一遍遍地传输,会耗尽昂贵的网络带宽,降低传输速度,加重 Web 服务器的负载。
7.2 带宽瓶颈
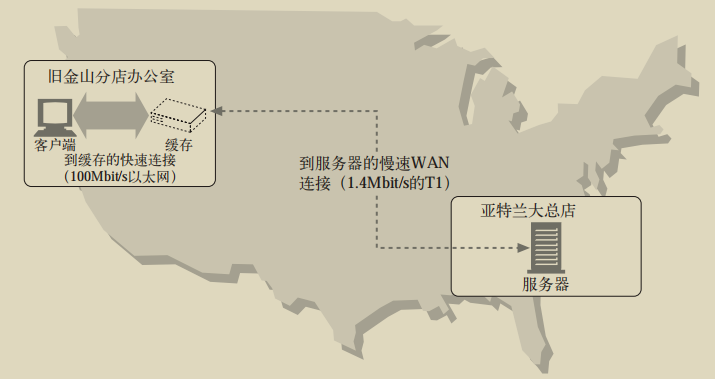
很多网络为本地网络客户端提供的带宽比为远程服务器提供的带宽要宽,当客户端以路径上最慢的网速访问服务器,此时如果客户端从一个快速局域网的缓存中得到了一份副本,那么缓存就可以提高性能。

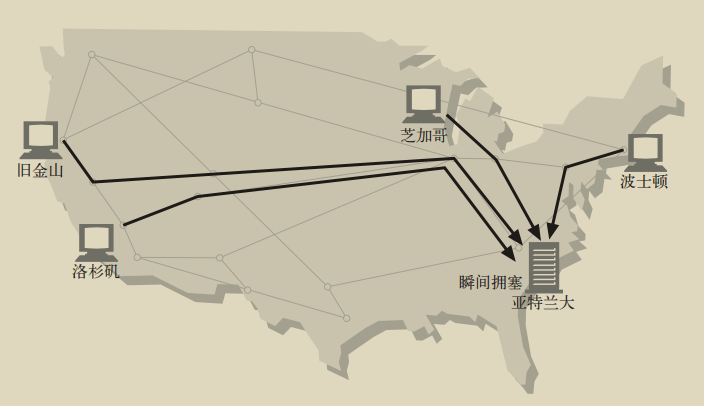
7.3 瞬间拥塞
突发事件使很多人几乎同时去访问一个 Web 文档时,就会出现瞬间拥塞。由此造成的过多流量峰值可能会使网络和Web 服务器产生灾难性的崩溃。

7.4 距离时延
即使带宽不是问题,距离也可能成为问题。每台网络路由器都会增加因特网流量的时延。即使客户端和服务器之间没有太多的路由器,光速自身也会造成显著的时延。
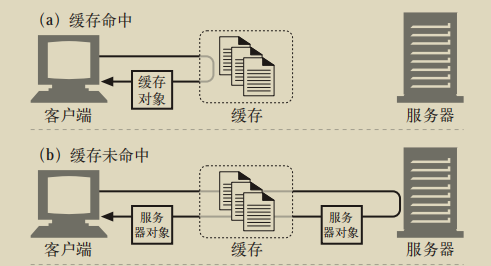
7.5 命中和未命中的
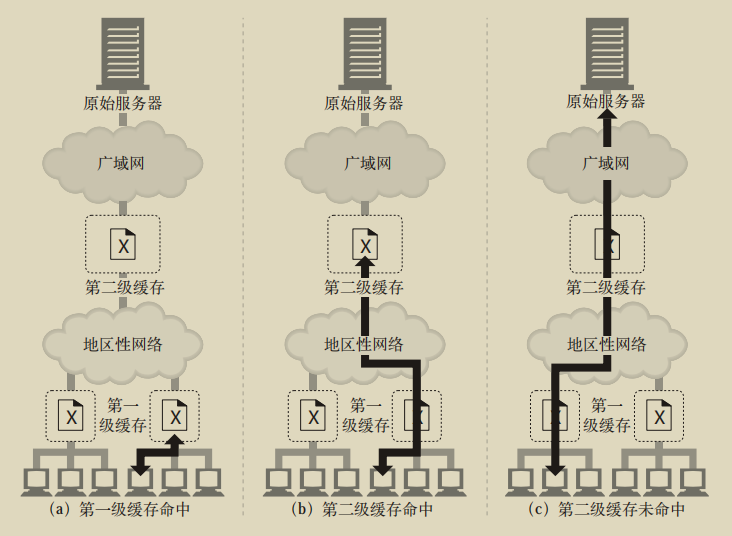
缓存是有所帮助的,但缓存无法保存世界上每份文档的副本。可以用已有的副本为某些到达缓存的请求提供服务。这被称为缓存命中(cachehit),参见图 7-4a。其他一些到达缓存的请求可能会由于没有副本可用,而被转发给原始服务器。这被称为缓存未命中(cache miss)。

