你不知道的css各类布局(一)之固定布局、静态布局
前言
当为大量用户设计网站时,设计人员必须考虑到访问者的差异:
屏幕分辨率,
浏览器的选择,
是否在浏览器最大化状态,
浏览器的额外工具栏的开启(历史记录,书签等),
操作系统和硬件。
我们知道css中有各类布局,从发展至今包括 固定布局、静态布局、栅格布局、流体布局、液体布局、自适应布局、响应式布局、弹性布局,但是概念总是模糊不清,最近在看一本很喜欢的书,决定要把css布局整理一下
固定布局
概念
固定布局(fixed layout)即传统Web设计,页面的大小采用固定的宽度,固定布局拥有固定的外表使用绝对长度单位(px、pt、mm、cm、in)
布局特点
因为使用的是绝对长度单位,页面元素的位置不会移动,所以无论访问者的屏幕分辨率多大(不管浏览器尺寸具体是多少)都会和其他访问者看到相同尺寸的页面,网页布局始终按照最初写代码时的布局来显示。
常规的pc网站都是静态、布局的,也就是设置了min-width,这样的话,如果小于这个宽度就会出现滚动条,如果大于这个宽度则内容居中外加背景,这种设计常见于pc端。
设计方法
PC:居中布局,所有样式使用绝对宽度/高度(px),设计一个Layout,在屏幕宽高有调整时,使用横向和竖向的滚动条来查阅被遮掩部分;
移动设备:另外建立移动网站,单独设计一个布局,使用不同的域名如wap.或m.。
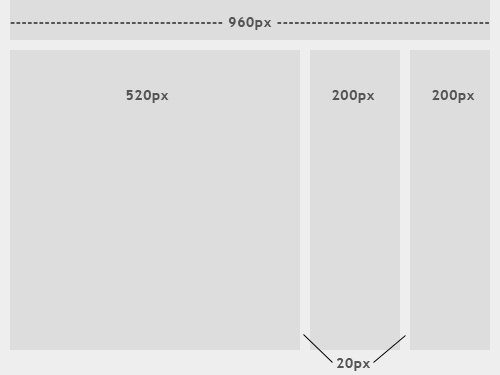
总体框架

这些内部组件尺寸分别设置为520,200和200像素。960像素宽已成为现代网页设计的标准,因为大多数网站的用户浏览被假定为1024 × 768分辨率或更高。
不同设备渲染差异
不同的设备将会以多样的方式来渲染静态布局的页面,所以就会有一些不可预期的现象出现。比如:在桌面浏览器中,如果浏览器窗口宽度过小,部分页面内容就会被切掉,横向的滚动条就会出现。而在移动端,页面则会被自动的缩放,
如此去阅读页面的话我想如果你是读者肯定也会很反感吧。
绕开固定网页设计的弊端
960px还是760px?
大多数设计师选择760像素或960像素的固定宽度。960像素的宽度布局适合于使用1024 × 768分辨率或者更高的用户,并且会有一些留白。对于那些想要迎合使用800×600分辨率的10%用户的设计师来说,
760像素宽的布局效果良好,并仍然适用于大屏幕。
始终中心布局
当设计使用一个固定的宽度,一定要至少将网页主体居中来保持平衡感( margin: 0 aut,通常不会成功)。否则,对以使用大分辨率屏幕的用户,整个布局会藏在角落里。
优点
固定宽度的布局更易于使用以及制定设计页面。
每一个浏览器显示的宽度都是相同的,因此少了很多关于图像,表格,视频等这些宽度固定的内容的麻烦。
没有浏览器不支持的最大宽度和最小宽度的说法
即使网站设计可以匹配最小的屏幕分辨率,800 × 600,那么网页内容仍然可以很容易的在大分辨率的屏幕上显示得足够大。
缺点
固定宽度的布局可能给屏幕分辨率大的用户造成过多空白空间,从而破坏“黄金分割”,“三分法”,综合平衡等其他设计原则。
较小的屏幕分辨率可能需要水平滚动条,这取决于固定布局的宽度。
无缝纹理,图案和图像的延续需要适应大的分辨率。
在可用性方面,固定宽度布局总体效果不是很好。
- 显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、大部分企业的PC宣传站点都采用了这种布局方式。固定像素尺寸的网页是匹配固定像素尺寸显示器的最简单办法。但这种方法不是一种完全兼容未来
网页的制作方法,我们需要一些适应未知设备的方法。
静态布局
静态布局(static layout)是固定布局的别名
参考
布局的几种方式(静态布局、自适应布局、流式布局、响应式布局、弹性布局)
你不知道的css各类布局(一)之固定布局、静态布局的更多相关文章
- 你不知道的css各类布局(三)之自适应布局
自适应布局 概念 自适应布局(Adaptive Layout)是对凡是有自适应特性的一类布局的统称 自适应布局使用media query来检测当前浏览器的宽度进而通过CSS样式调整页面大小.自适应布局 ...
