Mac上解决Chrome浏览器跨域问题
最近做前端开发总是遇到一个很奇怪的现象,同一个AJAX请求,在Chrome里调试的时候就会提示跨域,但是在手机模拟器或者真机上调试的时候就不会,于是百度了一下,发现是Chrome的安全策略导致的,需要在后台设置一下
在网上找了半天,发现很多大家通用的方法在我这儿都不行,今天终于找到一个可行,在这里分享给大家
首先要说的是,我的版本是59的,也就是说是49以后的版本,所以49以后版本的朋友可以用我的这个方法,如果还是之前的老版本,网上其他的通用方法应该就是OK的
同源策略的限制,会出现跨站请求报错。庆幸的是,chrome提供了开启允许跨站请求的方法
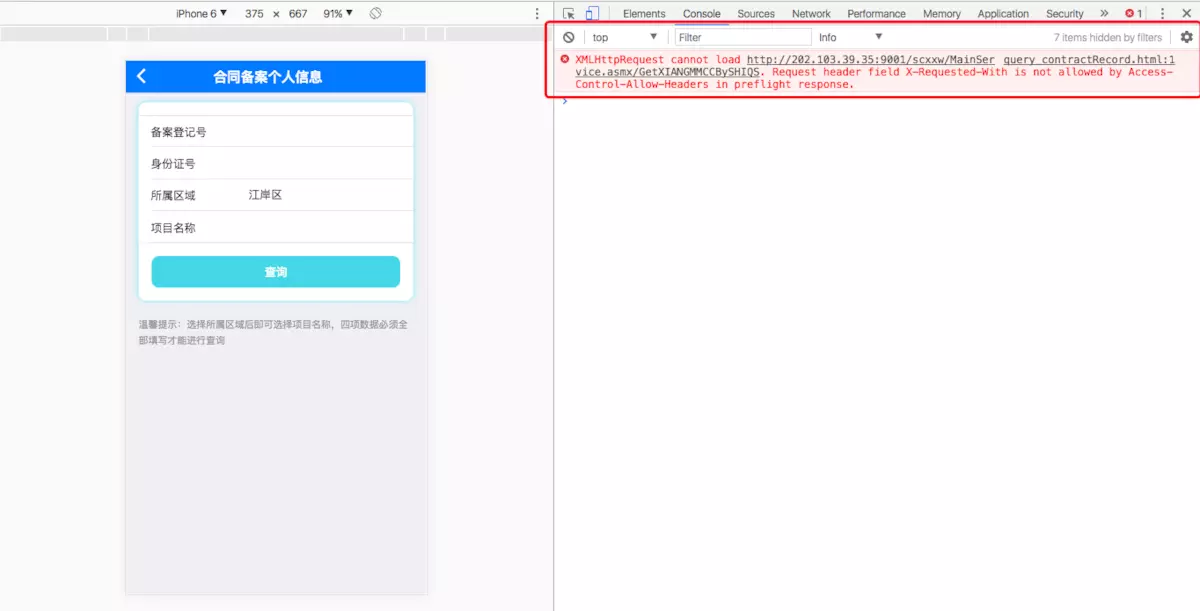
首先给大家看看我的跨域报错信息,可能每个人的报错信息都不一样,总之确实是AJAX请求跨域导致的


我们要做的第一步,就是创建一个文件夹,这个文件夹是用来保存关闭安全策略后的用户信息的,名字可以随意取,位置也可以随意放

然后打开控制台,输入下面这段代码
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/LeoLee/Documents/MyChromeDevUserData

大家需要根据自己存放刚刚创建的文件夹的地址来更改上面的代码,也就是下面图中的红框区域,而网上大多数的教程中也正是缺少了这部分的代码导致很多用户在关闭安全策略时失败