7.5.1 再验证
原始服务器的内容可能会发生变化,缓存要不时对其进行检测,看看它们保存的副本是否仍是服务器上最新的副本。这些新鲜度检测被称为 HTTP 再验证。

缓存可以在任意时刻,以任意的频率对副本进行再验证。但由于缓存中通常会包含数百万的文档,而且网络带宽是很珍贵的,所以大部分缓存只有在客户端发起请求,并且副本旧得足以需要检测的时候,才会对副本进行再验证,这些就涉及到了具体的验证规则了。

成功的再验证比缓存未命中要快,失败的再验证几乎和未命中的速度一样。
7.6 缓存的拓扑结构
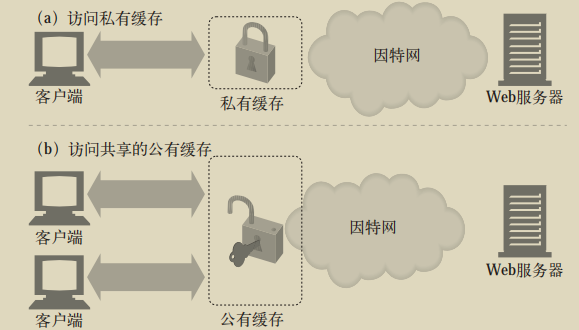
最简单的区分结构是分为:私有缓存和公有代理缓存

私有缓存:比如Web浏览器中内建的私有缓存,会将常用文档缓存在你个人电脑的磁盘和内存中,并且允许用户去配置缓存的大小和各种设置。
公有代理缓存:特殊的共享代理服务器,被称为缓存代理服务器或代理缓存,代理缓存会从本地缓存中提供文档,或者代表用户与服务器进行联系。
7.6.3 代理缓存的层次结构

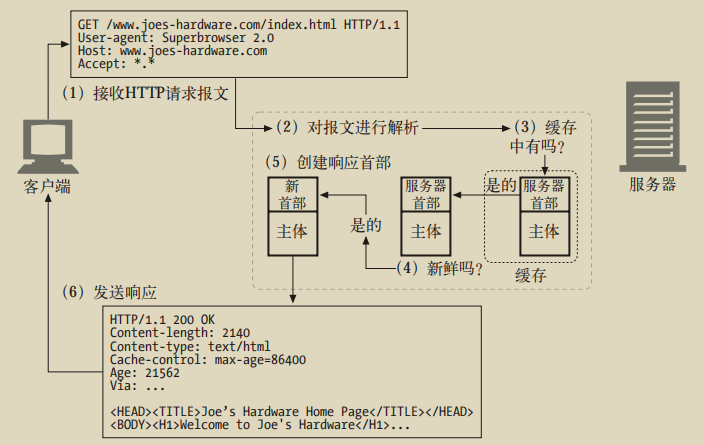
7.7 缓存的处理步骤
对一条 HTTP GET 报文的基本缓存处理过程包括 7 个步骤:
(1) 接收——缓存从网络中读取抵达的请求报文。
(2) 解析——缓存对报文进行解析,提取出 URL 和各种首部。
(3) 查询——缓存查看是否有本地副本可用,如果没有,就获取一份副本(并将其保存在本地)。
(4) 新鲜度检测——缓存查看已缓存副本是否足够新鲜,如果不是,就询问服务器是否有任何更新。
(5) 创建响应——缓存会用新的首部和已缓存的主体来构建一条响应报文。
(6) 发送——缓存通过网络将响应发回给客户端。
(7) 日志——缓存可选地创建一个日志文件条目来描述这个事务。

