iOS--使用UIImageView进行GIF动图播放
大家好,好久没有跟新了。其实也就昨天到今天的时间。
前言:实际上,GIF动图文件中包含了一组图片及其信息数组,这些信息数据记录着这一组图片中各张图片的播放时长等信息,我们可以将图片和这些信息或取出来,使用UIImageView的帧动画技术进行动画播放。
好了不多说了 开始上代码吧:
首先自己找一个GIF图吧,拖到工程里面。
- (void)createGIF {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(20, 100, 280, 200)];
[self.view addSubview:imageView];
//1.找到gif文件路径
NSString *dataPath = [[NSBundle mainBundle]pathForResource:@"11" ofType:@"gif"];
//2.获取gif文件数据
CGImageSourceRef source = CGImageSourceCreateWithURL((CFURLRef)[NSURL fileURLWithPath:dataPath], NULL);
//3.获取gif文件中图片的个数
size_t count = CGImageSourceGetCount(source);
//4.定义一个变量记录gif播放一轮的时间
float allTime = 0;
//5.定义一个可变数组存放所有图片
NSMutableArray *imageArray = [[NSMutableArray alloc] init];
//6.定义一个可变数组存放每一帧播放的时间
NSMutableArray *timeArray = [[NSMutableArray alloc] init];
//7.每张图片的宽度
NSMutableArray *widthArray = [[NSMutableArray alloc] init];
//8.每张图片的高度
NSMutableArray *heightArray = [[NSMutableArray alloc] init];
//遍历gif
for (size_t i=0; i<count; i++) {
CGImageRef image = CGImageSourceCreateImageAtIndex(source, i, NULL);
[imageArray addObject:(__bridge UIImage *)(image)];
CGImageRelease(image);
//获取图片信息
NSDictionary *info = (__bridge NSDictionary *)CGImageSourceCopyPropertiesAtIndex(source, i, NULL);
NSLog(@"info---%@",info);
//获取宽度
CGFloat width = [[info objectForKey:(__bridge NSString *)kCGImagePropertyPixelWidth] floatValue];
//获取高度
CGFloat height = [[info objectForKey:(__bridge NSString *)kCGImagePropertyPixelHeight] floatValue];
//
[widthArray addObject:[NSNumber numberWithFloat:width]];
[heightArray addObject:[NSNumber numberWithFloat:height]];
//统计时间
NSDictionary *timeDic = [info objectForKey:(__bridge NSString *)kCGImagePropertyGIFDictionary];
CGFloat time = [[timeDic objectForKey:(__bridge NSString *)kCGImagePropertyGIFDelayTime] floatValue];
[timeArray addObject:[NSNumber numberWithFloat:time]];
}
//添加帧动画
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"contents"];
NSMutableArray *times = [[NSMutableArray alloc] init];
float currentTime = 0;
//设置每一帧的时间占比
for (int i=0; i<imageArray.count; i++) {
[times addObject:[NSNumber numberWithFloat:currentTime/allTime]];
currentTime +=[timeArray[i] floatValue];
}
[animation setKeyTimes:times];
[animation setValues:imageArray];
[animation setTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]];
//设置循环
animation.repeatCount = MAXFLOAT;
//设置播放总时长
animation.duration = allTime*MAXFLOAT;
//Layer层添加
[[imageView layer]addAnimation:animation forKey:@"gifAnimation"];
}
这个是源代码:




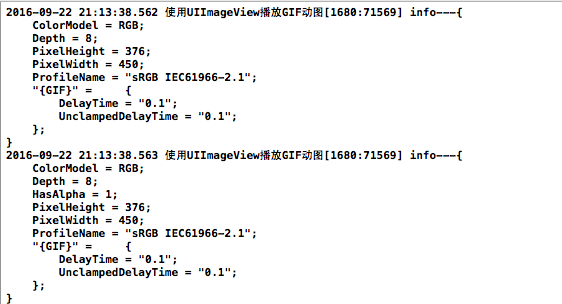
下面是我打印出来的信息:

好了,今天就到这里了,谢谢大家的支持。我的简书地址:http://www.jianshu.com/users/795c2ec428fd/latest_articles
另外附上GitHub地址:https://github.com/PengHongMiao
iOS--使用UIImageView进行GIF动图播放的更多相关文章
- ps怎么修改gif动图播放速度
ps怎么修改gif动图播放速度 摘自:https://jingyan.baidu.com/article/7e44095302bbdc2fc0e2efad.html photoshop功能很强大,不仅 ...
- 【动图解释】关系数据库de关系代数小记
本文章在 Github 撰写,同时在 我的博客 进行了发布. 最近学数据库概论学到了关系数据库的关系代数了.哎嘛,真的把我整晕了,尤其是关系代数的使用,很容易让人被蒙在鼓里. 对我来说槽点最大的莫过于 ...