- 你不知道的css各类布局(二)之流体布局、液体布局、栅格布局
流体布局 什么是流 在谈论流体布局之前我们需要知道一件事情就是何为“流”,所谓“流”就是“文档流”,是css中的一种基本定位和布局 概念 流体布局(Liquid/Fluid Layout)指的是利用元 ...
- 你不知道的css各类布局(五)之em布局、rem布局
em布局/rem布局 em和rem的区别 在了解弹性布局前我们需要先知道em和rem rem:font size of the root element,rem是相对于根元素<html>来 ...
- 你不知道的css各类布局(四)之响应式布局
响应式布局 概念 响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局 布局特点 响应式设计的目标是确保一个页面在所有终端上(各种尺寸的PC.手机.手表.冰箱的Web浏览器等等)都能显示出令人满意的效 ...
- CSS百分比padding实现比例固定图片自适应布局
一.CSS百分比padding都是相对宽度计算的 在默认的水平文档流方向下,CSS margin和padding属性的垂直方向的百分比值都是相对于宽度计算的,这个和top, bottom等属性的百分比 ...
- css布局之左侧固定右侧自适应布局
参考代码如下: <form id="form1" style="height:100%; overflow:hidden;"> <div st ...
- 静态布局、自适应布局、流式布局、响应式布局、弹性布局简析、BFC
静态布局:给页面元素设置固定的宽度和高度,单位用px,当窗口缩小,会出现滚动条,拉动滚动条显示被遮挡内容.针对不同分辨率的手机端,分别写不同的样式文件.例如:浏览器窗口是1000px,那么最小的宽度是 ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到.最近也没签到.哈哈,说正事. 今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题.等下也要把它 ...
随机推荐
- BCNF/3NF的判断方法
判断是否是 3NF 的条件: 对于 R 上的每个函数依赖 X->A (X 是关系 R 属性的一个子集,A 是 R 的一个属性) ,以下条件中的一个成立:1 X ∈ A2 X 是超码3 A 是 R ...
- 解决docker命令行终端显示不全的问题
访问docker容器,vim编辑文件时总是无法展示文件内容 解决 sudo docker exec -it -e LINES=$(tput lines) -e COLUMNS=$(tput cols) ...
- 008-ICMP协议(网络控制文协议)
一.概述 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议簇的一个子协议,用于在IP主机.路由器之间传递控制消息.控制 ...
- Oracle CDC (Change Data Capture)更新数据捕获——概述
Change Data Capture能高效识别并捕获数据的插入.修改和删除,使更新数据供个人或应用使用. CDC从oracle 9i开始引入,//TODO 在11G R2之后的版本里将取消支持,被O ...
- EM算法:入门案例
概率分布 4种实验结果 \(E_1\) \(E_2\) \(E_3\) \(E_4\) 记录它们发生的次数 \(y_1\) \(y_2\) \(y_3\) \(y_4\) 记录次数结果 125 18 ...
- mysql锁表机制分析
http://blog.csdn.net/u010942020/article/details/51925653
- 整合AD RMS与EX 2010。
1.点击开始菜单, 选择所有程 序,展开 Mi cros oft Excha nge Server 2010 ,打开Excha nge Ma na gement Cons ol e,选择收件人配 ...
- 【VS开发】修改窗口背景颜色大全
如何修改frame窗口的背景颜色? MDI窗口的客户区是由frame窗口拥有的另一个窗口覆盖的.为了改变frame窗口背景的颜色,只需要这个客户区的背景颜色就可以了.你必须自己处理WM_ERASEB ...
- Go语言中的打包和工具链
包 所有Go语言的程序都会组织成若干组文件,每组文件被称为一个包.这样每个包的代码都可以作为很小的复用单元,被其他项目引用. 包名惯例 给包命名的惯例是使用包所在目录的名字.并不需要所有包的名字都与别 ...
- mysq的慢查询日志
MySQL 慢查询日志是排查问题 SQL 语句,以及检查当前 MySQL 性能的一个重要功能. 查看是否开启慢查询功能: mysql> show variables like 'slow_que ...