HTTP权威指南与图解HTTP读书笔记的更多相关文章
- Http权威指南(二)---读书笔记
Chart4 ====连接管理==== 一.TCP连接 1. Http和Https的网络协议栈: 2. Http在TCP/IP传输中的位置: 3. Http怎么利用TCP传输: 二.Http ...
- Http权威指南(一)---读书笔记
Chart1 ====概述==== 最简单的的资源是web服务器文件系统中的静态文件.当然可以上动态,但要经过网关?(不确定) 下面见图: 2. URI(uniform Resource Ident ...
- CSS权威指南-第三版--读书笔记
第一章:CSS和文档 html是结构化语言,css是样式语言,html主要用来被强大的搜索引擎更好的索引,更好的让一个盲人通过语音浏览器来了解我们的网页,这也就是为什么说html是结构话语言,因为这是 ...
- javascript权威指南第6版学习笔记
javascript权威指南第6版学习笔记 javascript数组.函数是特殊对象 看一点少一点. 3.1.4 hello.js内容是 var x=.3-.2;var y=.2-.1 console ...
- JavaScript权威指南(第6版)(中文版)笔记
JavaScript权威指南(第6版)(中文版)笔记
- 图解http读书笔记
以前对HTTP协议一知半解,一直不清楚前端需要对于HTTP了解到什么程度,知道接触的东西多了,对于性能优化.服务端的配合和学习中也渐渐了解到了HTTP基础的重要性,看了一些大神对HTTP书籍的推荐,也 ...
- 【JavaScript权威指南(第五版)】笔记之第一部分 核心javascript (第1章~第12章)
第一章 javascript概述 ①.javascript是一种松散类型语言;也是一种解释型语言; 第二章 词法结构 ①.大小写敏感 第三章 数据类型和值 ①.isFi ...
- C#图解教程读书笔记(第1章 C#和.net框架)
C#中的主要需要记住的基础概念 CLR公共语言运行库 CIL中间语言,所有的代码都会编译成中间语言. CLI公共语言基础结构 C#的优点 C#有自动垃圾回收机制
- C#图解教程读书笔记(第15章 委托)
委托是C#的一个很重要的知识点. 1.什么是委托 委托在我认为,就是一系列格式相同的方法列表,可能就是定义的名称不一致,参数.返回值等都是一样的. 2.如何声明委托 delegate void MyF ...
随机推荐
- Python 中文件操作
上代码: import os import os.path rootdir = "d:/code/su/data" # 指明被遍历的文件夹 for parent,dirnames, ...
- shell习题第21题:计算数字的个数
[题目要求] 计算文档a.txt中每一行出现数字的个数并且要计算一下整个文档中一共出现了几个数字 例如a.txt如下: sdhhyh776dbbgbfg dhhdffhhhs556644382 运行结 ...
- ubuntu 快捷方式添加 applications添加
首先我们要了解,Ubuntu 的 Dash 里所有程序都是在 /usr/share/applications 中的,所以我们的思路很简单——建一个类似于“快捷方式”一样的东西扔进去就好了.所以第一步自 ...
- 游记-pkupc&cts2019
Day0 和boshi.Rayment组的队,昨天听学长说这次比赛可以加学分,他们信科的大部分人都会参加,估摸有两百多支队伍--然而奖品只有不到一百份 我要奖品呐! 上午十一点半到的北京,拉着行李提着 ...
- MySQL的explain语句分析
+----+-------------+-------+------------+------+---------------+-----+---------+------+------+------ ...
- luogu题解 P3950部落冲突--树链剖分
题目链接 https://www.luogu.org/problemnew/show/P3950 分析 大佬都用LCT,我太弱只会树链剖分 一个很裸的维护边权树链剖分题.按照套路,对于一条边\(< ...
- 史上最简单Git入门教程
一:Git是什么? Git是目前世界上最先进的分布式版本控制系统. 工作原理 / 流程: Workspace:工作区Index / Stage:暂存区Repository:仓库区(或本地仓库)Remo ...
- Go 方法使用
方法的定义 在 Go 语言里,方法和函数只差了一个,那就是方法在 func 和标识符之间多了一个参数. type user struct { name string, email string, } ...
- c#winform listview设置每项的间距
代码如下: [DllImport("user32.dll", CharSet = CharSet.Auto, SetLastError = false)] private stat ...
- MySQL数据库的启动与停止
有时候我们在任务管理器中无意识的结束了数据库的程序,再用可视化工具连接 时就会显示NO CONNECTION的情况,这样就需要重启数据库服务. 1. 我的电脑右键->管理->服务和应用程序 ...