- 腾讯技术分享:GIF动图技术详解及手机QQ动态表情压缩技术实践
本文来自腾讯前端开发工程师“ wendygogogo”的技术分享,作者自评:“在Web前端摸爬滚打的码农一枚,对技术充满热情的菜鸟,致力为手Q的建设添砖加瓦.” 1.GIF格式的历史 GIF ( Gr ...
- gif动图快速制作方法(附工具)
现在写博客或是wiki的过程中,会经常引用到图片,特别是客户端经常与页面相关所以截图不可避.但是越来越多的效果仅仅一张图片是无法清楚的描述.并且博客或是wiki也是支持gif图的.gif图的制作方法有 ...
- 6.3.28微信需群主确认才可进群&发GIF动图功能内测开始了
昨天下午有网友收到微信6.3.28新版内测邀请,不过这个内部体验目前貌似只对安卓手机开放,苹果的IOS系统还不支持,会提示“你当前使用的是非安卓设备,不建议下载安卓体验包,但你仍可邀请朋友尝鲜”.最新 ...
- gif动图快速制作方法(附工具)(转)
现在写博客或是wiki的过程中,会经常引用到图片,特别是客户端经常与页面相关所以截图不可避.但是越来越多的效果仅仅一张图片是无法清楚的描述.并且博客或是wiki也是支持gif图的.gif图的制作方法有 ...
- swift MBProgressHUD加载gif或者apng的动图
效果图 给MBProgressHUD添加一个分类(extension) extension MBProgressHUD { /// MBProgressHUD 显示加载gif hud方法 /// // ...
- UI设计|PS软件操作应用——GIF动图
前 言 JRedu 在之前的分享中,跟大家主要讲解了PS软件工具的基本操作,对主要的图层.蒙版.通道和滤镜都有一些介绍,希望对大家有所帮助,在介绍这些工具时也提到过GIF,而在本次分享中就跟大家 ...
- 教你快速录制gif动图
我们经常会遇到一些场景,需要你向别人展示一些操作或是效果——例如告诉别人某某软件的配置步骤啊.刚设计出来网站的动画效果怎么样啊.某某电影里面的一个镜头多么经典啊.打得大快人心的NBA绝杀瞬间是怎么回事 ...
随机推荐
- 字符串匹配算法 - KMP
前几日在微博上看到一则微博是说面试的时候让面试者写一个很简单的字符串匹配都写不出来,于是我就自己去试了一把.结果写出来的是一个最简单粗暴的算法.这里重新学习了一下几个经典的字符串匹配算法,写篇文章以巩 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (46) ------ 第八章 POCO之领域对象测试和仓储测试
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 8-8 测试领域对象 问题 你想为领域对象创建单元测试. 这主要用于,测试特定的数 ...
- 摇钱树运营小工具UI设计.vsd
去年,我负责公司的一个互联网投融资平台——摇钱树.系统运营过程中,业务和客服那边不断的反馈一些事情让技术这边协助实现.例如,土豪客户忘记登录密码后懒得自己重置,更愿意选择搭讪客服MM:再比如,客户多次 ...
- Sublime Text3 配置 NodeJs 环境
前言 大家都知道,Sublime Text 安装插件一般从 Package Control 中直接安装即可,当我安装 node js 插件时候,直接通过Package Control 安装,虽然插件安 ...
- PHP中的list()说明
list() 用于在一次操作中给一组变量赋值. 注释:list()只用于数字索引的数组,且假定数字索引从 0 开始. 说明 list() 用数组中的元素为一组变量赋值. 注意,与 array() 类似 ...
- Android开发-之认识palette
Android开发中,Google工程师已经给我们封装好了很多的按钮,使得我们在开发中非常的方便和便捷. 那么今天就来认识一下常用的按钮,那么在之前的课程中我已经详细讲过了Button按钮,那么这里就 ...
- Logical read, Physical read (SET STATISTICS IO)
在查询性能优化时,Logical Read非常重要,它的计数一般与查询出来的结果集数量成正比,与数据读取的速度也成正比. 1,SET STATISTICS IO 显式Disk IO的信息 Syntax ...
- Nokia 920板砖自救(理论上通用,升级Win10成板砖也可以用这个恢复)
异常处理汇总 ~ 修正果带着你的Net飞奔吧! http://www.cnblogs.com/dunitian/p/4599258.html 个人博客:http://dnt.dkill.net 下载下 ...
- 深入理解DOM事件机制系列第四篇——事件模拟
× 目录 [1]引入 [2]模拟机制 [3]自定义事件 前面的话 事件是网页中某个特别的瞬间,经常由用户操作或通过其他浏览器功能来触发.但实际上,也可以使用javascript在任意时刻来触发特定的事 ...
- Service Plugin / Agent - 每天5分钟玩转 OpenStack(73)
Core Plugin/Agent 负责管理核心实体:net, subnet 和 port.而对于更高级的网络服务,则由 Service Plugin/Agent 管理.Service Plugin ...