输入代码,敲下回车,接下来Chrome应该会弹出一个窗口

点击启动Google Chrome,会发现与之前的Chrome相比,此时的Chrome多了上方的一段提示,告诉你现在使用的模式并不安全

接下来可以将之前需要调试的程序页面复制粘贴到新打开的浏览器中,可以看到AJAX跨域的问题已经解决了,数据能够获取到了

注意:
1.Mac重启之后,非安全模式就会自动关闭了,下次要打开应该是重复以上步骤,如果没有重启Mac,那么之后你所有新打开的浏览器都是非安全模式的
2.重新开启安全策略的方法很简单就是把命令里面的disable改成enable就ok了(windows下还可以删掉追加的命令)
作者:LeoLeeYEAH
链接:https://www.jianshu.com/p/2db73311fcbe
Mac上解决Chrome浏览器跨域问题的更多相关文章
- VUE -- Mac上解决Chrome浏览器跨域问题
最近做前端开发总是遇到一个很奇怪的现象,同一个AJAX请求,在Chrome里调试的时候就会提示跨域,但是在手机模拟器或者真机上调试的时候就不会,于是百度了一下,发现是Chrome的安全策略导致的,需要 ...
- Chrome浏览器跨域
配置新版Chrome浏览器跨域,需要创建用户数据文件夹,在其中保存浏览器的缓存.历史记录.收藏夹等数据. Windows系统Chrome跨域 1 下载Chrome 64位绿色版,解压缩,并在桌面创建快 ...
- chrome浏览器跨域模式设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- Mac上Chrome浏览器跨域解决方案
现在比较新的浏览器在本地调试时AJAX请求,基本都会有跨域问题.相应的解决方案也挺多的,工具也不少.像charles等抓包工具等.不过最简单的就是移除浏览器的同源限制. 我们要做的第一步,就是创建一个 ...
- mac上设置新版chrome浏览器跨域
设置方法 打开一个新的可跨域的chrome窗口实现方法: 1. 打开终端 2. 输入下面的命令( 需要替换路径中的yourname ) open -n /Applications/Google\ Ch ...
- Chrome 浏览器跨域和安全访问问题 使用 chrome的命令行标记:disable-web-security 参数联调线上数据
做前端的,用Ajax获取数据,是常有的事情,同域下自然没问题了,如果是不同域获取数据,浏览器就有个同源策略的限制. 如图: Origin * is not allowed by Access-Cont ...
- chrome浏览器跨域设置
1.新建快捷方式,在目标那里的路径后面跟上如下参数 "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" -- ...
- Chrome浏览器跨域问题
最近在学习Ionic,调试http请求的时候遇到跨域问题 解决办法:使用chrome浏览器安装这个插件:Allow-Control-Allow-Origin: *
- [转] Chrome - 浏览器跨域访问设置(附:新老版本两种设置方法)
[From] http://www.hangge.com/blog/cache/detail_1703.html 在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 P ...
随机推荐
- git 学习使用记录
一.一个小时学会git:https://www.cnblogs.com/best/p/7474442.html 二.fetch fatal: Refusing to fetch into curren ...
- jpa @Query()参数设置,:冒号方式、?NO.问号方式、实体类对象参数设置
一.service层事务(update/delete) @Transactional(rollbackFor = Exception.class) 二.@Query()参数设置 ?x 和:XX不能混 ...
- 第二章 Vue快速入门--9 使用v-on指令定义Vue中的事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- hexo个人博客添加宠物/鼠标点击效果/博客管理
1.添加宠物 博客宠物模型:https://github.com/xiazeyu/live2d-widget-models 模型对应的动画效果:https://huaji8.top/post/live ...
- win10 sql server2012 连接navicat 无法使用
修改 连接navicat时报如下错误,按照网上办法,各种删除navicat的客户端,行不通. 点击sqlserver管理器,提示评估期已过.有关如何升级的测试版软件的信息,请访问http://www. ...
- router-link
<router-link> 组件支持用户在具有路由功能的应用中 (点击) 导航. 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属 ...
- jquery selected选择器 语法
jquery selected选择器 语法 作用::selected 选择器选取被选择的 <option> 元素.直线电机生产厂家 语法:$(":selected") ...
- psd缩略图上传组件
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- web大文件上传断点续传源码
总结一下大文件分片上传和断点续传的问题.因为文件过大(比如1G以上),必须要考虑上传过程网络中断的情况.http的网络请求中本身就已经具备了分片上传功能,当传输的文件比较大时,http协议自动会将文件 ...
- BZOJ 1923: [Sdoi2010]外星千足虫 高斯消元+bitset
高斯消元求解异或方程组,可以多学一下 $bitset$ 在位运算中的各种神奇操作. #include <cstdio> #include <bitset> #define N ...
