bus事件总线传值
import Vue from 'vue'
var bus = new Vue()
export default bus
监听事件:
// header组件
<template>
<div>
<div>{{ addTodo }},你好世界</div>
</div>
</template> <script>
data () {
return {
addTodo:""
}
},
created() {
this.$bus.on('add-todo', (val) => {
this.addTodo = val
});
},
</script>
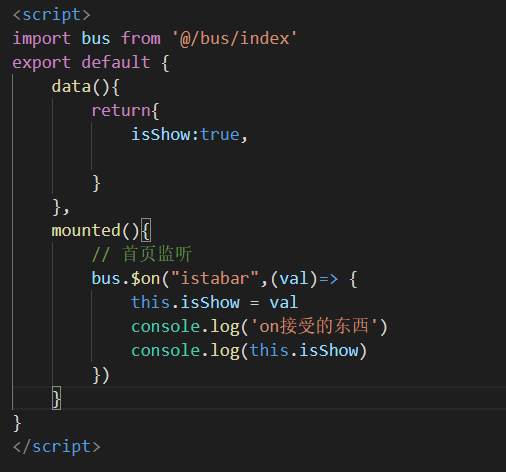
首页监听

触发事件:
// footer组件
<template>
<div>
<div @click=“send”></div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
userName:null,
newTodoText:''
}
},
methods: {
send () {
this.newTodoText = 'hello world'
this.$bus.emit('add-todo', this.newTodoText ); },
}
}
</script>
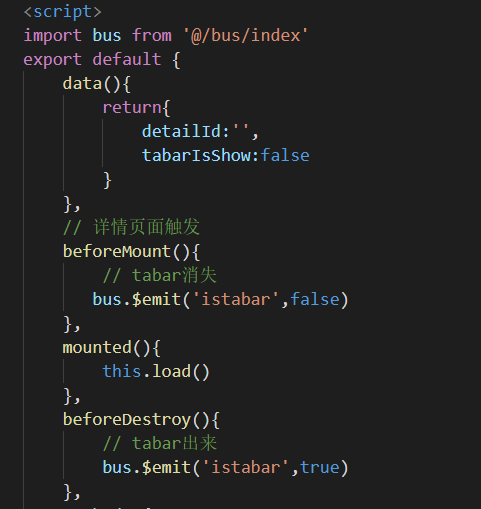
详情页触发

bus事件总线传值的更多相关文章
- vue组件传参的方法--bus事件总线
定义:事件总线是实现vue任意组件之前传递参数的一种编程技巧,本质上就是组件的自定义事件.事件总线有很多种写法,具体的思路就是创造一个大家都可以访问到的公共的属性,在这个公共的属性上面可以调用$on, ...
- Vue开发中的中央事件总线
在Vue开发中会遇到大量的组件之间共享数据的情形,针对不同的情形,Vue有相对应的解决方案.比如,父组件向子组件传值可以使用props,复杂项目中不同模块之间传值可以使用Vuex.但是,对于一些简单的 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 并发编程概述 委托(delegate) 事件(event) .net core 2.0 event bus 一个简单的基于内存事件总线实现 .net core 基于NPOI 的excel导出类,支持自定义导出哪些字段 基于Ace Admin 的菜单栏实现 第五节:SignalR大杂烩(与MVC融合、全局的几个配置、跨域的应用、C/S程序充当Client和Server)
并发编程概述 前言 说实话,在我软件开发的头两年几乎不考虑并发编程,请求与响应把业务逻辑尽快完成一个星期的任务能两天完成绝不拖三天(剩下时间各种浪),根本不会考虑性能问题(能接受范围内).但随着工 ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
- 事件总线(Event Bus)知多少
源码路径:Github-EventBus 简书同步链接 1. 引言 事件总线这个概念对你来说可能很陌生,但提到观察者(发布-订阅)模式,你也许就很熟悉.事件总线是对发布-订阅模式的一种实现.它是一种集 ...
- vue笔记 - 组件间通信 之 中央事件总线bus
中央事件总线 - 就是一个名字可以叫做bus的vue空实例,里边没有任何内容: var bus = new Vue(); 人如其名,她就像一个公交车一样,来回输送人,将a站点的A输送到b站点,再将b站 ...
- 事件总线(Event Bus)
事件总线(Event Bus)知多少 源码路径:Github-EventBus简书同步链接 1. 引言 事件总线这个概念对你来说可能很陌生,但提到观察者(发布-订阅)模式,你也许就很熟悉.事件总线是对 ...
- vue bus 中央事件总线
1.全局定义bus 新建src/eventBus.js 文件 import Vue from 'vue' export default new Vue() // 全局引入mai.jsvue中央事件总 ...
随机推荐
- 1、DNS服务基础
w'indows上名称解析目录: C:\Windows\System32\drivers\etc https://jocent.me/2017/06/18/dns-protocol-principle ...
- SVN错误信息汇总
svn错误信息 # # Simplified Chinese translation for subversion package # This file is distributed under ...
- mysql安装报错error: Header V3 DSA signature: BAD, key ID
CentOS安装rpm安装MySQL时爆出警告: warning: mysql-community-server-5.7.18-1.el6.x86_64.rpm: Header V3 DSA/SHA1 ...
- Git(3):分支管理
Git 分支管理 几乎每一种版本控制系统都以某种形式支持分支.使用分支意味着你可以从开发主线上分离开来,然后在不影响主线的同时继续工作. 创建分支命令 $git branch <branch n ...
- OpenCV图像平移
图像平移是将图像的所有像素坐标进行水平或垂直方向移动,也就是所有像素按照给定的偏移量在水平方向上沿x轴.垂直方向上沿y轴移动.这种操作分为两种,一种是图像大小不改变,这样最后原图像中会有一部分不在图像 ...
- 20190722 - Windows 下使用 move 命令和通配符移动多个文件
这是个标题党,实际上 move 命令无法移动通配符匹配的多个文件 比如,我有四个文件: c:\a\a1.txt c:\a\a2.txt c:\a\b1.txt c:\a\b2.txt 想移动后两个文件 ...
- Windows WSL 安装OpenCV
安装WSL 启动WSL功能 首先启动WSL功能,下面提供两个办法 Powershell --> 管理员权限 --> 运行 Enable-WindowsOptionalFeature -On ...
- 腾讯云远程连接Kafka
腾讯云服务器上部署Kafka,使用server.properties中公网IP配置: 启动时候报错: ERROR [KafkaServer id=0] Fatal error during Kafka ...
- IE浏览器的脚本文本框监听事件
一.IE8的文本框监听事件 由于在IE8所以input和propertychange都不能用,终于皇天不负有心人让我找到了这个:https://github.com/sophiebits/jquery ...
- 初学SpringBoot遇到的坑和笔记
目录 1.日期返回给前端显示不理想问题 1.1重现 1.2原因 1.3解决 1.4结果 2.MyBatis-Plus数据库字段未找到问题 2.1重现 2.2原因 2.3解决 3.Long型雪花主键返回 ...
